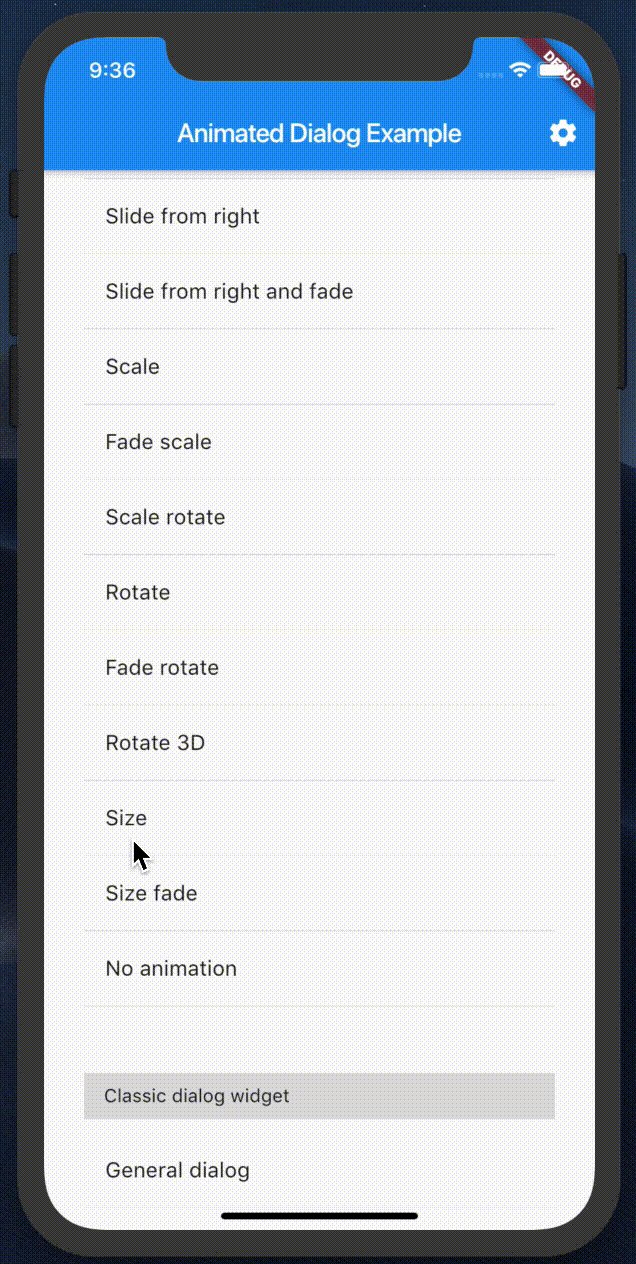
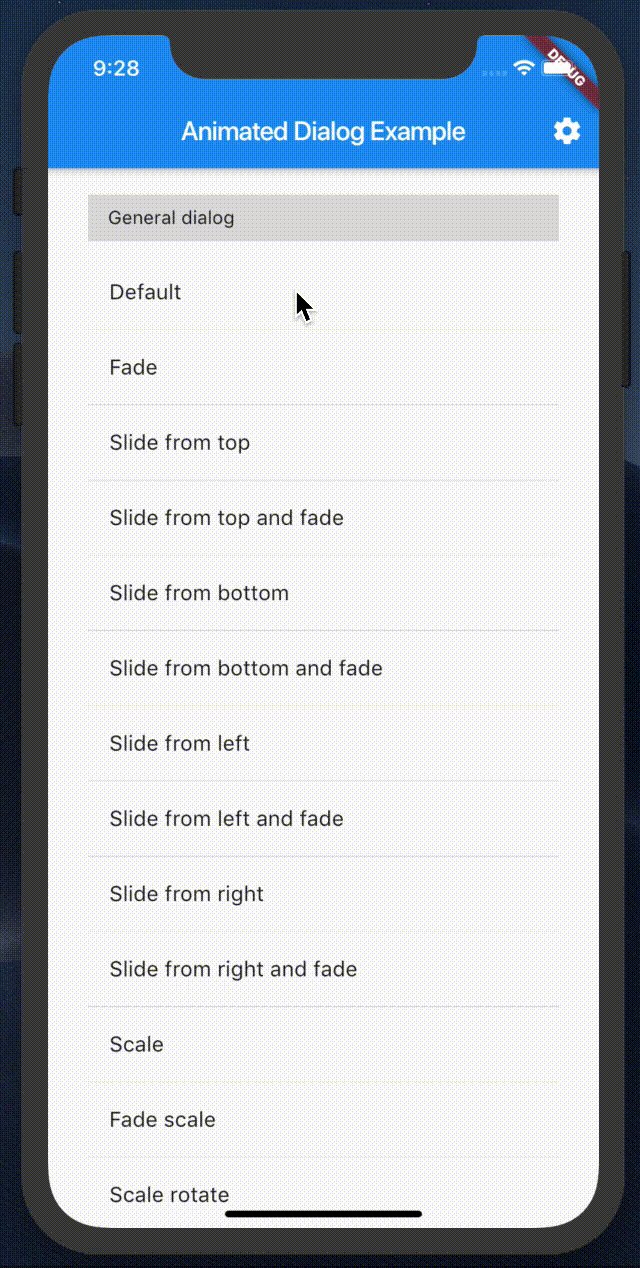
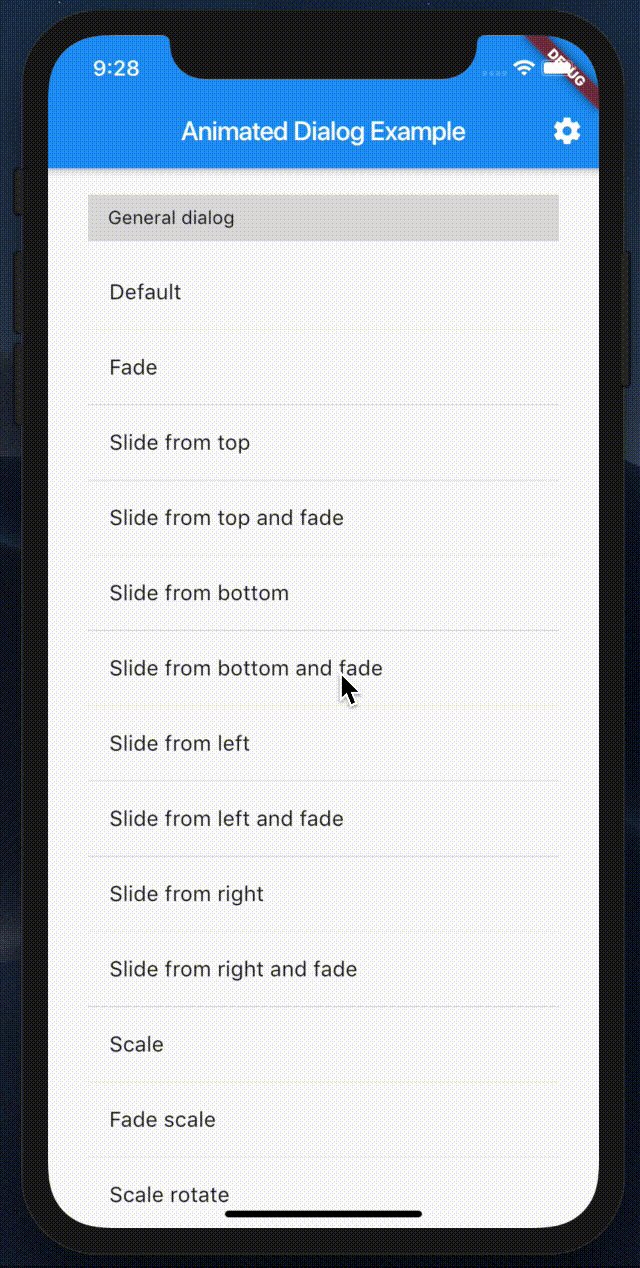
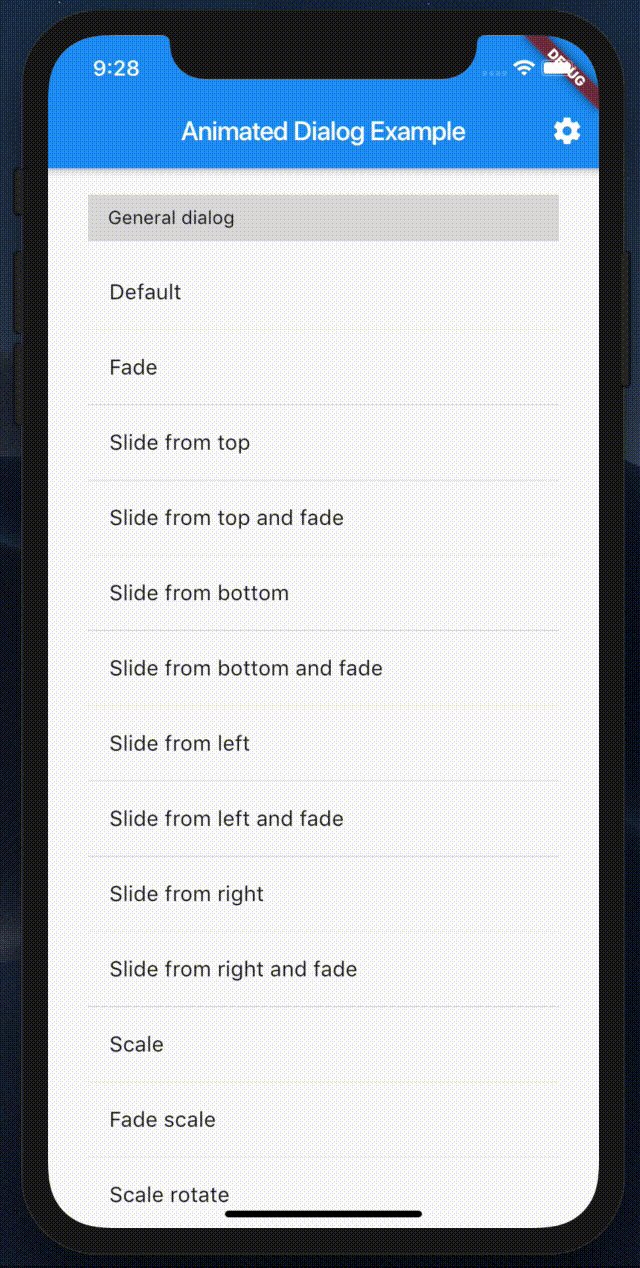
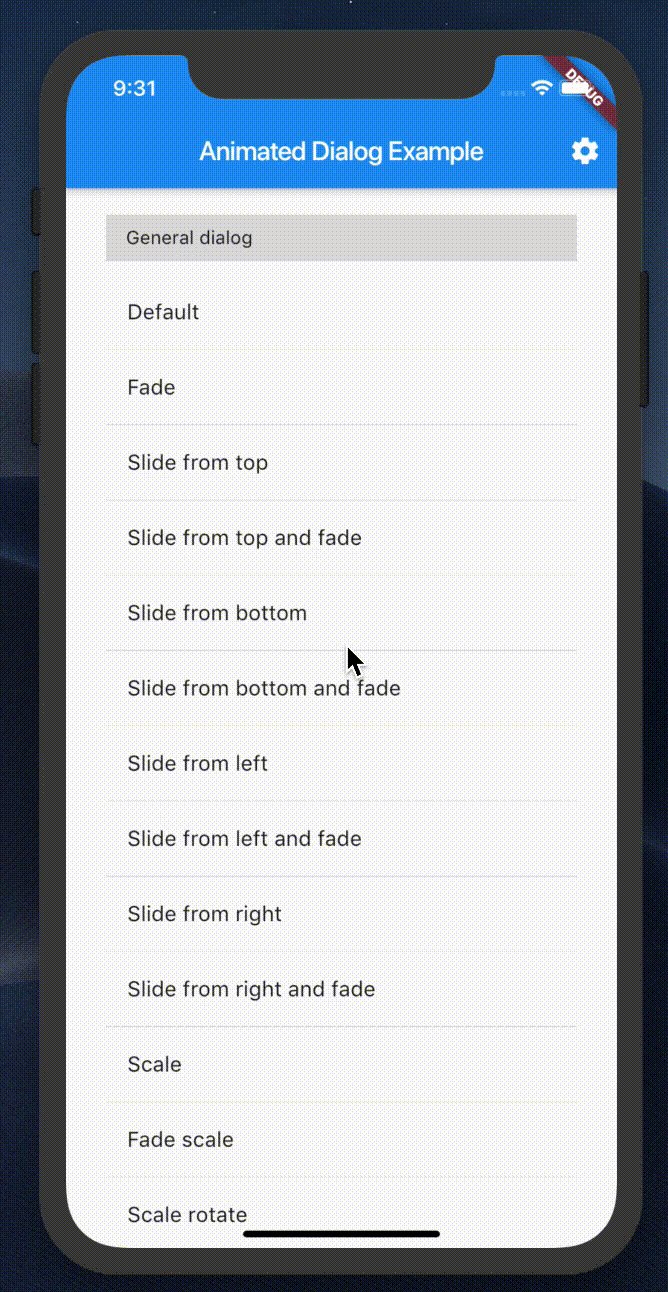
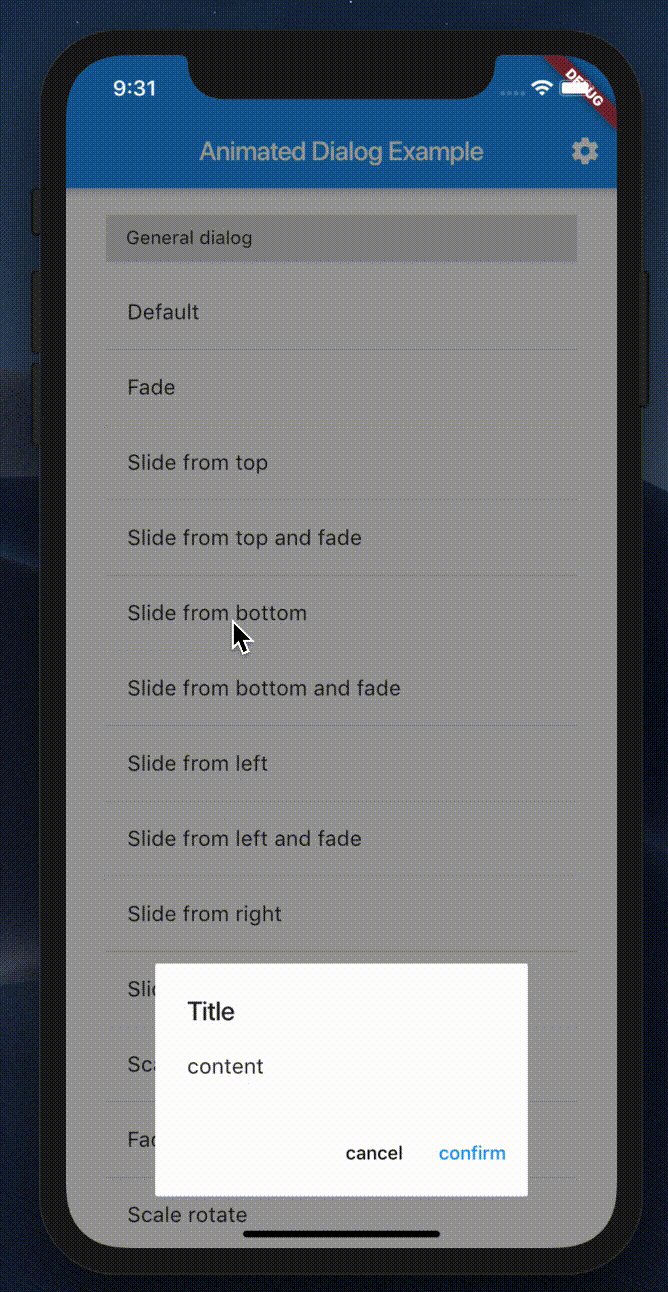
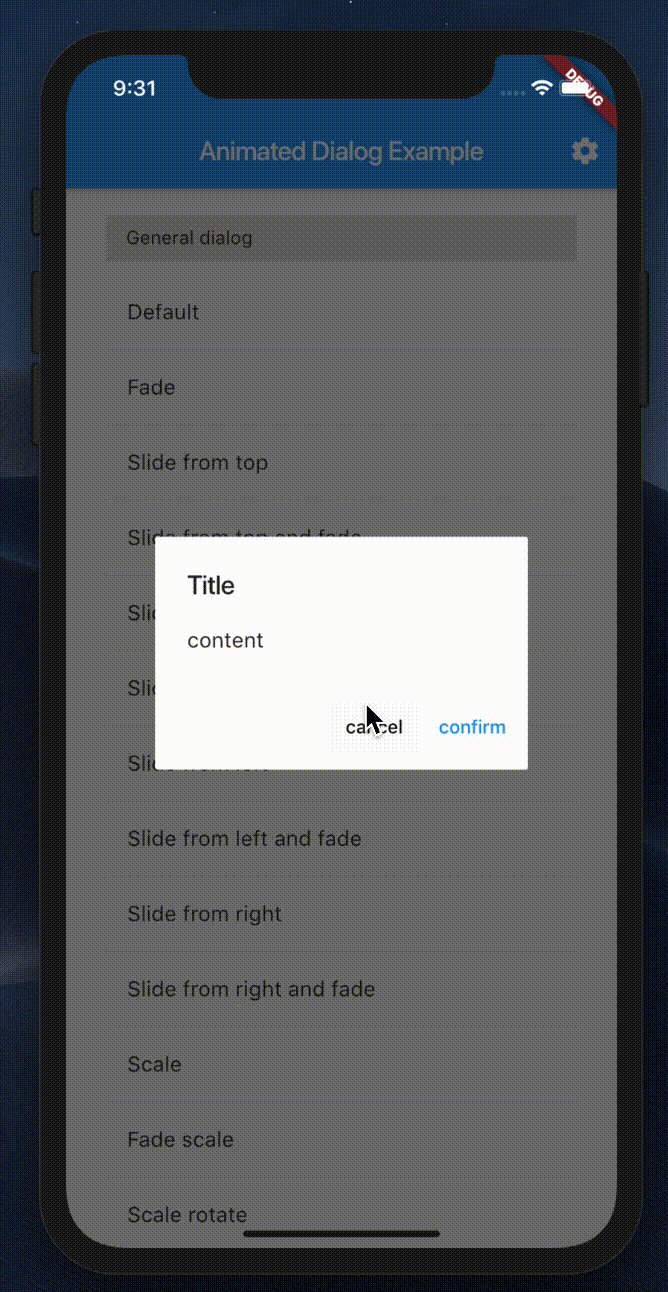
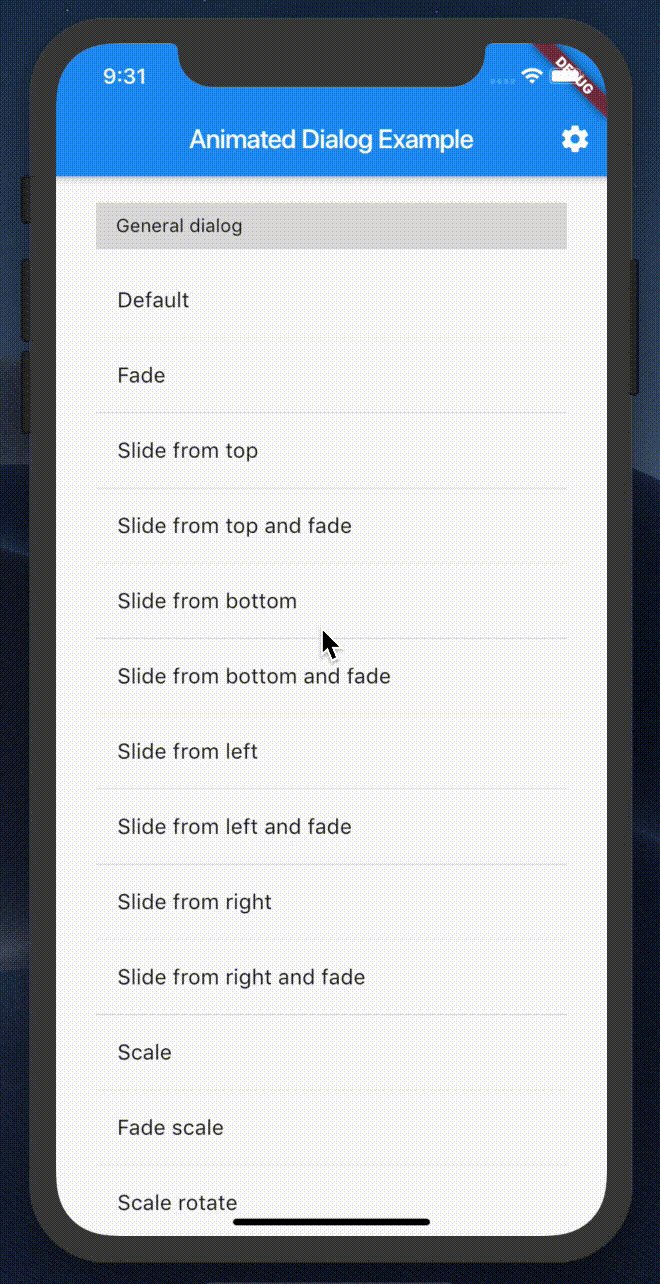
