Tkinter Designer was created to speed up the GUI development process in Python. It uses the well-known design software Figma to make creating beautiful Tkinter GUIs in Python a piece of cake 🍰.
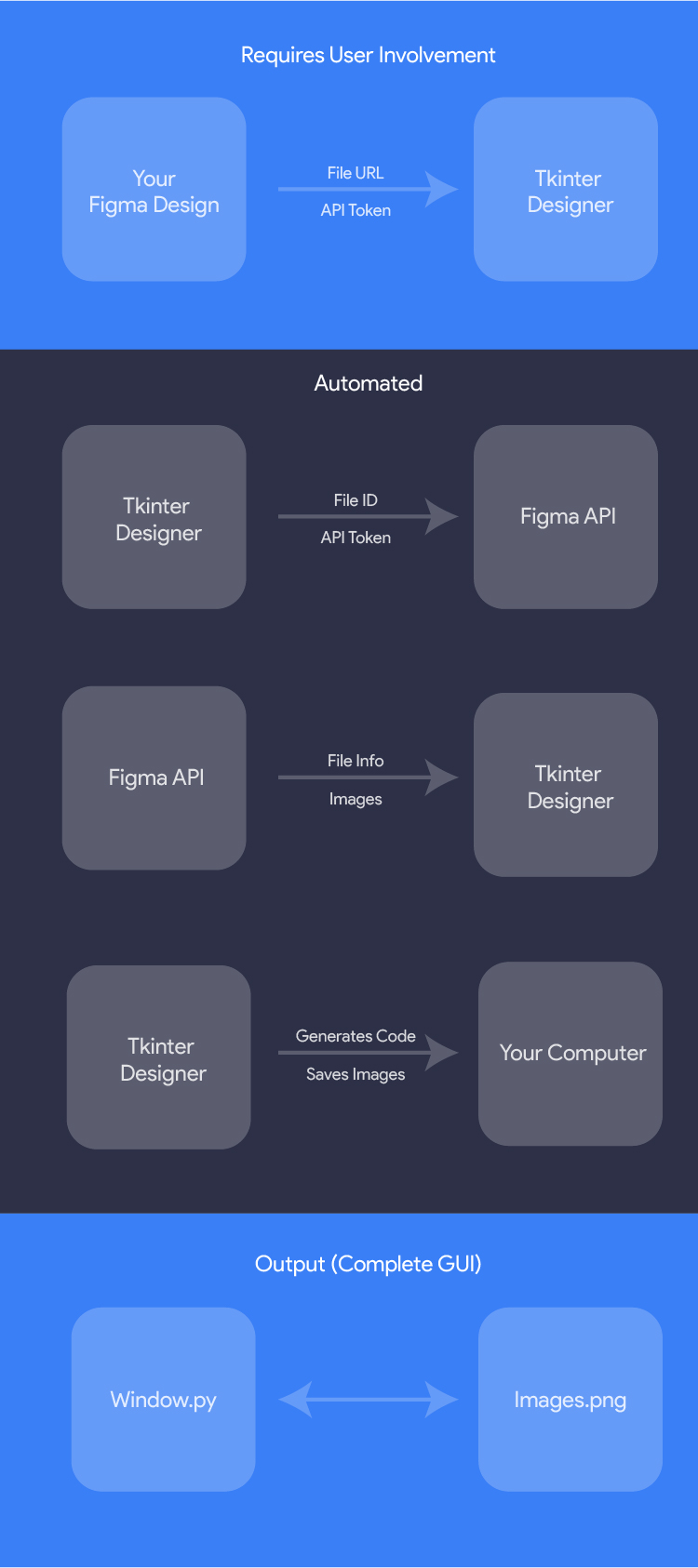
Tkinter Designer uses the Figma API to analyze a design file and create the respective code and files needed for the GUI. Even Tkinter Designer's GUI is created using Tkinter Designer.
You can now create multiple frames in a single design file and Tkinter Designer will create the respective code and files for each frame. This is a huge step for Tkinter Designer and I'm really excited to see what you guys create with it.
Feel free to share your creations with the community on Discord.
