Node version: 8.12.0 Npm version: 6.4.1 MySQL version: 5.7.22
English | 简体中文
I hope that this project can be a chat tool for GitHub. So I will try to make it do some integration with GitHub. At present,it just support logging in with GitHub authorization and look GitHub user public information in ghChat. You can create group in ghChat for your github project and post the group link in the readme to convenient for the users' communication.
If you have anything idea about integration, welcome to create issues about feature suggestion, bug feedback or send pull requests.
Welcome to click this link to contact me.
Front-End : React+Redux+React-router+axios+scss; Back-end: node(koa2)+mysql+JWT(Json web token); use socket.io to send messages with each other. And get other technology please follow the package.json file.
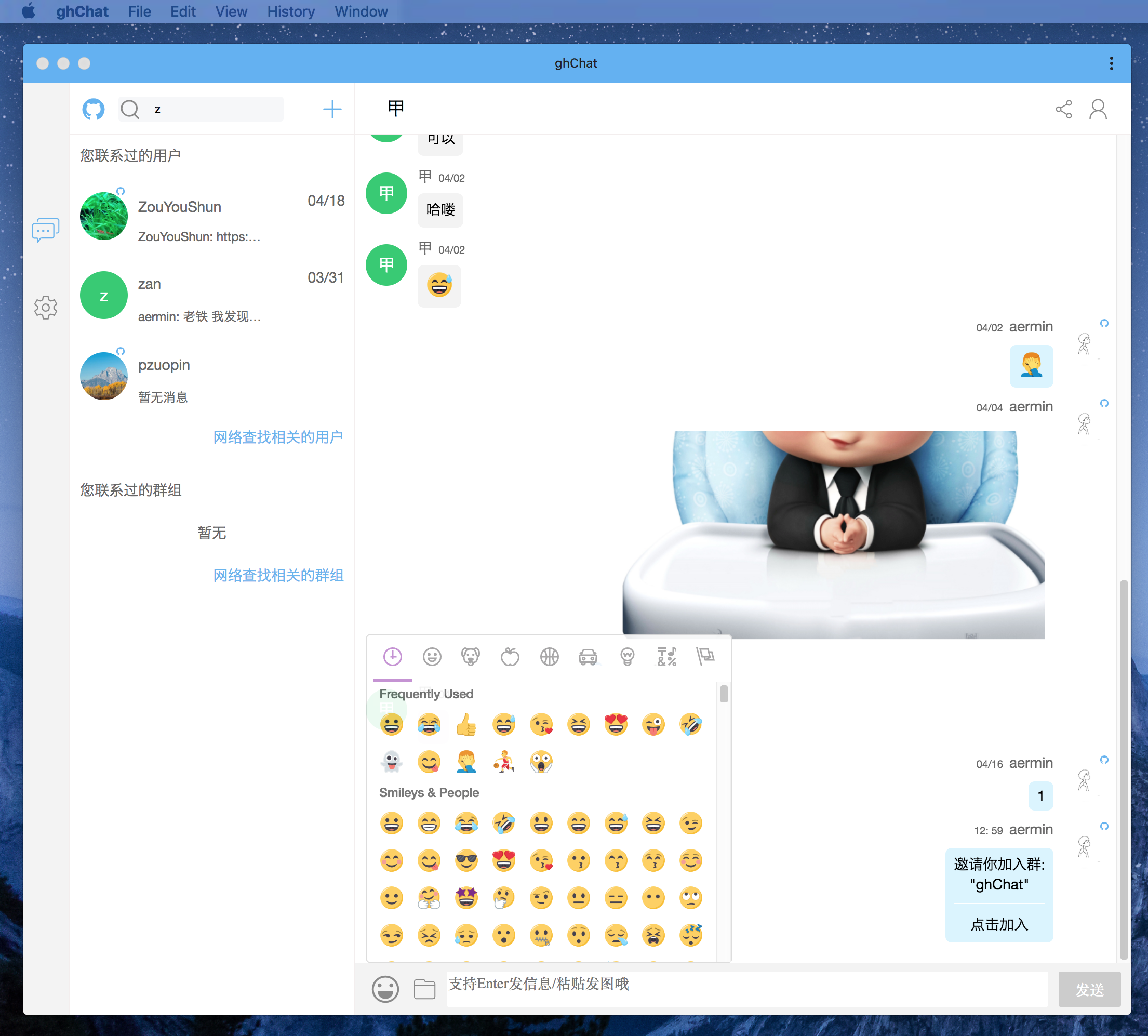
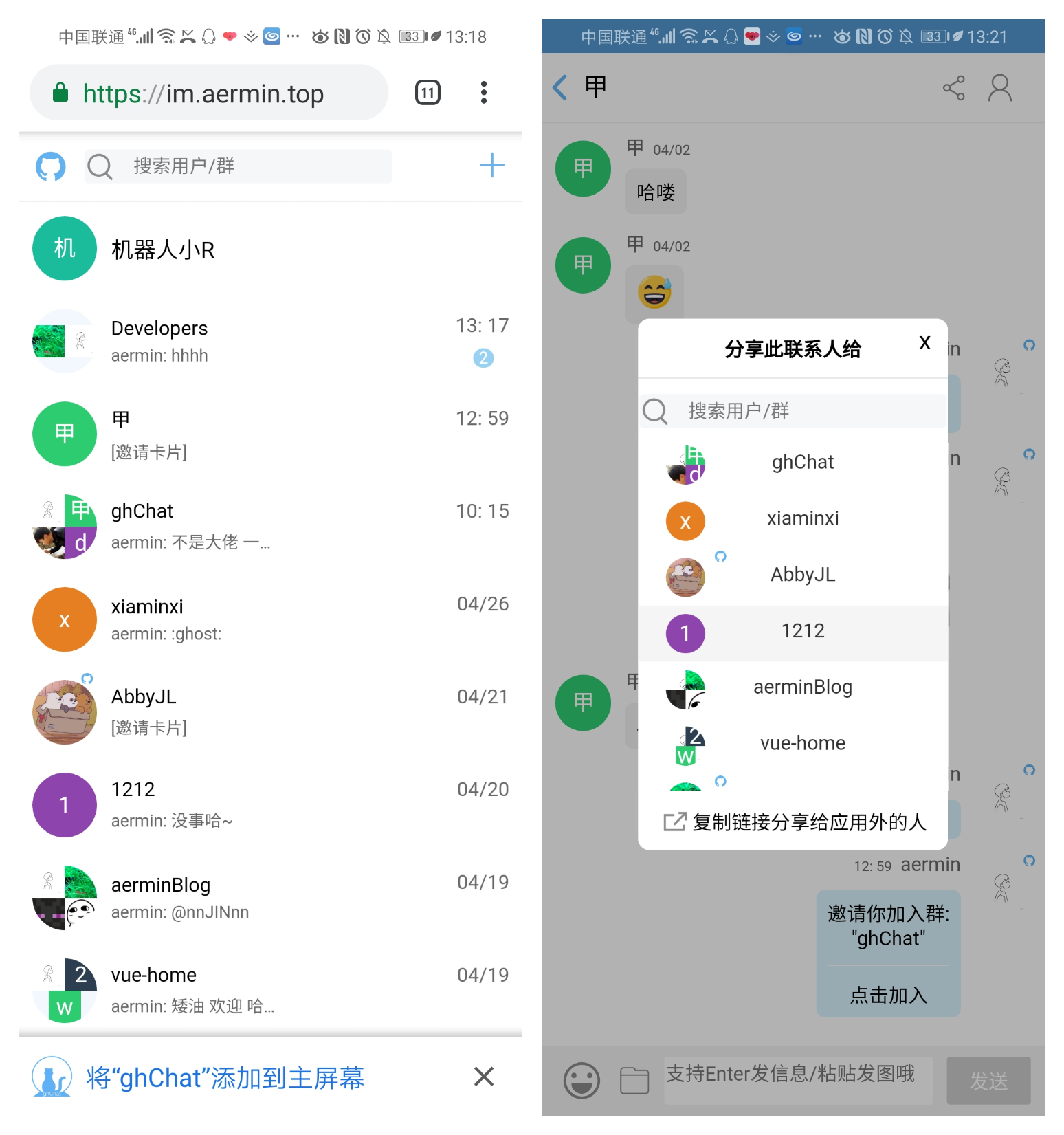
Just some functions
Suggest to open PWA: How to turn on PWA in chrome?
-
Account system
- Log in
- Resister
- Log out
- log in multiple devices at the same time
-
Integrate with github
- Log in with github authorization
- show github user public information
-
UI
- Basic UI components: modal,notification ...
- Responsive layout.
-
Private chat
- Chat with my contacts
- Add contact
- Contact information card
- Delete contact
-
Group chat
- Chat together in a group
- Create a group
- Join a group
- Group information view, include group members, group notice, group name...
- Quit the group
- Editor group information
- Prompt when some one join group
-
Search
- Search users and groups in local or online obscurely
-
Rich chat mode
- Chat list sort by time every time
- Send photo
- Send emoji
- Send file
- Download file
- Press enter key to send message
- @somebody
- Full view photo
- Send photo from copy
- share user/group in the internal or external
- Search expression online
- Markdown
- Quote
-
Message notification
- Browser notification
- Show chat messages unread number in the chat list
- chat messages unread number still show accurately when user refresh, reopen page or (different accounts)login again
