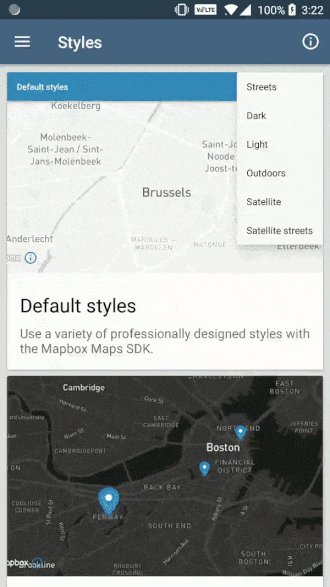
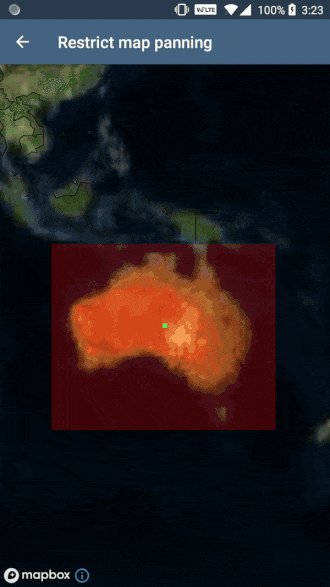
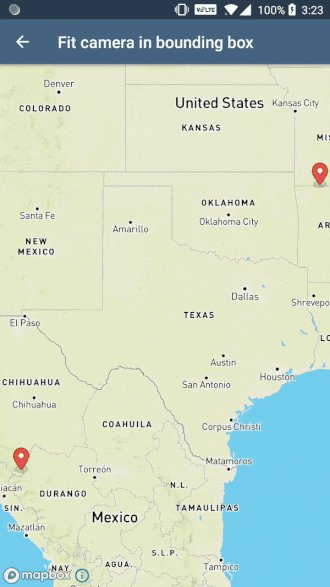
This is a public demo of the Mapbox Maps SDK for Android. The demo app is available now in the Google Play Store and it shows off many of the examples found on:
- https://docs.mapbox.com/android/maps/examples
- https://docs.mapbox.com/android/java/examples
- https://docs.mapbox.com/android/plugins/examples
There are also examples that only live in the app. The app's "labs" section has examples which often combine various Mapbox tools to create more complex examples.
Visit the overview page to get started using the Mapbox Maps SDK for Android in your Android project.
Feedback and contribution are encouraged in this repo. If you'd like to see a new example added into the app, either open an issue or create it yourself and open a pull request following these steps:
- Create a new java file and place in the acceptable folder (
examplesorlabs) giving it a descriptive name and ending the title with*Activity. It's important that all activities extendAppCompat. - If the activity needs a layout, add one with the naming convention
activity_*. - Add the activity to the
AndroidManifest.xmlfile. - Open the
MainActivity.javafile and scroll down to thelistItemsmethod. You'll notice a switch statement, pick one of the cases (categories) and add the new example so it matches the others. - Code your example and test to make sure it works properly.
- Open a pull request with the new example.
Note: This repo uses checkstyle to make sure code contributed follows the Mapbox Style standards. When a pull request is opened, Bitrise will check that no style issues occur in the code. Read this wiki entry to set up checkstyle in Android Studio.
This demo app uses Mapbox vector tiles, which require a Mapbox account and a Mapbox access token. Obtain a free access token on the Mapbox account page.
With the first Gradle invocation, Gradle will take the value of the MAPBOX_ACCESS_TOKEN environment variable and save it to SharedCode/src/main/res/values/developer-config.xml. If the environment variable wasn't set, you can create/edit the developer-config.xml file. Create an access_token String resource and paste your access token into it:
<string name="access_token">YOUR_MAPBOX_ACCESS_TOKEN</string>