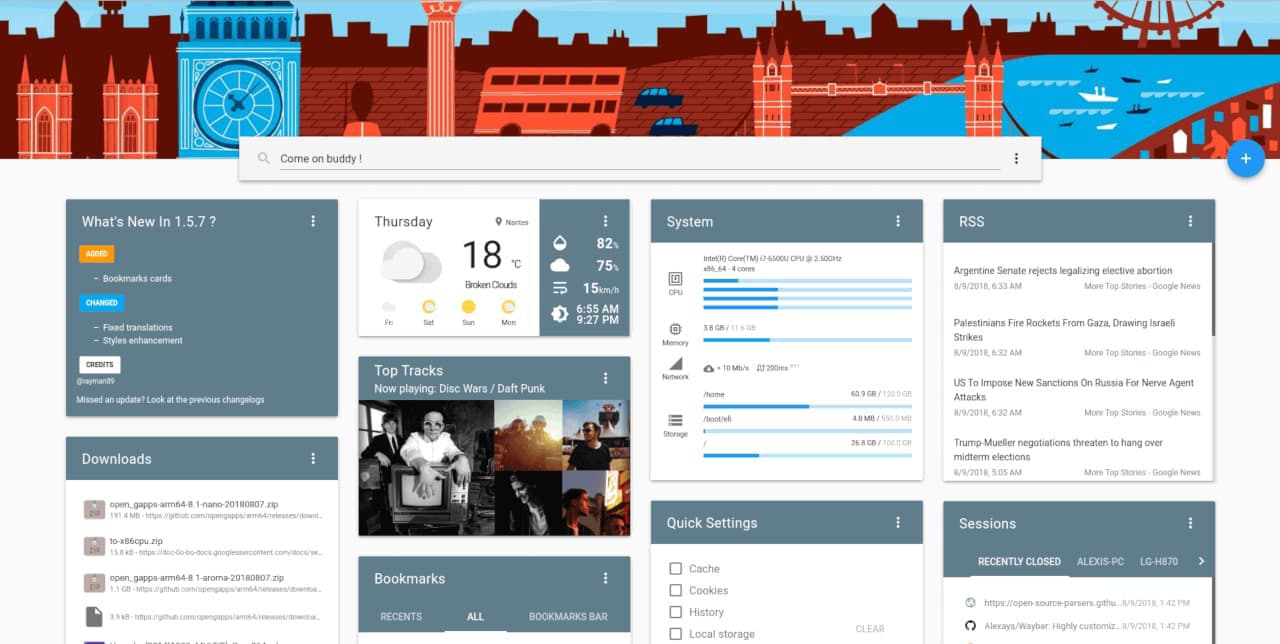
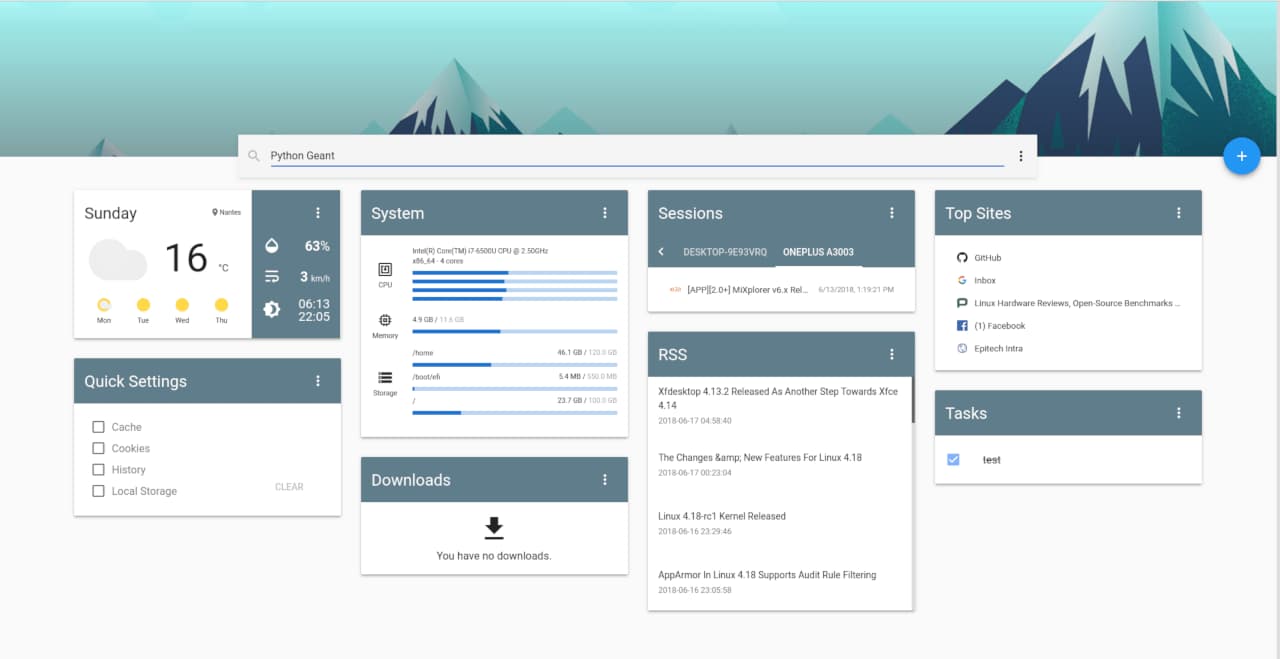
A new tab page adding a touch of wow and an interface following the lines of the material design. 🆕 🎉.
You can simply and quickly access the weather, your RSS feeds, downloads, sessions, keep a look on Google Trends and much more.
Highly inspired and full rework of Cardboard by dotlouis.
Available on Chrome Web Store and Firefox
Epiboard replaces the default new tab page. Where you can add cards, reorder them with drag and drop.
Colors, Dark mode, Languages, Google Trends city can be customized from the settings page.
Weather city, RSS, Downloads can be customized from the card settings.
All settings are synchronized between browsers.
Current cards:
- Weather
- System (Chrome only)
- Bookmarks
- Sessions
- Downloads
- Quick settings
- Quick Links
- RSS
- Top Sites
- Apps (Chrome only)
- LastFm
- Translate
- Epitech
- Isefac
If you want the stable version take it from Chrome Web Store or for Firefox
# install dependencies
$ npm install
# build for production with minification and generate zip
# For Chromium browser
$ npm run build:chrome
# For Firefox
$ npm run build:firefox
# build for production with the bundle analyzer report
$ npm run build:chrome -- --report
# in your browser extension page
# load unpacked extension from dist folder.- Install the Opera Extension that allows you to Add Chrome Extensions: HERE.
- Install Epiboard from Chrome Web Store or local install
- Install the Custom New Tab Page extension
- In Custom New Tab page settings enter URL:
chrome-extension://eblmkpheecdcbflbhbadgfciakhlhdnm/index.html
Some of theses permissions are not optional only due to manifest/API limitations: learn more: chrome, firefox
- storage: to save user's settings such as background image
- geolocation: to allow weather cards to detect your location
- management: to display your apps not optional due to error to access icons
- [Optional on Chrome] sessions: to retreive chrome sessions linked to your account and display them in a card
- [Optional on Chrome] browsingData: to allow the quick-settings card to remove your cache, cookies, history and local storage
- [Optional on Chrome] identity: to request a connection to your external account
- [Optional] tabs: to show your recently closed tabs (sessions card)
- [Optional] downloads: to display your recent downloads
- [Optional] downloads.open: to open files you have downloaded from the download card
- [Optional] system.cpu: to collect and display your computer's cpu usage
- [Optional] system.memory: to collect and display your computer's memory usage
- [Optional] system.storage: to collect and display your computer's storage usage
- [Optional] topSites: to display your most visited websites
- https://trends.google.com/trends/hottrends/visualize/internal/data: to fetch google trends at this address
- https://www.google.com/doodles/search: to fetch google doodles at this address
Do you have any questions? Maybe the answer is in the Wiki
This project is licensed under the MIT License - see the LICENSE file for details