-
Performance
- Open gzip to compress static resource
- Lazy load chat messages. Fetch twenty messages by one time in every chat.
- lazy load components
- API request frequency limit
- css files build separately
- SQL optimization
-
Others
- Robot smart reply (just support Chinese)
- Add SSL for website
- PWA
- Rewrite back end code with TS
- Multilingual solution with I18
- encapsulate back end code as sdk.
- CI/CD
- clone project code
git clone https://github.com/aermin/ghChat.git
- download npm module for front end
cd ghChat
npm i
- download npm module for the back end
cd ghChat/server
npm i
- init DB
// You should create a MySQL DB which name ghchat in local
DB configuration follows 'ghChat/server/src/configs/configs.dev.ts'
npm run init_sql // then check if it inits successfully
ps: if you want to use github authorization to log in and use qiniu cdn which provides storage to send photo and file, you should follow the file(ghChat/server/src/configs/configs.dev.ts) to configure. The default won't be able to use.
- run front end and back end code
npm run start
cd ..
npm run start
Premise: pls create secrets.ts file to do configuration
export default {
port: '3000', // server port
dbConnection: {
host: '', // 数据库IP
port: 3306, // 数据库端口
database: 'ghchat', // 数据库名称
user: '', // 数据库用户名
password: '', // 数据库密码
},
client_secret: '', // client_secret of github authorization: github-> settings -> Developer settings to get
jwt_secret: '', // secret of json web token
qiniu: { // qiniu cdn configuration
accessKey: '',
secretKey: '',
bucket: ''
},
robot_key: '', // the key of robot chat api => If you want to use robot chat, pls apply this key from http://www.tuling123.com/
};
1.build front end code
cd src
npm run build:prod
2.build server code
cd sever
npm run build:prod
- put the folders(build, dist) which built from step1, step2 into you server, and run dist/index.js file
(here you can copy ghChat/server/package.json to your sever as well,and run command
npm run start:prod)
Please indicate the source if you use the code of this project