CLI for compiling and running code using HackerEarth API.
Run the following command
$ npm install -g hackerearth-cliYou can get your HackerEarth API Key by visiting HackerEath API page.
$ hackerearth <command>
Commands:
run Run code on HackerEarth server
compile Compile code on HackerEarth server
config Change config file
Options:
-h, --help Show help [boolean]
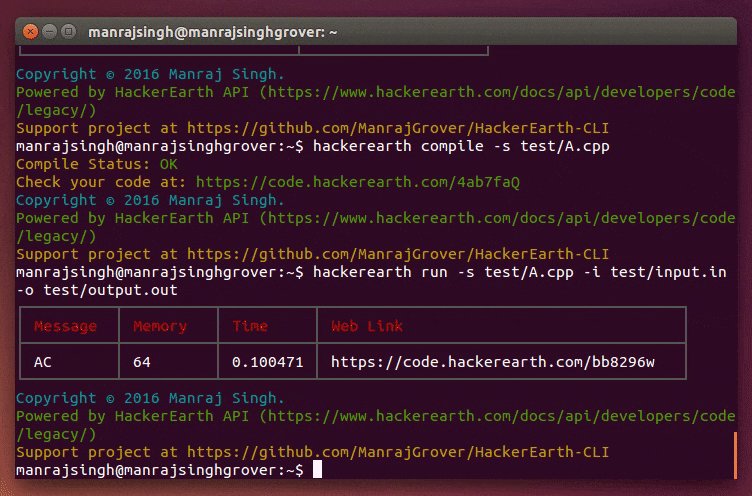
$ hackerearth run <options>
Options:
-h, --help Show help [boolean]
-s, --source Source Code file path [required]
-i, --input Input file path [required]
-l, --language Language. Change `config` for default.
-o, --output Output file path [required]
Examples:
hackerearth run -s A.cpp -i Input00.in -o Output.txt -l CPP11
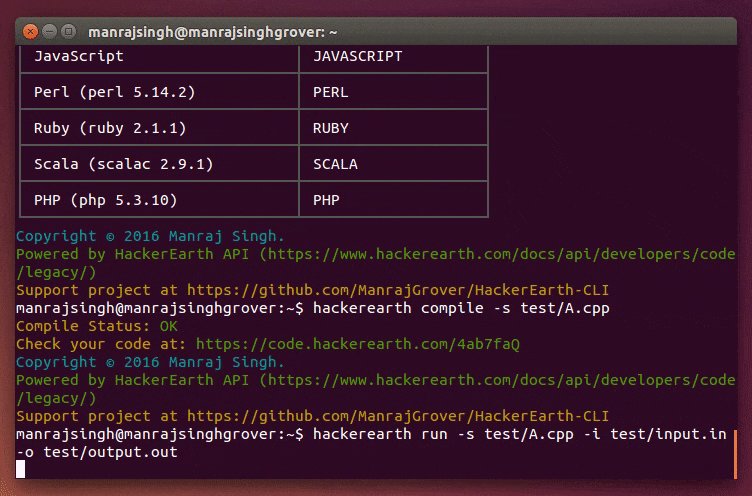
$ hackerearth compile <options>
Options:
-h, --help Show help [boolean]
-s, --source Source Code file path [required]
-l, --language Language. Change `config` for default.
Examples:
hackerearth compile -s A.cpp -l CPP11Run $ sudo hackerearth config to change configuration of your installation. This includes default language and API Key.
$ sudo hackerearth config [options]
Options:
-h, --help Show help [boolean]
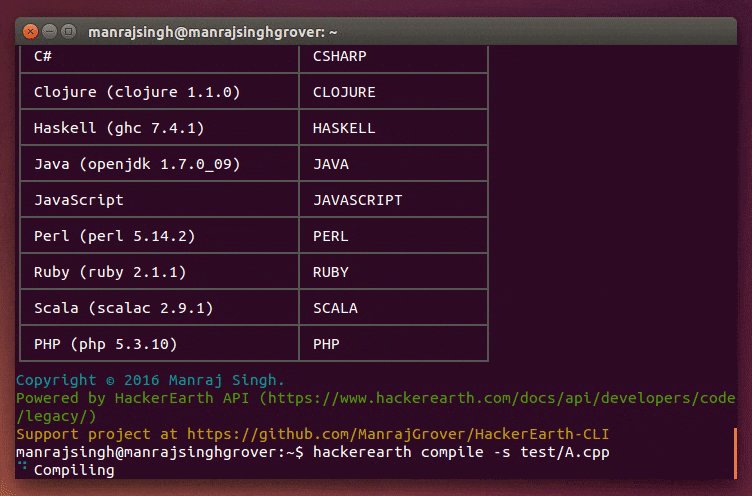
-l, --list List language and their code [boolean]
Examples:
sudo hackerearth config -lRun:
$ git clone https://github.com/manrajgrover/HackerEarth-CLI.git
$ cd HackerEarth-CLI
$ npm linkThis will setup a symbolic link to the CLI. Any changes in source files will now be reflected when running the hackerearth command.
To lint your code, run
$ npm run lint