- Release status
- Need help?
- Getting started
- Usage guide
- Configuration reference
- API Reference
- Building the SDK
- Node JS Usage
- Contributing
The Okta Auth JavaScript SDK builds on top of our Authentication API and OAuth 2.0 API to enable you to create a fully branded sign-in experience using JavaScript.
You can learn more on the Okta + JavaScript page in our documentation.
This library uses semantic versioning and follows Okta's library version policy.
✔️ The current stable major version series is: 2.x
| Version | Status |
|---|---|
2.x |
✔️ Stable |
1.x |
|
0.x |
❌ Retired |
The latest release can always be found on the releases page.
If you run into problems using the SDK, you can:
- Ask questions on the Okta Developer Forums
- Post issues here on GitHub (for code errors)
Installing the Authentication SDK is simple. You can include it in your project via our npm package, @okta/okta-auth-js.
You'll also need:
- An Okta account, called an organization (sign up for a free developer organization if you need one)
Using our npm module is a good choice if:
- You have a build system in place where you manage dependencies with npm.
- You do not want to load scripts directly from third party sites.
To install @okta/okta-auth-js:
# Run this command in your project root folder.
# yarn
yarn add --save @okta/okta-auth-js
# npm
npm install --save @okta/okta-auth-jsIf you are using the JS on a web page from the browser, you can copy the node_modules/@okta/okta-auth-js/dist contents to publicly hosted directory, and include a reference to the okta-auth-js.min.js file in a <script> tag.
However, if you're using a bundler like Webpack or Browserify, you can simply import the module using CommonJS.
var OktaAuth = require('@okta/okta-auth-js');
var authClient = new OktaAuth(/* configOptions */);If you're using a bundler like webpack or browserify, we have implementations for jquery and reqwest included. To use them, import the SDK like this:
// reqwest
var OktaAuth = require('@okta/okta-auth-js/reqwest');
// jquery
var OktaAuth = require('@okta/okta-auth-js/jquery');For an overview of the client's features and authentication flows, check out our developer docs. There, you will learn how to use the Auth SDK on a simple static page to:
- Retrieve and store an OpenID Connect (OIDC) token
- Get an Okta session
You can also browse the full API reference documentation.
If you are using this SDK to implement an OIDC flow, the only required configuration option is issuer:
var config = {
issuer: 'https://{yourOktaDomain}/oauth2/default'
};
var authClient = new OktaAuth(config);If you’re using this SDK only for communicating with the Authentication API, you instead need to set the url for your Okta Domain:
var config = {
// The URL for your Okta organization
url: 'https://{yourOktaDomain}'
};
var authClient = new OktaAuth(config);OpenID Connect options
These configuration options can be included when instantiating Okta Auth JS (new OktaAuth(config)) or in token.getWithoutPrompt, token.getWithPopup, or token.getWithRedirect (unless noted otherwise). If included in both, the value passed in the method takes priority.
Important: This configuration option can be included only when instantiating Okta Auth JS.
Specify the type of storage for tokens. Defaults to localStorage and will fall back to sessionStorage, and/or cookie if the previous type is not available.
var config = {
url: 'https://{yourOktaDomain}',
tokenManager: {
storage: 'sessionStorage'
}
};
var authClient = new OktaAuth(config);Even if you have specified localStorage or sessionStorage in your config, the TokenManager may fall back to using cookie storage on some clients. If your site will always be served over a HTTPS connection, you may want to enable "secure" cookies. This option will prevent cookies from being stored on an HTTP connection.
tokenManager: {
secure: true
}By default, the tokenManager will attempt to renew expired tokens. When an expired token is requested by the tokenManager.get() method, a renewal request is executed to update the token. If you wish to manually control token renewal, set autoRenew to false to disable this feature. You can listen to expired events to know when the token has expired.
tokenManager: {
autoRenew: false
}Renewing tokens slightly early helps ensure a stable user experience. By default, the expired event will fire 30 seconds before actual expiration time. If autoRenew is set to true, tokens will be renewed within 30 seconds of expiration, if accessed with tokenManager.get(). You can customize this value by setting the expireEarlySeconds option. The value should be large enough to account for network latency between the client and Okta's servers.