If you encounter any bugs or have any suggestions, please create an issue here.
- Interfaces with drag and drop.
- A great deal quicker than writing code by hand
- Produce more gorgeous interfaces
View the YouTube video or read the instructions below.
Consider making a donation to the Tkinter Designer project if you or your business have benefited from it. This will accelerate Tkinter Designer's development! Making coffee is simple; I'll be happy to enjoy one.
Click the button below to join the discord server or Linkedin
The only thing the user needs to do is design an interface with Figma, and then paste the Figma file URL and API token into Tkinter Designer.
Tkinter Designer will automatically generate all the code and images required to create the GUI in Tkinter.
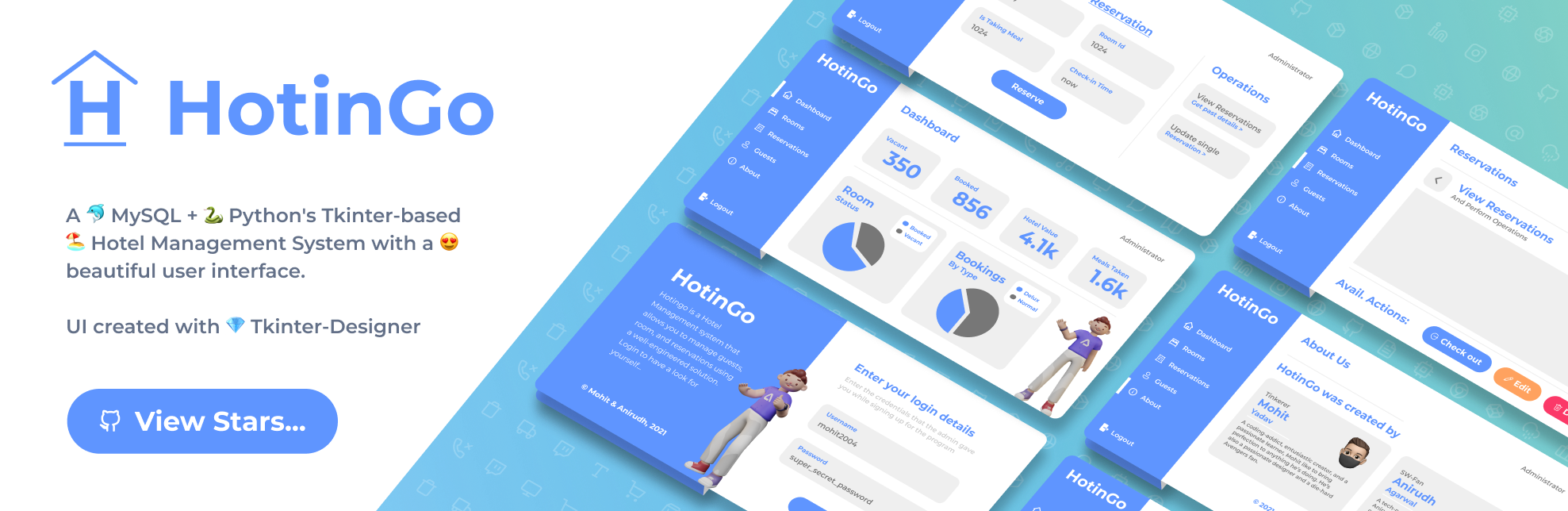
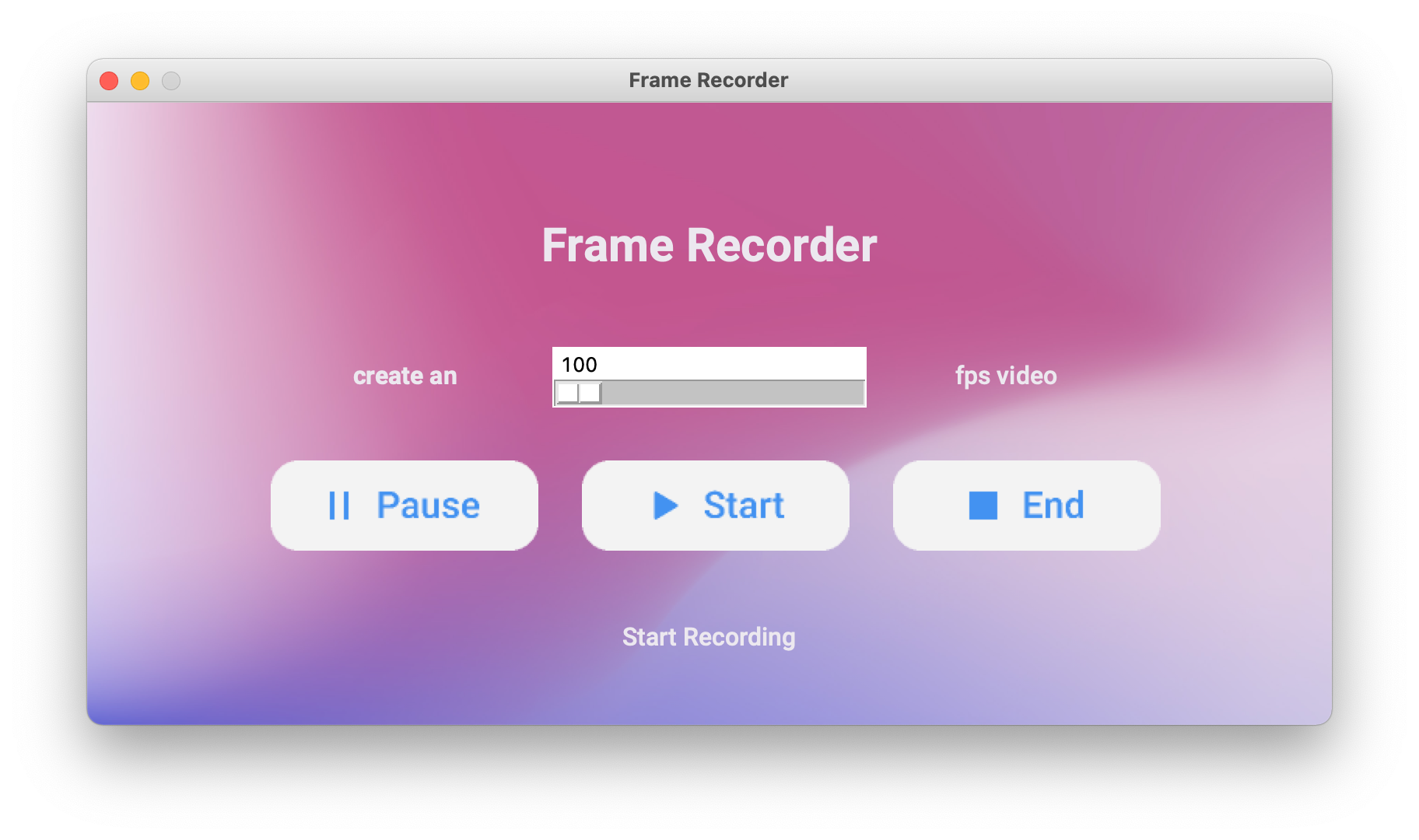
The possibilities are endless with Tkinter Designer, but here are a couple of GUIs that can be perfectly replicated in Tkinter.
The following are not my creations.
HotinGo (More Info)
CodTubify (More Info)
BeAnonymous (More Info)
Frame Recorder (More Info)
WhatBulk (More Info)
Atarbals-Modern-Antivirus (More Info)
Please let me know if Tkinter Designer was used to create your app. More illustrations will be beneficial for other people!
(See: Contact Me) or use Show and Tell section in Discussions.
Tkinter Designer is licensed under the BSD 3-Clause "New" or "Revised" License.
View Here.
| Permissions | Restrictions | Conditions |
|---|---|---|
| ✓ Commercial Use | × Liability | 🛈 License and Copyright Notice |
| ✓ Modification | × Warranty | |
| ✓ Distribution | ||
| ✓ Private Use |
All contributions from the open-source community, individuals, and partners are welcomed. Our achievement is a result of your active participation.
If you want to contact me, you can reach me at [email protected]