React Native Carousel Component for iOS & Android.
Pull request are welcomed. Please follow the Airbnb style guide Airbnb JavaScript
yarn add react-native-carousel-component
# OR
npm install --save react-native-carousel-componentExample App
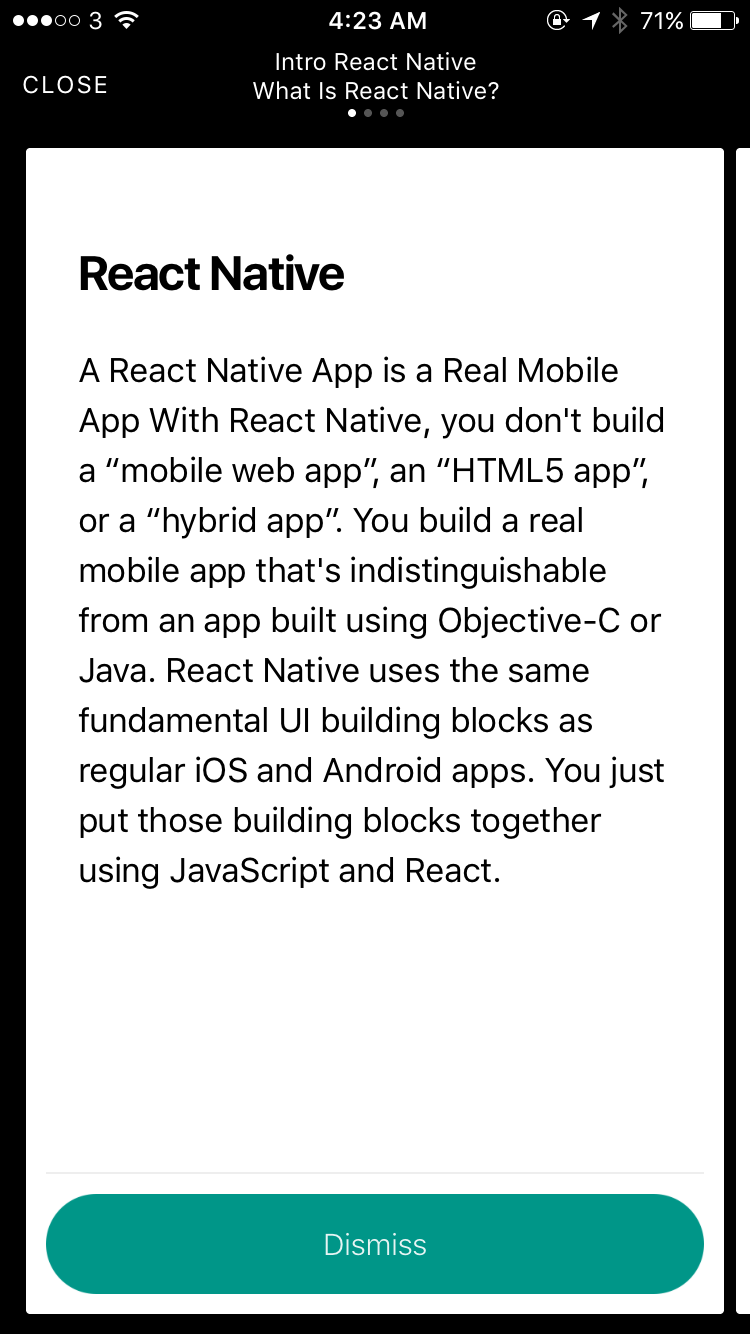
Demo App for Demonstrate How To Use CarouselComponent +
Navigator with Navigator.NavigationBar
import CarouselComponent, { CarouselCard } from 'react-native-carousel-component';
const cards = [
<CarouselCard
key={0}
title="Title"
description="Description"
>
// You can put your view here
</CarouselCard>
];
<CarouselComponent
ref={(carousel) => { this.carousel = carousel; }}
cards={cards}
title="Carousel Title"
subTitle="Carousel Sub Title"
showPageControl
leftItem={{
title: 'CLOSE',
layout: 'title',
onPress: this.dismiss,
}}
>
// You can put your view here
</CarouselComponent>Note: If you uses Navigator with Navigator.NavigationBar in your app please put Navigator into CarouselComponent
<CarouselComponent
ref={(carousel) => { this.carousel = carousel; }}
cards={cards}
title="Carousel Title"
subTitle="Carousel Sub Title"
showPageControl
leftItem={{
title: 'CLOSE',
layout: 'title',
onPress: this.dismiss,
}}
>
<Navigator
ref={(navigator) => { this.navigator = navigator; }}
navigationBar={<Navigator.NavigationBar />}
style={styles.navigator}
/>
</CarouselComponent>this.carousel.show(() => {
console.log('callback for show method')
});
this.carousel.dismiss(() => {
console.log('callback for dismiss method')
});You can use CarouselManager if you don't want put CarouselComponent on your veiw or you don't want put your app into CarouselComponent for example:
<CarouselComponent>
<App />
</CarouselComponent>import { CarouselManager, CarouselCard } from 'react-native-carousel-component';
const options = {
title: 'Title',
subTitle: 'Sub Title',
showPageControl: true,
cards: [
<CarouselCard
key={0}
title="Title"
description="Description"
>
// You can put your view here
</CarouselCard>
],
leftItem: {
title: 'CLOSE',
layout: 'title',
onPress: this.dismiss,
},
};
// show carousel
CarouselManager.show(options, () => {
console.log('callback - show');
});
// dismiss carosuel
CarouselManager.dismiss(() => {
console.log('callback - dismiss');
});
// dismiss all carosuels
CarouselManager.dismissAll(() => {
console.log('callback - dismiss all');
});
// update carosuel
CarouselManager.uopdate({ ...options, title: 'Updated Title' }, () => {
console.log('callback - update');
});