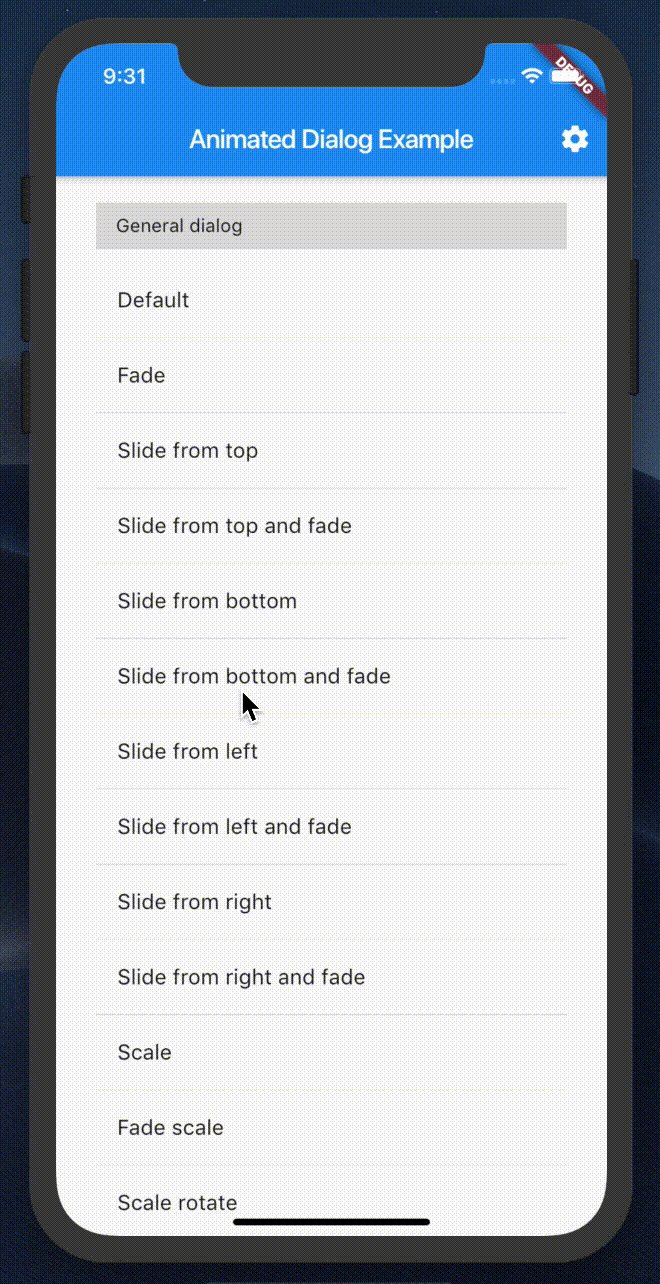
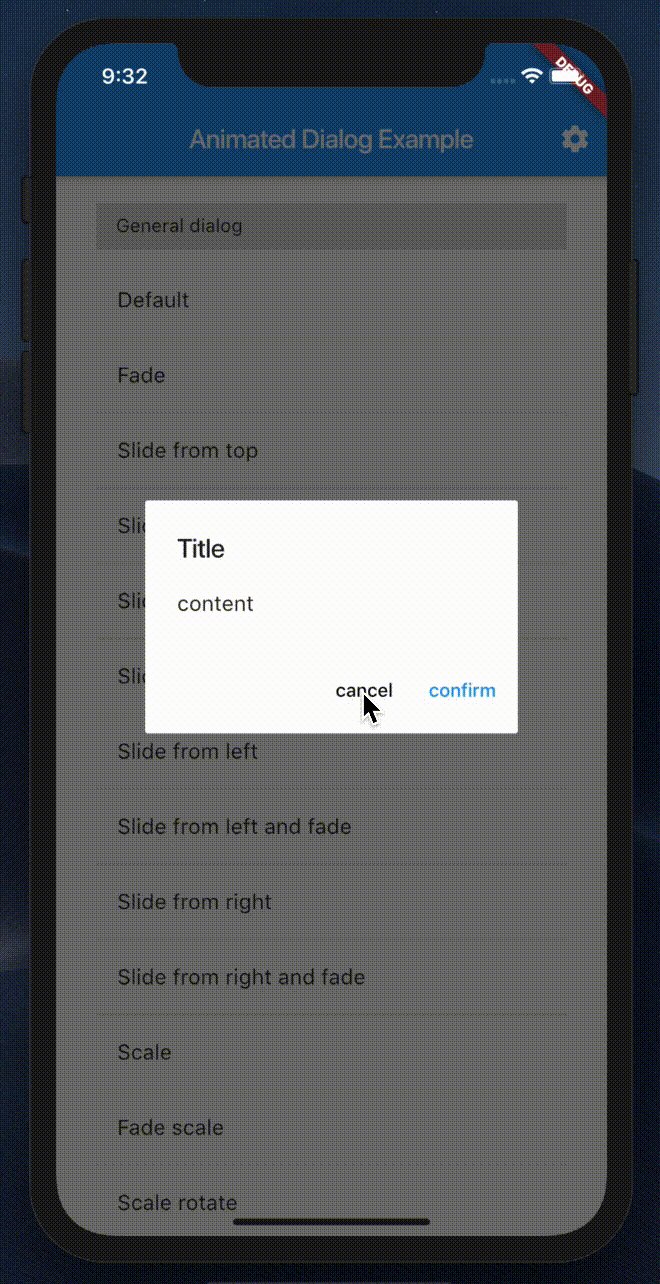
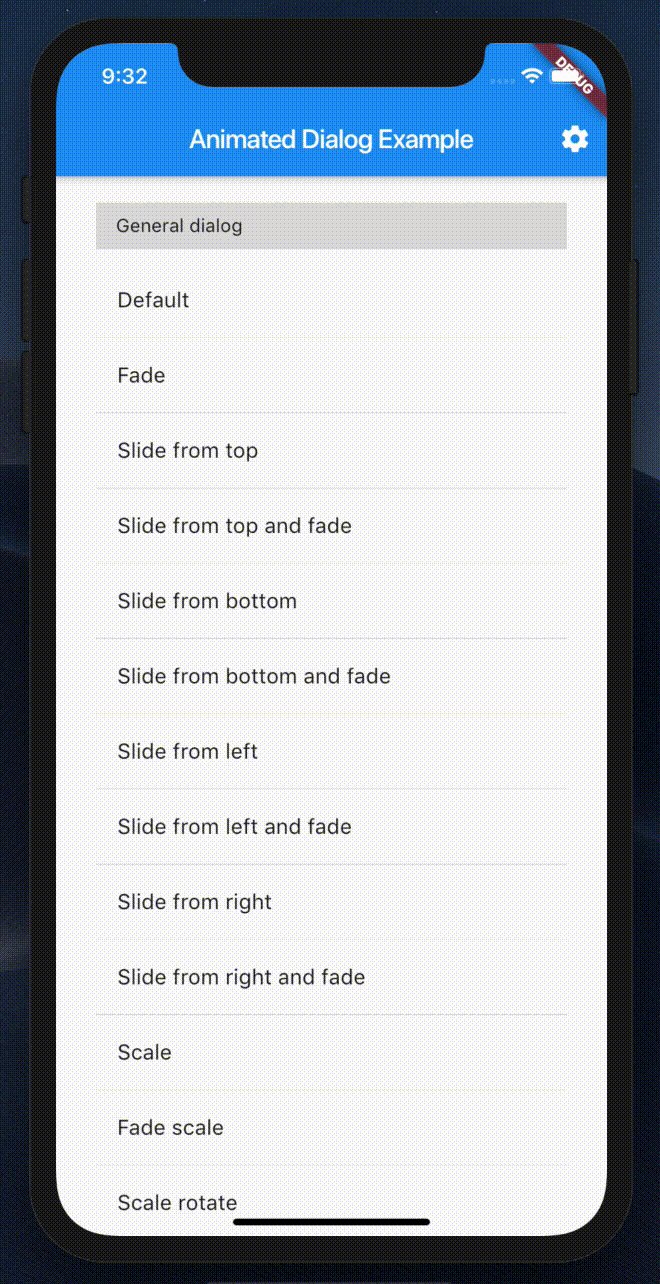
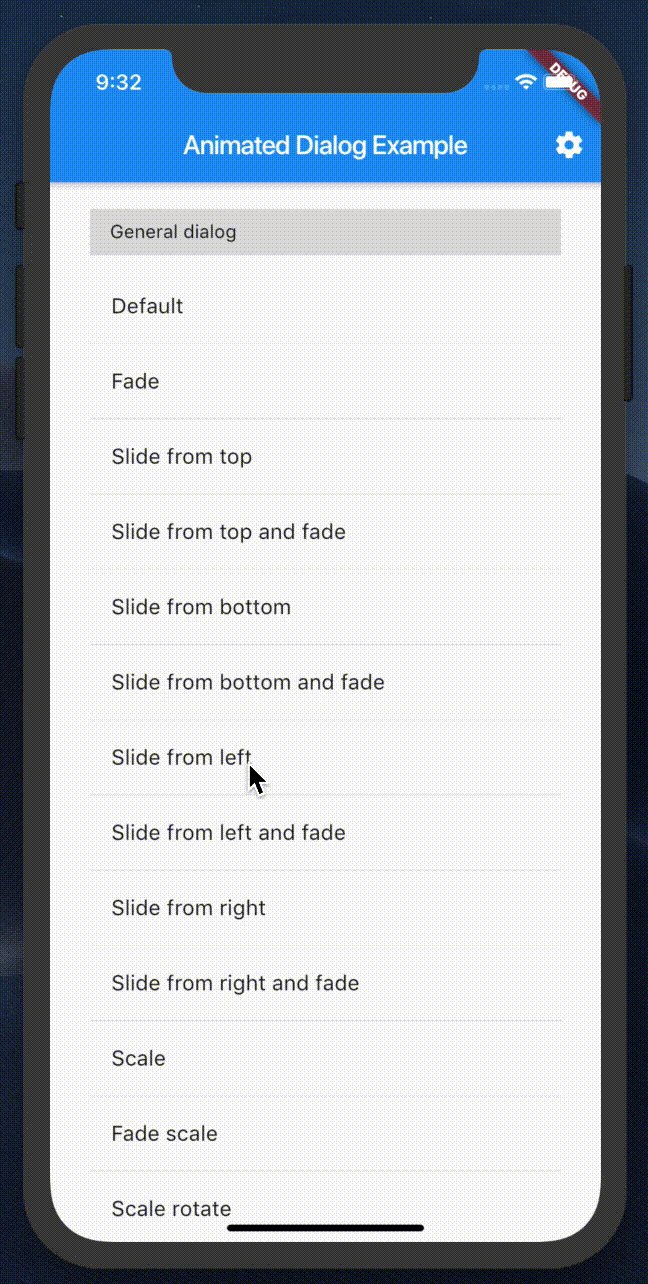
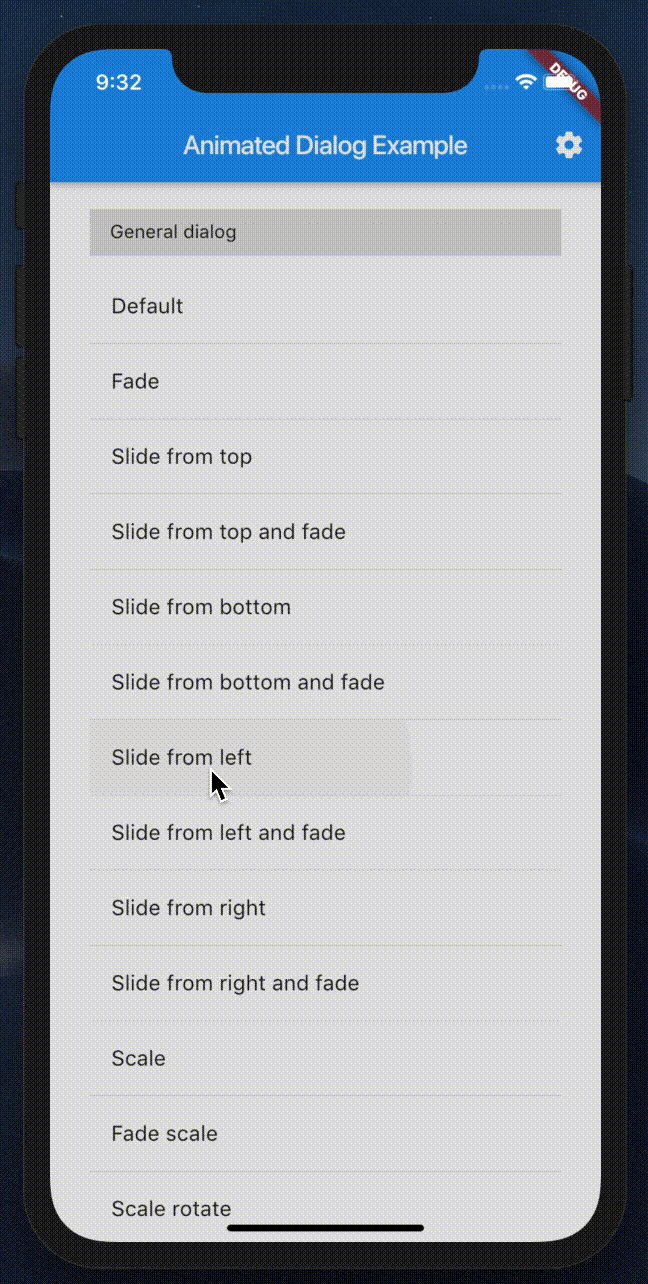
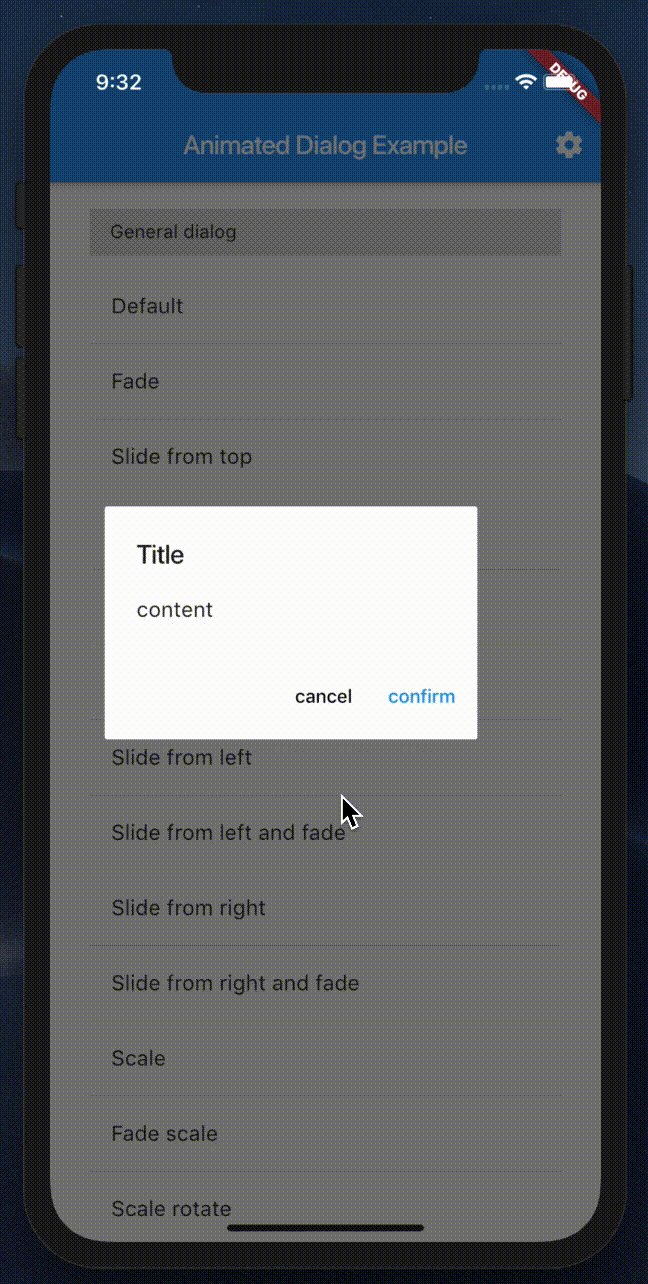
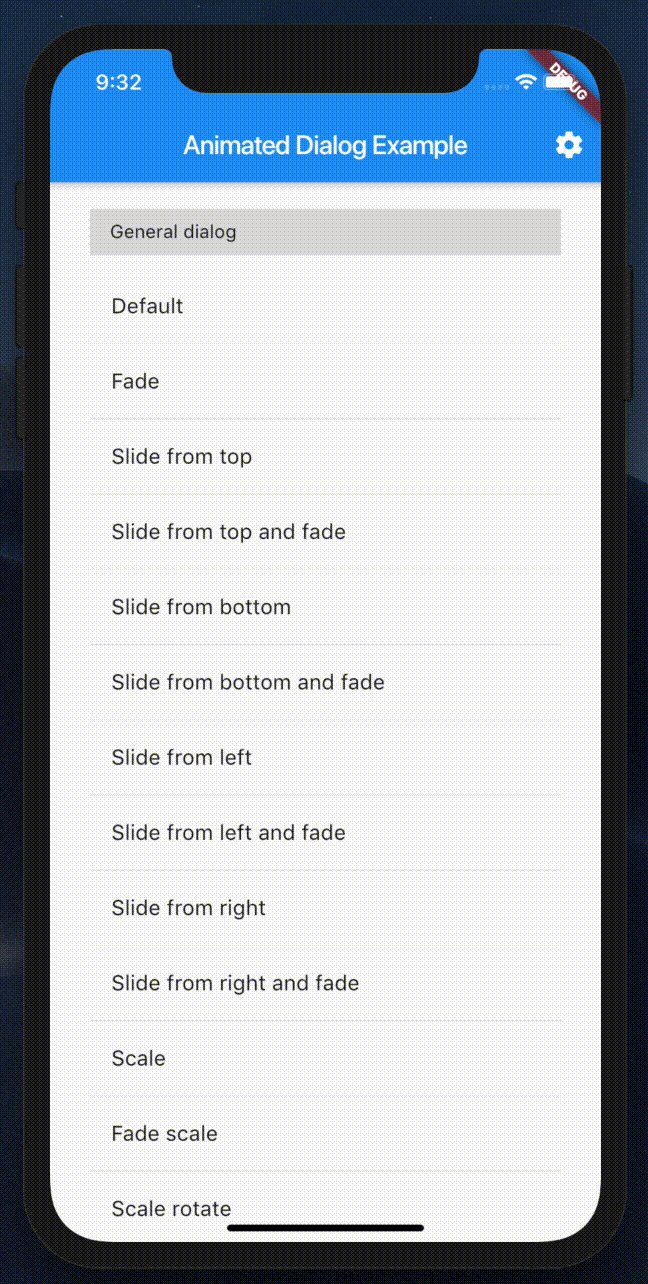
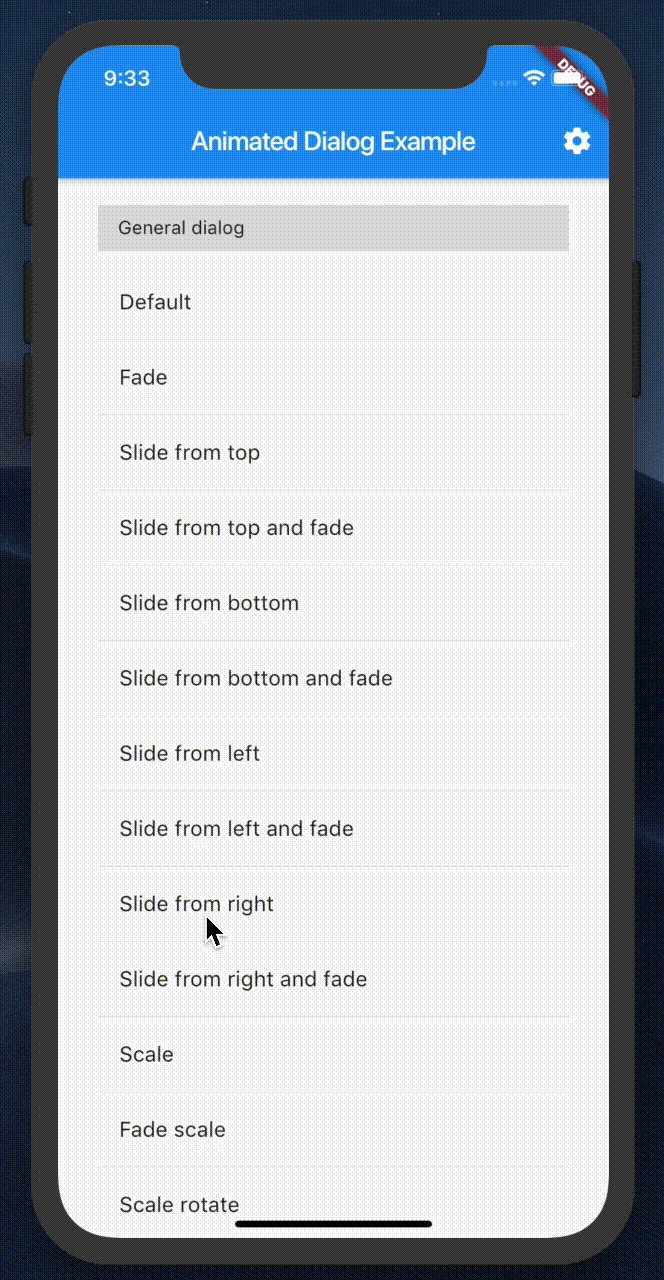
