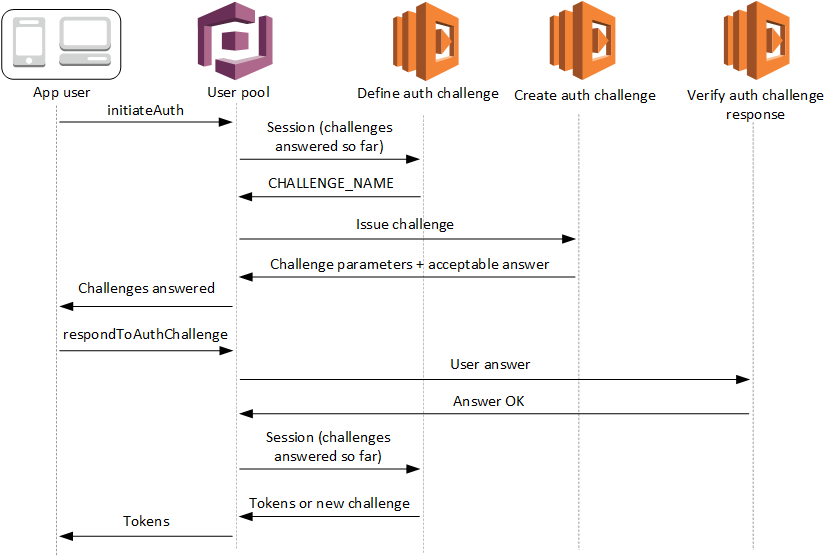
This is your passwordless SMS authentication solution for AWS. It uses Amazon Cognito user pools custom auth challenge with AWS Lambda triggers as shown in this diagram.
- The backend source configuration to deploy a fully functional passwordless SMS backend solution via this AWS Serverless Repository.
- A sample Web Client (Angular) app that demonstrates sign-up and sign-in of users via their phone number. The web client is an Angular 7 app that connects to your backend that was deployed via the AWS serverless repository.
- A sample iOS Mobile Client that demonstrates the ability to sign-up and sign-in a user via their phone number, straight from a native mobile app.
If you are interested in passwordless email authentication
Deploy the backend through the Serverless Application Repository as outlined in /backend.
Once you deploy this backend via the Serverless Application Repository, you can setup the provided web client (Angular) or iOS app to demonstrate sign-up and sign-in of users, using only their phone number.
This sample code is made available under a modified MIT license. See the LICENSE file.