Задачи:
- в Office1 в тестовой подсети появляются сервера с доп интерфесами и адресами в internal сети testLAN:
- testClient1 - 10.10.10.254
- testClient2 - 10.10.10.254
- testServer1- 10.10.10.1
- testServer2- 10.10.10.1
- развести вланами
- testClient1 <-> testServer1
- testClient2 <-> testServer2
- между centralRouter и inetRouter "пробросить" 2 линка (общая inernal сеть) и объединить их в бонд
- проверить работу c отключением интерфейсов
- Формат сдачи ДЗ - vagrant + ansible
- Клонируем репозиторий:
git clone https://github.com/mmmex/lacp.git - Переходим в папку:
cd lacp - Запускаем проект:
vagrant up
Будут подняты 6 ВМ:
| Имя хоста | Сетевые интерфейсы | Соседи |
|---|---|---|
| inetRouter | eth0: 10.0.2.2 (DHCP); bond0: 192.168.255.1/30 (Static); eth1: (bond-slave); eth2: (bond-slave) | centralRouter |
| centralRouter | bond0: 192.168.255.2/30 (Static); eth1: (bond-slave); eth2: (bond-slave); eth3: (Trunk); eth3.100: (Access vlanid: 100); eth3.101: (Access vlanid: 101) | inetRouter, testClient1, testClient2, testServer1, testServer2 |
| testClient1 | eth1: (Trunk); vlan100@eth1: 10.10.10.1/24 (Access vlanid: 100) | testServer1, centralRouter |
| testServer1 | eth1: (Trunk); vlan100@eth1: 10.10.10.254/24 (Access vlanid: 100) | testClient1, centralRouter |
| testClient2 | eth1: (Trunk); vlan101@eth1: 10.10.10.1/24 (Access vlanid: 101) | testServer2, centralRouter |
| testServer2 | eth1: (Trunk); vlan101@eth1: 10.10.10.254/24 (Access vlanid: 101) | testClient2, centralRouter |
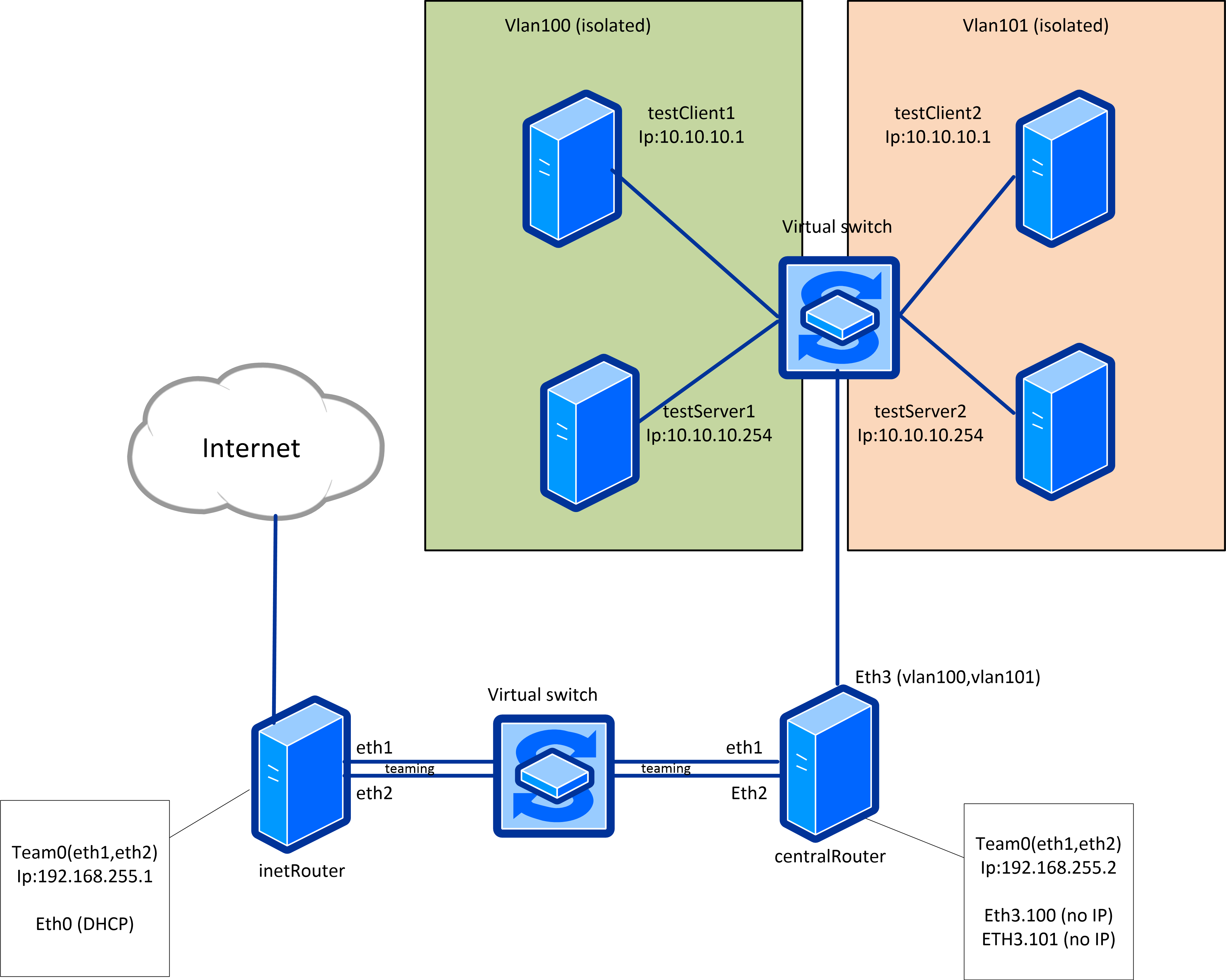
Настройка выполнена согласно схемы: