Visual Studio Code (VSCode) extension to control media players like Spotify or VLC directly from the editor.
Install [↑]
Launch VS Code Quick Open (Ctrl+P), paste the following command, and press enter:
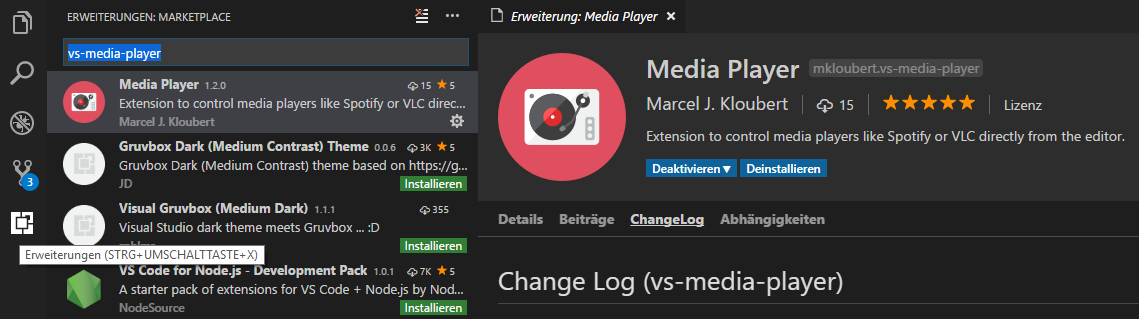
ext install vs-media-playerOr search for things like vs-media-player in your editor:
How to use [↑]
Open (or create) a settings.json file in your .vscode subfolder of your workspace or edit your global settings by using CTRL + , shortcut:
Add a media.player section and define one or more players:
{
"media.player": {
"players": [
{
"name": "My Spotify player",
"type": "spotify",
},
{
"name": "My VLC player",
"type": "vlc",
}
]
}
}A player entry supports the following, common properties:
| Name | Description |
|---|---|
buttonPriorityOffset |
A custom offset value for controlling the priority of the buttons in the status bar. Default 10 |
connectOnStartup |
Connect on startup or not. Default (true) |
defaultOutputID |
The ID of the default output device. Default 1 |
defaultOutputName |
The name of the default output device. Default Main device |
description |
A description for the player. |
initialOutput |
The name of the output device, which should be selected after extension has been connected to the player. |
name |
A (display) name for the player. |
showNextButton |
Show button for playing NEXT track in status bar or not. Default (true) |
showPlayerName |
Show player name in status bar or not. Default (false) |
showPrevButton |
Show button for playing PREVIOUS track in status bar or not. Default (true) |
showRight |
Show buttons on the RIGHT side of status bar or not. Default (false) |
showToggleMuteButton |
Show button for toggle mute state in status bar or not. Default (true) |
showTogglePlayButton |
Show button for toggle play state in status bar or not. Default (true) |
showToggleRepeatingButton |
Show button for toggle repeating state in status bar or not. Default (false) |
showToggleShuffleButton |
Show button for toggle shuffle state in status bar or not. Default (false) |
showTrackSelectorButton |
Show button for selecting a track in status bar or not. Default (true) |
showVolumeButtons |
Show buttons to change volume in status bar or not. Default (false) |
type |
The type. |
Spotify [↑]
{
"media.player": {
"players": [
{
"name": "My Spotify player",
"type": "spotify"
}
]
}
}| Feature | Supported by spotilocal | Supported by Web API |
|---|---|---|
| Load playlists | X | |
| Mute volume | X | |
| Pause | X | X |
| Play | X | X |
| Play next track | X | |
| Play previous track | X | |
| Play track | X | |
| Search for playlists | X | |
| Search for tracks | X | |
| Select output | X | |
| Toggle repeating | (only state is displayed) | X |
| Toggle shuffle | (only state is displayed) | X |
| Volume down | X | |
| Volume up | X |
To extend the basic features provided by spotilocal module, take a look at the Web API section to get to known how to setup the extension for OAuth.
