This project is a real-time audio visualizer implemented in Rust using the Bevy game engine and the CPAL library for audio processing. It captures audio data, performs frequency analysis using the spectrum-analyzer crate, and then visualizes this data on a 2D canvas in a Bevy application using shaders.
- GUI Integration: Press
Gto toggle the new graphical user interface that allows you to adjust various visualization parameters including:- Colors
- Monochrome effect
- Frequency range (max and min)
- Interpolation factor
- Smoothing
- Smoothing size
- Multiple Visualizers: Choose between three distinct visualizers:
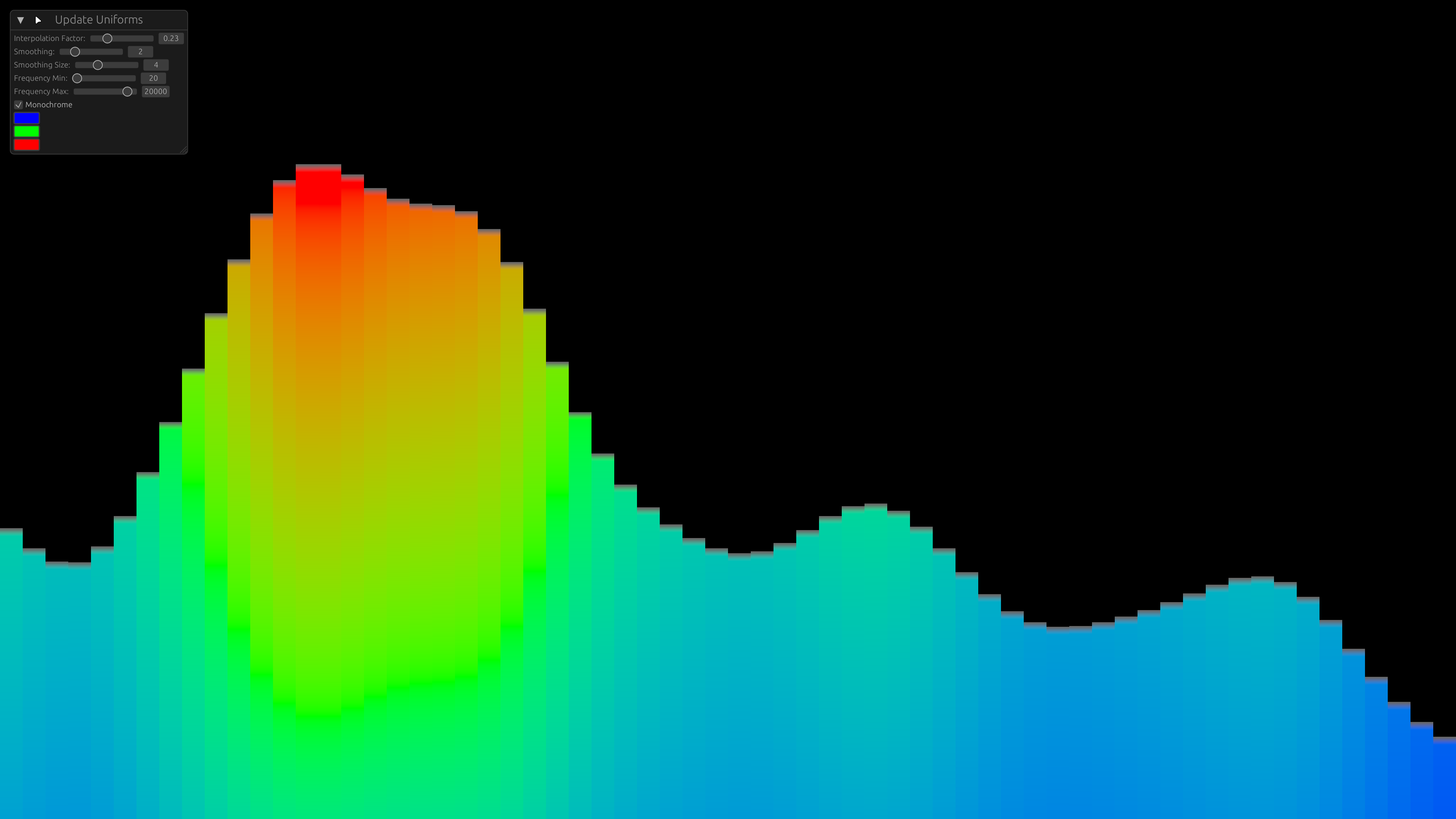
- Bar Visualizer
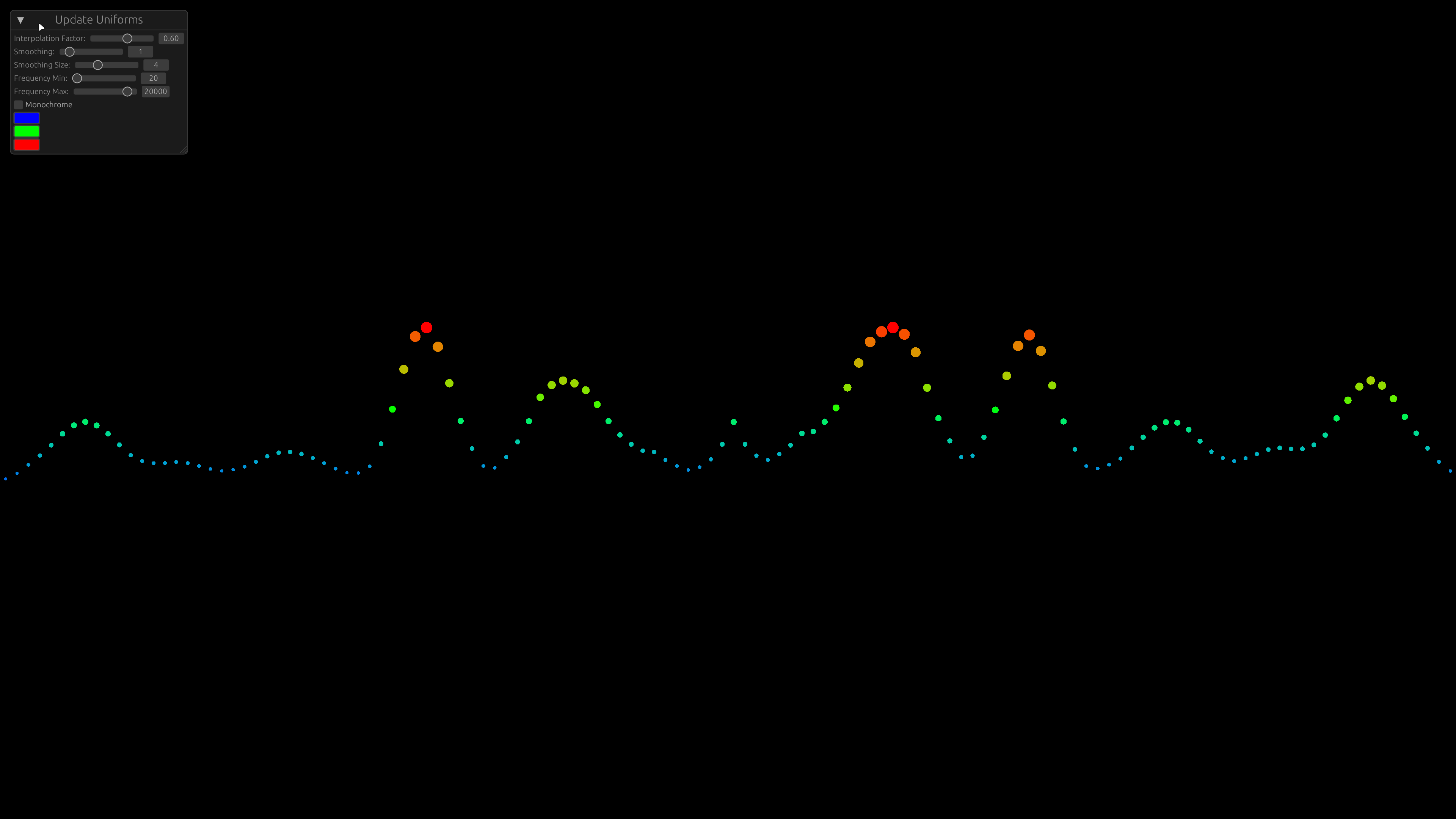
- String Visualizer
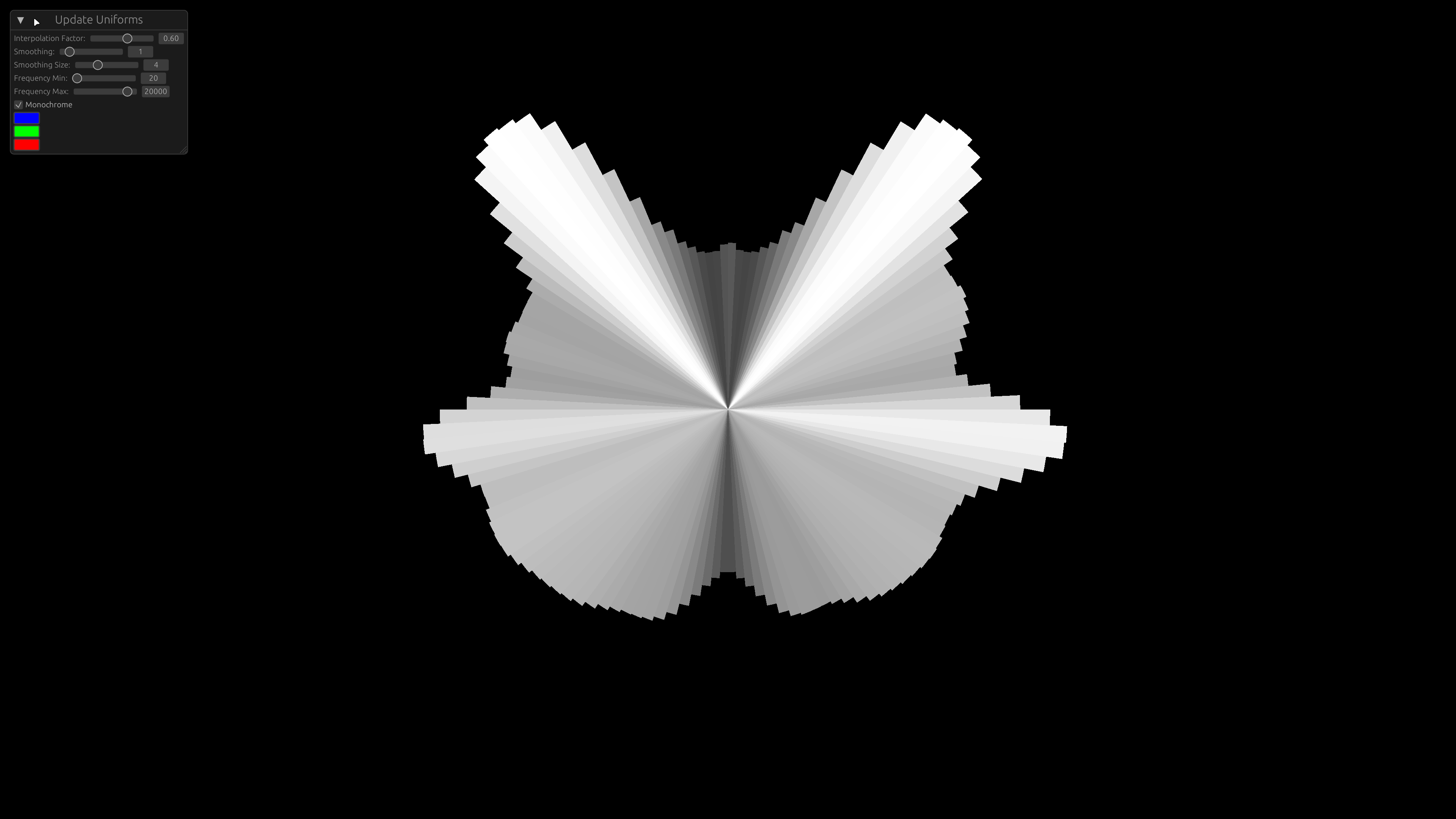
- Circle Visualizer
- Real-time audio capture from configurable input or output device.
- Extreme low latency: Less than 0.5ms per frame with vsync disabled.
- Spectrum analysis visualizer with a focus on perceived accuracy.
- Symmetric circle visualizer with separated channels.
- Configurable smooth decay and interpolation of visualized data for aesthetic effect.
- Automatic scaling of visualization to window resizing events.
To set up the project, follow these steps:
- Clone the repository to your local machine.
- Navigate into the project directory.
- Run
cargo buildto compile the project.
To run the audio visualizer:
- Execute
cargo runfrom the terminal in the project directory. - Ensure that your audio input device is connected and recognized by the system.
- Play some audio.
- Observe the visualized audio data in the application window.
- Press
Gto toggle the GUI and adjust visualization settings.
| Key | Action |
|---|---|
| Space | Switch Visualization |
| V | Toggle VSync |
| G | Toggle GUI |
The project includes custom shaders written in WGSL for rendering the audio visualization. Ensure the shader files are correctly placed in the assets/shaders directory.
Contributions to this project are welcome. Submit a pull request for review.
This project is released under the MIT license, see LICENSE for more details.
I took a great deal of inspiration from Audioviz, created by BrunoWallner.