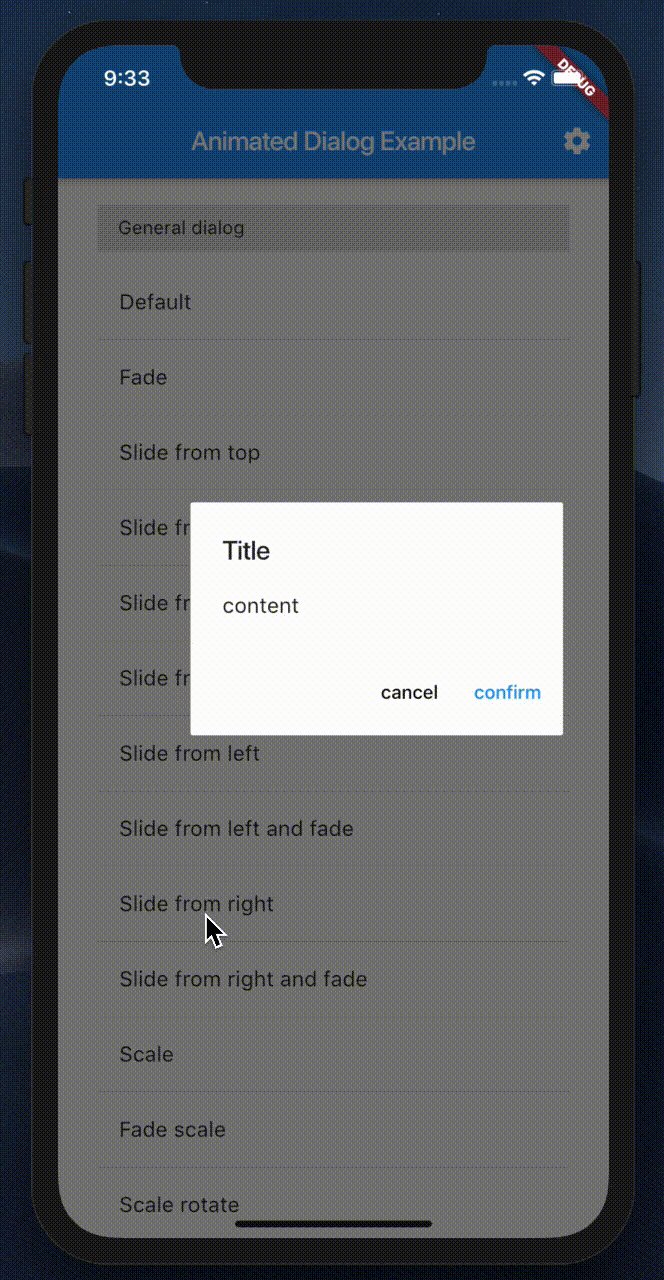
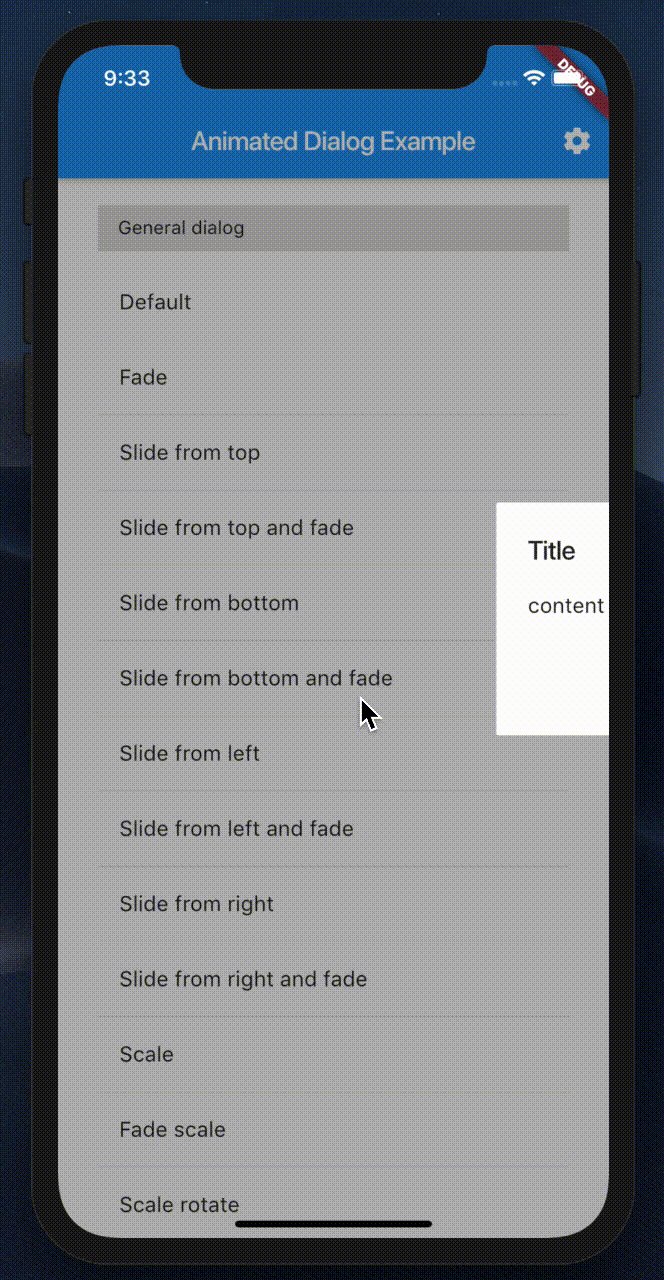
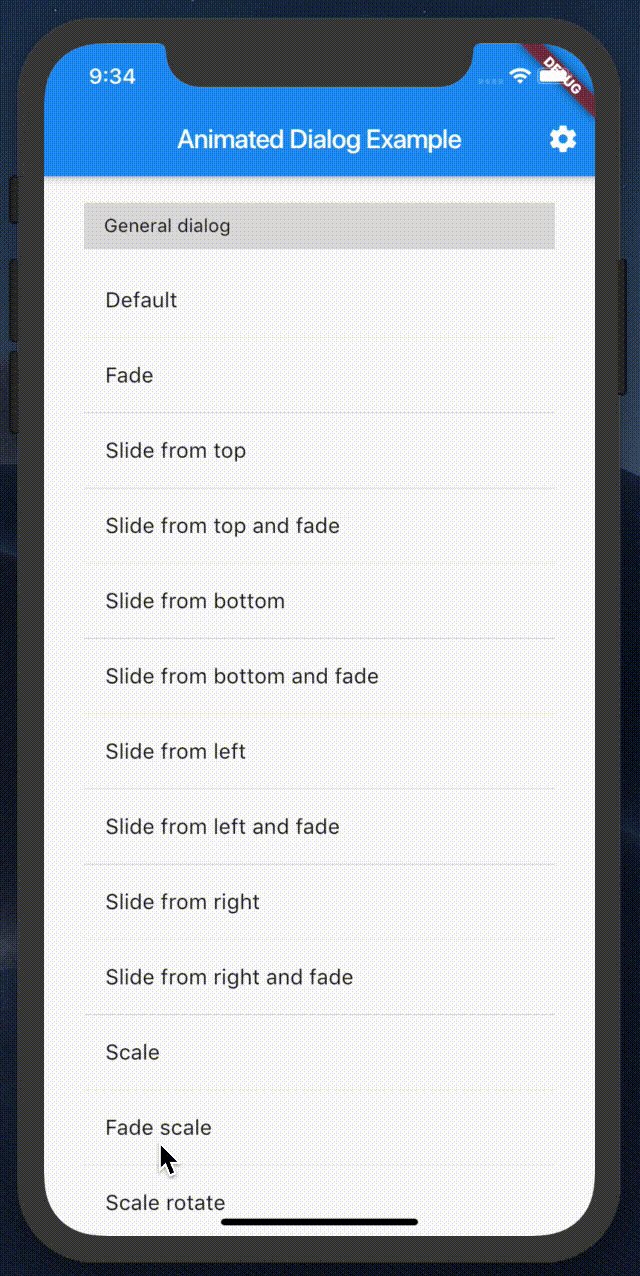
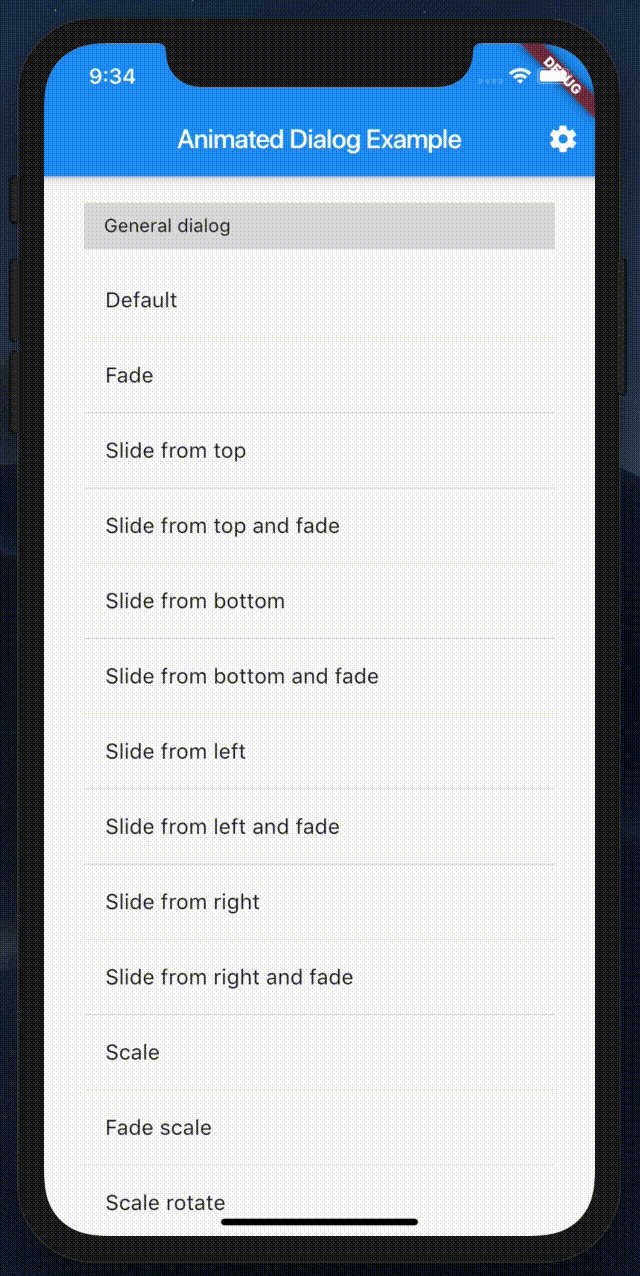
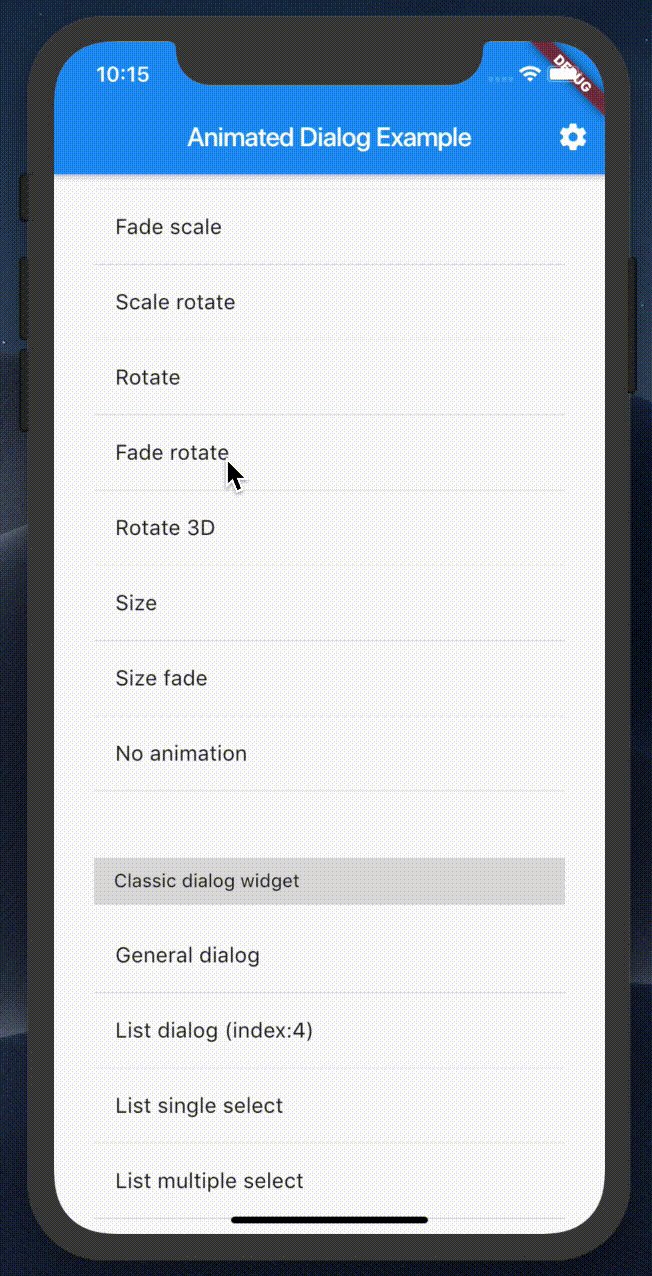
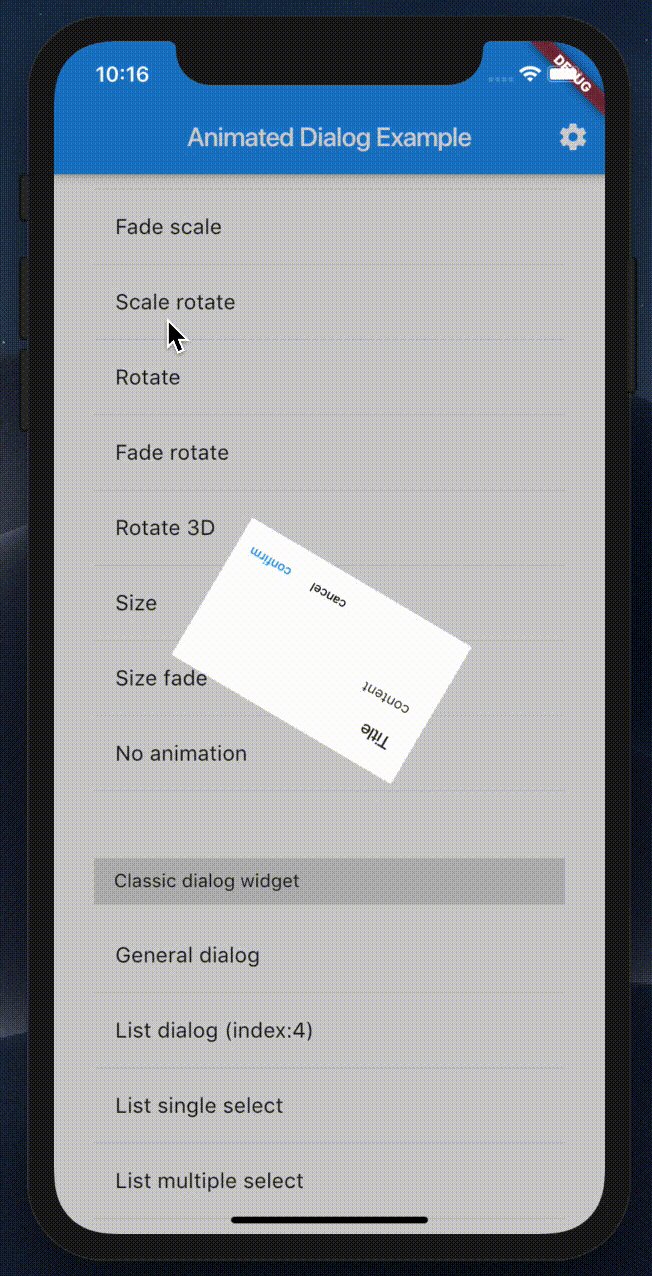
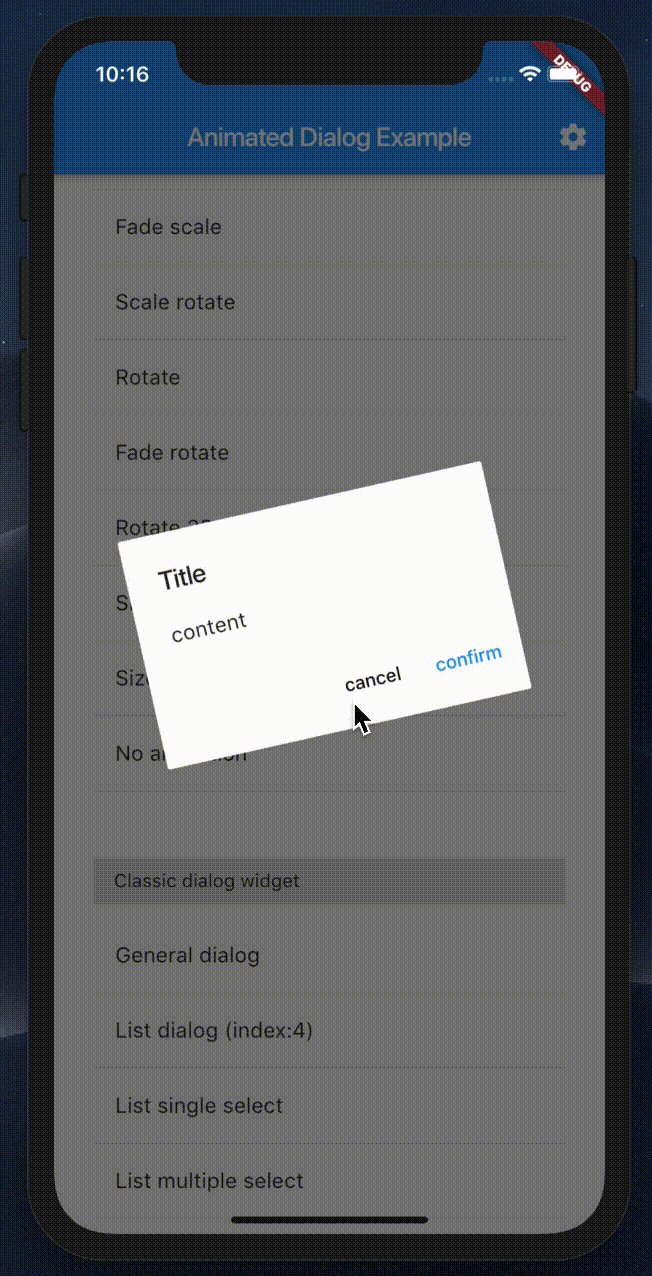
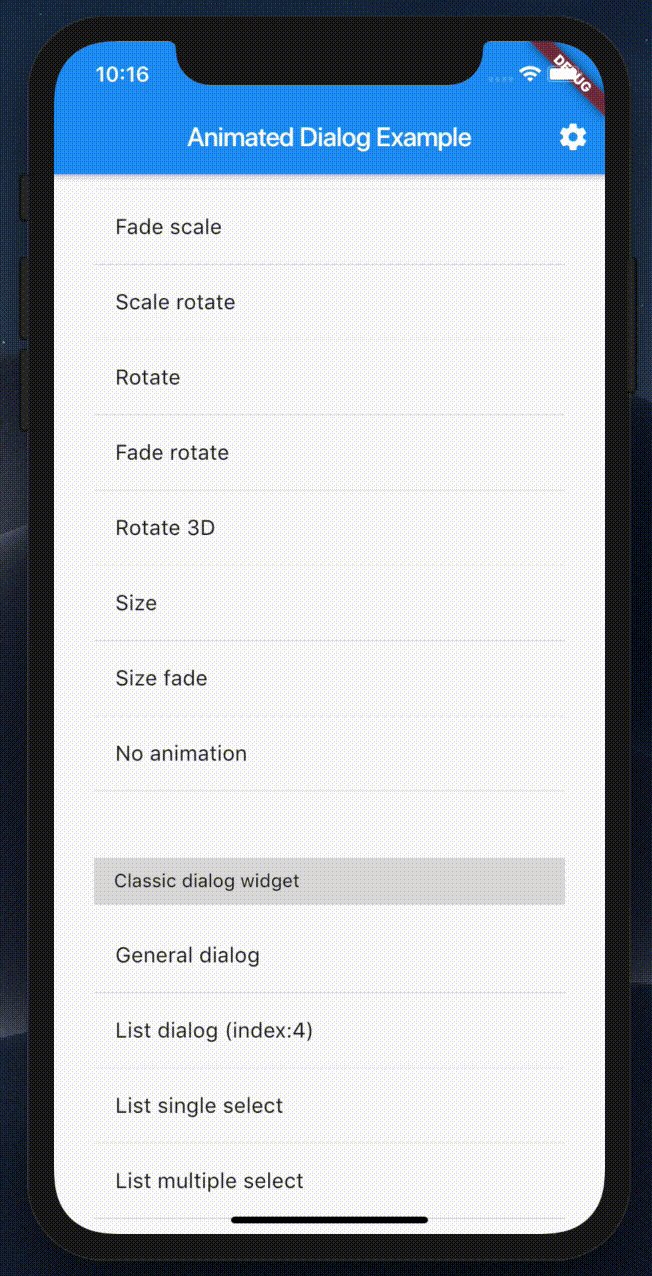
