Toggle git-blame annotations in Atom.
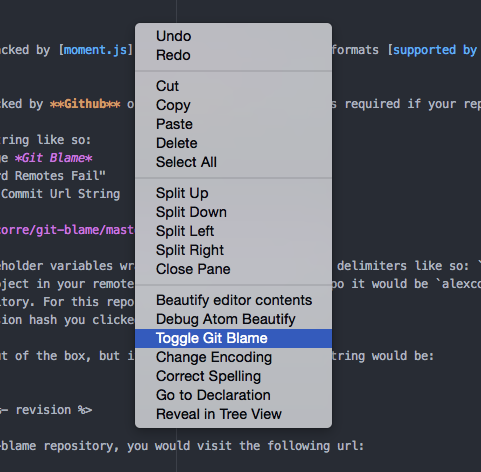
Use ctrl-b to activate blame. Alternatively, right click the file you want to blame and select Toggle Git Blame from the dropdown.
Click on the revision hash in the gutter to visit the configured repository diff site. Hosts supported out of the box are:
Custom remotes can be set globally via options. See below.
If this option is selected, the git blame command will be run with -w option.
If this option is selected, only the last word of the author's name will be displayed.
Default date format is YYYY-MM-DD. This feature is backed by moment.js. Any formats supported by moment are valid here.
If this option is selected, the commit authors will appear with a unique color to make them easily recognisable.
This plugin will first check to see if your repo is backed by GitHub, Bitbucket, or GitLab so nothing is required if your repo is hosted on one of these.
If its not, you can easily set a custom revision URL string like so:
- From the settings view go to settings for this package Git Blame
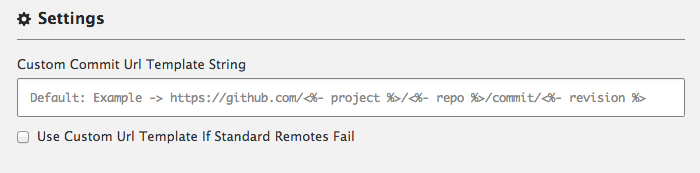
- Check the box for "Use Custom Url Template If Standard Remotes Fail"
- Set your url format string in the box labeled Custom Commit Url String
The URL string should contain the following three placeholder variables wrapped in underscore template delimiters like so: <%- variable %>.
project- Will be replaced with the name of the project in your remote git repository. For this repo it would bealexcorre.repo- Will be replaced with the name of the repository. For this repo it would begit-blame.revision- Will be replaced with the full git revision hash you clicked on.
I'll use github as an example. Its already supported out of the box, but if it wasn't its custom url string would be:
https://github.com/<%- project %>/<%- repo %>/commit/<%- revision %>
So when you clicked on hash revision 12345 in this git-blame repository, you would visit the following url:
https://github.com/alexcorre/git-blame/commit/12345
You can also set a custom URL in your git config. If present, it will be used insted of the one in the package settings. You can add or change it with this command:
git config --local atom-git-blame.repositoryUrlTemplate "http://my_server/gitweb/?p=<%- repo %>.git;a=commit;h=<%- revision %>"Or by edit your .git/config and add an entry like this:
[atom-git-blame]
repositoryUrlTemplate = "http://my_server/gitweb/?p=<%- repo %>.git;a=commit;h=<%- revision %>"This project uses standard-version. Commit messages should use these conventions. fix, feat, and perf commits will show in the CHANGELOG.md generated upon release.