- 📖 About the Project
- 💻 Getting Started
- 👥 Authors
- 🔭 Future Features
- 🤝 Contributing
- ⭐️ Show your support
- 🙏 Acknowledgements
- 📝 License
Laptop Station Backend holds the BackEnd development source rails api of the Laptop Station app which is a "Book an Appointment" type app.
Client
Server
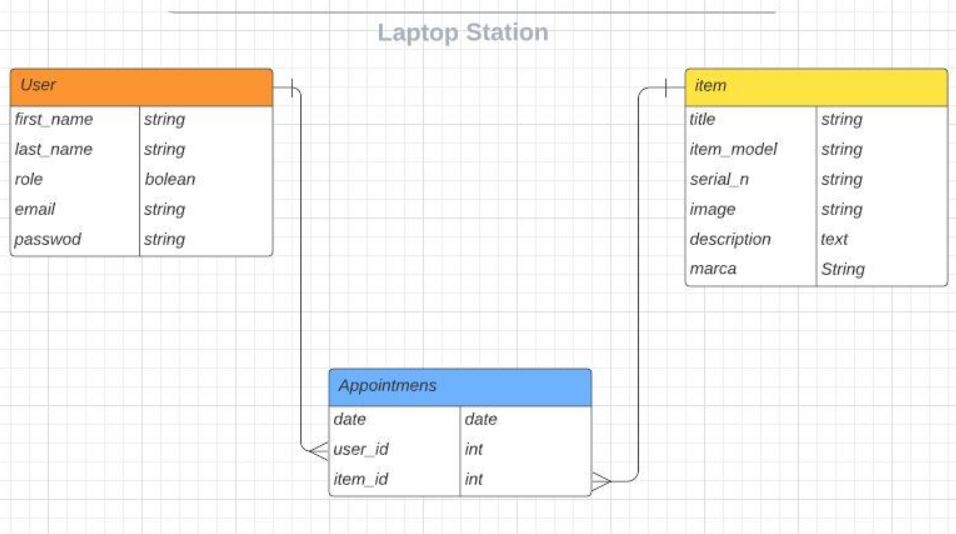
Database
- [Devise authentication to access Reservations]
- [JWT Authorization upon login and register]
- [Rspec Unit testing]
To get a local copy up and running, follow these steps.
In order to run this project you need:
In order to work on this project, you need to have the following dependencies installed:
- Clone the projects
- In the backend. Create a file called
.envin your root directory with the following content:
DB_USERNAME = postgres
DB_HOST = localhost
DB_PASSWORD = HERE-GOES-YOUR-PG-ADMIN-PASSWORD
DB_PORT = 5432
SECRET_KEY_BASE = fc5fba45f7f2d5de9fcfee8a6b35bdfeaf296661c69d05ed73a71347c447e5d46c2785d581c5f241fee3467a9b73ca784d085727abfe68d9a81b5b9441f08cf9- The file database.yml is already configured to use those variables, you could check in Linux terminal the postgres databases using
sudo -i -u postgresthenpsql.
Install this project with:
cd my-project
bundle install
rails db:create
rails db:migrate
rails db:seedTo run the project, execute the following command:
rails serverTo run tests, run the following command:
rspec
rake rswagYou can deploy this project in the browser opening the page:
localhost:3001
Mention all of the collaborators of this project.
- GitHub: @MarcoOquendoC.
- Twitter: @marcooquendoc.
- LinkedIn: Marco Vinicio Oquendo.
- GitHub: @Goruchie
- Twitter: @twitterhandle
- LinkedIn: LinkedIn
Describe 1 - 3 features you will add to the project.
- [Confirmation after sign up]
- [Deploy using Render]
- [Admin Access]
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
If you like this project please give us a Star
I would like to thank:
- Microverse
- Code Reviewers
This project is MIT licensed.