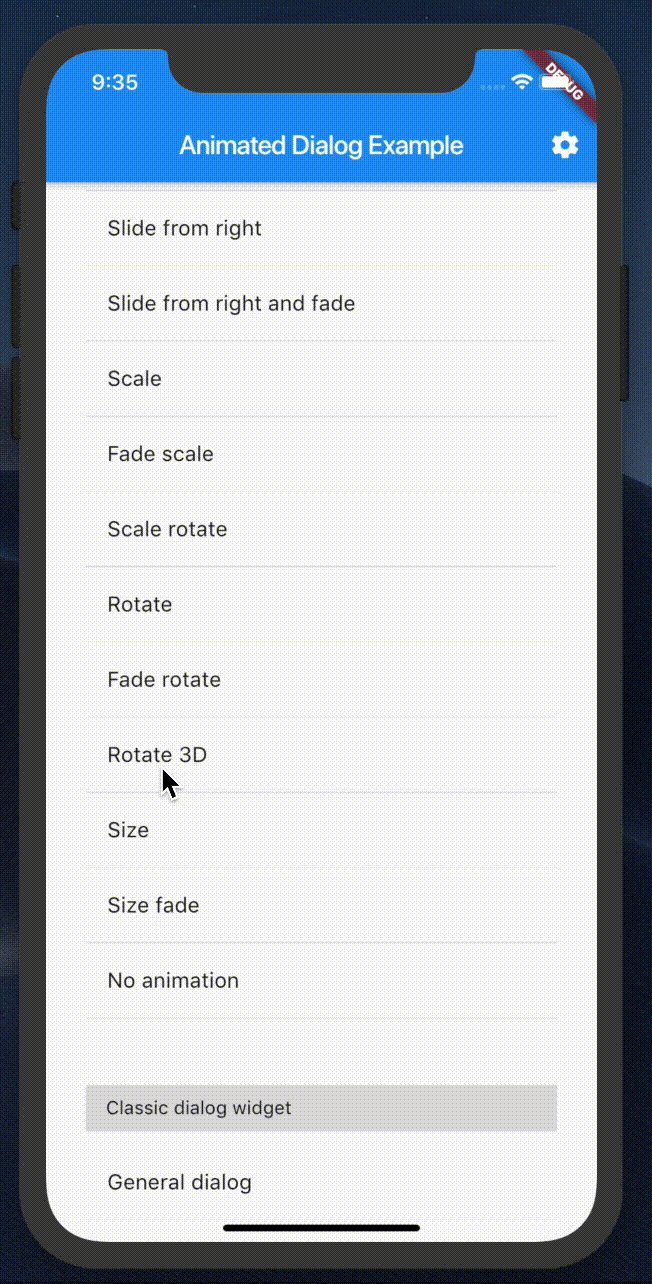
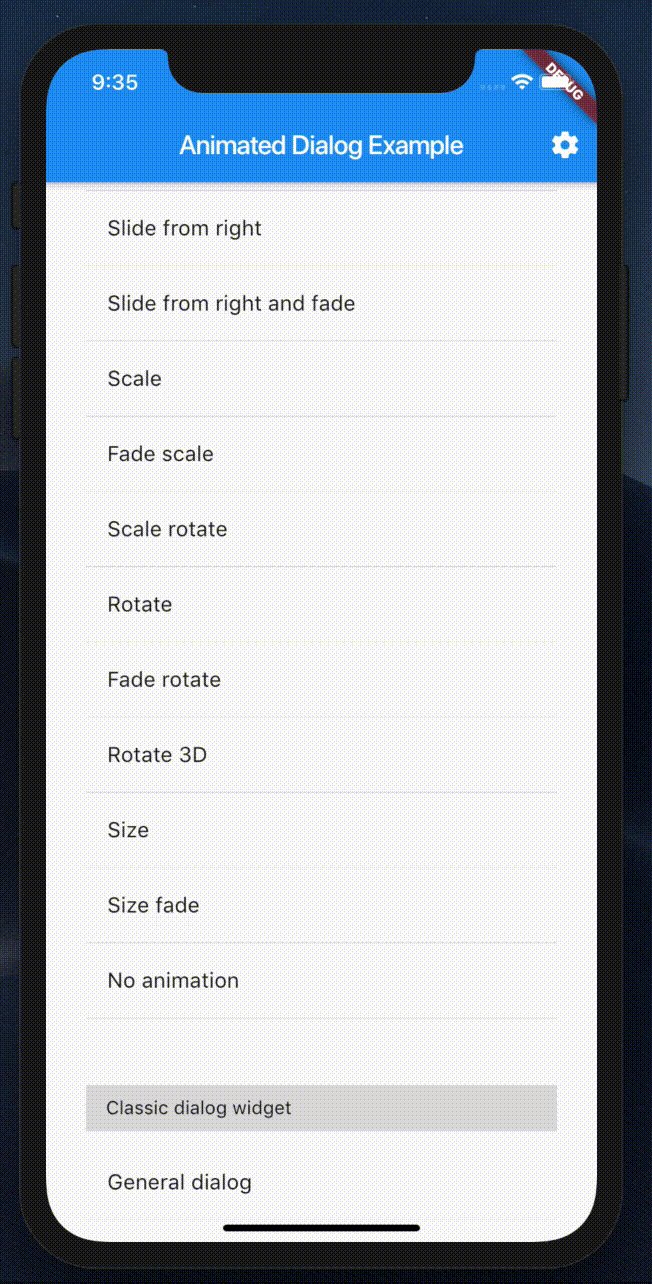
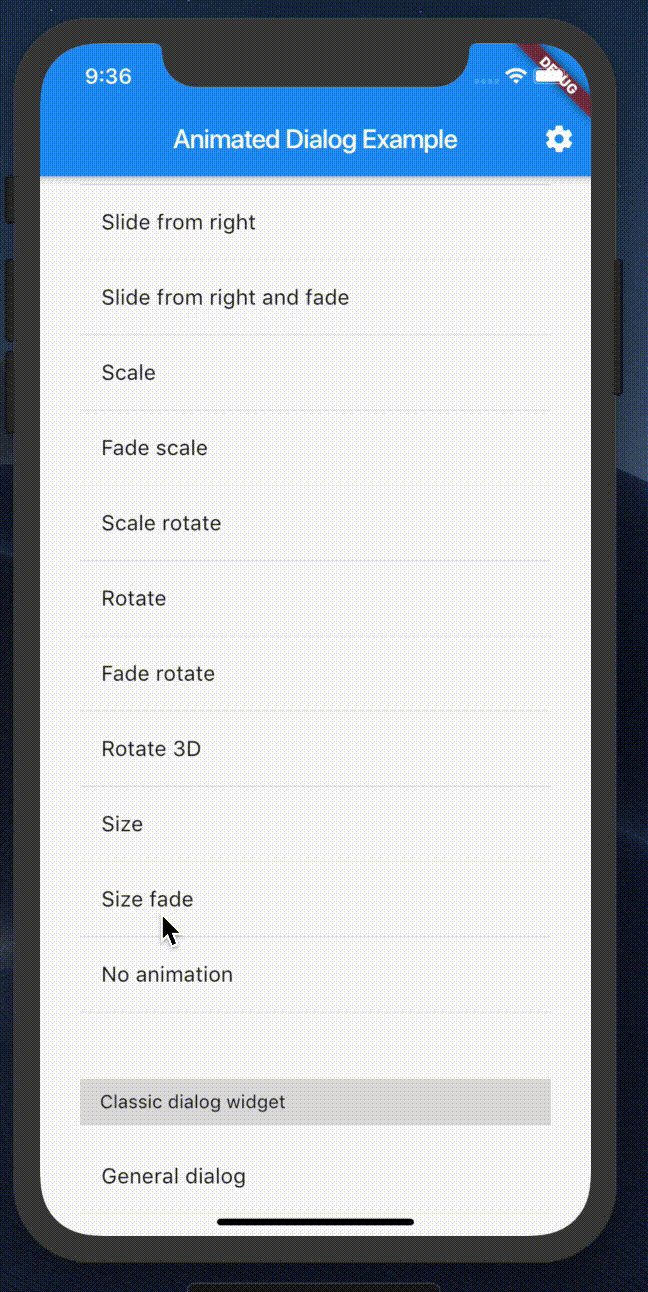
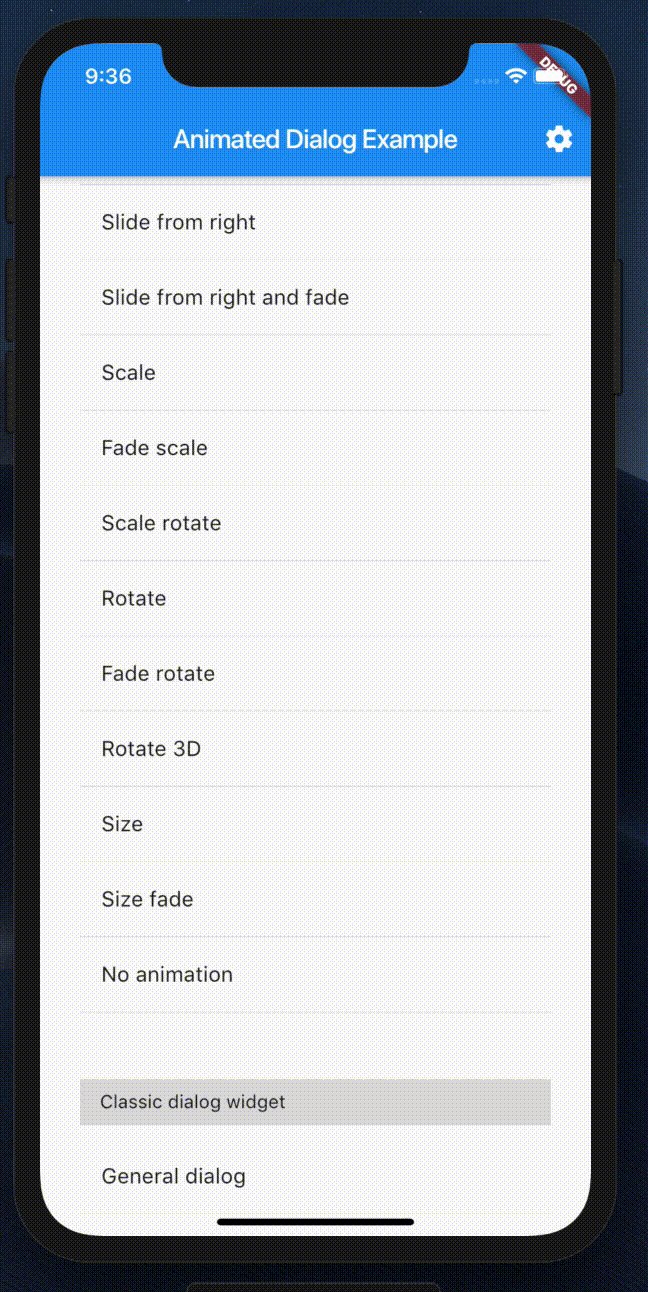
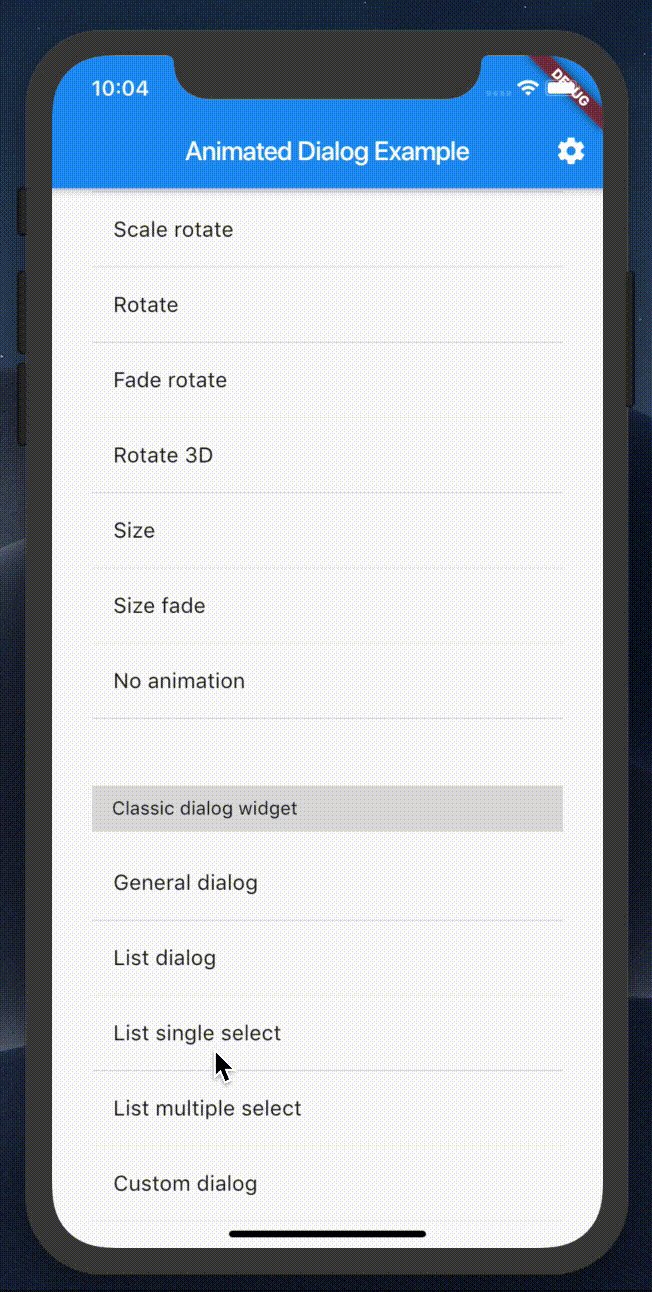
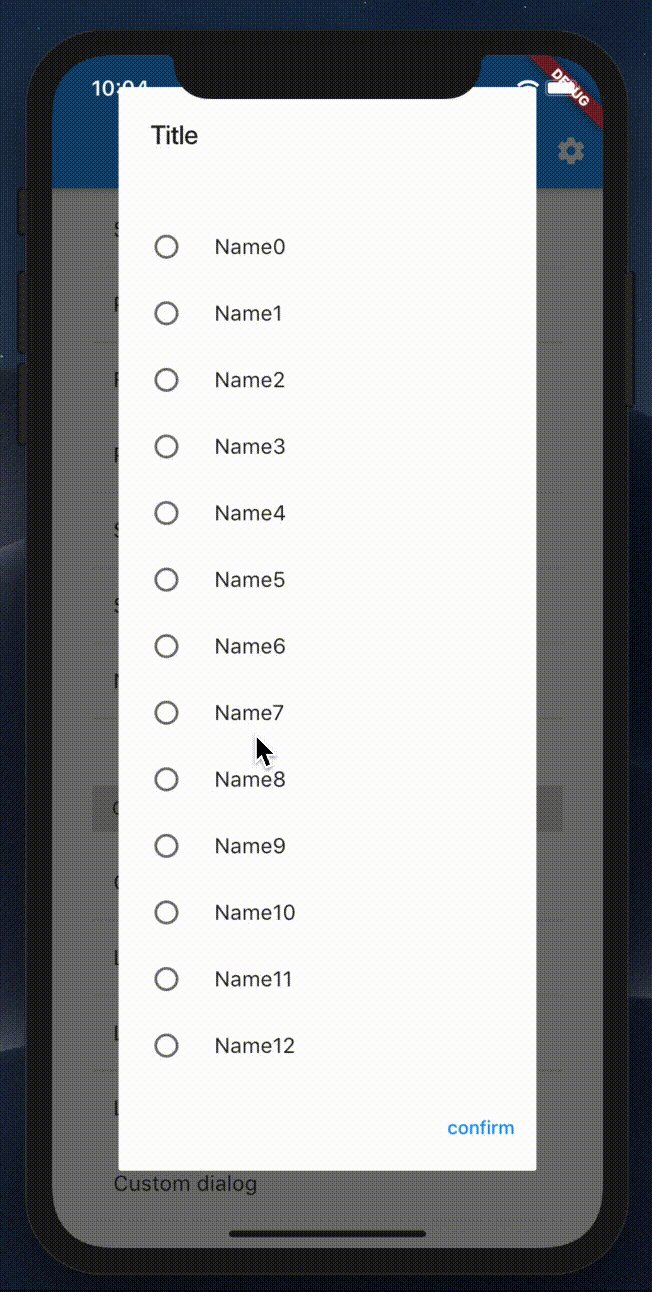
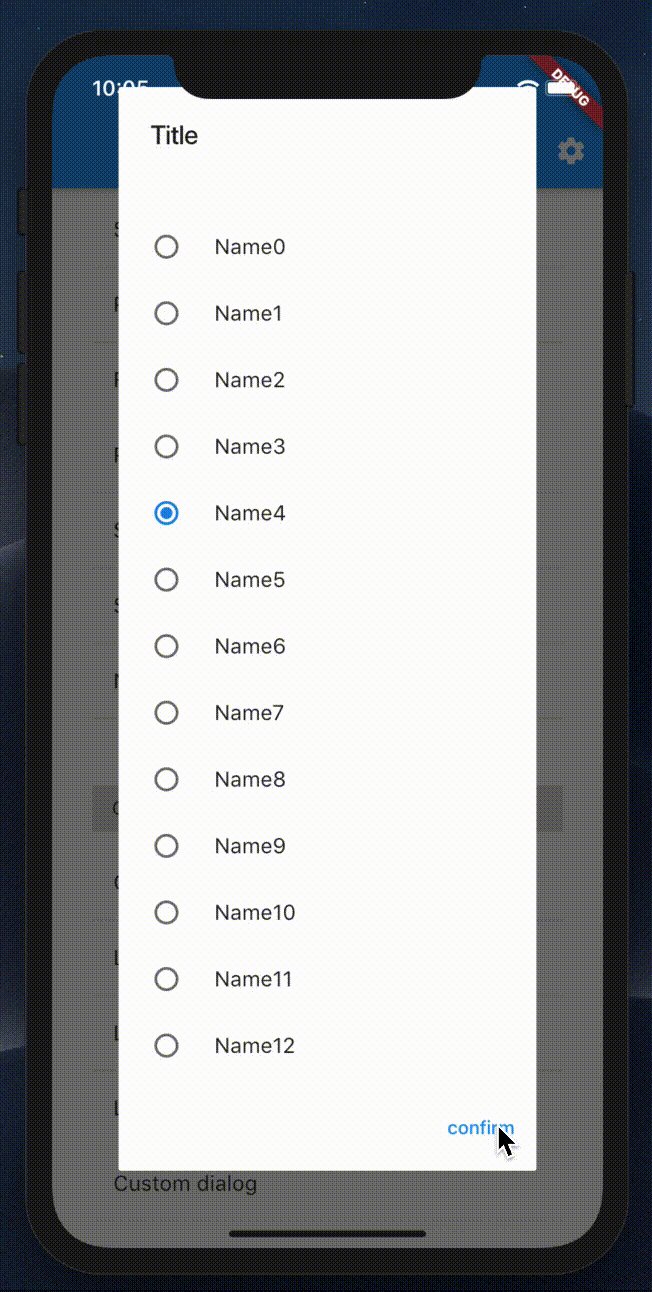
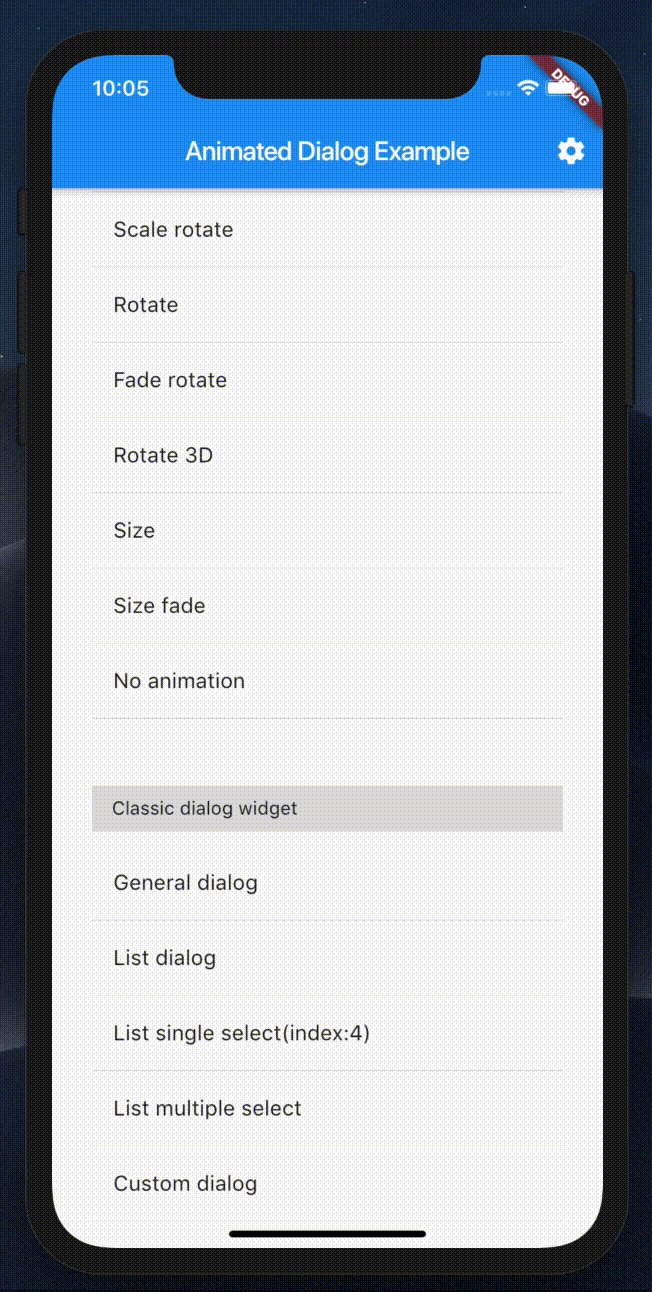
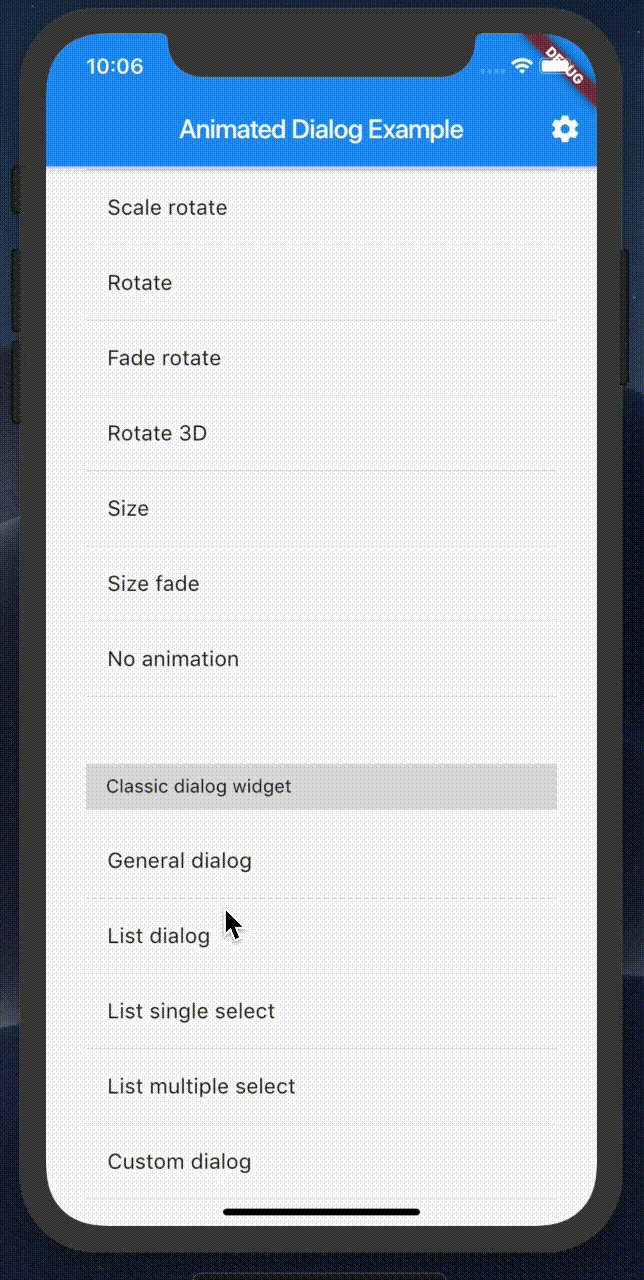
