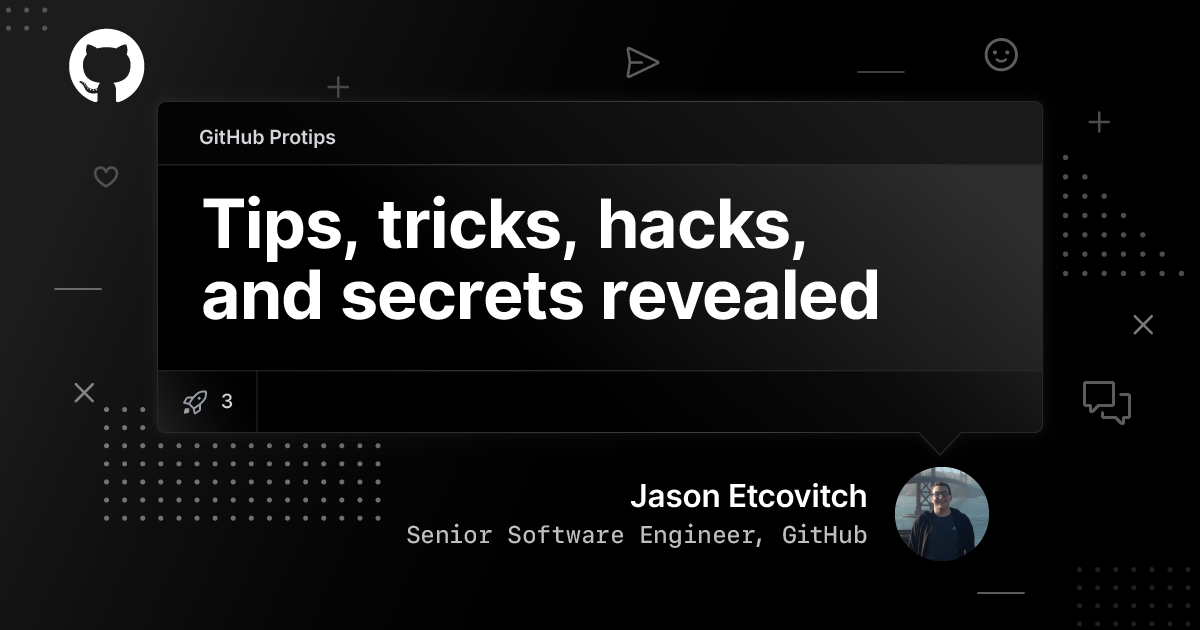
I love this, but it doesnt seem to be responsive or follow the sizing for a twitter card:
check the image above.
const headline =
"This is my blog where I write about stuff im working on and things i find interesting";
const caption = "My articles, tutorials and thoughts. Under one roof";
const domain = "richardhaines.dev";
const backgroundImage = "/diamonds.png";
const api = "https://i.microlink.io/";
const cardUrl = `https://cards.microlink.io/?preset=richhaines&headline=${headline}&caption=${caption}&domain=${domain}&backgroundImage=${backgroundImage}`;
const image = `${api}${encodeURIComponent(cardUrl)}`;