Web API [↑]
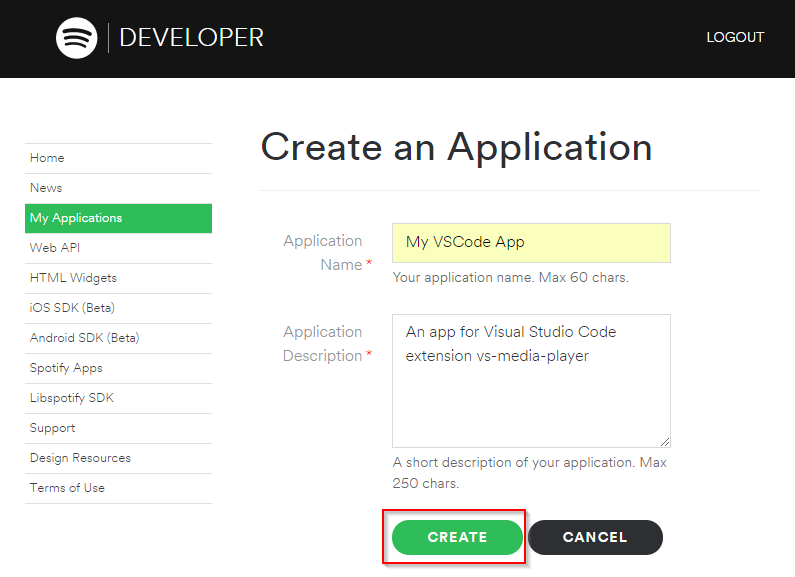
First of all, you have to register an app here:
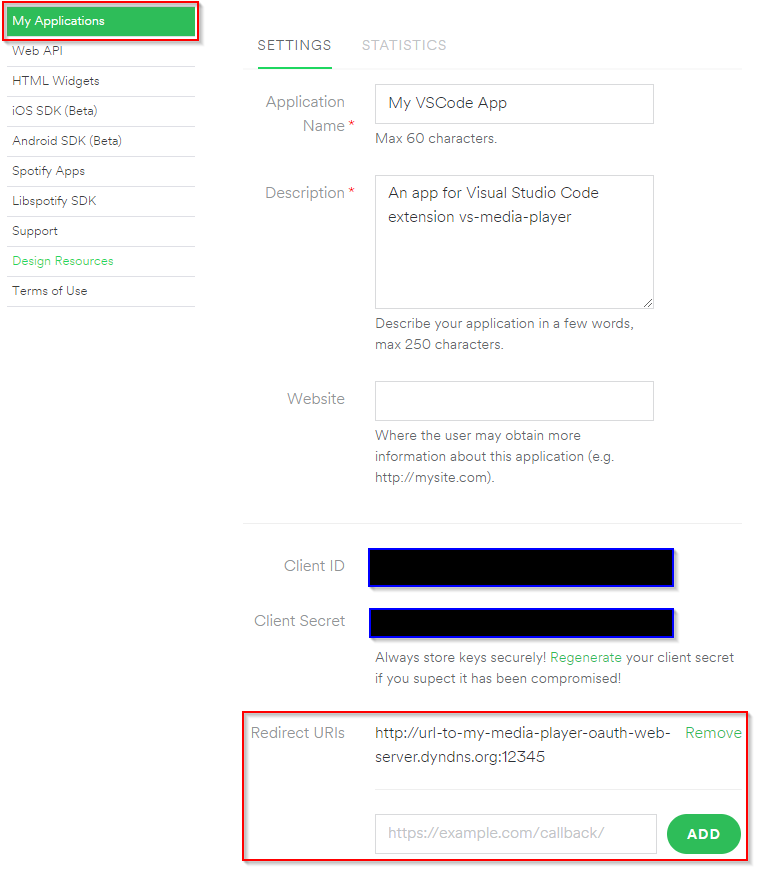
After you have added the app, you need to select and edit it (My Applications on the upper left side):
Define a redirect URI that does really exist and can delegate to the PC, where your VS Code is running.
The easiest way to use, is localhost, like http://localhost.