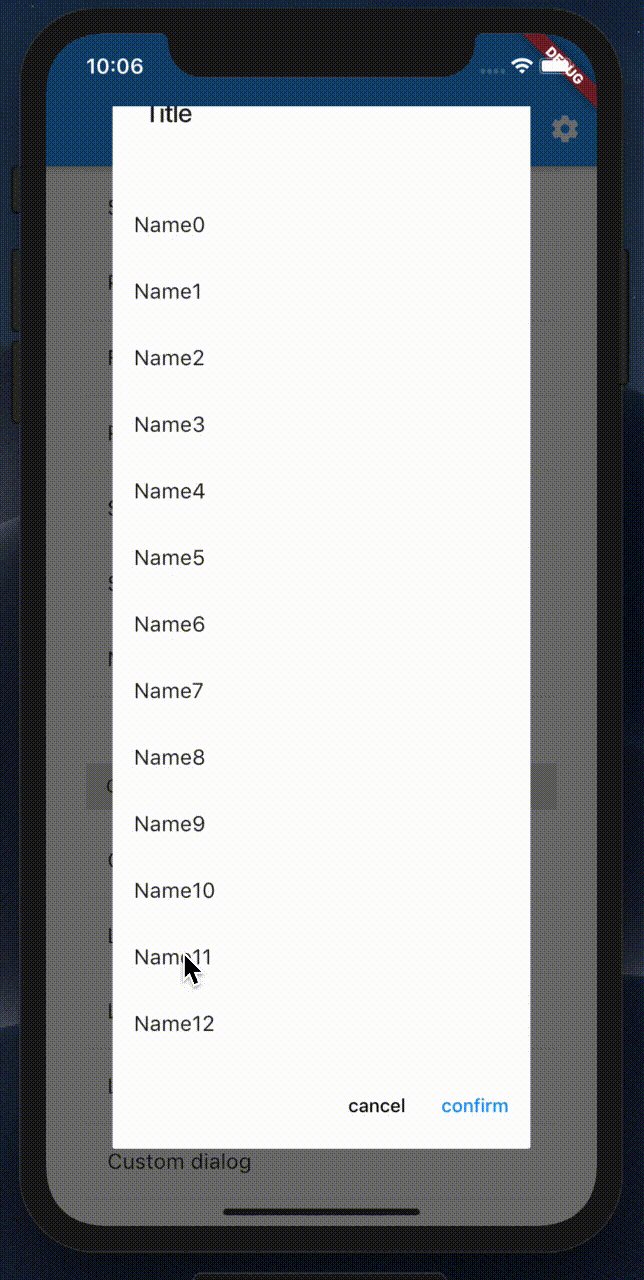
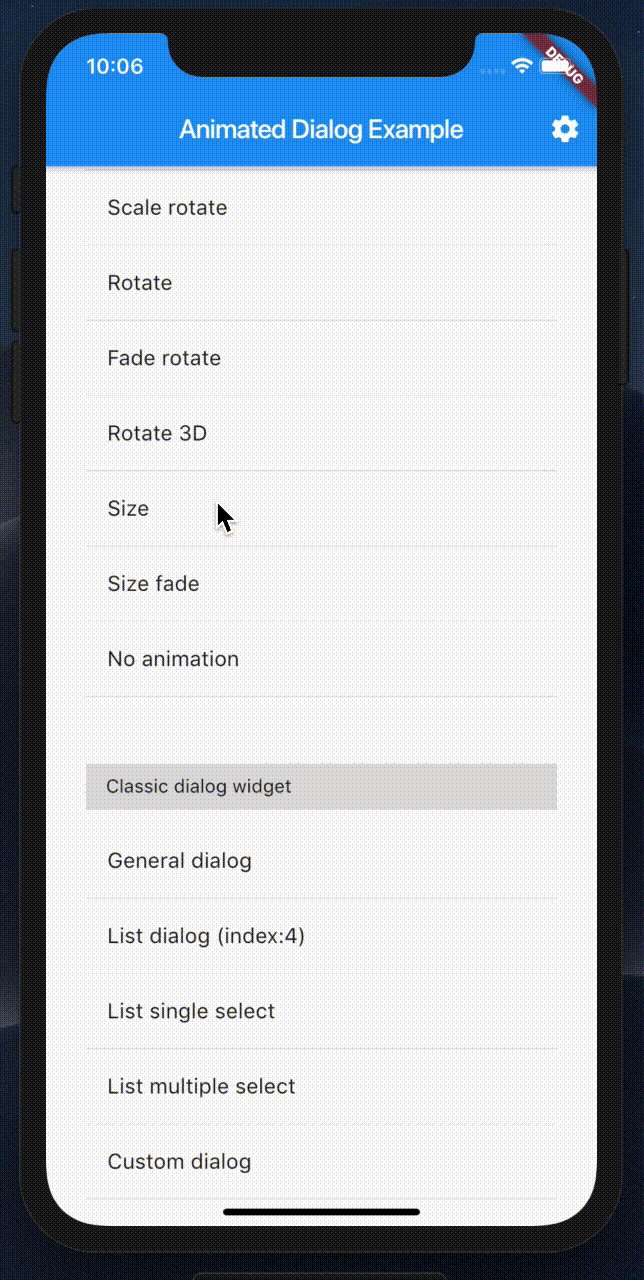
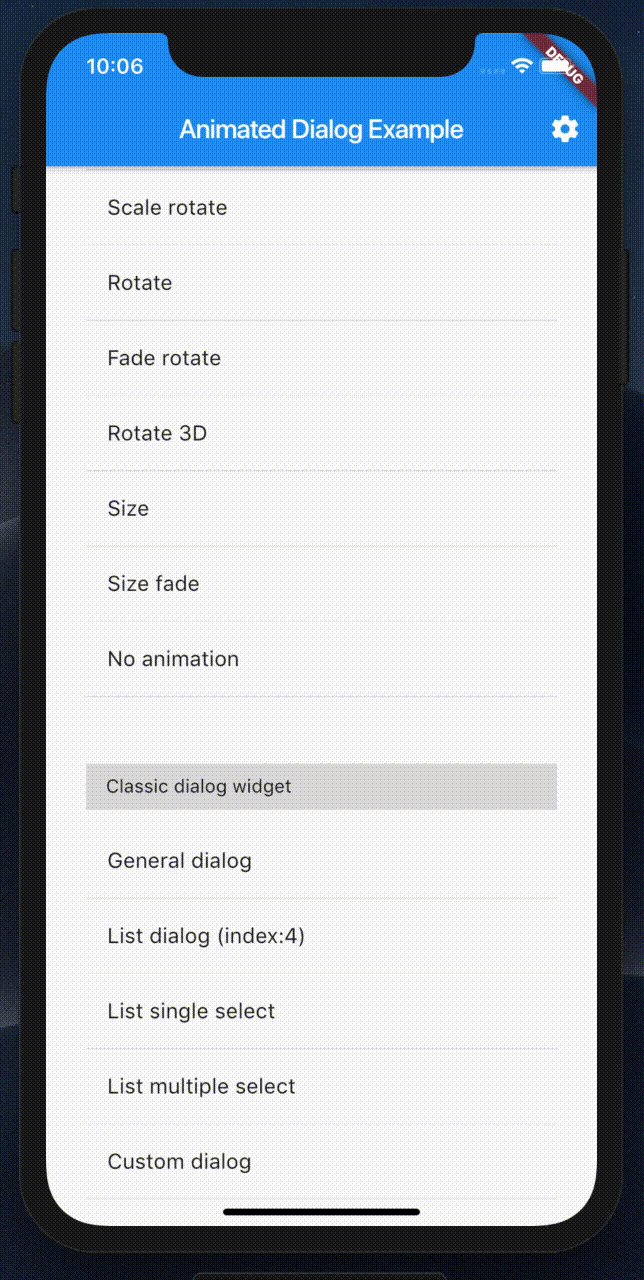
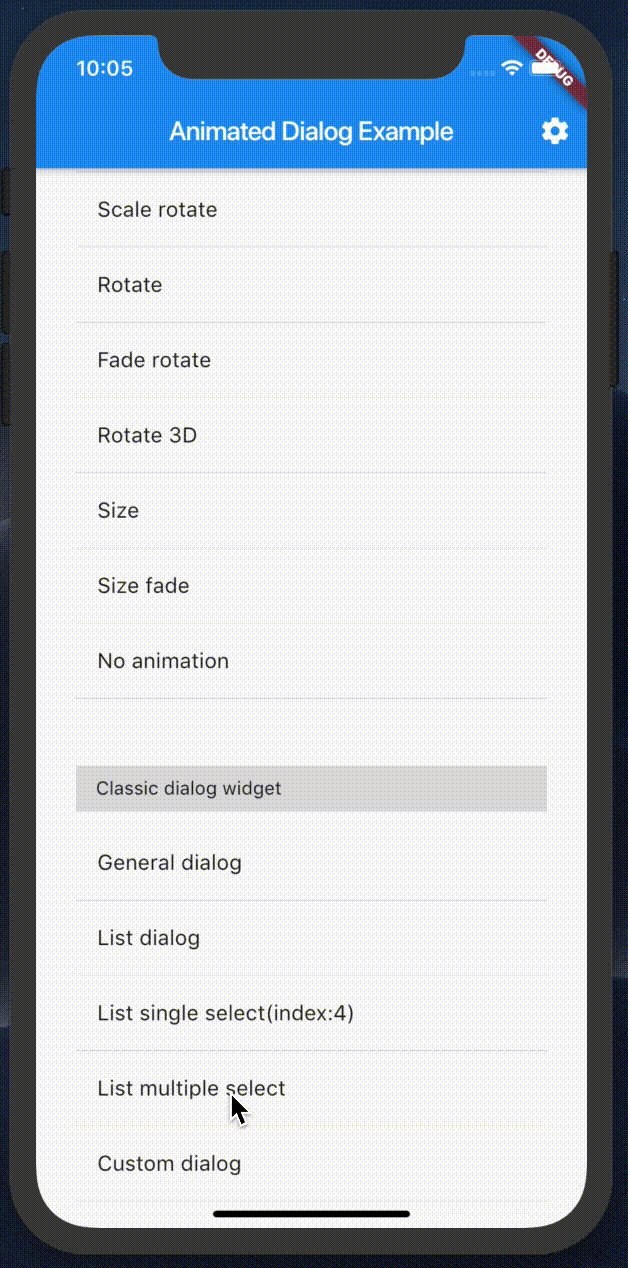
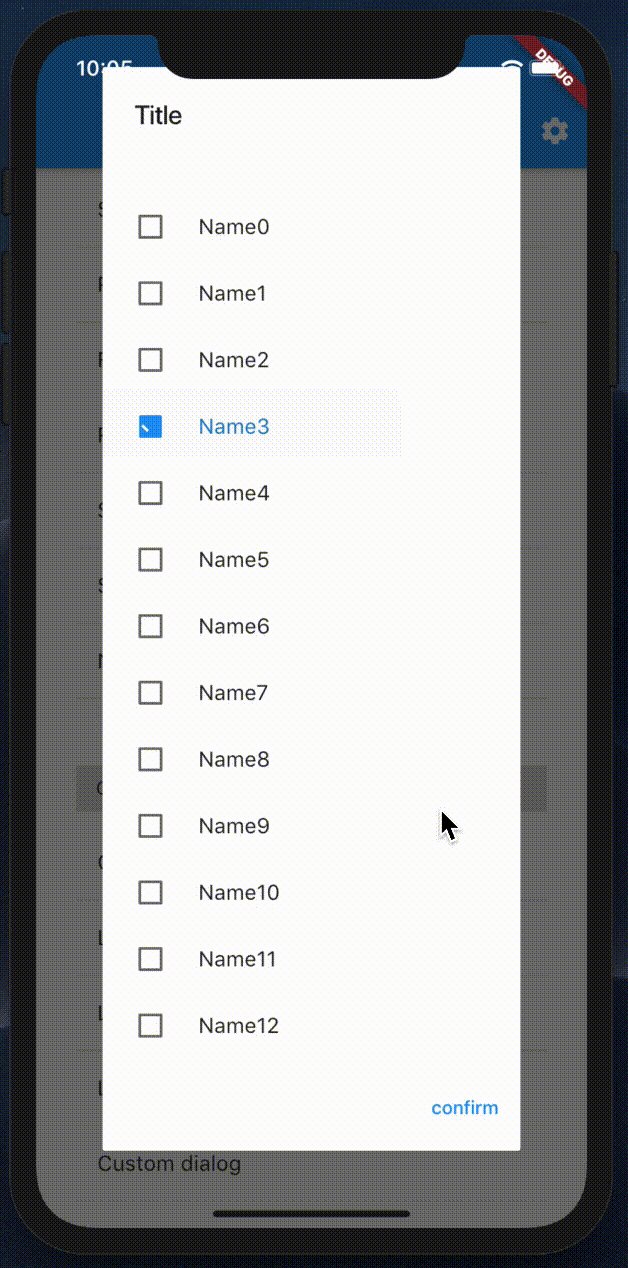
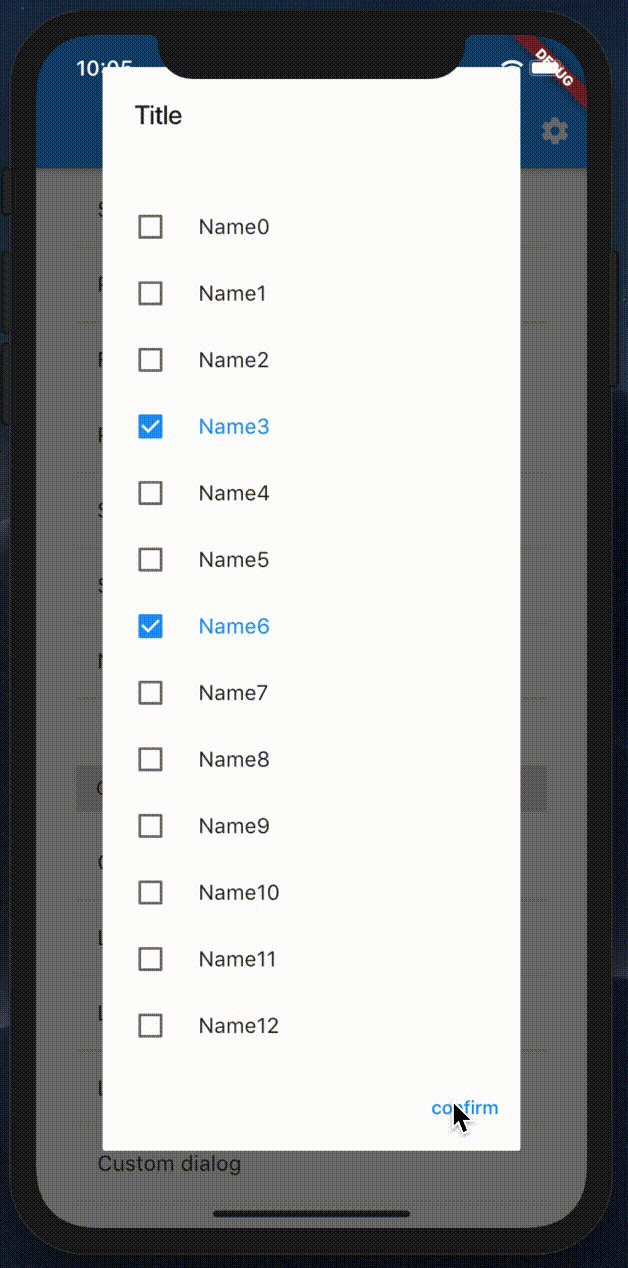
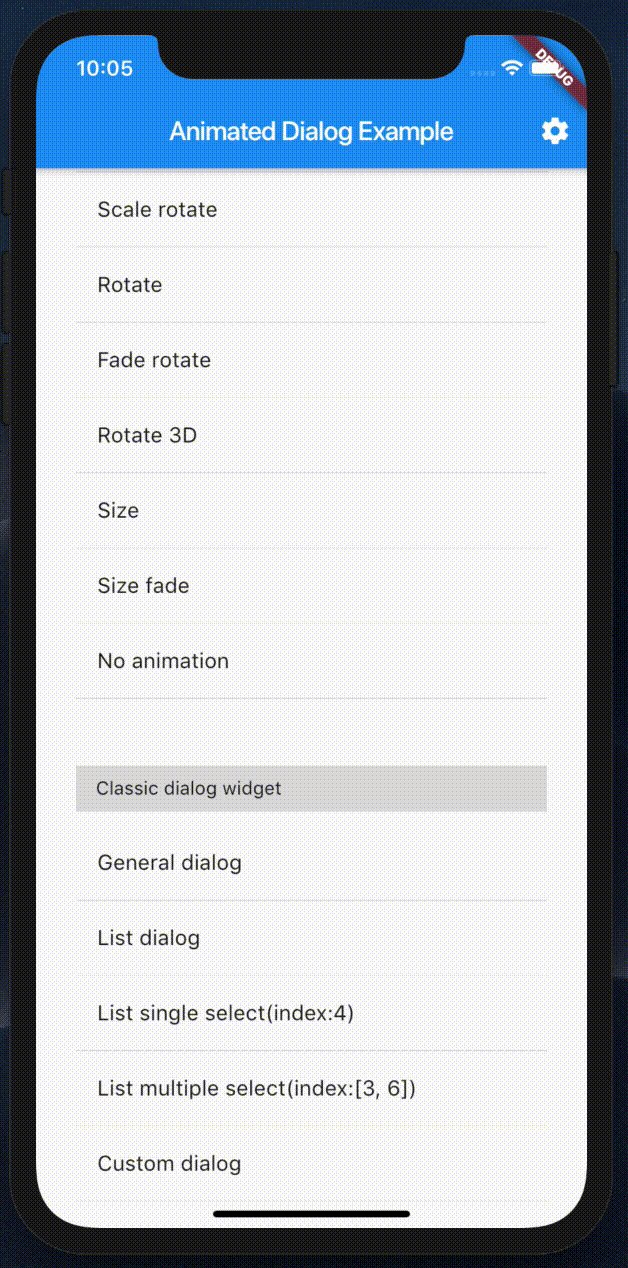
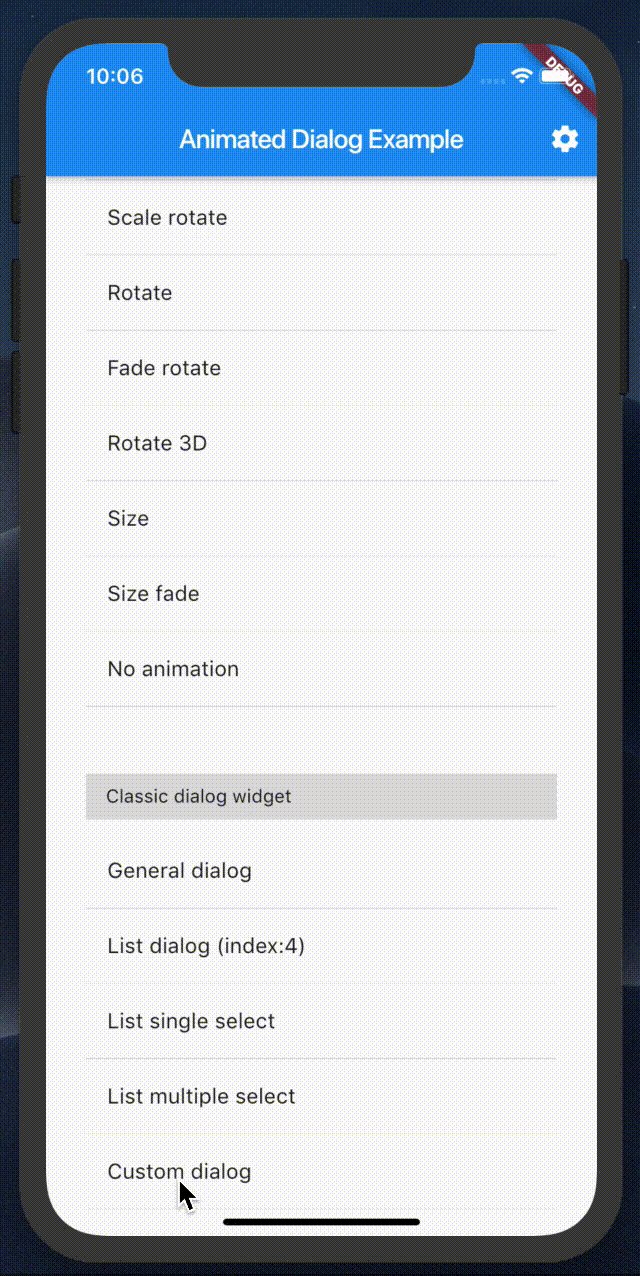
