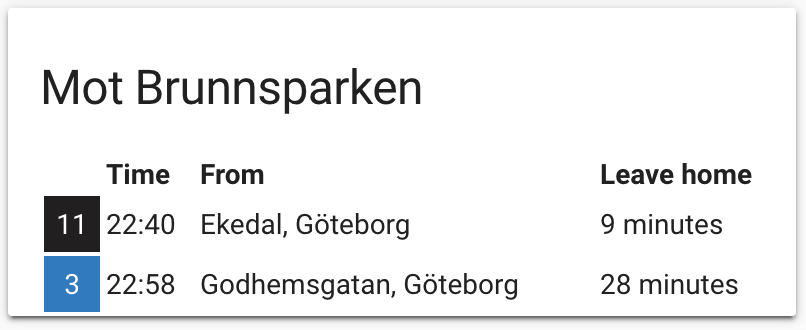
Styled entities using the Västtrafik theme in a lovelace entities card. All trams and buses are styled using the colours used in their respective municipality.
This card also displays:
- When the next vehicle is leaving
- Departing station
- Heading / arriving station
- When you have to leave home in order to catch the vehicle (also known as the sensor delay).
- Sorting of entities, showing the next entity to depart first
If you are looking for the Västtrafik-card where you can group sensors based on departure or destination, you want the (discontinued) v1.0.0
Install card-tools by adding card-tools.js to your lovelace resources. Install this card either through HACS (recommended), or by manually extracting and setting up as a resource.
| Name | Type | Default | Description |
|---|---|---|---|
| entities | list | Required | A list of entity sensors provided by the Västtrafik integration |
| title | string | Västtrafik | The title of the card |
| municipality | string | Göteborg | The municipality of the station(s), more info here |
| sort | boolean | true | Whether to sort the departures (earliest first), or keep the entities in the given order |
| showFrom | boolean | true | Whether to show the departing station or not |
| showTo | boolean | false | Whether to show the arriving station or not |