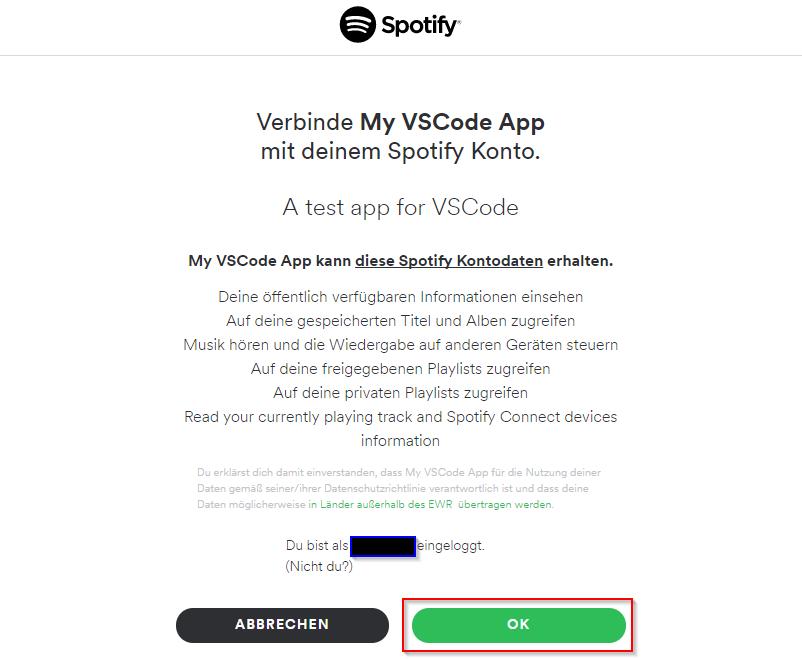
What happens is, that, when you start authorizing, your browser is open with a Spotify address, where you are asked, if your account wants to be connected with the app, you have registered:
The extension will request for the following scopes / permissions:
playlist-read-collaborativeplaylist-read-privatestreaminguser-library-readuser-read-playback-state
At the same time a HTTP server is started from VS Code on your local machine, that will wait for Spotify, which will connect to that server, when you click on OK.
Spotify will send an OAuth code to that server, that makes it possible to extend the feature list with the help of Web API:
Now copy all app data to your media.player settings in VS Code:
{
"media.player": {
"players": [
{
"name": "My Spotify player",
"type": "spotify",
"clientID": "<Client ID>",
"clientSecret": "<Client Secret>",
"redirectURL": "<Redirect URI>"
}
]
}
}An entry supports the following, additional settings:
| Name | Description |
|---|---|
clientID |
The client ID of an own registered Spotify app. |
clientSecret |
The client secret of an own registered Spotify app. |
redirectURL |
The redirect URL for the authorization. |
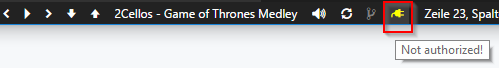
To start the authorization process, click on the following, yellow button in your status bar:
VLC [↑]
To control your local VLC player, you have to activate Lua HTTP service.
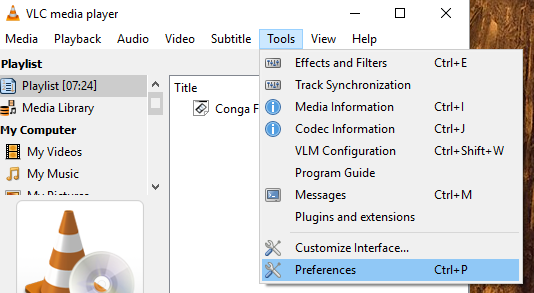
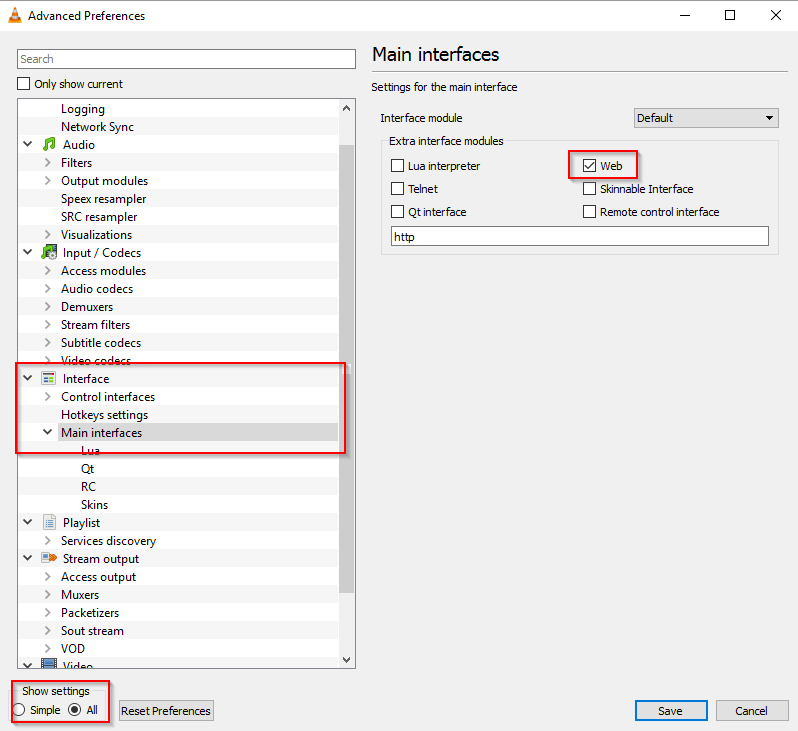
First select Tools >> Preferences in the main menu:
Show all settings and select the node Interface >> Main interfaces by activating Web in the Extra interface modules group:
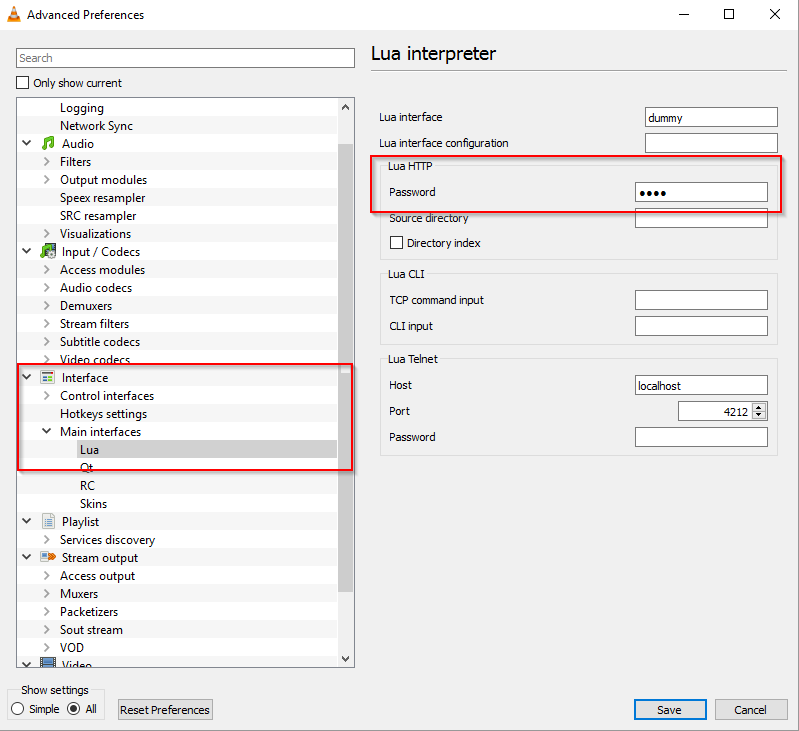
In the sub node Lua define a password in the Lua HTTP:
Now save the settings and restart the application.
By default the HTTP service runs on port 8080.