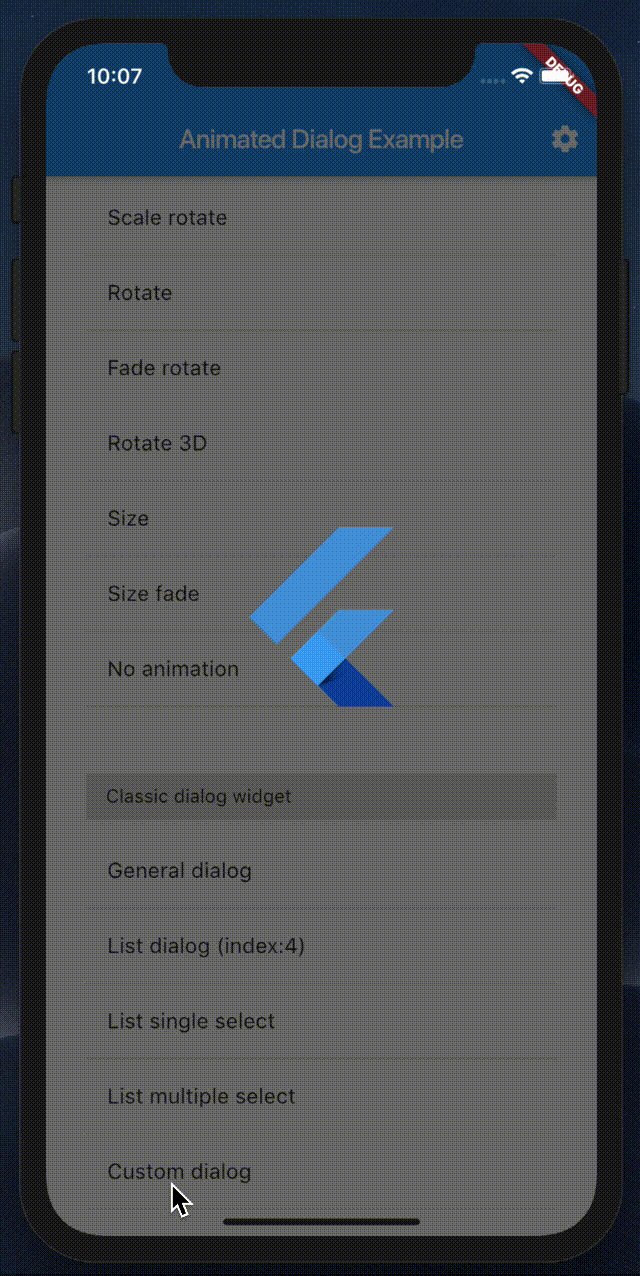
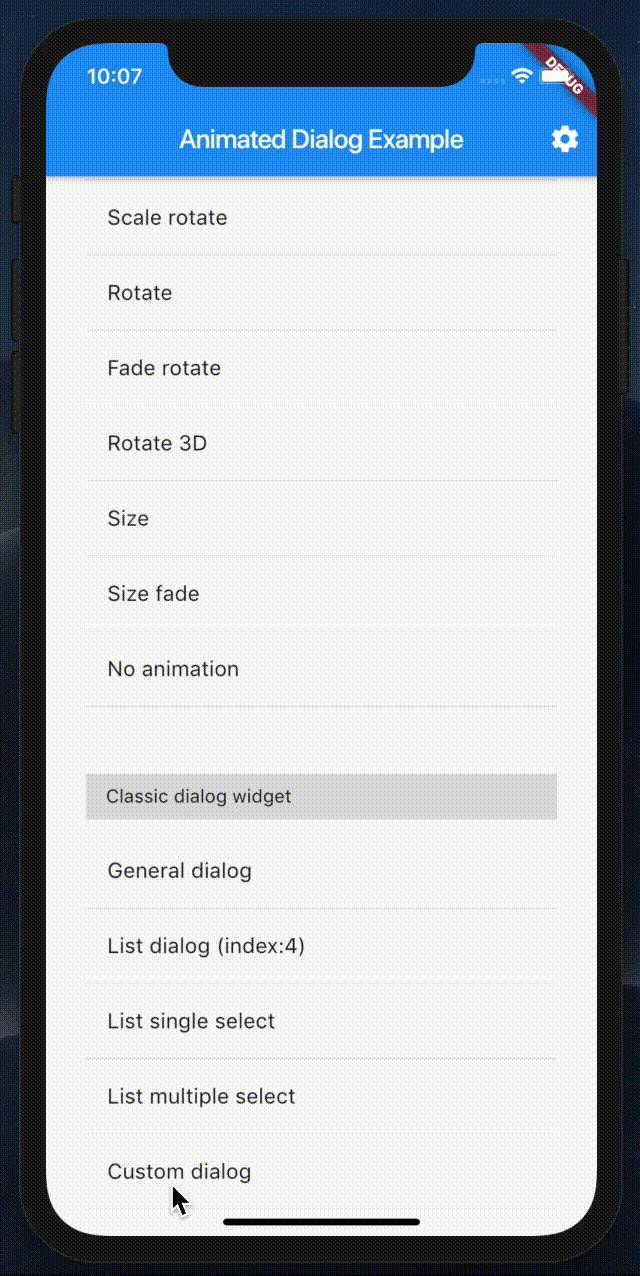
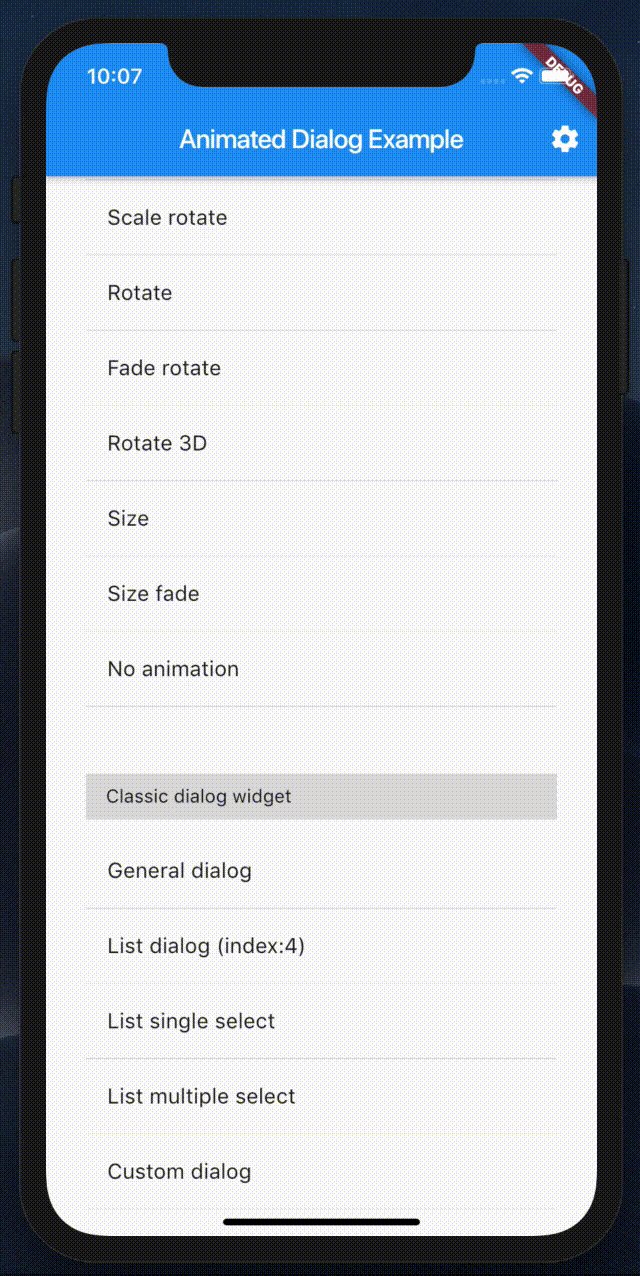
A new Flutter dialog with a series of beautiful animations, slide fade rotate size scale rotate3D animations. Dialog barrier include status bar at the top of screen, solved the problem of default dialog.