// Emit expired event 2 minutes before expiration
// Tokens accessed with tokenManager.get() will auto-renew within 2 minutes of expiration
tokenManager: {
expireEarlySeconds: 120
}| Option | Description |
|---|---|
issuer |
Specify a custom issuer to perform the OIDC flow. Defaults to the base url parameter if not provided. |
clientId |
Client Id pre-registered with Okta for the OIDC authentication flow. |
redirectUri |
The url that is redirected to when using token.getWithRedirect. This must be pre-registered as part of client registration. If no redirectUri is provided, defaults to the current origin. |
pkce |
If set to true, the authorization flow will automatically use PKCE. The authorize request will use response_type=code, and grant_type=authorization_code will be used on the token request. All these details are handled for you, including the creation and verification of code verifiers. |
authorizeUrl |
Specify a custom authorizeUrl to perform the OIDC flow. Defaults to the issuer plus "/v1/authorize". |
userinfoUrl |
Specify a custom userinfoUrl. Defaults to the issuer plus "/v1/userinfo". |
tokenUrl |
Specify a custom tokenUrl. Defaults to the issuer plus "/v1/token". |
ignoreSignature |
ID token signatures are validated by default when token.getWithoutPrompt, token.getWithPopup, token.getWithRedirect, and token.verify are called. To disable ID token signature validation for these methods, set this value to true. |
| This option should be used only for browser support and testing purposes. | |
maxClockSkew |
Defaults to 300 (five minutes). This is the maximum difference allowed between a client's clock and Okta's, in seconds, when validating tokens. Setting this to 0 is not recommended, because it increases the likelihood that valid tokens will fail validation. |
var config = {
url: 'https://{yourOktaDomain}',
// Optional config
issuer: 'https://{yourOktaDomain}/oauth2/default',
clientId: 'GHtf9iJdr60A9IYrR0jw',
redirectUri: 'https://acme.com/oauth2/callback/home',
// Override the default authorize and userinfo URLs
authorizeUrl: 'https://{yourOktaDomain}/oauth2/default/v1/authorize',
userinfoUrl: 'https://{yourOktaDomain}/oauth2/default/v1/userinfo',
// TokenManager config
tokenManager: {
storage: 'sessionStorage'
}
};
var authClient = new OktaAuth(config);By default the implicit OAuth flow will be used. It is widely supported by most browsers. PKCE is a newer flow which is more secure, but does require certain capabilities from the browser.
To use PKCE flow, set pkce to true in your config.
var config = {
pkce: true,
// other config
issuer: 'https://{yourOktaDomain}/oauth2/default',
};
var authClient = new OktaAuth(config);If the user's browser does not support PKCE, an exception will be thrown. You can test if a browser supports PKCE before construction with this static method:
OktaAuth.features.isPKCESupported()
The http request implementation. By default, this is implemented using reqwest for browser and cross-fetch for server. To provide your own request library, implement the following interface:
- Must accept:
- method (http method)
- url (target url)
- args (object containing headers and data)
- Must return a Promise that resolves with a raw XMLHttpRequest response
var config = {
url: 'https://{yourOktaDomain}',
httpRequestClient: function(method, url, args) {
// args is in the form:
// {
// headers: {
// headerName: headerValue
// },
// data: postBodyData,
// withCredentials: true|false,
// }
return Promise.resolve(/* a raw XMLHttpRequest response */);
}
}The ajax request implementation. By default, this is implemented using reqwest. To provide your own request library, implement the following interface:
- Must accept:
- method (http method)
- url (target url)
- args (object containing headers and data)
- Must return a Promise that resolves with a raw XMLHttpRequest response
var config = {
url: 'https://{yourOktaDomain}',
ajaxRequest: function(method, url, args) {
// args is in the form:
// {
// headers: {
// headerName: headerValue
// },
// data: postBodyData
// }
return Promise.resolve(/* a raw XMLHttpRequest response */);
}
}- signIn
- signOut
- forgotPassword
- unlockAccount
- verifyRecoveryToken
- webfinger
- fingerprint
- tx.resume
- tx.exists
- transaction.status
- session
- token
- tokenManager
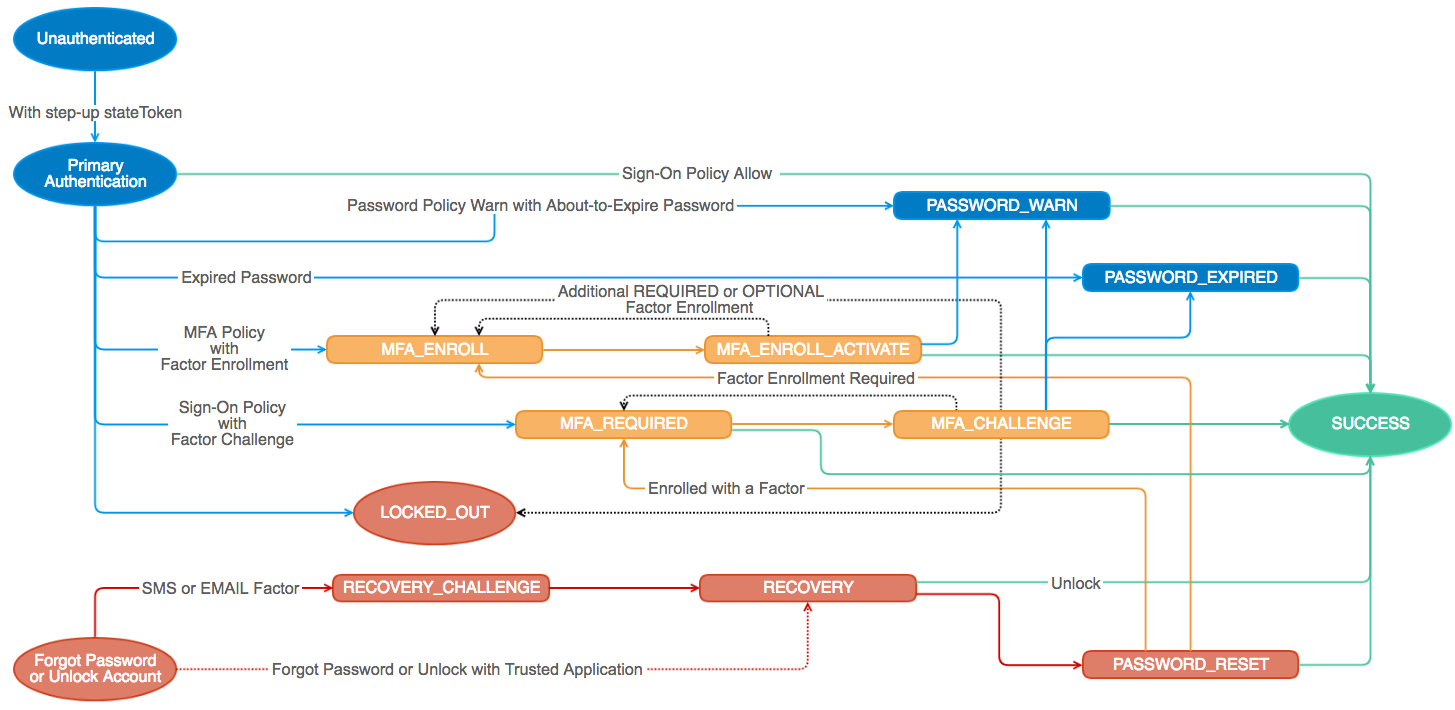
The goal of an authentication flow is to set an Okta session cookie on the user's browser or retrieve an id_token or access_token. The flow is started using signIn.
