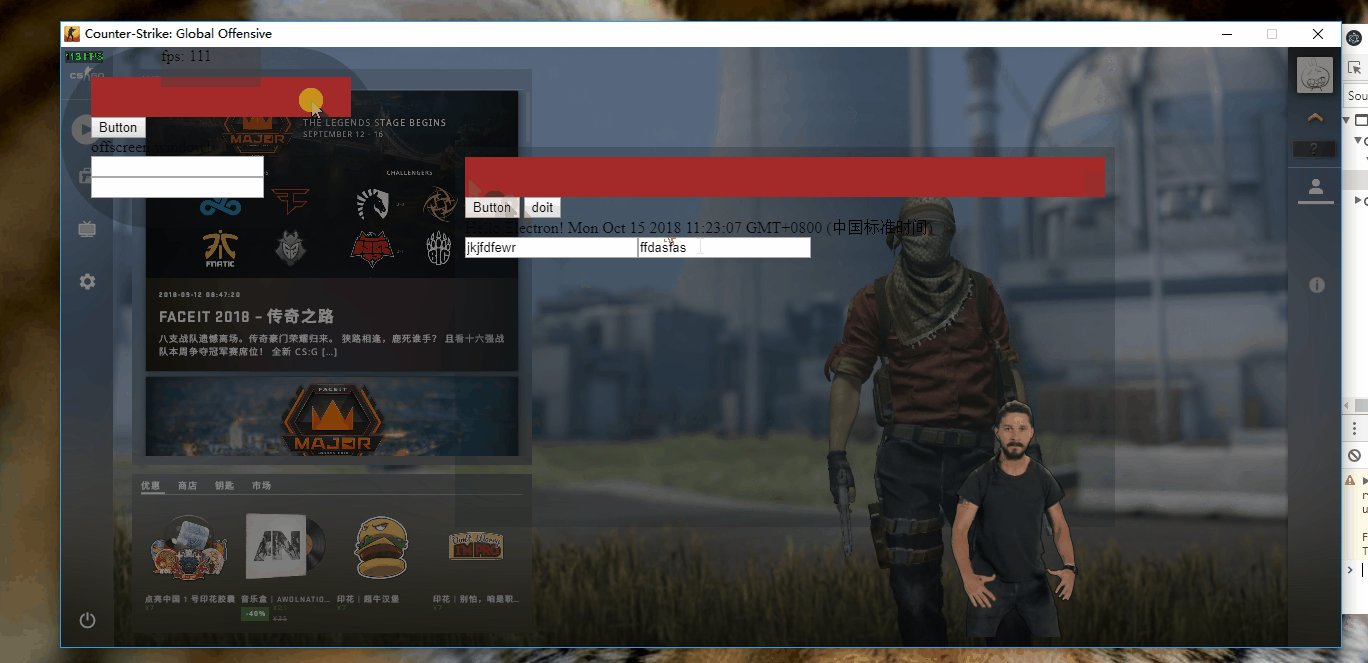
use the power of web to inject any web app to overlay in your game
- need Visual Sudio 2017 to build native C++ project.
use 32bit node to install 32bit electron (game overlay support x64 no matter electron version), if you want to use 64bit electron, modify compile:electron script in client/package.json.- we can assocciate a new IME conext if game disabled it, but in fullscreen it will cause window to lose focus.
- node-gyp need python2 installed on system and make sure it's added to PATH
- git clone https://github.com/hiitiger/gelectron.git
git submodule update --init --recursivecd to boost and do boost bootstrap- run demo client
- this includes the steps to build node native-addons
electron-overlayandnode-ovhook
cd client npm link ../electron-overlay npm link ../node-ovhook npm i npm run compile:electron npm run build npm run start - this includes the steps to build node native-addons
- click the start button to start overlay
- open gameoverlay.sln and build all (Release/Win32 + Release/x64) or just run
build.batin game-overlay directory - start dx11app and press ESC to do load inject dll for test
- press F1 to swtich input intercepting
After you have the demo runs right
- copy files [
n_overlay.dll,n_overlay.x64.dll,n_ovhelper.exe,n_ovhelper.x64.exe] from directorygame-overlay\bin\Releaseto directorynode-ovhook\build\Release - run demo client
- click start button to start overlay
- start the game you want to inject to and wait for it game window to show
- input the window title(or part of the title) of the game, and click the inject button
- checkout document about how to use it in your own project
- electron offscreen window overlay in game
- dx12 api support
- dx11 api support
- dx10 api support
- dx9 api support
- multi windows support
- window z-index and focus
- in game sync drag and resize
- in game defered drag and resize
- window draw policy
- input intercepting by manually control
- custom shaped window (alpha test for mouse handling)
- detailed injecting configuration
- input intercepting by auto mouse check
- brwoser window state manage
- better hotkey
- session reconnect