dependencies:
flutter_animated_dialog: ^1.2.0import 'package:flutter_animated_dialog/flutter_animated_dialog.dart';showAnimatedDialog(
context: context,
barrierDismissible: true,
builder: (BuildContext context) {
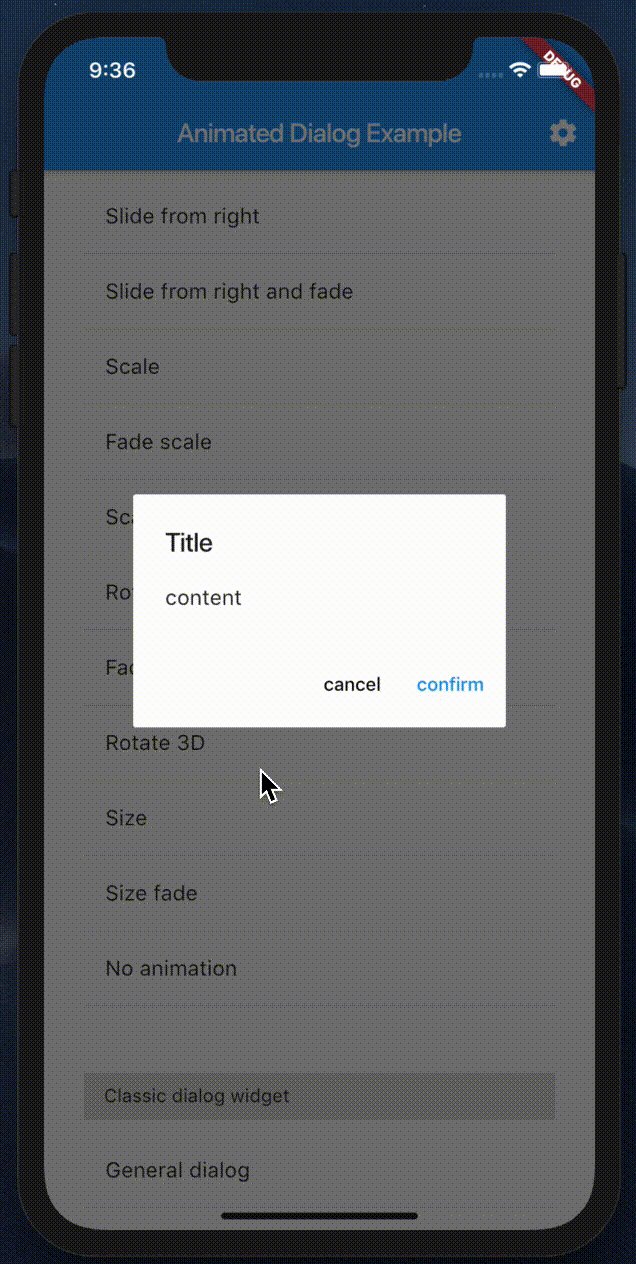
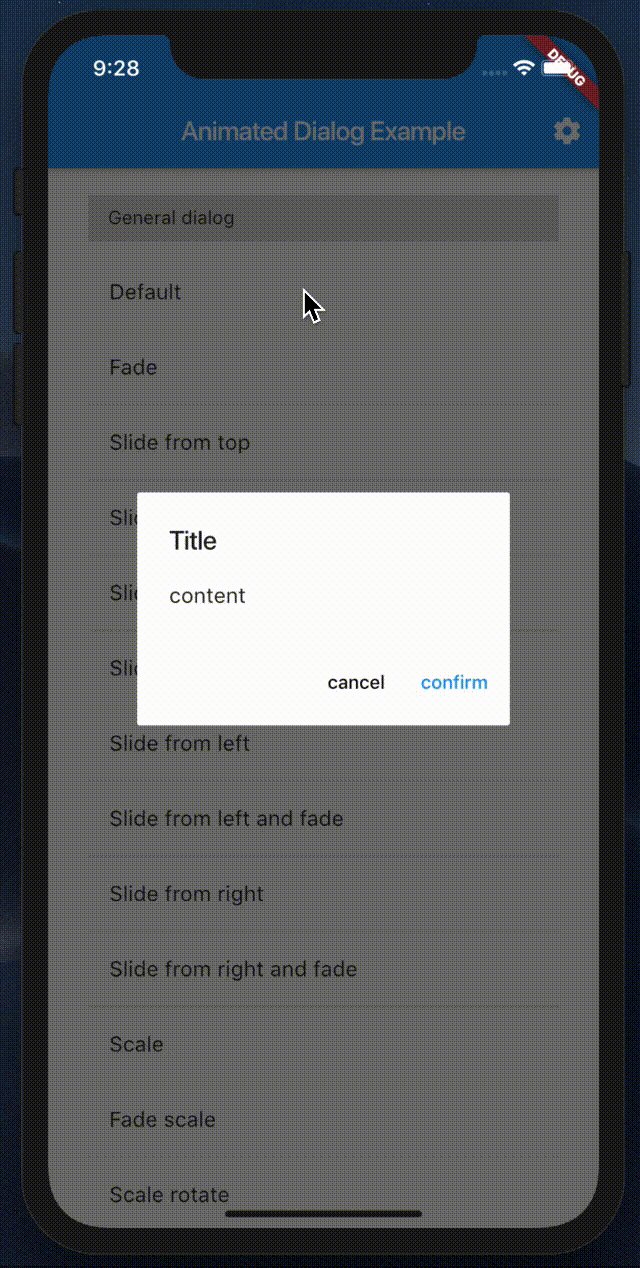
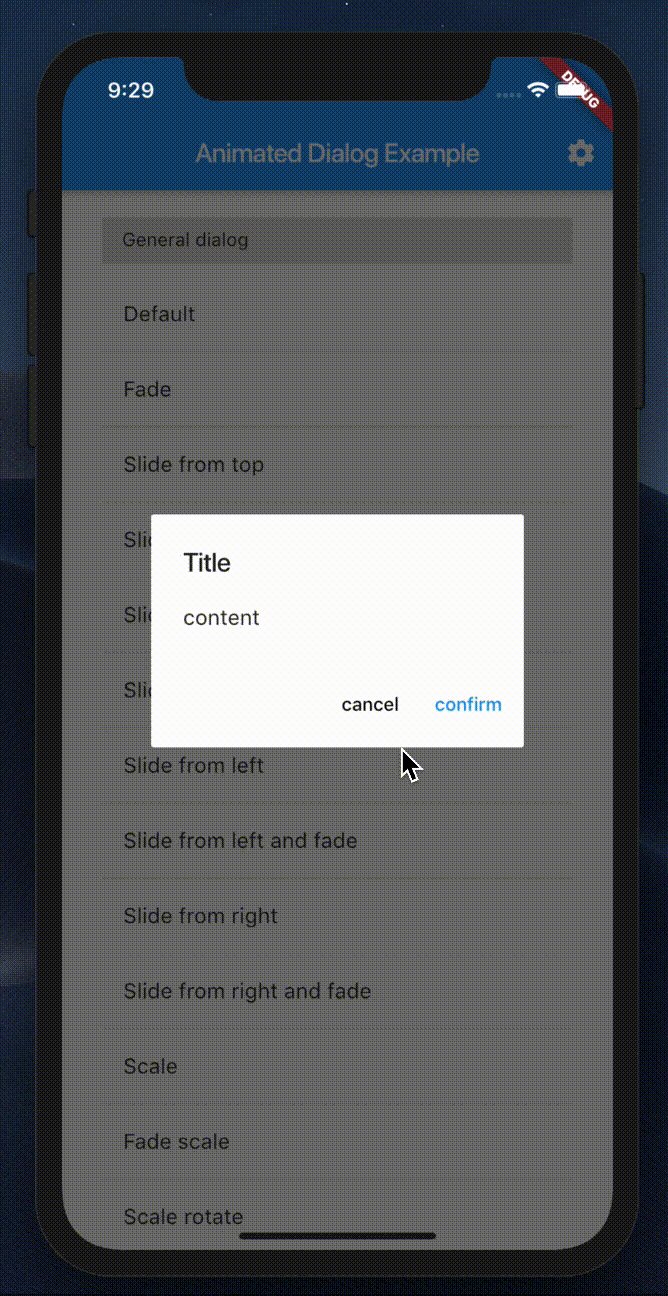
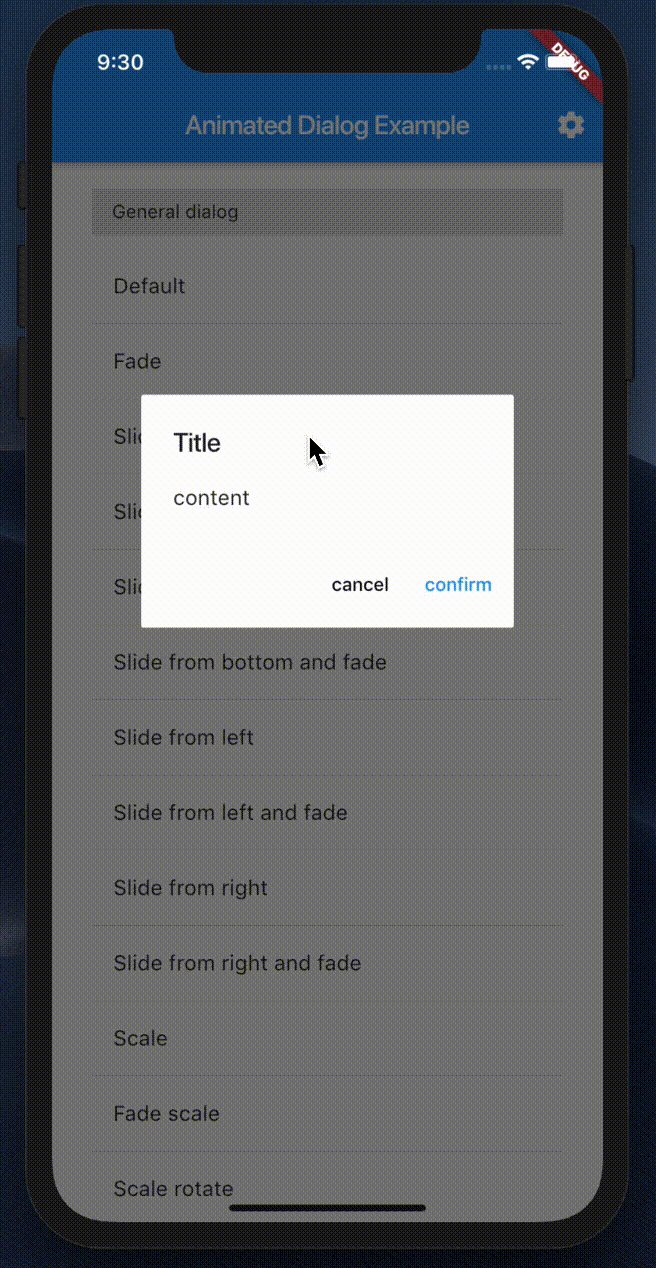
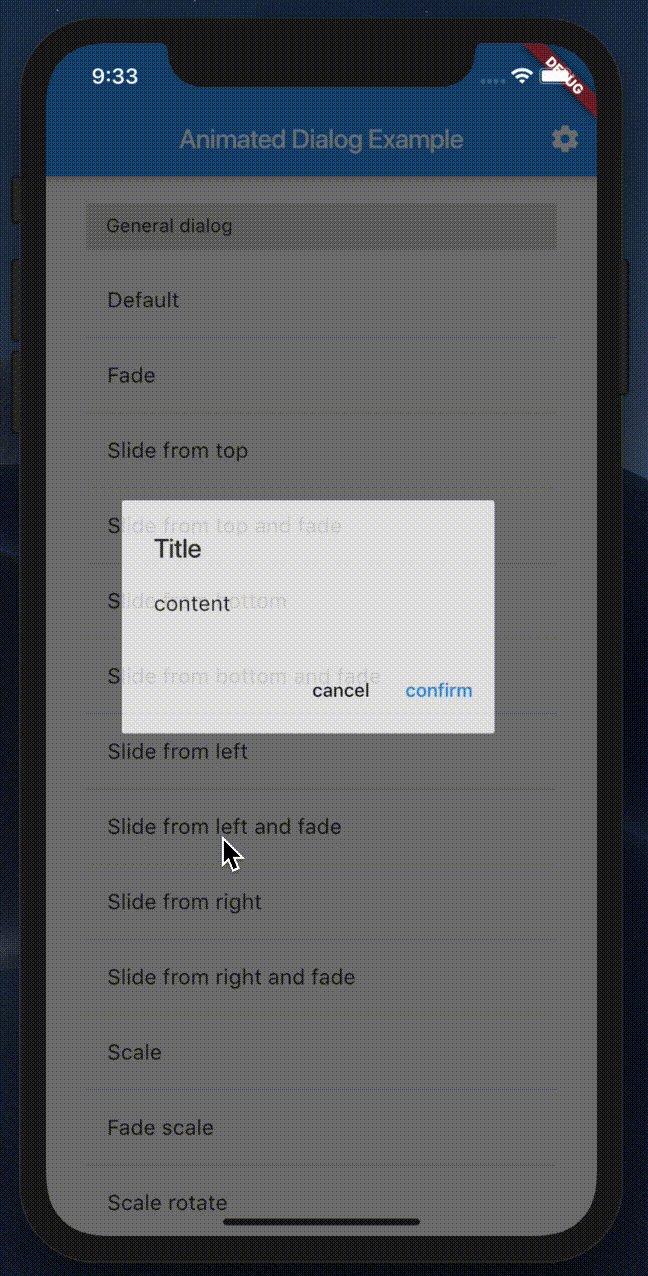
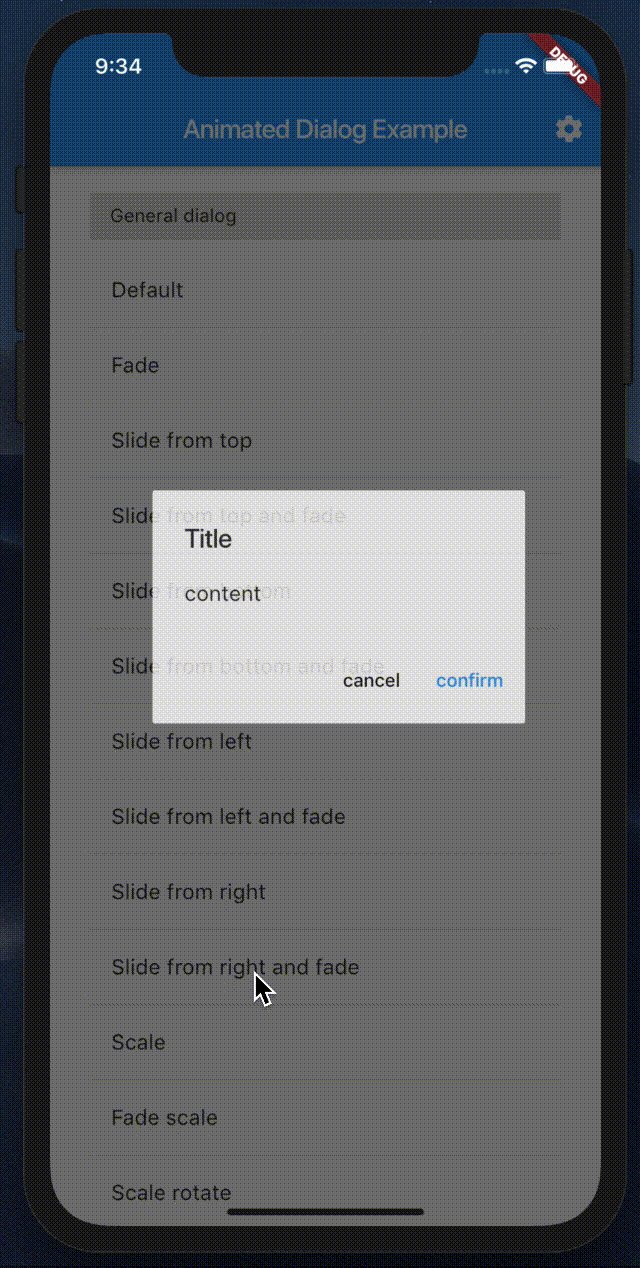
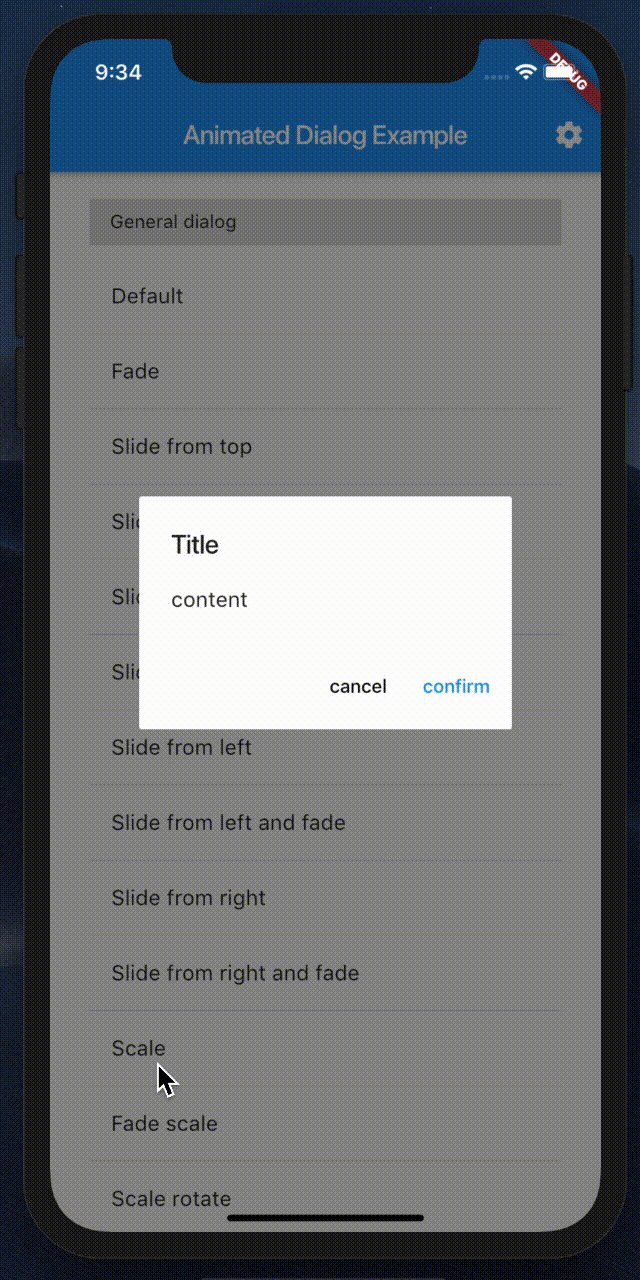
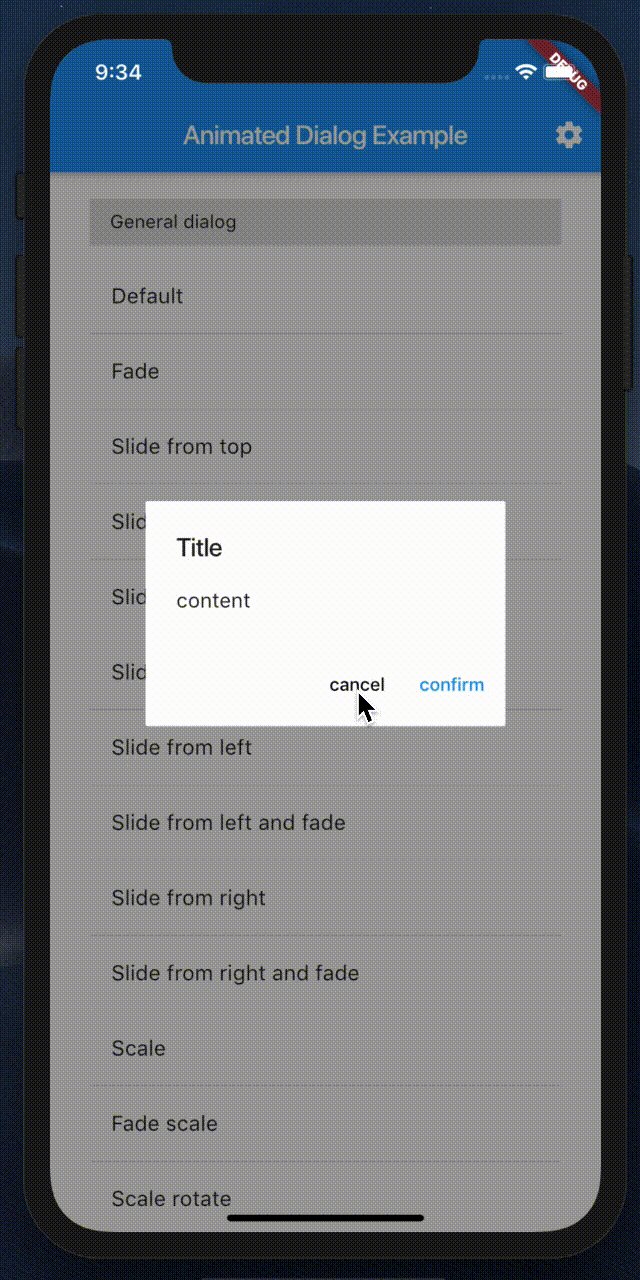
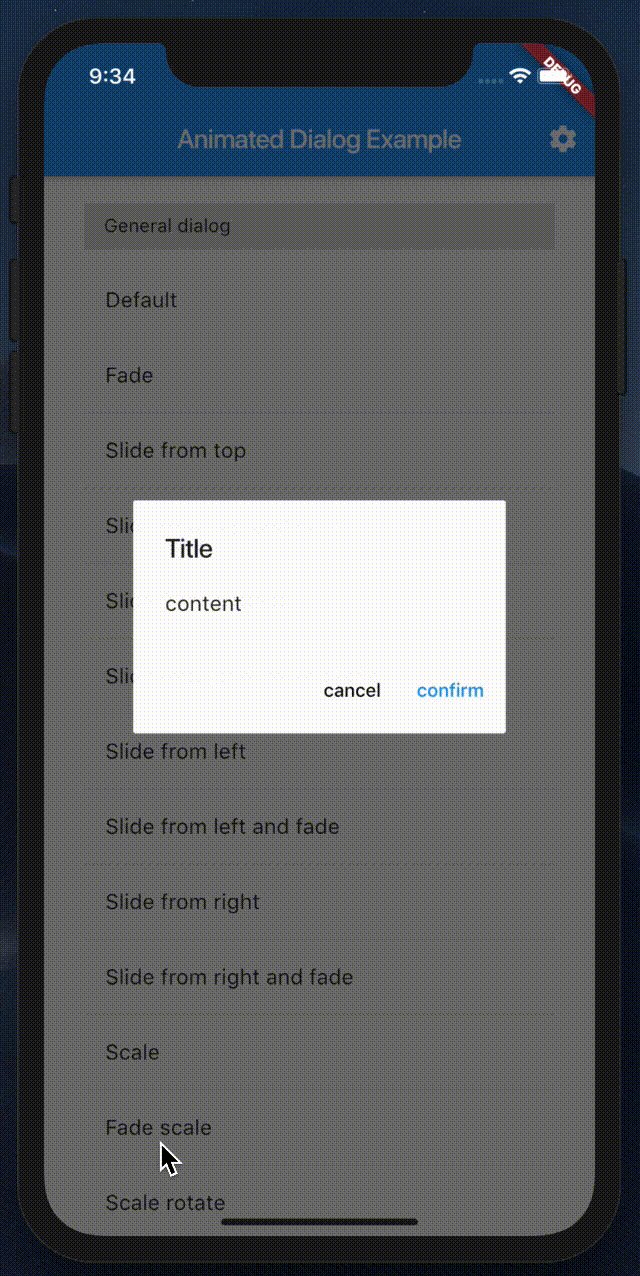
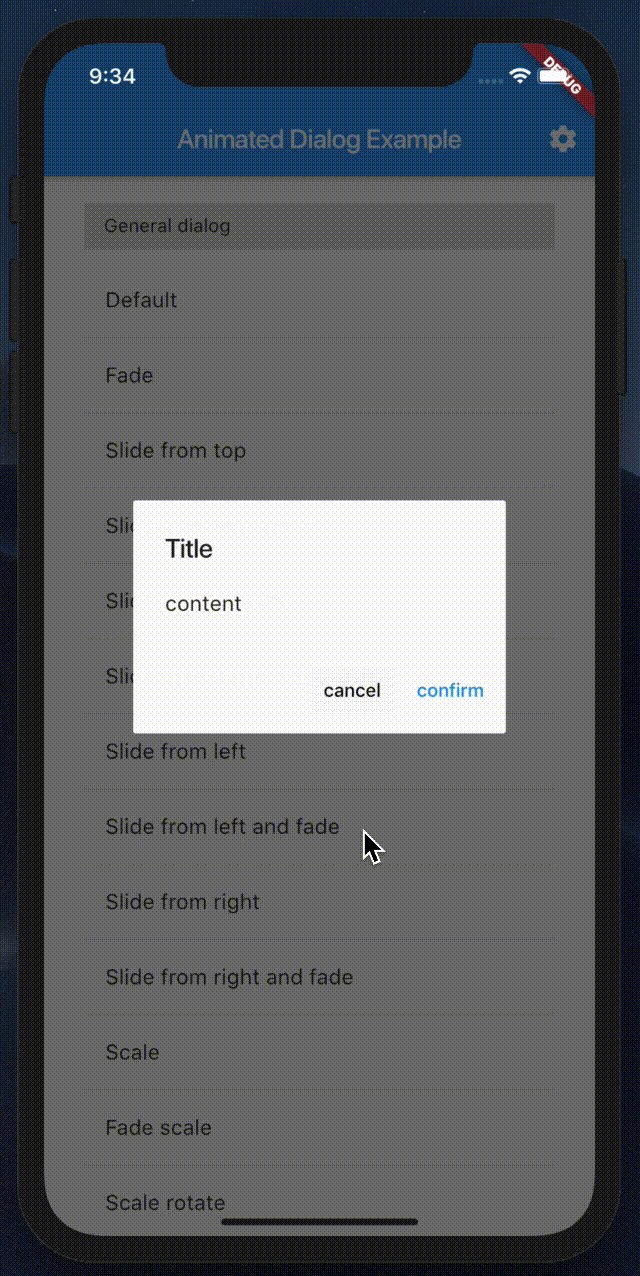
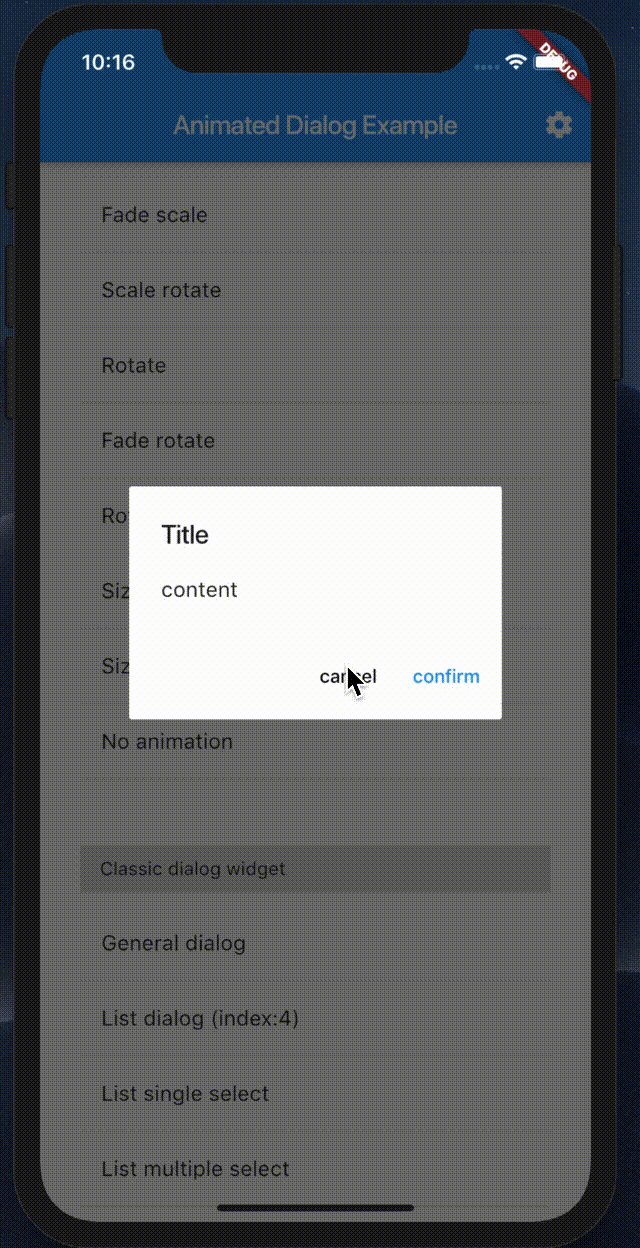
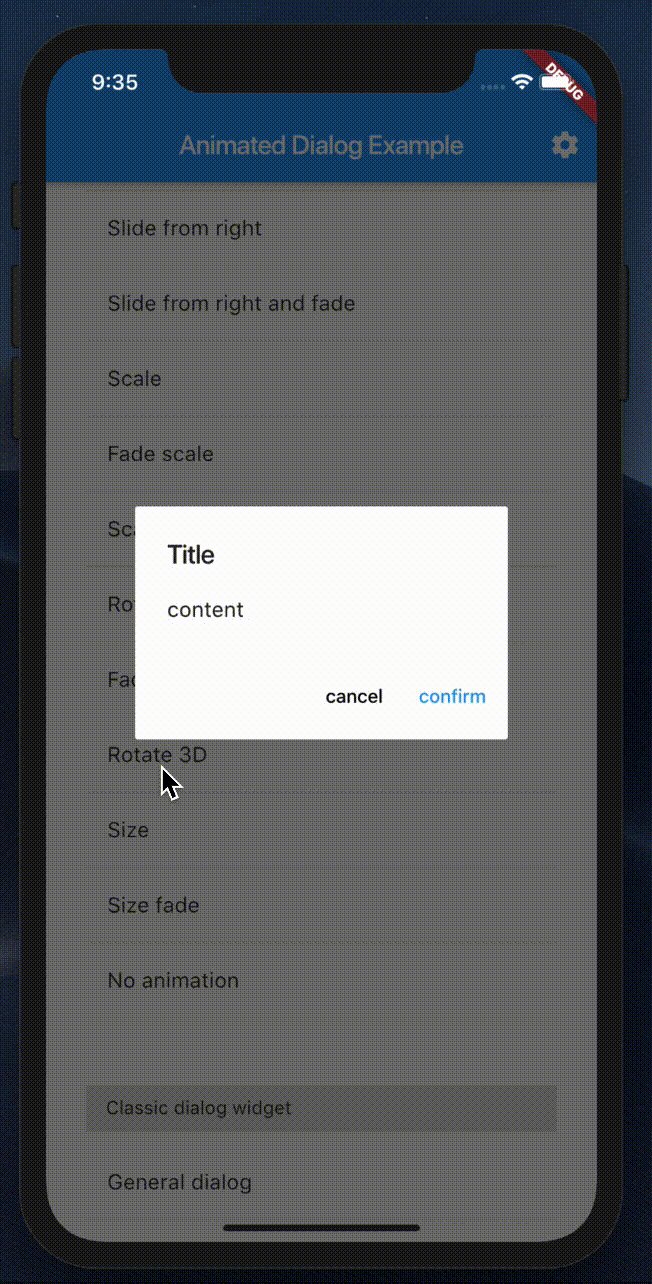
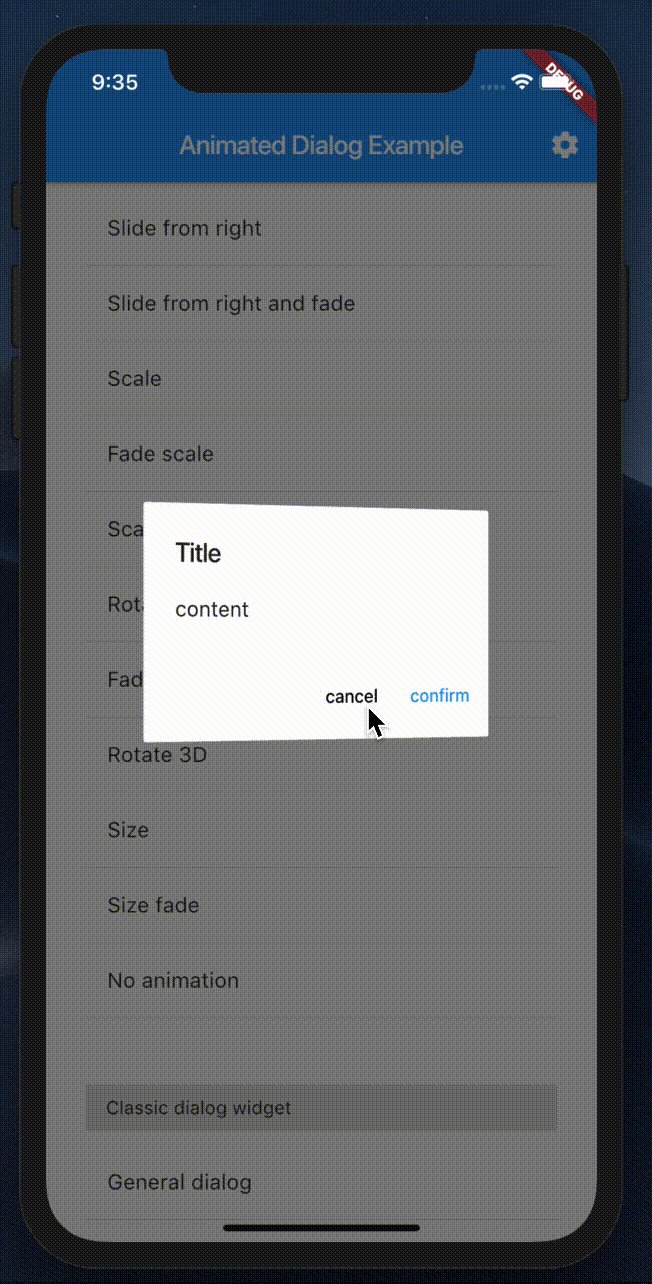
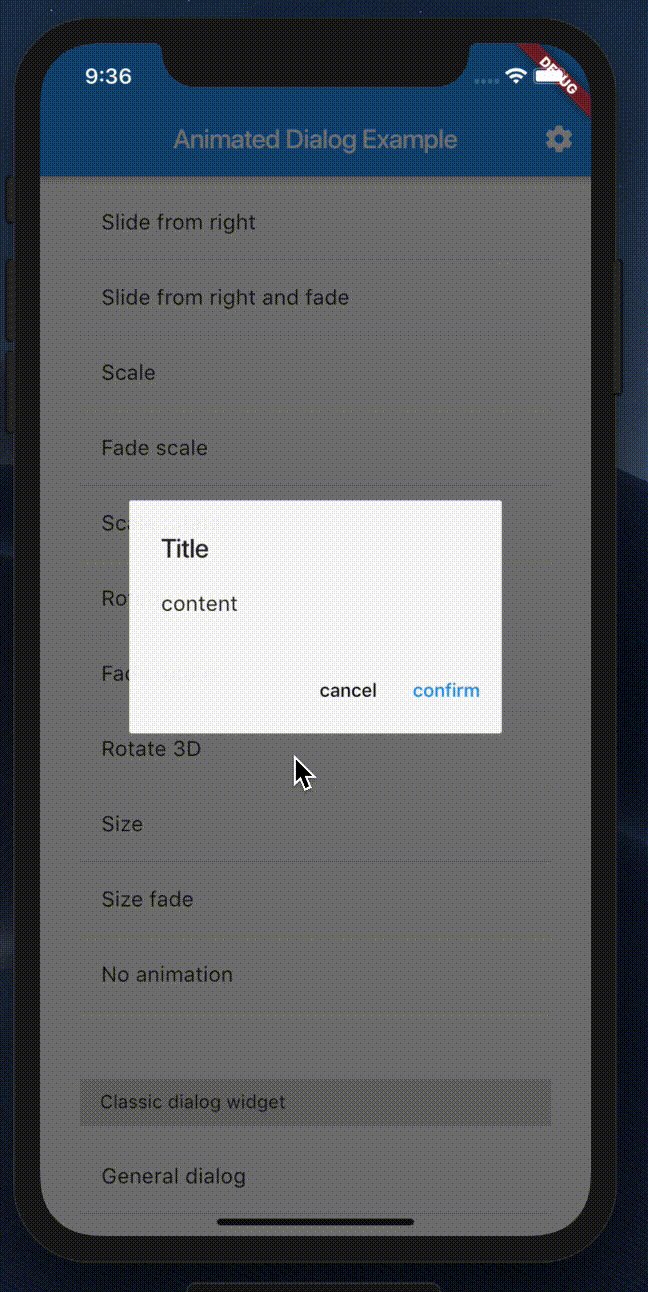
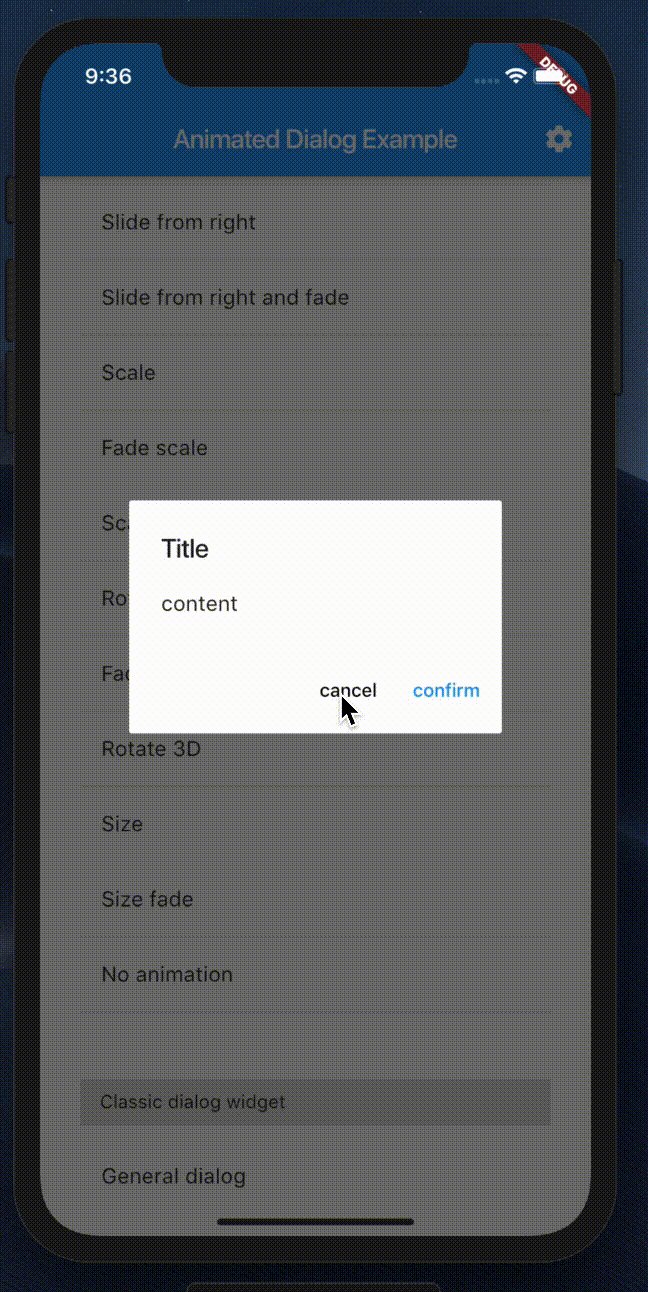