username- User’s non-qualified short-name (e.g. dade.murphy) or unique fully-qualified login (e.g [email protected])password- The password of the usersendFingerprint- Enabling this will send aX-Device-Fingerprintheader. Defaults tofalse
authClient.signIn({
username: 'some-username',
password: 'some-password'
})
.then(function(transaction) {
if (transaction.status === 'SUCCESS') {
authClient.session.setCookieAndRedirect(transaction.sessionToken); // Sets a cookie on redirect
} else {
throw 'We cannot handle the ' + transaction.status + ' status';
}
})
.fail(function(err) {
console.error(err);
});Signs the user out of their current Okta session.
authClient.signOut()
.then(function() {
console.log('successfully logged out');
})
.fail(function(err) {
console.error(err);
});Starts a new password recovery transaction for a given user and issues a recovery token that can be used to reset a user’s password.
username- User’s non-qualified short-name (e.g. dade.murphy) or unique fully-qualified login (e.g [email protected])factorType- Recovery factor to use for primary authentication. Supported options areSMS,EMAIL, orCALLrelayState- Optional state value that is persisted for the lifetime of the recovery transaction
authClient.forgotPassword({
username: '[email protected]',
factorType: 'SMS',
})
.then(function(transaction) {
return transaction.verify({
passCode: '123456' // The passCode from the SMS or CALL
});
})
.then(function(transaction) {
if (transaction.status === 'SUCCESS') {
authClient.session.setCookieAndRedirect(transaction.sessionToken);
} else {
throw 'We cannot handle the ' + transaction.status + ' status';
}
})
.fail(function(err) {
console.error(err);
});Starts a new unlock recovery transaction for a given user and issues a recovery token that can be used to unlock a user’s account.
username- User’s non-qualified short-name (e.g. dade.murphy) or unique fully-qualified login (e.g [email protected])factorType- Recovery factor to use for primary authentication. Supported options areSMS,EMAIL, orCALLrelayState- Optional state value that is persisted for the lifetime of the recovery transaction
authClient.unlockAccount({
username: '[email protected]',
factorType: 'SMS',
})
.then(function(transaction) {
return transaction.verify({
passCode: '123456' // The passCode from the SMS
});
})
.then(function(transaction) {
if (transaction.status === 'SUCCESS') {
authClient.session.setCookieAndRedirect(transaction.sessionToken);
} else {
throw 'We cannot handle the ' + transaction.status + ' status';
}
})
.fail(function(err) {
console.error(err);
});Validates a recovery token that was distributed to the end-user to continue the recovery transaction.
recoveryToken- Recovery token that was distributed to end-user via an out-of-band mechanism such as email
authClient.verifyRecoveryToken({
recoveryToken: '00xdqXOE5qDZX8-PBR1bYv8AESqIFinDy3yul01tyh'
})
.then(function(transaction) {
if (transaction.status === 'SUCCESS') {
authClient.session.setCookieAndRedirect(transaction.sessionToken);
} else {
throw 'We cannot handle the ' + transaction.status + ' status';
}
})
.fail(function(err) {
console.error(err);
});Calls the Webfinger API and gets a response.
resource- URI that identifies the entity whose information is sought, currently only acct scheme is supported (e.g acct:[email protected])rel- Optional parameter to request only a subset of the information that would otherwise be returned without the "rel" parameter
authClient.webfinger({
resource: 'acct:[email protected]',
rel: 'okta:idp'
})
.then(function(res) {
// use the webfinger response to select an idp
})
.fail(function(err) {
console.error(err);
});Creates a browser fingerprint.
timeout- Time in ms until the operation times out. Defaults to15000.
authClient.fingerprint()
.then(function(fingerprint) {
// Do something with the fingerprint
})
.fail(function(err) {
console.log(err);
})Resumes an in-progress transaction. This is useful if a user navigates away from the login page before authentication is complete.
var exists = authClient.tx.exists();
if (exists) {
authClient.tx.resume()
.then(function(transaction) {
console.log('current status:', transaction.status);
})
.fail(function(err) {
console.error(err);
});
}Check for a transaction to be resumed. This is synchronous and returns true or false.
var exists = authClient.tx.exists();
if (exists) {
console.log('a session exists');
} else {
console.log('a session does not exist');
}When Auth Client methods resolve, they return a transaction object that encapsulates the new state in the authentication flow. This transaction contains metadata about the current state, and methods that can be used to progress to the next state.
