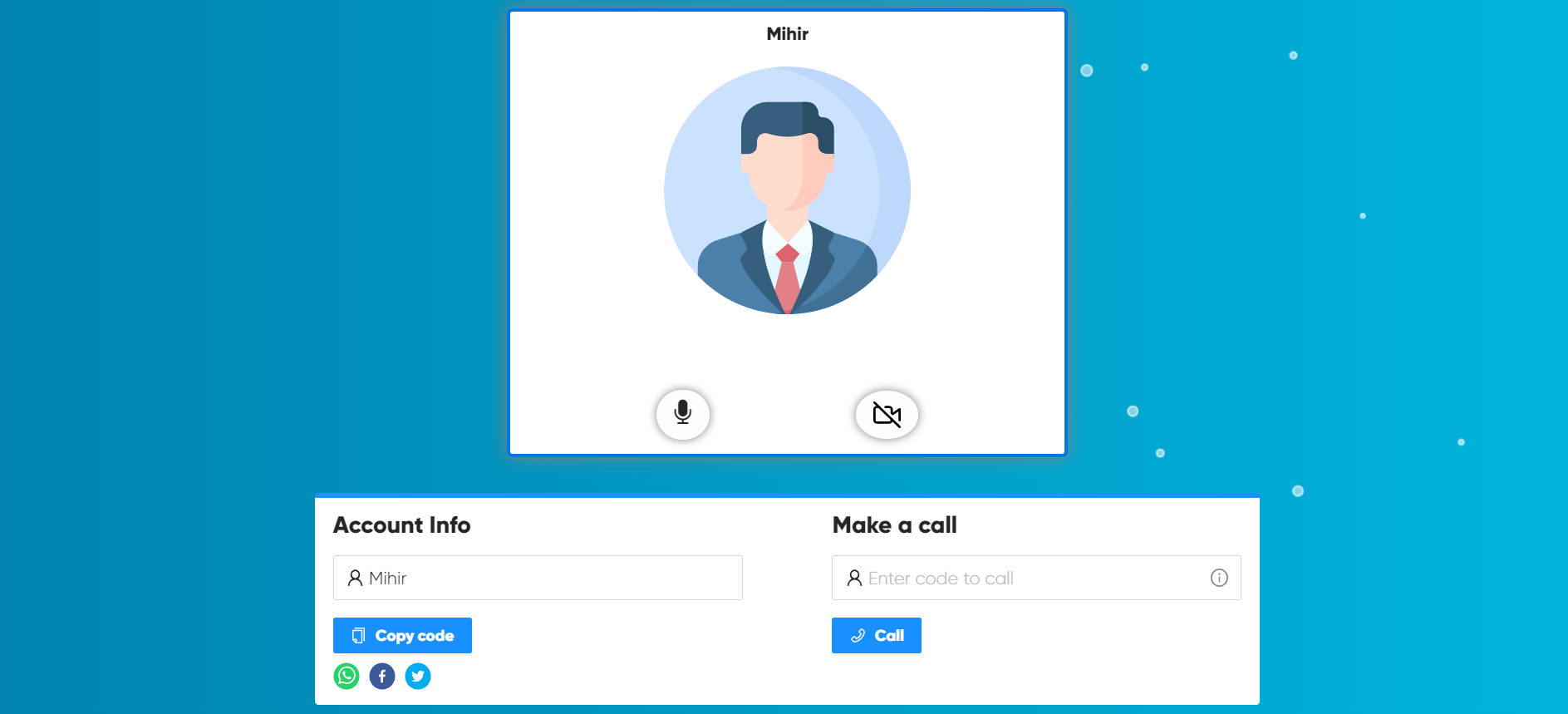
This is a video calling application where users can call other user and will also have the capabiltiy to mute their mic and audio. Their is also real time chat functionality. It's also a modern PWA so users can install it on their devices like other native apps.
Project Link - https://video-chat-mihir.vercel.app/
Demo Video - https://youtu.be/zsyEx2sVi6c
- Video Call with others
- Mute audio/video
- Instantly join a video call with a code
- Chat in real-time
- Chat Notifications
- Now, supports real-time screen sharing also (Thanks to chand10-beg)
- Install it as a PWA (Progressive Web App) on your device
- Unlimited duration calls
- Share joining code instantly on social media platforms
- Simple and intuitive UI