Tiling window manager for OS X similar to xmonad. Was originally written as an alternative to fjolnir's awesome xnomad but written in pure Objective-C. It's expanded to include some more features like Spaces support not reliant on fragile private APIs.
A quick screencast of basic functionality can be found here. (It's rough, and I'd love to see a better one if someone has the skills and inclination to make one.)
Credit goes to fjolnir for the bulk of the initial logic and structure.
Amethyst is available for direct download here or using homebrew cask.
brew cask install amethyst
Note: that Amethyst now is only supported on OS X 10.9. The last version that supports 10.8 can be found here.
- Install the latest version of Xcode
- Clone the project, then
cdto the Amethyst directory. - Install xctool
brew update && brew install xctool- you may need to accept all XCode licenses, e.g.
sudo xcodebuild -license
- Install cocoapods
gem install cocoapods- you may need to
exec zshor similar for this command to be found, if using rbenv.
rake installcp Amethyst/default.amethyst ~/.amethyst
If you'd like to contribute please branch off of the development branch. Otherwise just try to stick to the general style of the code.
If you have questions or feedback you can email me or drop by #amethyst on Freenode.
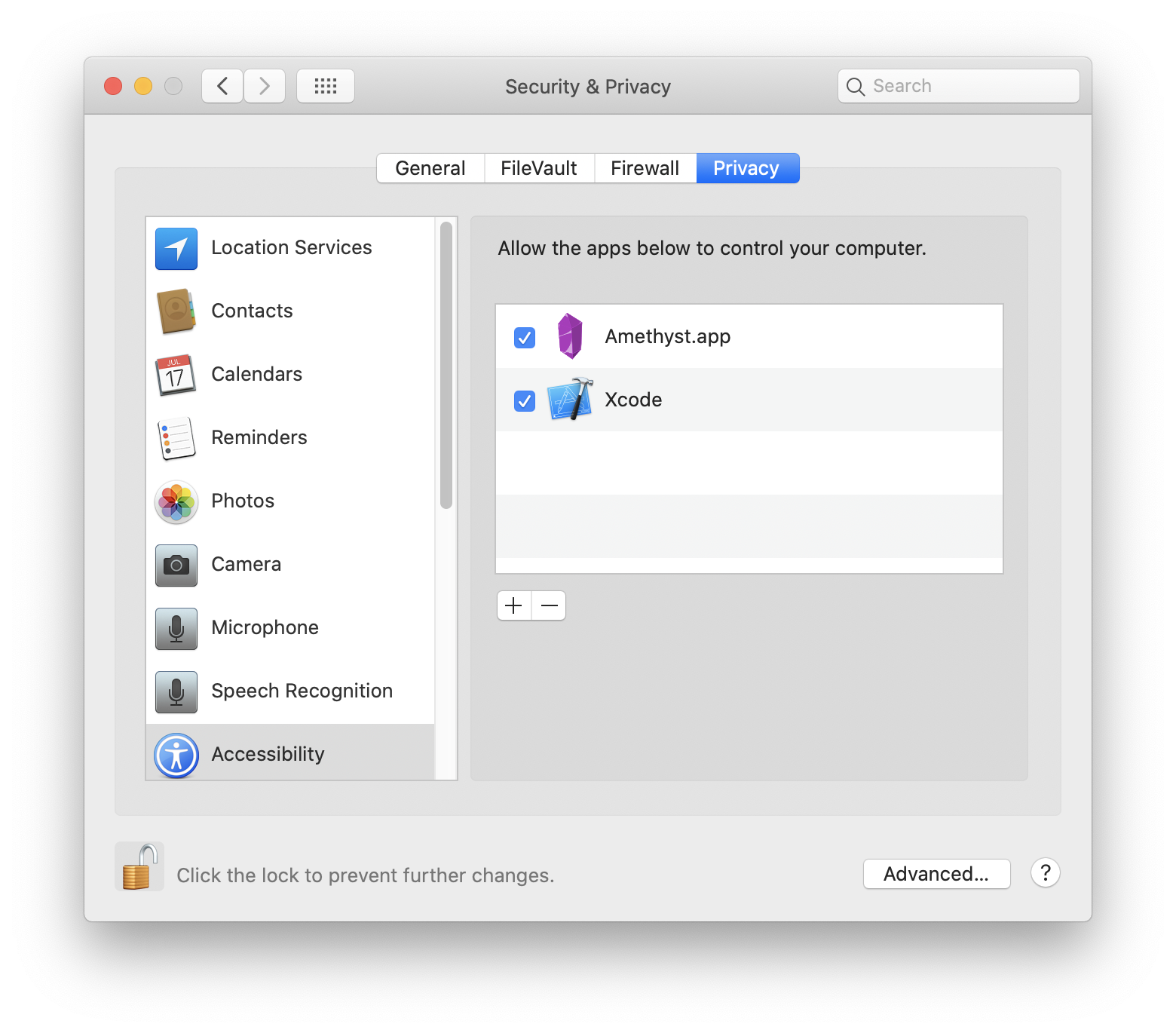
Amethyst must be given permissions to use the accessibility APIs under the Privacy tab of the Security & Privacy preferences pane as shown below.