Terminates the current auth flow.
transaction.cancel()
.then(function() {
// transaction canceled. You can now start another with authClient.signIn
});Changes a user's password.
oldPassword- User’s current password that is expirednewPassword- New password for user
transaction.changePassword({
oldPassword: '0ldP4ssw0rd',
newPassword: 'N3wP4ssw0rd'
});Reset a user's password.
newPassword- New password for user
transaction.resetPassword({
newPassword: 'N3wP4ssw0rd'
});Ignore the warning and continue.
transaction.skip();The user account is locked; self-service unlock or admin unlock is required.
Example Response
{
status: 'LOCKED_OUT',
unlock: function(options) { /* returns another transaction */ },
cancel: function() { /* terminates the auth flow */ },
data: { /* the parsed json response */ }
}Unlock the user account.
username- User’s non-qualified short-name (e.g. dade.murphy) or unique fully-qualified login (e.g [email protected])factorType- Recovery factor to use for primary authentication. Supported options areSMS,EMAIL, orCALLrelayState- Optional state value that is persisted for the lifetime of the recovery transaction
transaction.unlock({
username: '[email protected]',
factorType: 'EMAIL'
});The user’s password was successfully validated but is expired.
Example Response
{
status: 'PASSWORD_EXPIRED',
expiresAt: '2014-11-02T23:39:03.319Z',
user: {
id: '00ub0oNGTSWTBKOLGLNR',
profile: {
login: '[email protected]',
firstName: 'Isaac',
lastName: 'Brock',
locale: 'en_US',
timeZone: 'America/Los_Angeles'
}
},
changePassword: function(options) { /* returns another transaction */ },
cancel: function() { /* terminates the auth flow */ },
data: { /* the parsed json response */ }
}The user successfully answered their recovery question and can set a new password.
Example Response
{
status: 'PASSWORD_EXPIRED',
expiresAt: '2014-11-02T23:39:03.319Z',
user: {
id: '00ub0oNGTSWTBKOLGLNR',
profile: {
login: '[email protected]',
firstName: 'Isaac',
lastName: 'Brock',
locale: 'en_US',
timeZone: 'America/Los_Angeles'
}
},
resetPassword: function(options) { /* returns another transaction */ },
cancel: function() { /* terminates the auth flow */ },
data: { /* the parsed json response */ }
}The user’s password was successfully validated but is about to expire and should be changed.
Example Response
{
status: 'PASSWORD_WARN',
expiresAt: '2014-11-02T23:39:03.319Z',
user: {
id: '00ub0oNGTSWTBKOLGLNR',
profile: {
login: '[email protected]',
firstName: 'Isaac',
lastName: 'Brock',
locale: 'en_US',
timeZone: 'America/Los_Angeles'
}
},
policy: {
expiration:{
passwordExpireDays: 0
},
complexity: {
minLength: 8,
minLowerCase: 1,
minUpperCase: 1,
minNumber: 1,
minSymbol: 0,
excludeUsername: true
},
age:{
minAgeMinutes:0,
historyCount:0
}
},
changePassword: function(options) { /* returns another transaction */ },
skip: function() { /* returns another transaction */ },
cancel: function() { /* terminates the auth flow */ },
data: { /* the parsed json response */ }
}The user has requested a recovery token to reset their password or unlock their account.
Example Response
{
status: 'RECOVERY',
expiresAt: '2014-11-02T23:39:03.319Z',
recoveryType: 'PASSWORD', // or 'UNLOCK'
user: {
id: '00ub0oNGTSWTBKOLGLNR',
profile: {
login: '[email protected]',
firstName: 'Isaac',
lastName: 'Brock',
locale: 'en_US',
timeZone: 'America/Los_Angeles'
},
recovery_question: {
question: "Who's a major player in the cowboy scene?"
}
},
answer: function(options) { /* returns another transaction */ },
recovery: function(options) { /* returns another transaction */ },
cancel: function() { /* terminates the auth flow */ },
data: { /* the parsed json response */ }
}answer- Answer to user’s recovery question
transaction.answer({
answer: 'My favorite recovery question answer'
});recoveryToken- Recovery token that was distributed to end-user via out-of-band mechanism such as email
transaction.recovery({
recoveryToken: '00xdqXOE5qDZX8-PBR1bYv8AESqIFinDy3yul01tyh'
});The user must verify the factor-specific recovery challenge.
Example Response
{
status: 'RECOVERY_CHALLENGE',
expiresAt: '2014-11-02T23:39:03.319Z',
recoveryType: 'PASSWORD', // or 'UNLOCK',
factorType: 'EMAIL', // or 'SMS'
user: {
id: '00ub0oNGTSWTBKOLGLNR',
profile: {
login: '[email protected]',
firstName: 'Isaac',
lastName: 'Brock',
locale: 'en_US',
timeZone: 'America/Los_Angeles'
}
},
verify: function(options) { /* returns another transaction */ },
resend: function() { /* returns another transaction */ },
cancel: function() { /* terminates the auth flow */ },
data: { /* the parsed json response */ }
}passCode- OTP sent to device for verification
transaction.verify({
passCode: '615243'
});Resend the recovery email or text.
transaction.resend();When MFA is required, but a user isn’t enrolled in MFA, they must enroll in at least one factor.
Example Response
{
status: 'MFA_ENROLL',
expiresAt: '2014-11-02T23:39:03.319Z',
user: {
id: '00ub0oNGTSWTBKOLGLNR',
profile: {
login: '[email protected]',
firstName: 'Isaac',
lastName: 'Brock',
locale: 'en_US',
timeZone: 'America/Los_Angeles'
}
},
factors: [{
provider: 'OKTA',
factorType: 'question',
questions: function() { /* returns an array of possible questions */ },
enroll: function(options) { /* returns another transaction */ }
}, {
provider: 'OKTA',
factorType: 'sms',
enroll: function(options) { /* returns another transaction */ }
}, {
provider: 'OKTA',
factorType: 'call',
enroll: function(options) { /* returns another transaction */ }
}, {
provider: 'OKTA',
factorType: 'push',
enroll: function(options) { /* returns another transaction */ }
}, {
provider: 'OKTA',
factorType: 'token:software:totp',
enroll: function(options) { /* returns another transaction */ }
}, {
provider: 'GOOGLE',
factorType: 'token:software:totp',
enroll: function(options) { /* returns another transaction */ }
}, {
provider: 'YUBICO',
factorType: 'token:hardware',
enroll: function(options) { /* returns another transaction */ }
}, {
provider: 'RSA',
factorType: 'token',
enroll: function(options) { /* returns another transaction */ }
}, {
provider: 'SYMANTEC',
factorType: 'token',
enroll: function(options) { /* returns another transaction */ }
}],
cancel: function() { /* terminates the auth flow */ },
data: { /* the parsed json response */ }
}To enroll in a factor, select one from the factors array, then use the following methods.
var factor = transaction.factors[/* index of the desired factor */];List the available questions for the question factorType.
var questionFactor = transaction.factors.find(function(factor) {
return factor.provider === 'OKTA' && factor.factorType === 'question';
});
questionFactor.questions()
.then(function(questions) {
// Display questions for the user to select from
});The enroll options depend on the desired factor.
var questionFactor = transaction.factors.find(function(factor) {
return factor.provider === 'OKTA' && factor.factorType === 'question';
});
questionFactor.enroll({
profile: {
question: 'disliked_food', // all questions available using questionFactor.questions()
answer: 'mayonnaise'
}
});var factor = transaction.factors.find(function(factor) {
return factor.provider === 'OKTA' && factor.factorType === 'sms';
});
factor.enroll({
profile: {
phoneNumber: '+1-555-415-1337',
updatePhone: true
}
});
// The passCode sent to the phone is verified in MFA_ENROLL_ACTIVATEvar factor = transaction.factors.find(function(factor) {
return factor.provider === 'OKTA' && factor.factorType === 'call';
});
factor.enroll({
profile: {
phoneNumber: '+1-555-415-1337',
updatePhone: true
}
});
// The passCode from the call is verified in MFA_ENROLL_ACTIVATEvar factor = transaction.factors.find(function(factor) {
return factor.provider === 'OKTA' && factor.factorType === 'push';
});
factor.enroll();
// The phone will need to scan a QR Code in MFA_ENROLL_ACTIVATEvar factor = transaction.factors.find(function(factor) {
return factor.provider === 'OKTA' && factor.factorType === 'token:software:totp';
});
factor.enroll();
// The phone will need to scan a QR Code in MFA_ENROLL_ACTIVATEvar factor = transaction.factors.find(function(factor) {
return factor.provider === 'GOOGLE' && factor.factorType === 'token:software:totp';
});
factor.enroll();
// The phone will need to scan a QR Code in MFA_ENROLL_ACTIVATEvar factor = transaction.factors.find(function(factor) {
return factor.provider === 'YUBICO' && factor.factorType === 'token:hardware';
});
factor.enroll({
passCode: 'cccccceukngdfgkukfctkcvfidnetljjiknckkcjulji'
});var factor = transaction.factors.find(function(factor) {
return factor.provider === 'RSA' && factor.factorType === 'token';
});
factor.enroll({
passCode: '5275875498',
profile: {
credentialId: '[email protected]'
}
});var factor = transaction.factors.find(function(factor) {
return factor.provider === 'SYMANTEC' && factor.factorType === 'token';
});
factor.enroll({
passCode: '875498',
nextPassCode: '678195',
profile: {
credentialId: 'VSMT14393584'
}
});The user must activate the factor to complete enrollment.
Example Response
{
status: 'MFA_ENROLL_ACTIVATE',
expiresAt: '2014-11-02T23:39:03.319Z',
factorResult: 'WAITING', // or 'TIMEOUT',
user: {
id: '00ugti3kwafWJBRIY0g3',
profile: {
login: '[email protected]',
firstName: 'Isaac',
lastName: 'Brock',
locale: 'en_US',
timeZone: 'America/Los_Angeles'
},
},
factor: {
id: 'opfh52xcuft3J4uZc0g3',
provider: 'OKTA',
factorType: 'push',
profile: {},
activation: {
expiresAt: '2015-04-01T15:57:32.000Z',
qrcode: {
href: 'https://acme.okta.com/api/v1/users/00ugti3kwafWJBRIY0g3/factors/opfh52xcuft3J4uZc0g3/qr/00fukNElRS_Tz6k-CFhg3pH4KO2dj2guhmaapXWbc4',
type: 'image/png'
}
}
},
resend: function() { /* returns another transaction */ },
activate: function(options) { /* returns another transaction */ },
poll: function() { /* returns another transaction */ },
prev: function() { /* returns another transaction */ },
cancel: function() { /* terminates the auth flow */ },
data: { /* the parsed json response */ }
}Send another OTP if user doesn’t receive the original activation SMS OTP.
transaction.resend();passCode- OTP- sent to device for activation
transaction.activate({
passCode: '615243'
});Poll until factorResult is not WAITING. Throws AuthPollStopError if prev, resend, or cancel is called.
transaction.poll();End current factor enrollment and return to MFA_ENROLL.
transaction.prev();The user must provide additional verification with a previously enrolled factor.