If you already run a service at that port, you can change it by editing the vlcrc file, that contains the configuration. Search for the http-port value, change it (and uncomment if needed) for your needs (you also have to restart the player after that).
Look at the FAQ (search for Where does VLC store its config file?) to get information about where vlcrc is stored on your system.
Now update your settings in VS Code:
{
"media.player": {
"players": [
{
"name": "My VLC player",
"type": "vlc",
"password": "myPassword",
"port": 8080
}
]
}
}In that example, you can open localhost:8080/requests/status.xml to check your configuration. Use the password from the settings and leave the username field blank.
An entry supports the following, additional settings:
| Name | Description |
|---|---|
host |
The host of the (Lua) HTTP service. Default localhost |
password |
The password for the (Lua) HTTP service. |
port |
The TCP port of the (Lua) HTTP service. Default 8080 |
showAllPlaylists |
Show all playlists or the first one only. Default (false) |
Commands [↑]
Press F1 to open the list of commands and enter one of the following commands:
| Name | Description | ID |
|---|---|---|
Media Player: Connect |
Connects to a player. | extension.mediaPlayer.connect |
Media Player: Disconnect |
Disconnects from a player. | extension.mediaPlayer.disconnect |
Media Player: Execute player action |
Executes a player action | extension.mediaPlayer.executePlayerAction |
Media Player: Register app for Spotify |
Opens the web page where a new app can be registrated. | extension.mediaPlayer.spotify.registerApp |
Media Player: Search |
Search for a track or playlist inside a player. | extension.mediaPlayer.search |
Media Player: Select item of playlist |
Selects an item of a playlist. | extension.mediaPlayer.selectItemOfPlaylist |
Media Player: Select output |
Selects an output device for a player. | extension.mediaPlayer.selectPlayerOutput |
Shortcuts [↑]
If you want to define shortcuts / hotkeys for one or more of the upper commands, have a look at the VS Code article Key Bindings for Visual Studio Code.