Amethyst uses two modifier combinations.
mod1-option + shiftmod2-ctrl + option + shift
And defines the following commands, mostly a mapping to xmonad key combinations.
mod1 + space— cycle to next layoutmod2 + space- cycle to previous layoutmod1 + w- focus 1st screenmod1 + e- focus 2nd screenmod1 + r- focus 3rd screenmod2 + w- move focused window to 1st screenmod2 + e- move focused window to 2nd screenmod2 + r- move focused window to 3rd screenmod2 + [n]- move focused window to nth spacemod1 + h- shrink the main panemod1 + l- expand the main panemod1 + ,- increase the number of windows in the main panemod1 + .- decrease the number of windows in the main panemod1 + j- focus the next window counterclockwisemod1 + k- focus the next window clockwisemod2 + j- move the focused window one space counterclockwisemod2 + k- move the focused window one space clockwisemod1 + return- swap the focused window with the main windowmod1 + t- toggle whether or not the focused window is floatingmod1 + i- display the current layout for each screen
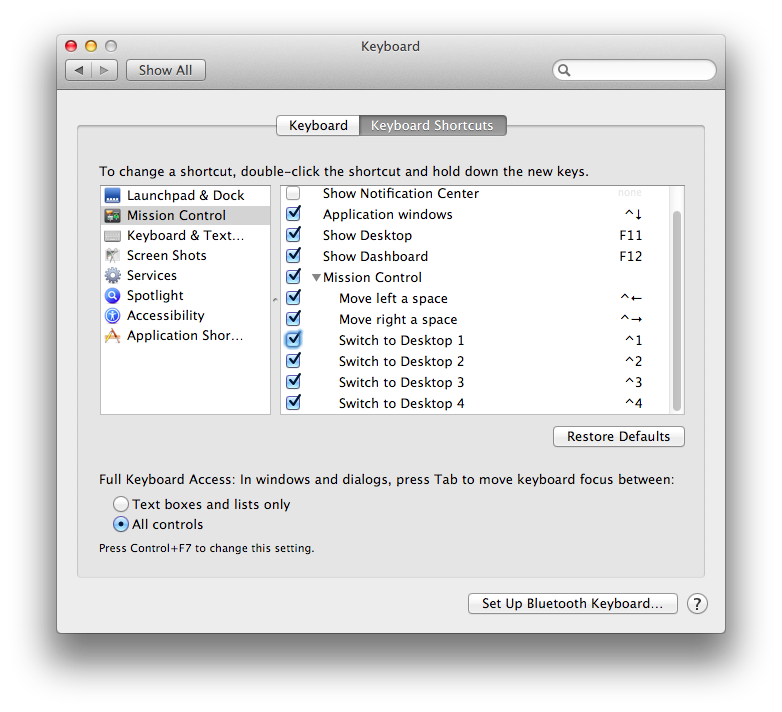
Spaces are, unfortunately, not supported right out of the box. To enable it you
must activate Mission Control's keyboard shortcuts for switching to specific
Desktops, as Mac OS X calls them. This option is in the Keyboard Shortcuts tab
of the Keyboard preferences pane. The shortcuts will be of the form ctrl + [n]. Amethyst is only able to send a window to the nth space if the shortcut
ctrl + n is enabled.
Amethyst can be customized by creating a json file called .amethyst in your home directory. The structure and valid keys and whatnot are all defined in default.amethyst.
You can set the layouts you want to use by supplying a list of layout names under the "layouts" key. For example,
"layouts": [
"tall",
"fullscreen",
],will restrict your layouts to the tall and fullscreen layouts. The available layouts are as follows:
- Tall ("tall"): Defines a main area on the left and a secondary area on the right.
- Wide ("wide"): Defines a main area on the top and a secondary column on the right.
- Fullscreen ("fullscreen"): All windows are sized to fill the screen.
- Column ("column"): All windows are distributed in evenly sized in columns from left to right.
- Row ("row"): All windows are distributed in evenly sized rows from top to bottom.
- Floating ("floating"): All windows are floating. (Useful if you want a space dedicated to floating windows.)
- Widescreen Tall ("widescreen-tall"): Like Tall, but the main area uses columns and the secondary area uses rows.
This setting can be enabled by changing the following line
"mouse-follows-focus": false,to
"mouse-follows-focus": true,in your .amethyst file.
You can set specific application to float by default, this can still be toggled by mod1-t
"floating": [
"com.apple.systempreferences"
],Get the required string for the app osascript -e 'id of app "Finder"'. Just replace Finder with the name of your app
By default Amethyst pops up a HUD telling you the layout whenever the layout changes. You can disable it in your .amethyst file using the enables-layout-hud key. i.e.,
"enables-layout-hud": falseBy default the HUD will show when changing to a different space. You can disable the HUD during space changes, while still having it enabled when cycling or selecting a different layout, by using the enables-layout-hud-on-space-change key. i.e.,
"enables-layout-hud-on-space-change": false