Example Response
{
status: 'MFA_REQUIRED',
expiresAt: '2014-11-02T23:39:03.319Z',
user: {
id: '00ugti3kwafWJBRIY0g3',
profile: {
login: '[email protected]',
firstName: 'Isaac',
lastName: 'Brock',
locale: 'en_US',
timeZone: 'America/Los_Angeles'
},
},
factors: [{
id: 'ufsigasO4dVUPM5O40g3',
provider: 'OKTA',
factorType: 'question',
profile: {
question: 'disliked_food',
questionText: 'What is the food you least liked as a child?'
},
verify: function(options) { /* returns another transaction */ }
}, {
id: 'opfhw7v2OnxKpftO40g3',
provider: 'OKTA',
factorType: 'push',
profile: {
credentialId: '[email protected]',
deviceType: 'SmartPhone_IPhone',
keys: [
{
kty: 'PKIX',
use: 'sig',
kid: 'default',
x5c: [
'MIIBIjANBgkqhkiG9w0BAQEFBAOCAQ8AMIIBCgKCAQEAs4LfXaaQW6uIpkjoiKn2g9B6nNQDraLyC3XgHP5cvX/qaqry43SwyqjbQtwRkScosDHl59r0DX1V/3xBtBYwdo8rAdX3I5h6z8lW12xGjOkmb20TuAiy8wSmzchdm52kWodUb7OkMk6CgRJRSDVbC97eNcfKk0wmpxnCJWhC+AiSzRVmgkpgp8NanuMcpI/X+W5qeqWO0w3DGzv43FkrYtfSkvpDdO4EvDL8bWX1Ad7mBoNVLWErcNf/uI+r/jFpKHgjvx3iqs2Q7vcfY706Py1m91vT0vs4SWXwzVV6pAVjD/kumL+nXfzfzAHw+A2vb6J2w06Rj71bqUkC2b8TpQIDAQAB'
]
}
],
name: 'Isaac\'s iPhone',
platform: 'IOS',
version: '8.1.3'
},
verify: function() { /* returns another transaction */ }
}, {
id: 'smsigwDlH85L9FyQK0g3',
provider: 'OKTA',
factorType: 'sms',
profile: {
phoneNumber: '+1 XXX-XXX-3355'
},
verify: function() { /* returns another transaction */ }
}, {
id: 'ostigevBq2NObXmTh0g3',
provider: 'OKTA',
factorType: 'token:software:totp',
profile: {
credentialId: '[email protected]'
},
verify: function() { /* returns another transaction */ }
}, {
id: 'uftigiEmYTPOmvqTS0g3',
provider: 'GOOGLE',
factorType: 'token:software:totp',
profile: {
credentialId: '[email protected]'
},
verify: function() { /* returns another transaction */ }
}],
cancel: function() { /* terminates the auth flow */ },
data: { /* the parsed json response */ }
}To verify a factor, select one from the factors array, then use the following methods.
var factor = transaction.factors[/* index of the desired factor */];var questionFactor = transaction.factors.find(function(factor) {
return factor.provider === 'OKTA' && factor.factorType === 'question';
});
questionFactor.verify({
answer: 'mayonnaise'
});autoPush- Optional parameter to send a push notification immediately the next timeverifyis called on a push factor
var pushFactor = transaction.factors.find(function(factor) {
return factor.provider === 'OKTA' && factor.factorType === 'push';
});
pushFactor.verify({
autoPush: true
});var factor = transaction.factors.find(function(factor) {
return factor.provider === 'YOUR_PROVIDER' && factor.factorType === 'yourFactorType';
});
factor.verify();The user must verify the factor-specific challenge.
Example Response
{
status: 'MFA_CHALLENGE',
expiresAt: '2014-11-02T23:39:03.319Z',
factorResult: 'WAITING', // or CANCELLED, TIMEOUT, or ERROR
user: {
id: '00ugti3kwafWJBRIY0g3',
profile: {
login: '[email protected]',
firstName: 'Isaac',
lastName: 'Brock',
locale: 'en_US',
timeZone: 'America/Los_Angeles'
},
},
factor: {
id: 'smsigwDlH85L9FyQK0g3',
factorType: 'sms',
provider: 'OKTA',
profile: {
phoneNumber: '+1 XXX-XXX-6688'
}
},
verify: function(options) { /* returns another transaction */ },
poll: function() { /* returns another transaction */ },
prev: function() { /* returns another transaction */ },
cancel: function() { /* terminates the auth flow */ },
data: { /* the parsed json response */ }
}passCode- OTP sent to deviceautoPush- Optional parameter to send a push notification immediately the next timeverifyis called on a push factor
transaction.verify({
passCode: '615243',
autoPush: true
});autoPush- Optional parameter to send a push notification immediately the next timeverifyis called on a push factor
Poll until factorResult is not WAITING. Throws AuthPollStopError if prev, resend, or cancel is called.
transaction.poll({
autoPush: true
});End current factor verification and return to MFA_REQUIRED.
transaction.prev();The end of the authentication flow! This transaction contains a sessionToken you can exchange for an Okta cookie, an id_token, or access_token.
