Visual Studio Code extension, which compiles CoffeeScript files on save.

Install [↑]
Launch VS Code Quick Open (Ctrl + P), paste the following command, and press enter:
ext install vscode-easy-coffeescriptOr search for things like vscode-easy-coffeescript in your editor.
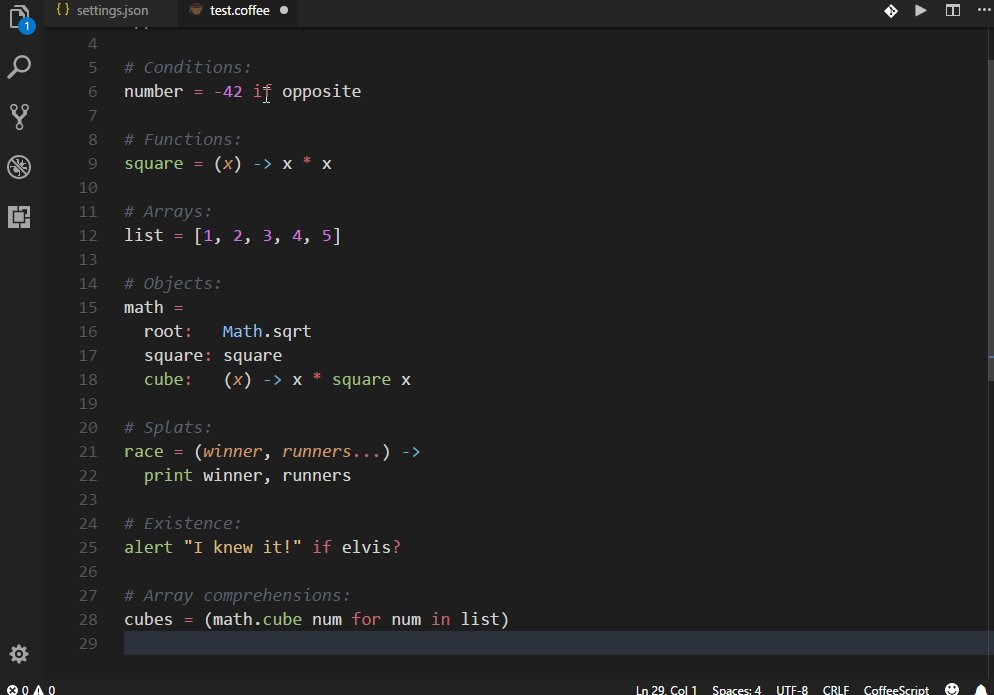
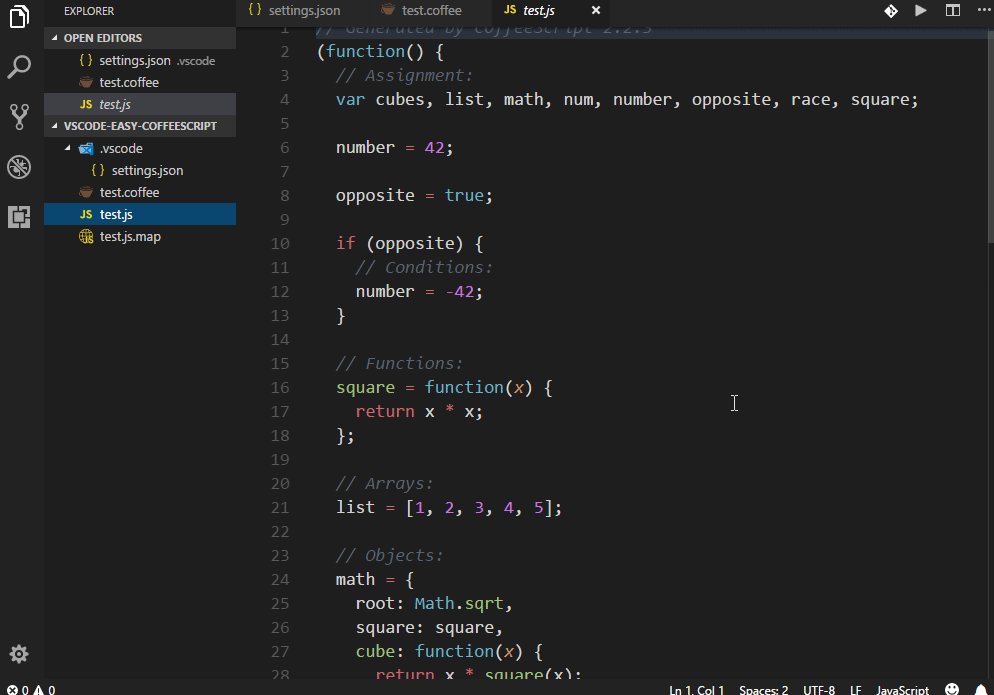
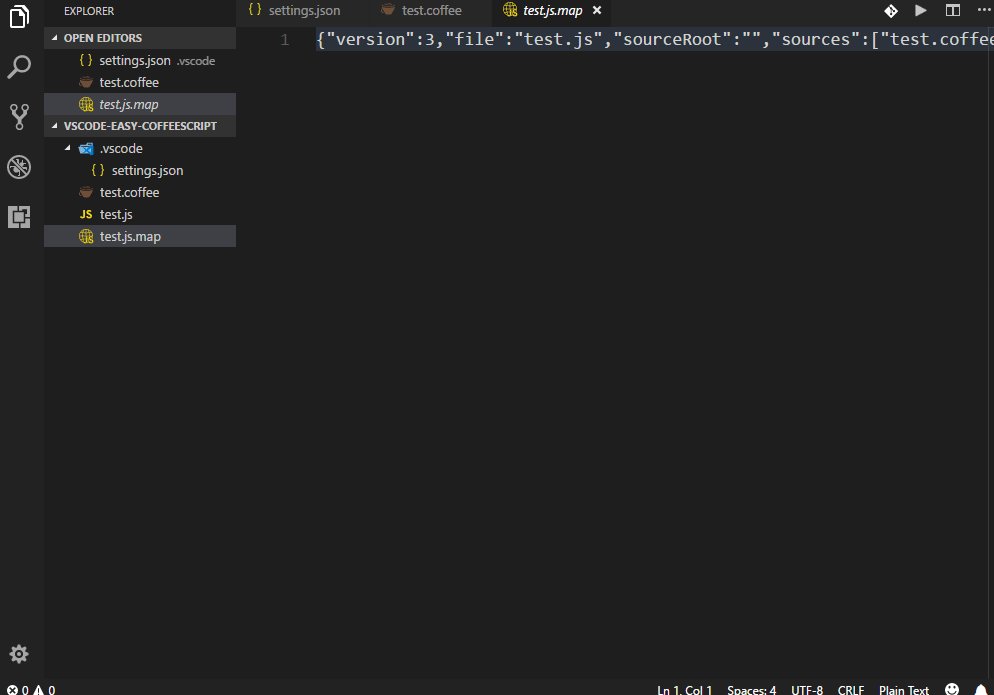
How to use [↑]
Settings [↑]
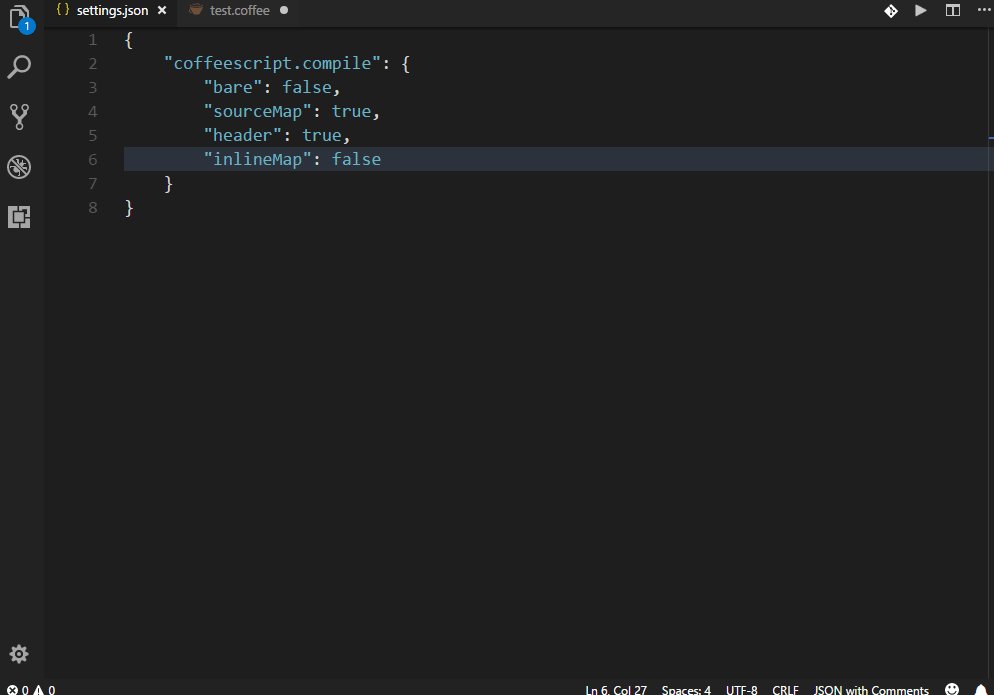
Open (or create) your settings.json in your .vscode subfolder of your workspace.
Add a coffeescript.compile section and one or more "watchers":
{
"coffeescript.compile": {
}
}| Name | Description |
|---|---|
bare |
(true) if output without the top-level function safety wrapper. Default: (false) |
exclude |
One or more glob patterns of files to exclude. |
files |
One or more glob patterns of files to include. Default: **/*.coffee |
header |
(true) if output the Generated by CoffeeScript header. Default: (false) |
inlineMap |
(true) if output the source map as a base64-encoded string in a comment at the bottom. Default: (false) |
isActive |
(true) if extension is active. Default: (true) |
options |
Additional options for the compiler. |
sourceMap |
(true) to generate a source map. Default: (true) |
Support and contribute [↑]
If you like the extension, you can support the project by sending a donation via PayPal to me.
To contribute, you can open an issue and/or fork this repository.
To work with the code:
- clone this repository
- create and change to a new branch, like
git checkout -b my_new_feature - run
npm installfrom your project folder - open that project folder in Visual Studio Code
- now you can edit and debug there
- commit your changes to your new branch and sync it with your forked GitHub repo
- make a pull request
Related projects [↑]
vscode-helpers [↑]
vscode-helpers is a NPM module, which you can use in your own VSCode extension and contains a lot of helpful classes and functions.