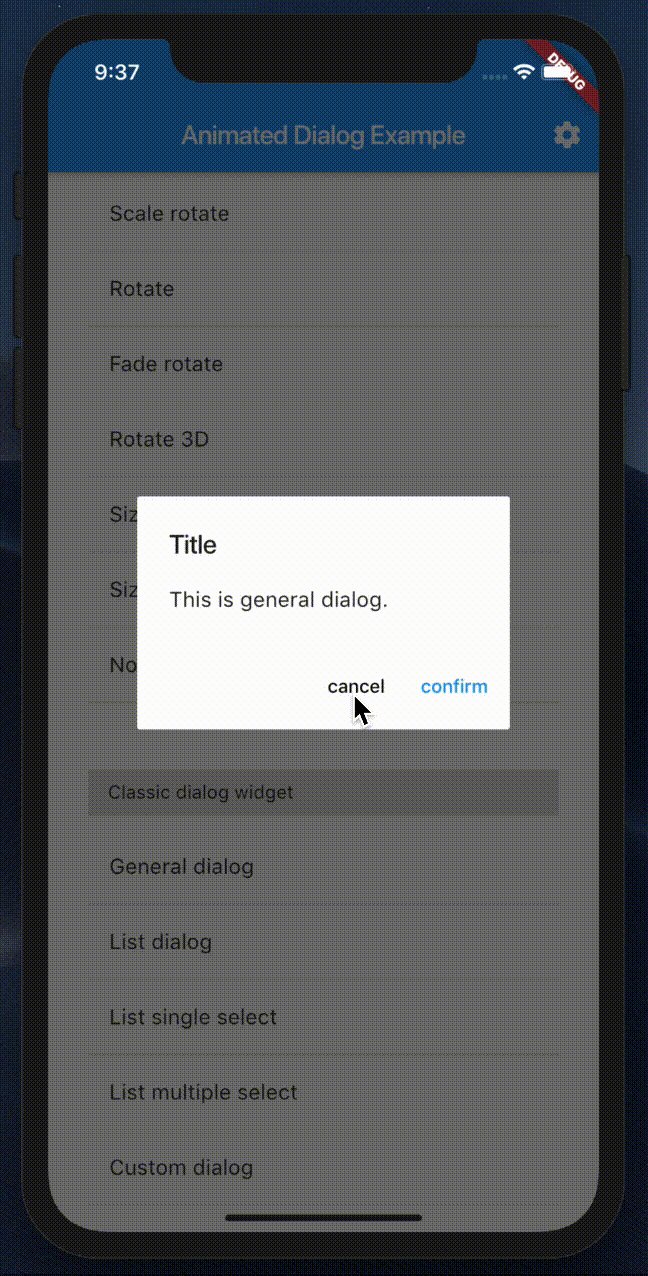
return ClassicGeneralDialogWidget(
titleText: 'Title',
contentText: 'content',
onPositiveClick: () {
Navigator.of(context).pop();
},
onNegativeClick: () {
Navigator.of(context).pop();
},
);
},
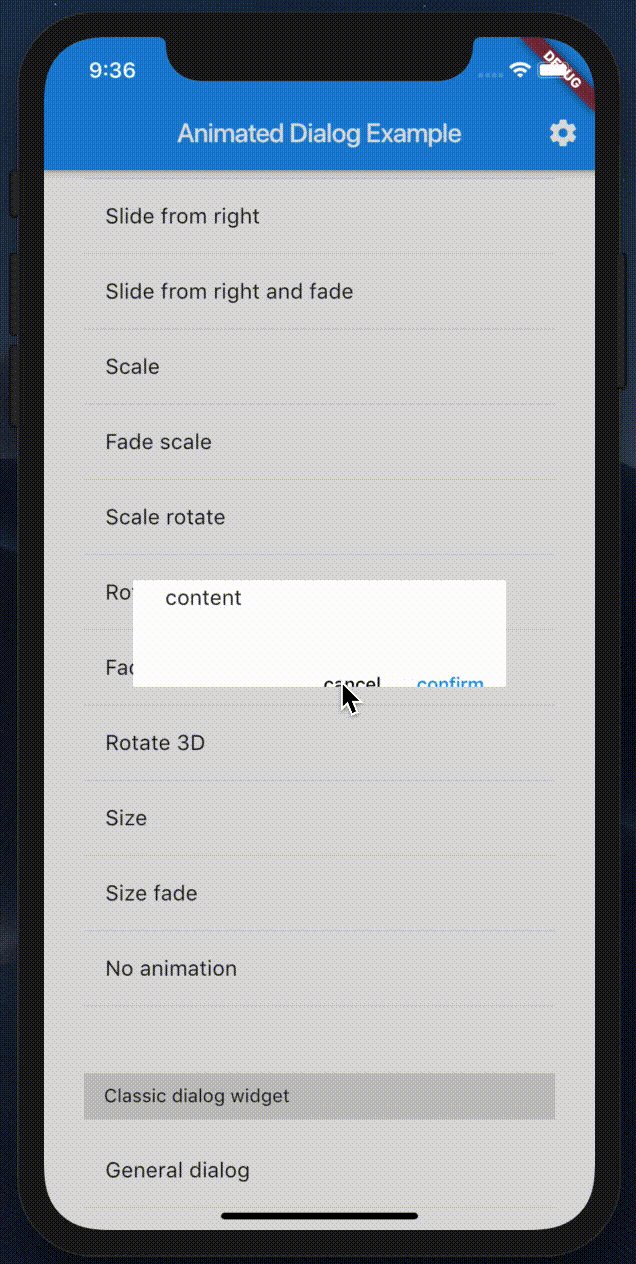
animationType: DialogTransitionType.size,
curve: Curves.fastOutSlowIn,
duration: Duration(seconds: 1),
);| property | description |
|---|---|
| context | BuildContext (Not Null)(required) |
| barrierDismissible | bool (default false) |
| builder | WidgetBuilder (Not Null)(required) |
| animationType | DialogTransitionType (default DialogTransitionType.fade) |
| curve | Curve (default Curves.linear) |
| duration | Duration (default const Duration(milliseconds: 400)) |
| alignment | AlignmentGeometry (default Alignment.center) |