A free premium bootstrap Ghost theme
Ghost v0.5 Download Here
Ghost v0.4.2 Download Here
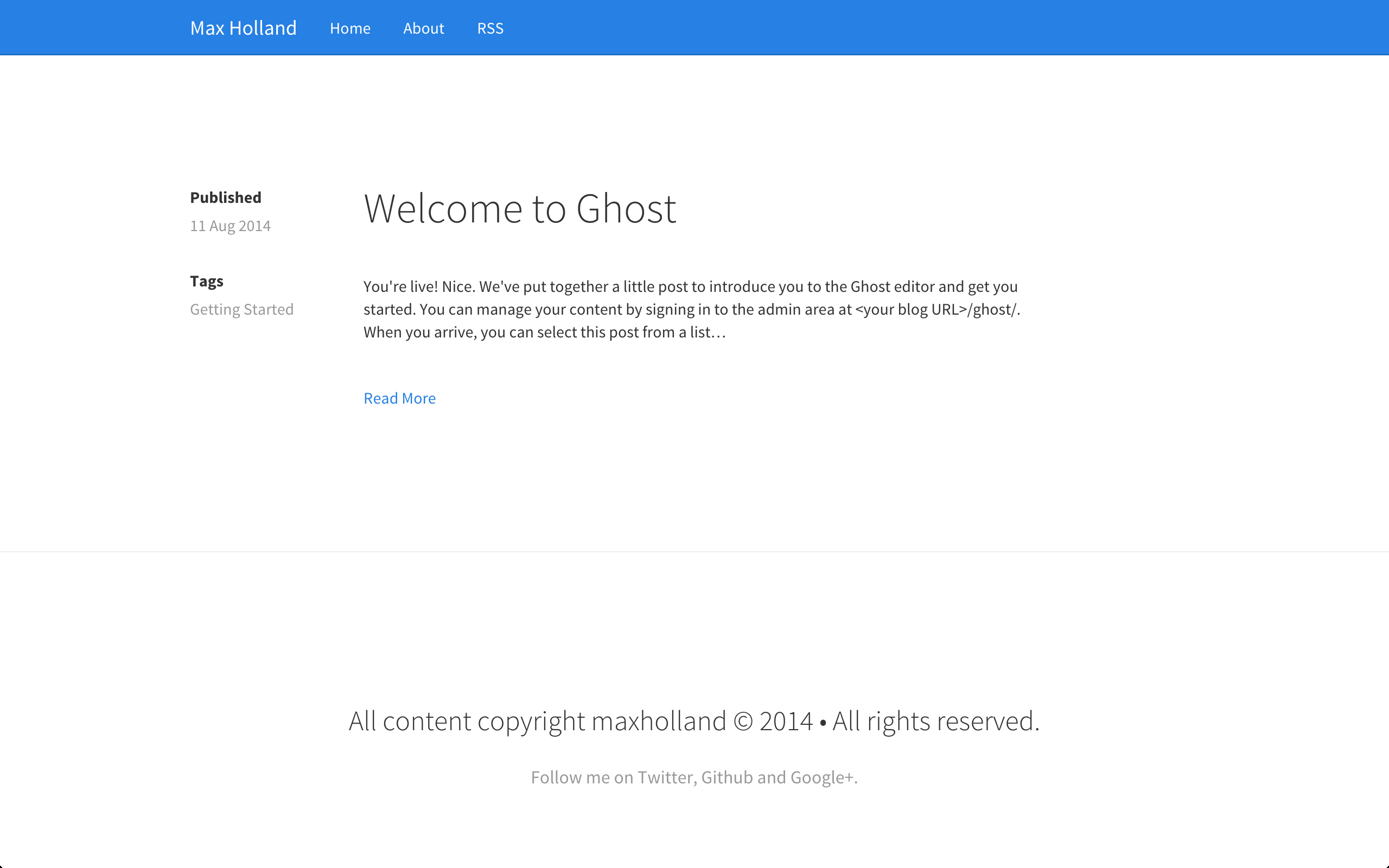
Based on the style of the blog by Designmodo. Mutiny is a clean, minimal Ghost theme with all the bells and whistles.
Built in Boostrap 3 Mutiny is can be easily customized to meet your needs. You can add your own custom bootstrap theme to overwite the default boostrap stylesheet. Mutiny currently comes with the bootswatch theme cosmo as default.
- Built in Boostrap 3
- Easily customizable
- Infinite scroll
- Custom tags page
- Google authorship
- Responsive design
- Image lightbox
- Disqus comment support
- Structured data
- Download the theme by clicking here.
- Extract the .zip file.
- Make the appropriate changes e.g. side bar links
- Re-zip the file and upload to your ghost blog.
- Go into the partials folder.
- Open up bootstrap-theme.hbs in your text editor.
- Replace the stylesheet link with your link.
- You can find some great themes from bootswatch here
Original:
<link rel="stylesheet" type="text/css" href="{{asset "css/cosmo-theme.css"}}" />
Changed :
<link rel="stylesheet" type="text/css" href="//maxcdn.bootstrapcdn.com/bootswatch/3.2.0/slate/bootstrap.min.css" />
- Go into the partials folder.
- Open up navbar.hbs in your text editor.
- Replace the existing link href with your link.
- Go into the partials folder.
- Open up navbar.hbs in your text editor.
- Copy and paste the
- tag and change it to be your link e.g.
Original:
<li><a href="/about">About</a></li>
New Link:
<li><a href="/Hello">Hello</a></li>
- Go into the partials folder.
- Open up footer.hbs in your text editor.
- Replace the existing link href with your link.
- Follow steps 1. & 2. above.
- Copy one the the lines of code under the links heading.
- Change the href to be your link and the text to be your text.
- Go into the partials folder.
- Open up comments.hbs.
- Replace the disqus shortname with your disqus shortname (see example)
- Save it.
- Open up post.hbs.
- Un-rem the comment code. Example below
Remmed out:
<!--{{> comments}}-->
Un remmed:
{{> comments}}
- Go into the partials folder.
- Open up google-authorship.hbs.
- Paste the link of your google plus profile into href="" (see example)