A showcase demo and a quick tutorial of PhoneGap and PubNub data stream network JavaScript API, using a simulated Smart room heater (à la Nest) web user-interface to give you some use case ideas.
This demo is only available for Android devices, due to the lack of openness of iOS app development.
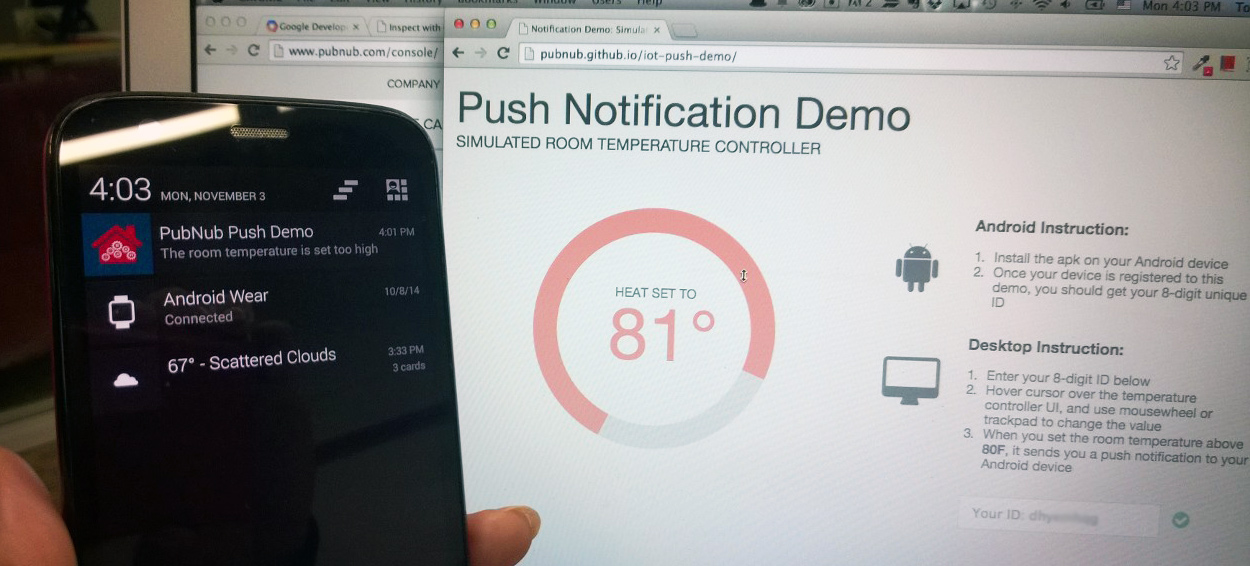
There are two parts of demo- an Android app, and a web app. First you access to the Android app to obtain your Registration ID, then you pair the device with the desktop app to be able to receive push notifications.
- Download this apk and install it on your Android device
- Once your device is registered to this demo, you should get your 8-digit unique ID
- Go to pubnub.github.io/iot-push-demo
- Enter your 8-digit ID in the input box
- Hover cursor over the temperature controller UI, and use mousewheel or trackpad to change the value
- When you set the room temperature above 80F, it sends you a push notification to your Android device
This repo is for the web app only, however, I included the code to be used for Cordova/PhoneGap app under cordova folder.
The index.js file should be in your_cordova_app_root/www/js to build as an Android native app.
I wrote a series of step-by-step instructions on how to send push notifications using Cordova plugin and PubNub APIs:
- Sending Android Push Notifications via GCM in JavaScript
- Sending iOS Push Notifications via APNS in JavaScript
Also, I have PhoneGap/Cordova 101 tuts: