基于IJKPlayer,实现了多功能的视频播放器。 (请仔细阅读下方各项说明,大多数问题可在下方找到解答)。
| 状态 | 功能 |
|---|---|
| 支持 | 边播边缓存,使用了AndroidVideoCache。 |
| 支持 | 列表播放;列表连续播放;重力旋转与手动旋转;视频本身rotation旋转属性。 |
| 支持 | 全屏切换动画效果;小窗口播放,可拖动。 |
| 支持 | 快播和慢播;网络视频加载速度。 |
| 支持 | 调整显示比例:默认、16:9、4:3、填充。 |
| 支持 | 播放时旋转画面角度(0,90,180,270);镜像旋转。 |
| 支持 | 暂停前后台切换不黑屏;调整不同清晰度的支持。 |
| 支持 | Https;IJKPlayer和EXOPlayer切换。 |
| 支持 | 锁定/解锁全屏点击功能;进度条小窗口预览(测试)。 |
| 支持 | 全屏与非全屏两套布局切换;弹幕功能。 |
| 支持 | 其他协议和编码concat、rtsp、crypto、mpeg等。 |
| 支持 | 没有任何操作控件的纯播放支持。 |
| 待支持 | 自带广告功能(目前需要自己实现)。 |
你可以选择下面三种的其中一种,在module下的build.gradle添加。
//完整版引入
compile 'com.shuyu:GSYVideoPlayer:2.0.5'
compile 'com.shuyu:gsyVideoPlayer-java:2.0.5'
//根据你的需求
compile 'com.shuyu:gsyVideoPlayer-armv5:2.0.5'
compile 'com.shuyu:gsyVideoPlayer-armv7a:2.0.5'
compile 'com.shuyu:gsyVideoPlayer-arm64:2.0.5'
compile 'com.shuyu:gsyVideoPlayer-x64:2.0.5'
compile 'com.shuyu:gsyVideoPlayer-x86:2.0.5'
A、B普通版本支持263/264/265等,对于mpeg编码会有声音无画面情况。 C 引入的so支持mpeg编码和其他补充协议,但是so包相对变大。
compile 'com.shuyu:gsyVideoPlayer-java:2.0.5'
compile 'com.shuyu:gsyVideoPlayer-ex_so:2.0.5'
compile 'tv.danmaku.ijk.media:ijkplayer-armv7a:0.8.2'
compile 'tv.danmaku.ijk.media:ijkplayer-armv5:0.8.2'
compile 'tv.danmaku.ijk.media:ijkplayer-arm64:0.8.2'
compile 'tv.danmaku.ijk.media:ijkplayer-x86:0.8.2'
compile 'tv.danmaku.ijk.media:ijkplayer-x86_64:0.8.2'
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
你可以选择下面三种的其中一种,在module下的build.gradle添加。
//完整版引入
compile 'com.github.CarGuo.GSYVideoPlayer:GSYVideoPlayer:v2.0.5'
compile 'com.github.CarGuo.GSYVideoPlayer:gsyVideoPlayer-java:v2.0.5'
//根据你的需求
compile 'com.github.CarGuo.GSYVideoPlayer:gsyVideoPlayer-x64:v2.0.5'
compile 'com.github.CarGuo.GSYVideoPlayer:gsyVideoPlayer-x86:v2.0.5'
compile 'com.github.CarGuo.GSYVideoPlayer:gsyVideoPlayer-arm64:v2.0.5'
compile 'com.github.CarGuo.GSYVideoPlayer:gsyVideoPlayer-armv5:v2.0.5'
compile 'com.github.CarGuo.GSYVideoPlayer:gsyVideoPlayer-armv7a:v2.0.5'
A、B普通版本支持263/264/265等,对于mpeg编码会有声音无画面情况。 C 方法引入的so支持mpeg编码和其他补充协议,但是so包相对变大。
compile 'com.github.CarGuo.GSYVideoPlayer:gsyVideoPlayer-java:v2.0.5'
compile 'com.github.CarGuo.GSYVideoPlayer:gsyVideoPlayer-ex_so:v2.0.5'
- 增加双击暂停开始。
- 增加了SurfaceView的支持:GSYVideoType.setRenderType(GSYVideoType.SUFRACE)。
- 优化了触摸问题、内存问题、dismisstime问题。
更多版本请查阅:版本更新说明
提问题前可先查阅上方文档和说明,请在Demo中复现问题。
问题说明:
1、说明那个Demo中哪个页面。
2、问题显现和重现步骤。
3、补充问题的视频流url,截图。
4、补充问题的机型,android版本。
-keep class tv.danmaku.ijk.** { *; }
-dontwarn tv.danmaku.ijk.**
-keep class com.shuyu.gsyvideoplayer.** { *; }
-dontwarn com.shuyu.gsyvideoplayer.**
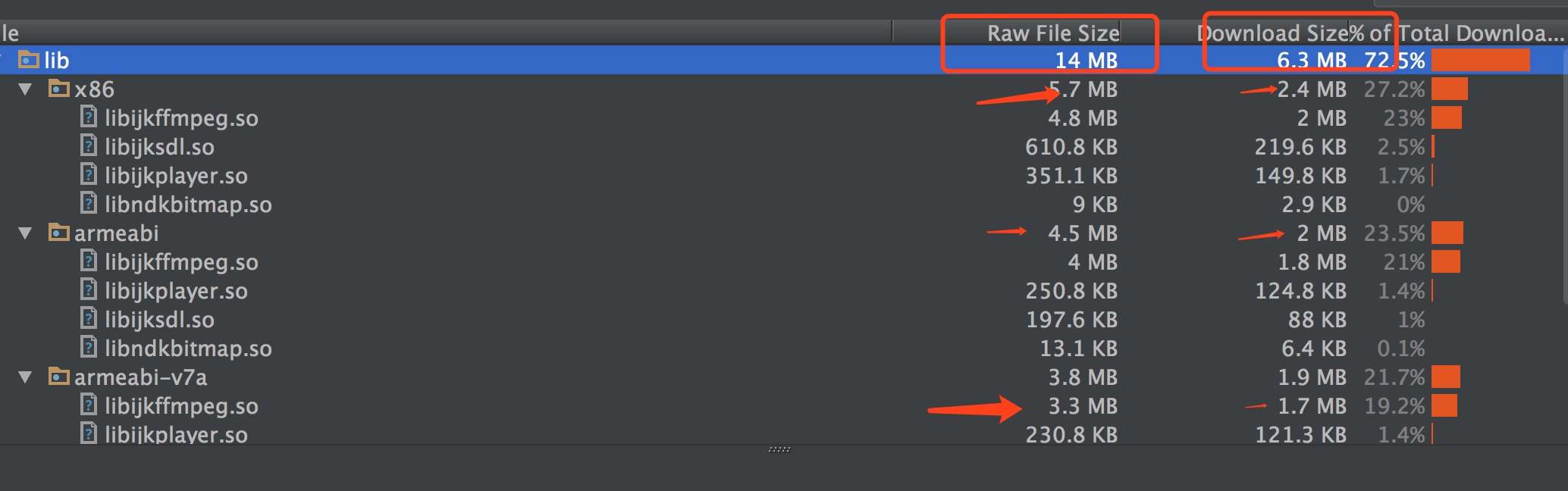
建议使用ndk过滤,详细参考 参考第四条 : 4、NDK的so支持
请参看IJKPlayer和AndroidVideoCache相关协议。
项目最开始是从jiecao过来的,只是后来方向不同,所以慢慢的也异化了。