Example Response
{
expiresAt: '2015-06-08T23:34:34.000Z',
status: 'SUCCESS',
sessionToken: '00p8RhRDCh_8NxIin-wtF5M6ofFtRhfKWGBAbd2WmE',
user: {
id: '00uhm5QzwyZZxjrfp0g3',
profile: {
login: '[email protected]',
firstName: 'Test',
lastName: 'User',
locale: 'en_US',
timeZone: 'America/Los_Angeles'
}
}
}This allows you to create a session using a sessionToken.
sessionToken- Ephemeral one-time token used to bootstrap an Okta session.redirectUri- After setting a cookie, Okta redirects to the specified URI. The default is the current URI.
authClient.session.setCookieAndRedirect(transaction.sessionToken);Returns a promise that resolves with true if there is an existing Okta session, or false if not.
authClient.session.exists()
.then(function(exists) {
if (exists) {
// logged in
} else {
// not logged in
}
});Gets the active session.
authClient.session.get()
.then(function(session) {
// logged in
})
.catch(function(err) {
// not logged in
});Refresh the current session by extending its lifetime. This can be used as a keep-alive operation.
authClient.session.refresh()
.then(function(session) {
// existing session is now refreshed
})
.catch(function(err) {
// there was a problem refreshing (the user may not have an existing session)
});The following configuration options can only be included in token.getWithoutPrompt, token.getWithPopup, or token.getWithRedirect.
| Options | Description |
|---|---|
sessionToken |
Specify an Okta sessionToken to skip reauthentication when the user already authenticated using the Authentication Flow. |
responseMode |
Specify how the authorization response should be returned. You will generally not need to set this unless you want to override the default values for token.getWithRedirect. See Parameter Details for a list of available modes. |
responseType |
Specify the response type for OIDC authentication. The default value is id_token. If pkce is true, this option will be ingored. |
Use an array if specifying multiple response types - in this case, the response will contain both an ID Token and an Access Token. responseType: ['id_token', 'token'] |
|
scopes |
Specify what information to make available in the returned id_token or access_token. For OIDC, you must include openid as one of the scopes. Defaults to ['openid', 'email']. For a list of available scopes, see Scopes and Claims. |
state |
Specify a state that will be validated in an OAuth response. This is usually only provided during redirect flows to obtain an authorization code. Defaults to a random string. |
nonce |
Specify a nonce that will be validated in an id_token. This is usually only provided during redirect flows to obtain an authorization code that will be exchanged for an id_token. Defaults to a random string. |
For a list of all available parameters that can be passed to the /authorize endpoint, see Okta's Authorize Request API.
authClient.token.getWithoutPrompt({
sessionToken: '00p8RhRDCh_8NxIin-wtF5M6ofFtRhfKWGBAbd2WmE',
scopes: [
'openid',
'email',
'profile'
],
state: '8rFzn3MH5q',
nonce: '51GePTswrm',
// Use a custom IdP for social authentication
idp: '0oa62b57p7c8PaGpU0h7'
})
.then(function(tokenOrTokens) {
// manage token or tokens
})
.catch(function(err) {
// handle OAuthError
});When you've obtained a sessionToken from the authorization flows, or a session already exists, you can obtain a token or tokens without prompting the user to log in.
oauthOptions- See Extended OpenID Connect options
authClient.token.getWithoutPrompt({
responseType: 'id_token', // or array of types
sessionToken: 'testSessionToken' // optional if the user has an existing Okta session
})
.then(function(tokenOrTokens) {
// manage token or tokens
})
.catch(function(err) {
// handle OAuthError
});Create token with a popup.
oauthOptions- See Extended OpenID Connect options
authClient.token.getWithPopup(oauthOptions)
.then(function(tokenOrTokens) {
// manage token or tokens
})
.catch(function(err) {
// handle OAuthError
});Create token using a redirect.
oauthOptions- See Extended OpenID Connect options
authClient.token.getWithRedirect(oauthOptions);Parses the authorization code, access, or ID Tokens from the URL after a successful authentication redirect.
If an authorization code is present, it will be exchanged for token(s) by posting to the tokenUrl endpoint.
