Timezone Converter is a simple web application built with React and Next.js that allows users to convert time between different timezones.
- Convert time from one timezone to another
- Select input and output timezones from a dropdown menu
- Reset input fields
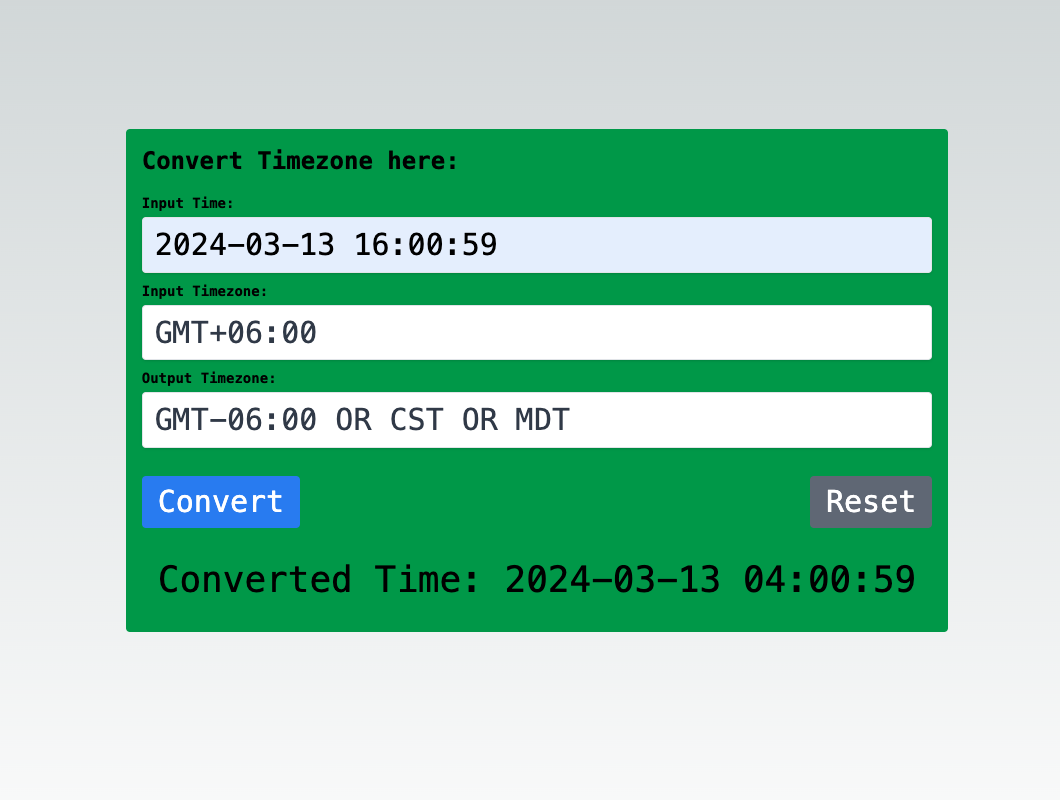
- Display converted time
Follow these instructions to get a copy of the project up and running on your local machine for development and testing purposes.
Make sure you have Node.js and npm installed on your machine.
- Clone the repository:
git clone https://github.com/mkshuvo/timezoneconverter.git- Navigate to the project directory:
cd timezoneconverter- Install dependencies:
npm installstart the development server:
npm run devThe application will be available at http://localhost:3000.
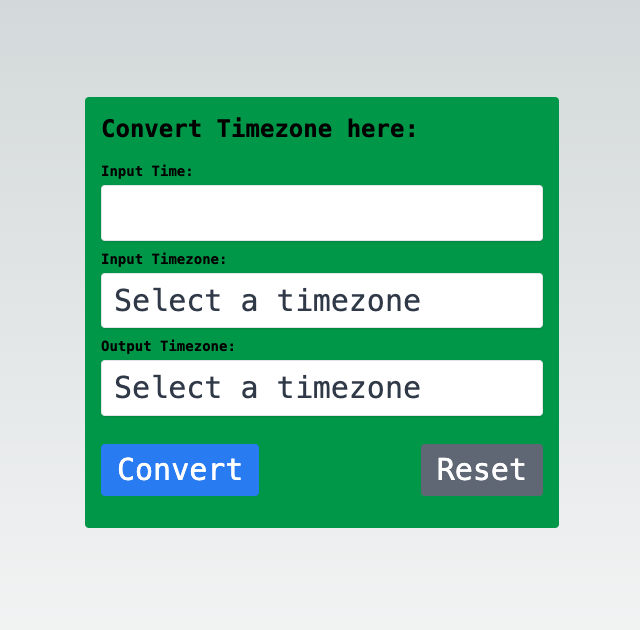
- Enter the input time in the "Input Time" field.
- Select the input timezone from the dropdown menu.
- Select the output timezone from the dropdown menu.
- Click the "Convert" button to see the converted time.
- To reset the input fields, click the "Reset" button.
- React - JavaScript library for building user interfaces
- Next.js - React framework for production