The Android Store Locator Kit is a downloadable project for you to add beautiful plug-and-play Store Locators to your Android applications. Use the Kit to allow your users to find and browse store locations, view additional info for each store, and preview the distance and route to the store. Not building for a store owner or a business? You can use this project to locate anything from bike share hubs to ATMs to your neighborhood parks.
- Source files for the app
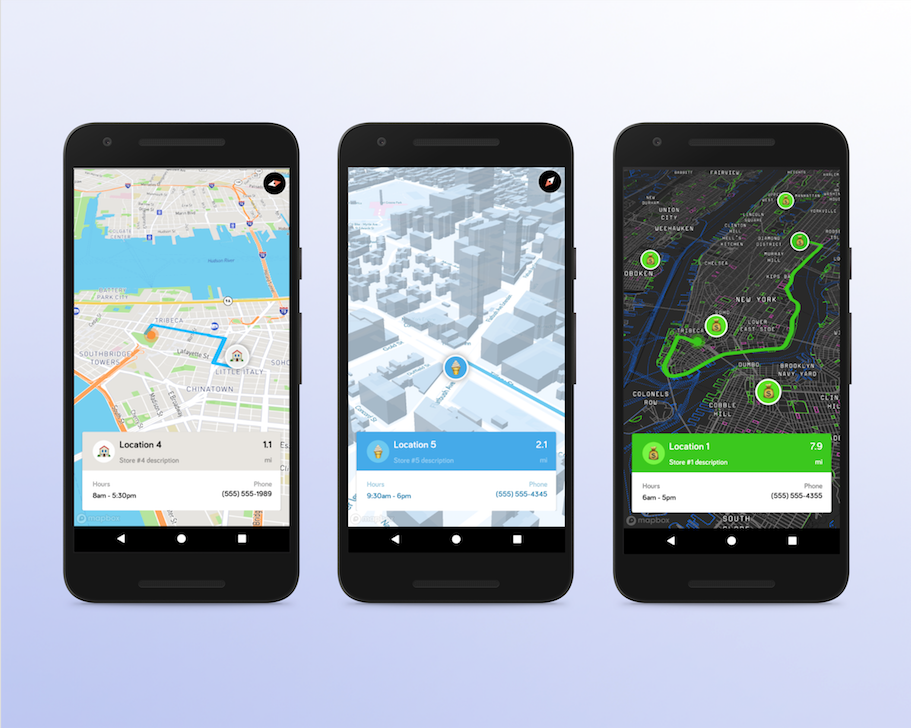
- Five UI themes
- A sample dataset in the form of a GeoJSON file
- Code for retrieving directions to store locations with the Mapbox Directions API
Get started by downloading the project and walking through the step-by-step tutorial. Don't forget your access token.
We built this Kit to cut down on the set-up and development time needed to add a Store Locator into your app. Use our starter themes and features as a plug-and-play solution, or further customize your Store Locator with our flexible build.
Use our pre-built markers, or add in your own by creating your own icon, using your company’s logo, or another open source image.
Customize the style of the interactive scrolling cards (i.e. pop-ups) included in your Store Locator. Simply import any image using the Android Drawable importer plugin and modify the code.
Add as many store locations as you wish as a GeoJSON file. Remember that you could use this Kit to locate not just stores, but anything else like bike share hubs, ATMs, parks, or even your friends!
The Kit comes with five UI starter themes, but you can further customize these themes as you see fit. Or create your own custom map styles by using Mapbox Studio to build a style that fits your brand.
The Kit includes the use of the Mapbox Directions API to display estimated travel distances and display driving routes to store locations. It’s also possible to modify the MapActivity.java file to use our cycling or walking directions.
This is the first of several plug-and-play Kits that Mapbox will be releasing to reduce set-up time and make it easy for developers to get up and running with common mapping & location builds. If you have any feedback, questions, or suggestions for future Android Kits, open an issue for us!