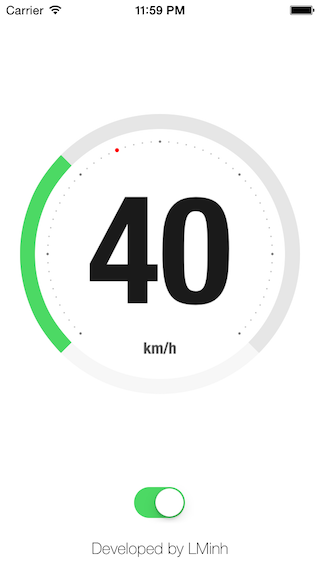
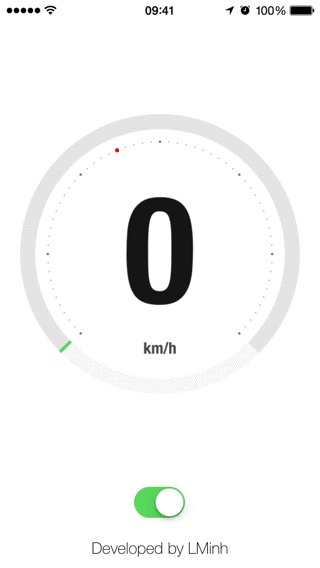
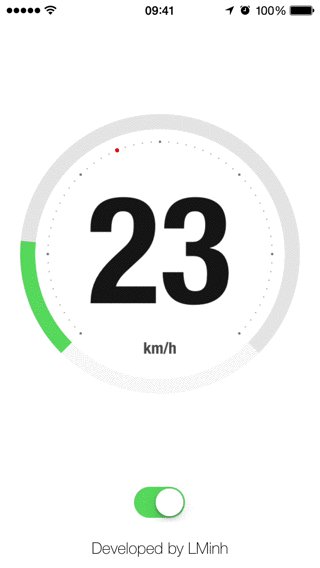
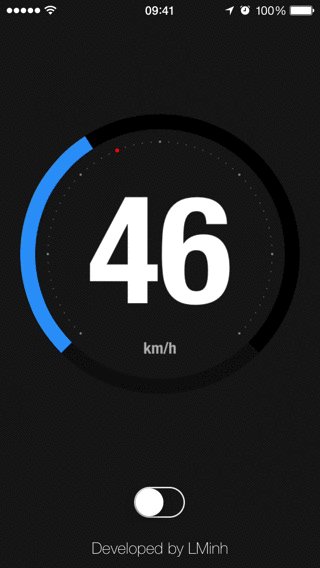
LMGaugeView is a simple and customizable gauge control for iOS inspired by Flavor sketch on Dribbble.
https://github.com/lminhtm/LMGaugeViewSwift
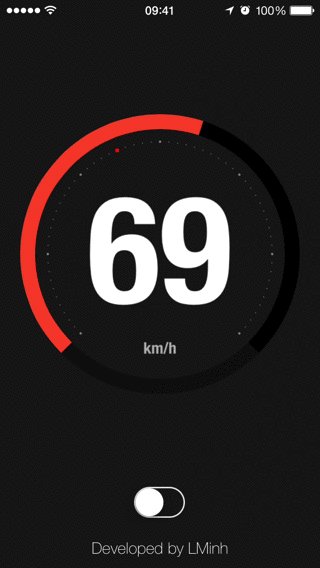
- Display a gauge, such as a speedometer or a loading indicator.
- Using Core Graphics and Core Animation.
- Allow for a large amount of customization.
- Support Interface Builder Designable.
- iOS 8.0 or higher
- ARC
pod 'LMGaugeView'- Drag the
LMGaugeViewfolder into your project. - Add
#import "LMGaugeView.h"to the top of classes that will use it.
You can easily integrate the LMGaugeView with a few lines of code. For an example usage look at the code below.
LMGaugeView *gaugeView = [[LMGaugeView alloc] initWithFrame:frame];
gaugeView.value = 40;
[self.view addSubview:gaugeView];You can customize the following properties of LMGaugeView:
@property (nonatomic, assign) CGFloat minValue;
@property (nonatomic, assign) CGFloat maxValue;
@property (nonatomic, assign) CGFloat limitValue;
@property (nonatomic, assign) NSUInteger numOfDivisions;
@property (nonatomic, assign) NSUInteger numOfSubDivisions;
@property (nonatomic, assign) CGFloat ringThickness;
@property (nonatomic, strong) UIColor *ringBackgroundColor;
@property (nonatomic, assign) CGFloat divisionsRadius;
@property (nonatomic, strong) UIColor *divisionsColor;
@property (nonatomic, assign) CGFloat divisionsPadding;
@property (nonatomic, assign) CGFloat subDivisionsRadius;
@property (nonatomic, strong) UIColor *subDivisionsColor;
@property (nonatomic, assign) BOOL showLimitDot;
@property (nonatomic, assign) CGFloat limitDotRadius;
@property (nonatomic, strong) UIColor *limitDotColor;
@property (nonatomic, strong) UIFont *valueFont;
@property (nonatomic, strong) UIColor *valueTextColor;
@property (nonatomic, assign) BOOL showUnitOfMeasurement;
@property (nonatomic, copy) NSString *unitOfMeasurement;
@property (nonatomic, strong) UIFont *unitOfMeasurementFont;
@property (nonatomic, strong) UIColor *unitOfMeasurementTextColor;(See sample Xcode project in /LMGaugeViewDemo)
LMGaugeView is licensed under the terms of the MIT License.
Minh Luong Nguyen
Feel free to add your project here
Thanks Sorbh for making KdGaugeView