| showDir | boolean | false | Whether to show the destination station or not |
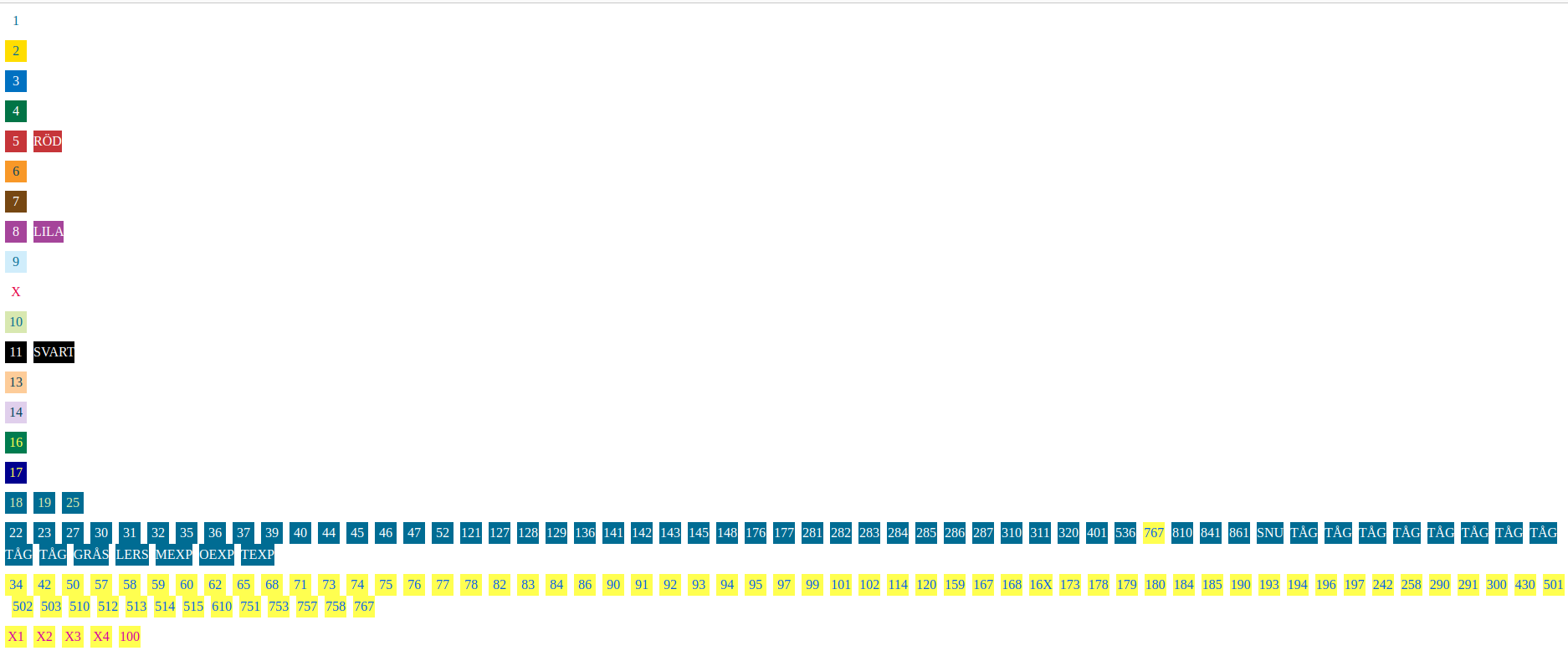
As there are many lines with the same name or number in Västra Götaland, the styles are split by municipality. For accuracy, choose the municipality of your departing sensor(s).
Currently supported municipalities:
Ale
Alingsås
Åmål
Årjäng
Bengtsfors
Bollebygd
Borås
Dals-Ed
Essunga
Falkenberg
Falköping
Färgelanda
Göteborg
Götene
Grästorp
Gullspång
Habo
Hallsberg
Härryda
Herrljunga
Hjo
Jönköping
Karlsborg
Kristinehamn
Kumla
Kungälv
Kungsbacka
Laxå
Lerum
Lidköping
Lilla Edet
Lysekil
Mariestad
Mark
Mellerud
Mölndal
Mullsjö
Munkedal
Nässjö
Norge
Öckerö
Örebro
Orust
Partille
Säffle
Skara
Skövde
Sotenäs
Stenungsund
Strömstad
Svenljunga
Tanum
Tibro
Tidaholm
Tjörn
Töreboda
Tranemo
Trollhättan
Uddevalla
Ulricehamn
Vänersborg
Vara
Varberg
Vårgårda
Västra Götaland
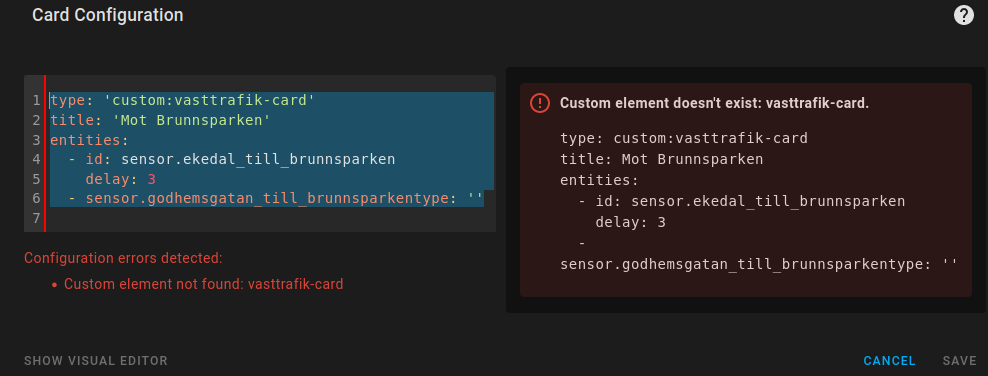
type: 'custom:vasttrafik-card'
title: 'Mot Brunnsparken'
entities:
- sensor.ekedal_till_brunnsparken
- sensor.godhemsgatan_till_brunnsparken
municipality: Göteborg
sort: true- A warning will be printed to the console if any entity id you provide is not attributed to Västtrafik
- The sensor updates every 2 minutes, so you will sometimes get
-2 minutesuntil departure
To get the latest designs/colours exported as css, run python3 ../helpers/generate_css.py from the dist folder.