Atom and all repositories under Atom will be archived on December 15, 2022. Learn more in our official announcement
JavaScript code intelligence for atom with Tern. Adds support for ES5, ES6, ES7, Node.js, jQuery, Angular and more. Extendable via plugins. Uses suggestion provider by autocomplete-plus.
Configure your project
- Open any JavaScript file from within you project
- Navigate to Packages -> Atom Ternjs -> Configure project
- The config view appears.
- Hit "Save & Restart Server" to create/update the .tern-project file
In order to use third party plugins read the Third party plugins section!
In order to use third party plugins from within your project's node_modules read the Third party plugins local section! This is also an alternative if Third party plugins aren't working.
If configure project does not work
- In your project root create a file named .tern-project. See docs @ http://ternjs.net/doc/manual.html#configuration.
- Restart the server via Packages -> Atom Ternjs -> Restart server
Example .tern-project file (customize to your own needs):
{
"ecmaVersion": 6,
"libs": [
"browser"
],
"loadEagerly": [
"path/to/your/js/**/*.js"
],
"dontLoad": [
"node_modules/**",
"path/to/your/js/**/*.js"
],
"plugins": {
"modules": {},
"es_modules": {},
"node": {},
"doc_comment": {
"fullDocs": true,
"strong": true
}
}
}- 5: use ECMAScript5
- 6: use ECMAScript6 (default)
- 7: use ECMAScript7
- browser: completion for vanilla js (optional)
- jquery: completion for jQuery (optional)
- underscore: completion for underscore (optional)
- chai: completion for chai (optional)
- loadEagerly: provide the path to your projects js. For relative paths do not use
./as a prefix. This sometimes leads to an unexpected behaviour. - loadEagerly is expensive. Do not add paths like
node_modules. - dontLoad: can be used to prevent Tern from loading certain files. It also takes an array of file names or glob patterns.
- For a list of build in server plugins, visit: http://ternjs.net/doc/manual.html#plugins
List of keybindings.
To use your own keybindings goto atom-ternjs package settings and disable keybindings.
In order to use third party plugins (e.g. tern-node-express):
$ cd ~/.atom/packages/atom-ternjs
$ npm install tern-node-express
Add the plugin to your .tern-project file:
{
"ecmaVersion": 6,
"libs": [
"browser"
],
"loadEagerly": [
"app/**/*.js"
],
"plugins": {
"node-express": {}
}
}Third party plugins are still an issue and sometimes do not work as expected, especially if the plugin is requiring a tern version that does not match the tern version that is used by atom-ternjs. Restart the server: Packages -> Atom Ternjs -> Restart server
Example for node-express. Open node_modules/tern-node-express/tern-express.js
Replace:
(function(mod) {
if (typeof exports == "object" && typeof module == "object") // CommonJS
return mod(require("tern/lib/infer"), require("tern/lib/tern"));
if (typeof define == "function" && define.amd) // AMD
return define([ "tern/lib/infer", "tern/lib/tern" ], mod);
mod(tern, tern);
}...With
(function(mod) {
return mod(process.__infer, process.__tern);
}...Restart Atom.
- After the file was created or has been modified, restart the server via Packages -> Atom Ternjs -> Restart server
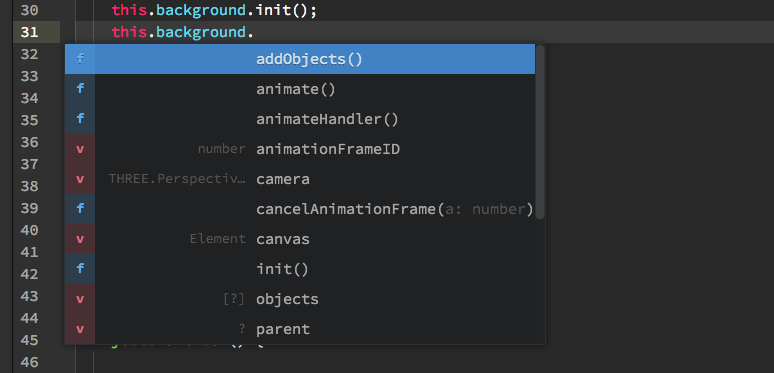
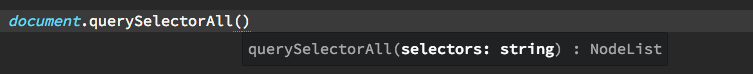
- Completion (autocompletion triggers automatically), or via the keybindings:
- strg+space
- ctrl+alt+space (force autocompletion in any context)
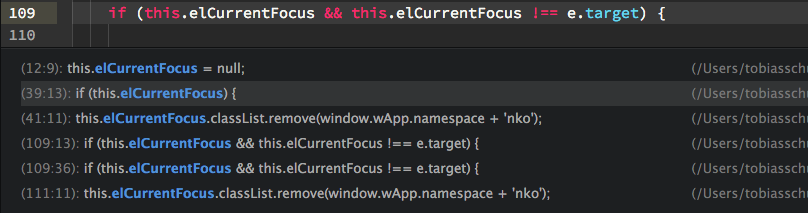
- Find references (set your cursor position to one of variable, function or instance -> open context-menu and trigger "Find references" or use the keybindings:
- ctrl+shift+r (mac, windows)
- ctrl+alt+shift+e (linux)
Click any item in the generated reference-list and navigate directly to file and position
-
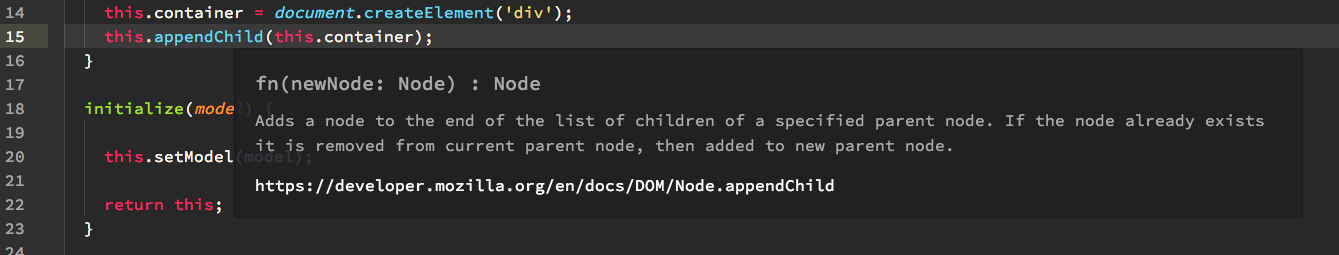
Documentation
-
Find definition (set your cursor position to one of variable, function or instance -> open context-menu and trigger "Find definition") or use the keybindings:
- cmd+click (mac, windows, linux), requires https://atom.io/packages/hyperclick. Since cmd+click is also used for multi-line editing in macOS you should change the default hyperclick settings.
- ctrl+alt+shift+d (mac, windows, linux)
-
Navigate back or forward
- ctrl+shift+cmd+left (mac, windows, linux)
- ctrl+shift+cmd+right (mac, windows, linux)
-
Rename variable (set your cursor position to a variable -> open context-menu and trigger "Rename") or use the keybindings:
- ctrl+alt+c (mac, windows)
- ctrl+alt+shift+c (linux)