The ID token will be verified and validated before available for use.
authClient.token.parseFromUrl()
.then(function(tokenOrTokens) {
// manage token or tokens
})
.catch(function(err) {
// handle OAuthError
});Decode a raw ID Token
idTokenString- an id_token JWT
authClient.token.decode('YOUR_ID_TOKEN_JWT');Returns a new token if the Okta session is still valid.
tokenToRenew- an access token or ID token previously provided by Okta. note: this is not the raw JWT
// this token is provided by Okta via getWithoutPrompt, getWithPopup, and parseFromUrl
var tokenToRenew = {
idToken: 'YOUR_ID_TOKEN_JWT',
claims: { /* token claims */ },
expiresAt: 1449699930,
scopes: ['openid', 'email'],
authorizeUrl: 'https://{yourOktaDomain}/oauth2/v1/authorize',
issuer: 'https://{yourOktaDomain}',
clientId: 'NPSfOkH5eZrTy8PMDlvx'
};
authClient.token.renew(tokenToRenew)
.then(function(freshToken) {
// manage freshToken
})
.catch(function(err) {
// handle OAuthError
});Retrieve the details about a user.
accessTokenObject- an access token returned by this library. note: this is not the raw access token
authClient.token.getUserInfo(accessTokenObject)
.then(function(user) {
// user has details about the user
});Manually verify the validity of an ID token's claims and check the signature on browsers that support web cryptography.
Note: Token validation occurs automatically when tokens are returned via
getWithoutPrompt,getWithPopup, andgetWithRedirect.
idTokenObject- an ID token returned by this library. note: this is not the raw ID token JWTvalidationOptions- Optional object to assert ID token claim values. Defaults to the configuration passed in during client instantiation.
var validationOptions = {
issuer: 'https://{yourOktaDomain}/oauth2/{authorizationServerId}'
}
authClient.token.verify(idTokenObject, validationOptions)
.then(function() {
// the idToken is valid
})
.catch(function(err) {
// handle AuthSdkError
});After receiving an access_token or id_token, add it to the tokenManager to manage token expiration and renew operations. When a token is added to the tokenManager, it is automatically renewed when it expires.
key- Unique key to store the token in thetokenManager. This is used later when you want to get, delete, or renew the token.token- Token object that will be added
authClient.token.getWithPopup()
.then(function(idToken) {
authClient.tokenManager.add('idToken', idToken);
});Get a token that you have previously added to the tokenManager with the given key. The token object will be returned if it has not expired.
key- Key for the token you want to get
authClient.tokenManager.get('idToken')
.then(function(token) {
if (token) {
// Token is valid
console.log(token);
} else {
// Token has expired
}
})
.catch(function(err) {
// OAuth Error
console.error(err);
});Remove a token from the tokenManager with the given key.
key- Key for the token you want to remove
authClient.tokenManager.remove('idToken');Remove all tokens from the tokenManager.
authClient.tokenManager.clear();Manually renew a token before it expires.
key- Key for the token you want to renew
// Because the renew() method is async, you can wait for it to complete
// by using the returned Promise:
authClient.tokenManager.renew('idToken')
.then(function (newToken) {
console.log(newToken);
});
// Alternatively, you can subscribe to the 'renewed' event:
authClient.tokenManager.on('renewed', function (key, newToken, oldToken) {
console.log(newToken);
});
authClient.tokenManager.renew('idToken');Subscribe to an event published by the tokenManager.
event- Event to subscribe to. Possible events areexpired,error, andrenewed.callback- Function to call when the event is triggeredcontext- Optional context to bind the callback to
// Triggered when the token has expired
authClient.tokenManager.on('expired', function (key, expiredToken) {
console.log('Token with key', key, ' has expired:');
console.log(expiredToken);
});
authClient.tokenManager.on('renewed', function (key, newToken, oldToken) {
console.log('Token with key', key, 'has been renewed');
console.log('Old token:', oldToken);
console.log('New token:', newToken);
});
// Triggered when an OAuthError is returned via the API
authClient.tokenManager.on('error', function (err) {
console.log('TokenManager error:', err);
// err.name
// err.message
// err.errorCode
// err.errorSummary
if (err.errorCode === 'login_required') {
// Return to unauthenticated state
}
});Unsubscribe from tokenManager events. If no callback is provided, unsubscribes all listeners from the event.
event- Event to unsubscribe fromcallback- Optional callback that was used to subscribe to the event
authClient.tokenManager.off('renewed');
authClient.tokenManager.off('renewed', myRenewedCallback);You can use this library on server side in your Node application as an Authentication SDK. It can only be used in this way for communicating with the Authentication API, not to implement an OIDC flow.
To include this library in your project, you can follow the instructions in the Getting started section.
You only need to set the url for your Okta Domain:
var OktaAuth = require('@okta/okta-auth-js');
var config = {
// The URL for your Okta organization
url: 'https://{yourOktaDomain}'
};
var authClient = new OktaAuth(config);Since the Node library can be used only for the Authentication flow, it implements only a subset of okta-auth-js APIs:
The main difference is that the Node library does not have a session.setCookieAndRedirect function, so you will have to redirect by yourself (for example using res.redirect('https://www.yoursuccesspage.com')).
The SUCCESS transaction will still include a sessionToken which you can use with the session APIs: https://github.com/okta/okta-sdk-nodejs#sessions.
In most cases, you won't need to build the SDK from source. If you want to build it yourself, you'll need to follow these steps:
# Clone the repo
git clone https://github.com/okta/okta-auth-js.git
# Navigate into the new `okta-auth-js` filder
cd okta-auth-js
# Install Okta node dependencies and SDK will be built under `dist`
yarn install| Command | Description |
|---|---|
yarn build |
Build the SDK with a sourcemap |
yarn test |
Run unit tests |
yarn lint |
Run eslint linting |
yarn start |
Start internal test app |
Implements a simple SPA application to demonstrate functionality and provide for manual testing. See here for more information.
We're happy to accept contributions and PRs! Please see the contribution guide to understand how to structure a contribution.