css-checker checks your css styles for duplications and find the diff among css classes with high similarity in seconds. It is designed to avoid redundant or similar css between files and to work well for both local development, and for automation like CI.
Colors check, long scripts, unused CSS classes warning of css are also supported by default. This project is provided by Xiemala Team, it helps in remove hundreds of similar css classes for developers in this project.
go install github.com/ruilisi/css-checker@latest
(With go version before 1.17, use go get github.com/ruilisi/css-checker). Or download from releases
npm install -g css-checker-kit
cd PROJECT_WITH_CSS_FILESand just run:
css-checker
- (Alpha Feature: Find classes that not referred by your js/jsx/ts/tsx/html code):
css-checker -unused
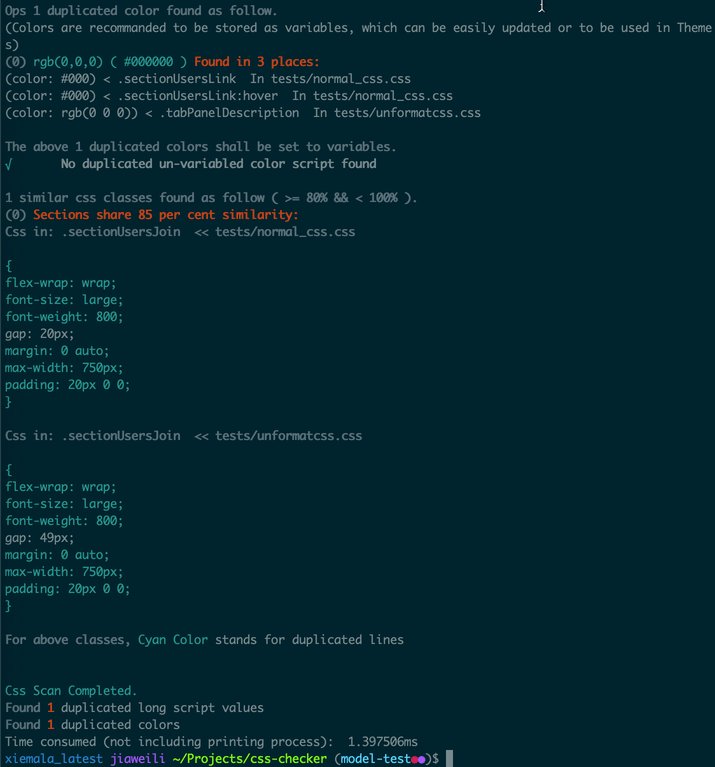
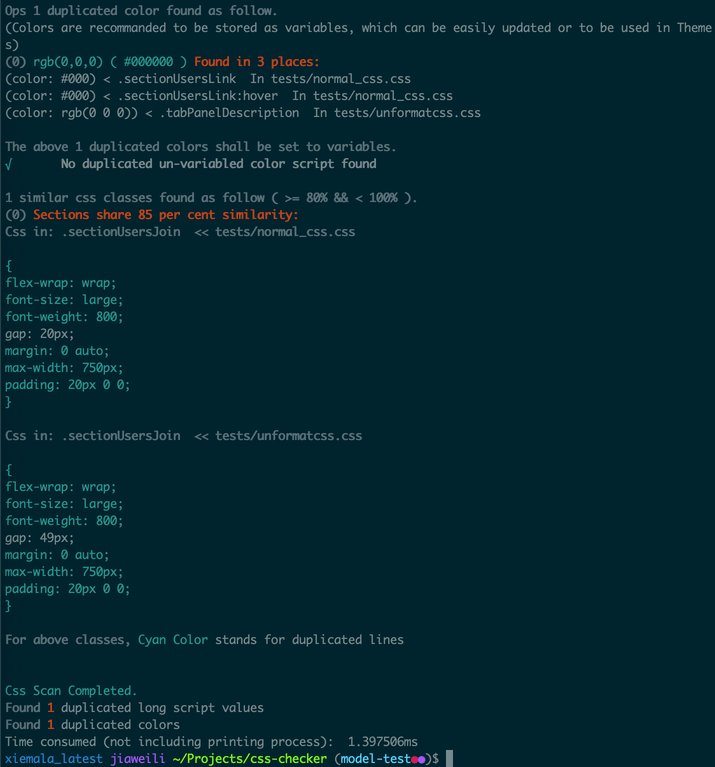
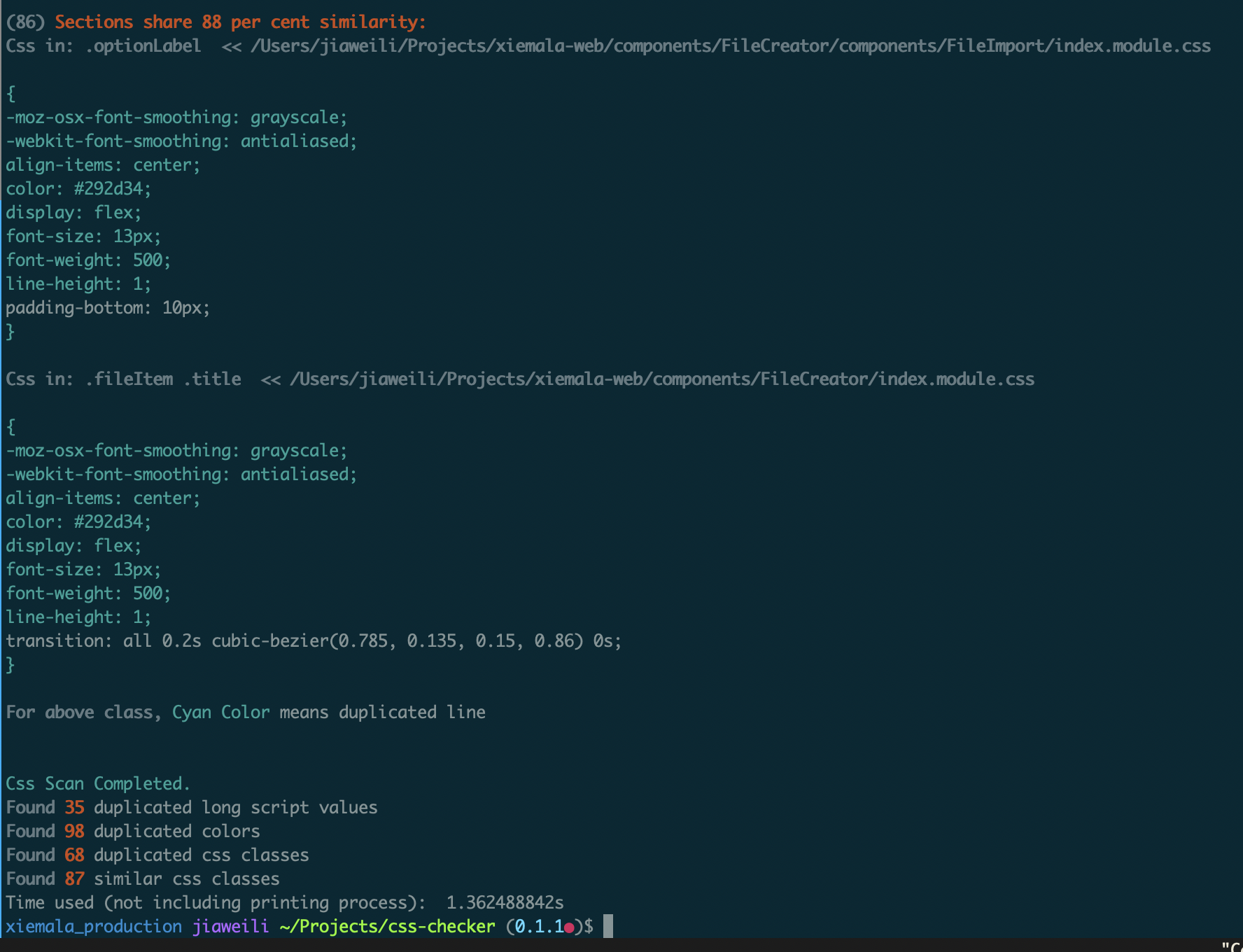
(Check and show the diff among similar classes (>=80%). Colors, long scripts that used more then once will also be pointed out by default. Check css-checker -help for customized options.)
Colors with rgb/rgba/hsl/hsla/hex will be converted to rbga and compared together.
css-checker -path=YOUR_PROJECT_PATH
- CSS-Checker ignores paths in
.gitignoreby default (You can disable this to read all files by using-unrestricted=true). - For adding extra paths to ignore, using:
-ignores=node_modules,packages.
css-checker.yaml: CSS-Checker read this yaml file in your project path for settings, you can use parameters inBasic Commandssections to set up this file (without the leading '-').- A sample yaml file named 'css-checker.example.yaml' is also providied in this project, move it to your project path with the name 'css-checker.yaml' and it will work.
- To specify your config file, use
-config=YOUR_CONFIG_FILE_PATH.
-
colors: whether to check colors (default true) -
config: set configuration file path (string, default './css-checker.yaml') -
ignores: paths and files to be ignored (e.g. node_modules,*.example.css) (string, default '') -
length-threshold: Min length of a single style value (no including the key) that to be considered as long script line (default 20) -
long-line: whether to check duplicated long script lines (default true) -
path: set path to files, default to be current folder (default ".") -
sections: whether to check css class duplications (default true) -
sim: whether to check similar css classes (default true) -
sim-threshold: Threshold for Similarity Check ($\geq20$ &&$\lt100$ ) (int only, e.g. 80 for 80%, checks for identical classes defined insections) (default 80) -
unrestricted: search all files (gitignore) -
unused: whether to check unused classes (Beta) -
version: prints current version and exits
- Hash each line of class (aka.
sectionin our code), Generate map:LineHash -> Section. - Convert map
LineHash -> Section=>[SectionIndex1][SectionIndex2] -> Duplicated Hashes, section stands for css class. - In map:
[SectionIndex1][SectionIndex2]->Duplicated Hashes, number of the duplicated hashes stands for duplicated lines between classes.
Check similarities (
-
$sim-threshold$ : using-sim-threshold=params or settingsim-threshold:in config yaml file, default 80, min 20.
Similar to Similarity Check but put those classes that are total identical to each other.
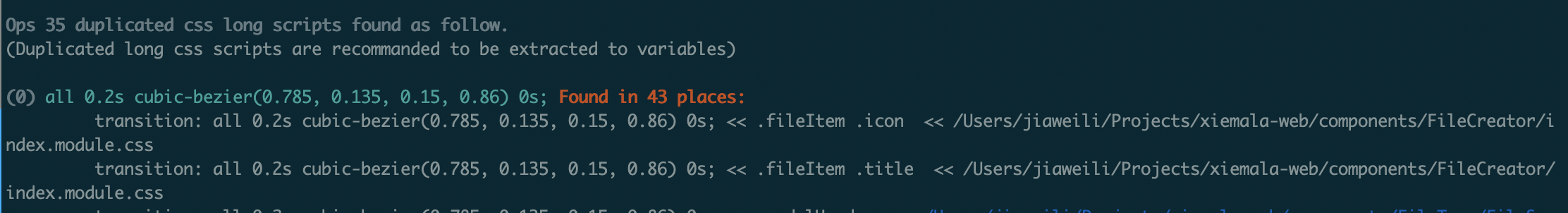
Long scripts can be saved as varirables to make your life easiler. This will only alert when long scriptes are used for more then once.
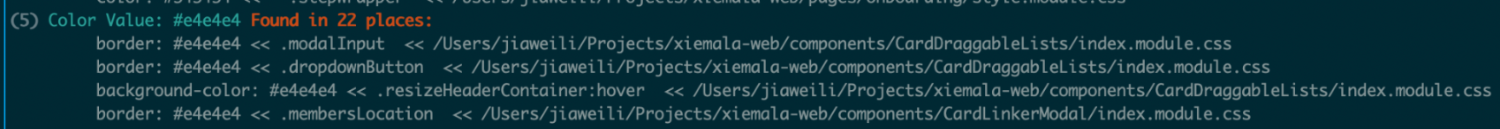
Check colors in HEX/RGB/RGBA/HSL/HSLA that used more then once in your code. As for supporting of diffrent themes and possible future updates of you color set, you may consider to put them as css variables.
make test-modelsmake buildmake release