| 👷 | 👷 | 👷 | 👷 | 👷 | 👷 |
|---|---|---|---|---|---|
| @2501224066 | @404NotFoundx | @AlgerFan | @AngelKitty | @aturX | @bayllech |
| @BoynChan | @btlinux | @budaLi | @ChaosSan | @ChungZH | @churlee |
| @cloudlang | @cuijianzhe | @cwjokaka | @cyrto | @d1y | @danbai225 |
Clone本项目,提取release目录下的GitHubUsersWallOnREADME.jar,使用下方命令运行:
Clone the project, extract GitHubUsersWallOnREADME.jar from the release directory and run it with the following command:
java -jar GitHubUsersWallOnREADME.jar
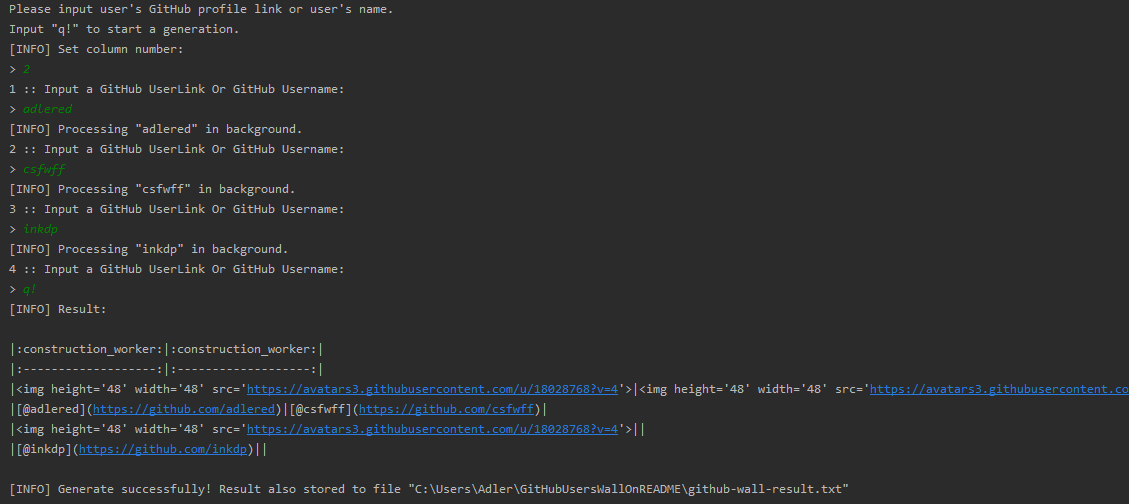
程序刚开始运行会询问列数,到达列数后会自动换行。
由于GitHub API接口的限制,一小时内只能生成60个用户。
在你输入q!以后,程序会自动生成并且保存到github-wall-result.txt文件当中。
你可以将生成后的Markdown,直接复制到你的README.md当中:
When the program starts running, it will query the number of columns. When the number of columns is reached, it will automatically wrap.
Due to the limitations of the GitHub API interface, only 60 users can be generated in an hour.
After you type q!, the program will be automatically generated and saved to the github-wall-result.txt file.
You can copy the generated Markdown directly into your README.md: