ped's People
ped's Issues
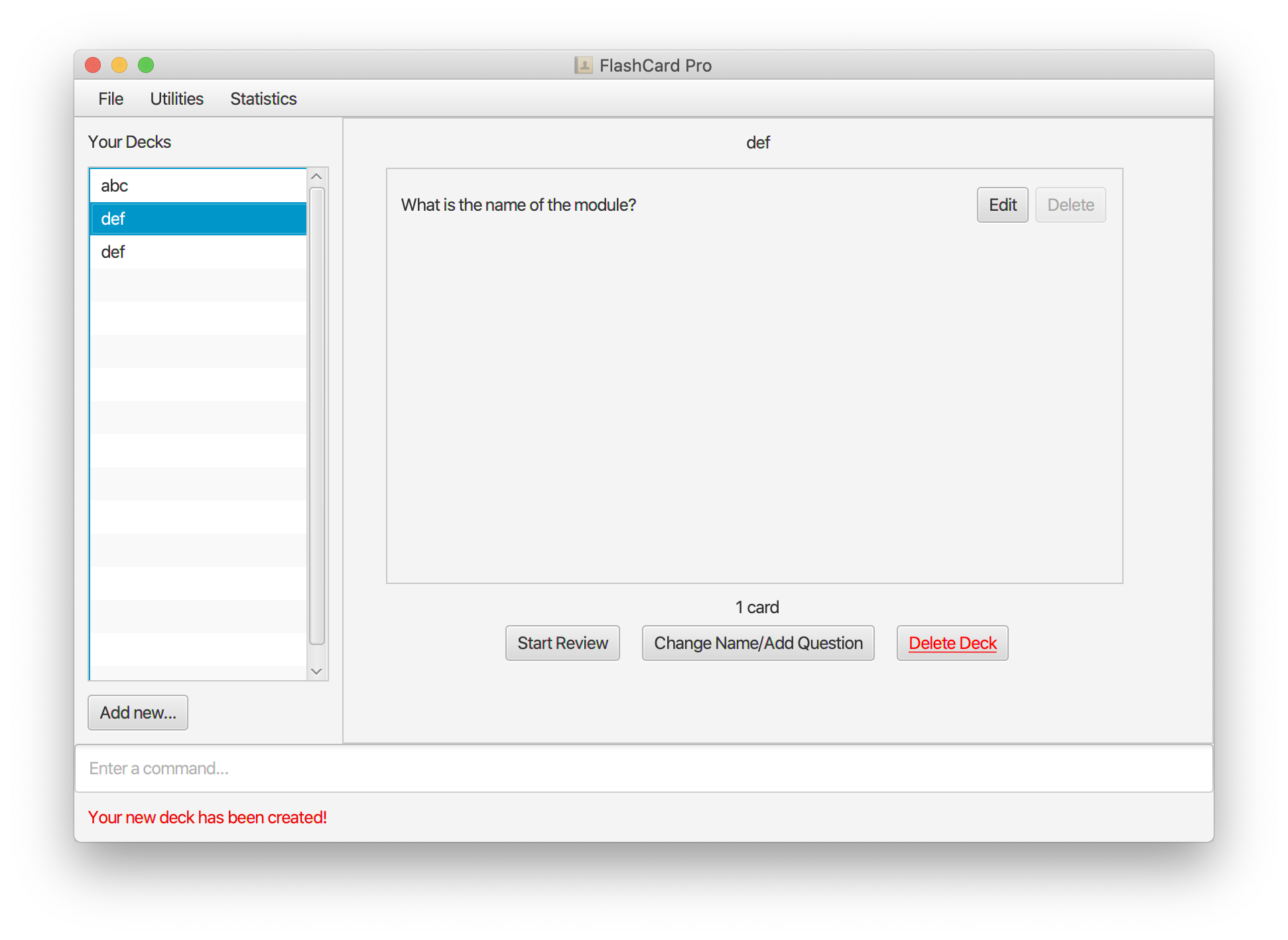
CLI unfriendly
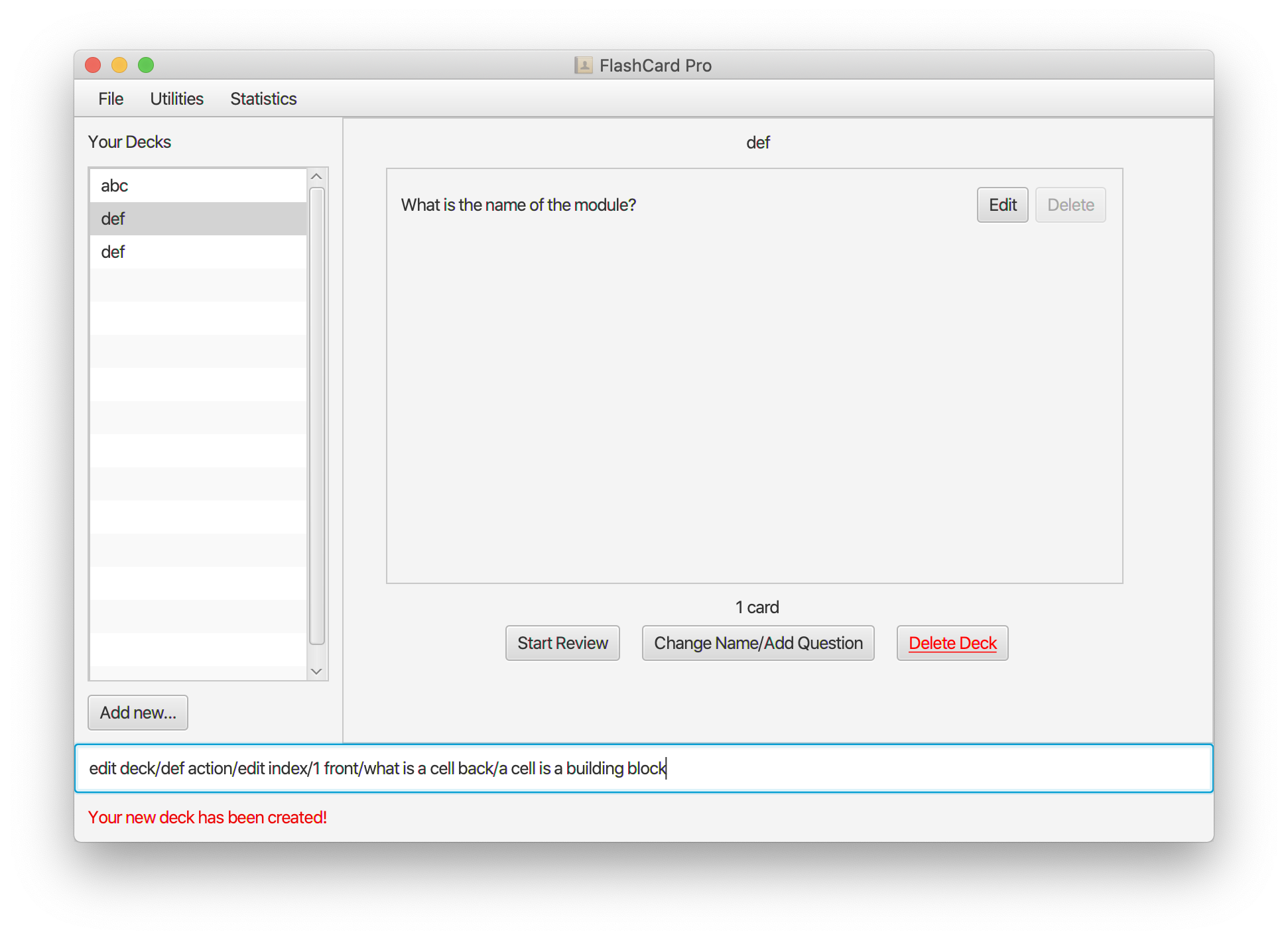
The user has to click on the command line in order to start typing. This is very CLI unfriendly. In the Tp requirement, it was statement that a CLI user is able to use the app with only CLI. This clearly requires cursor operation (movement, click), which fails to fulfil the project requirement.
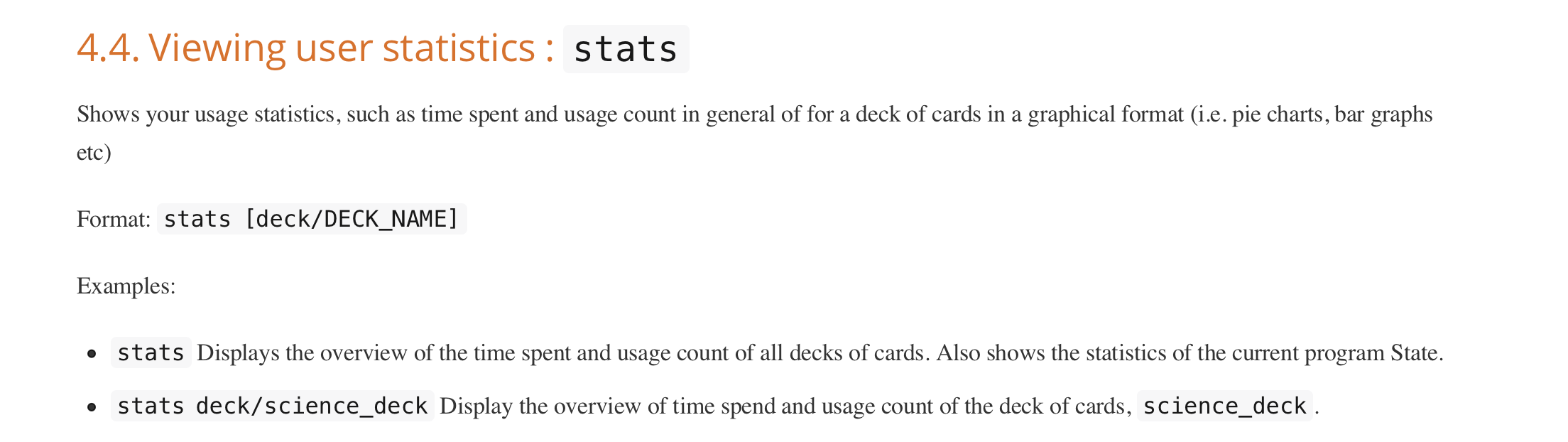
Stats command not working
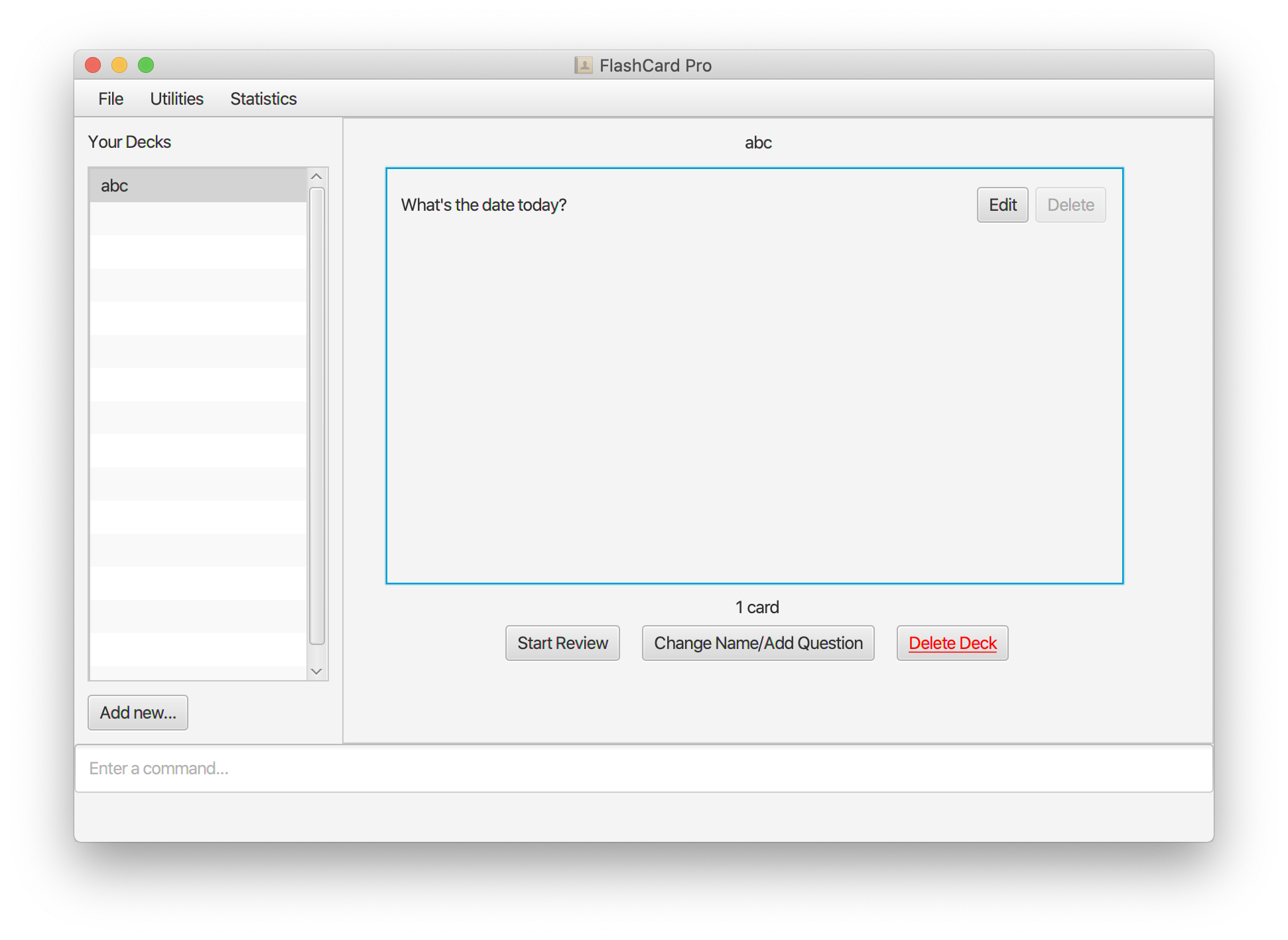
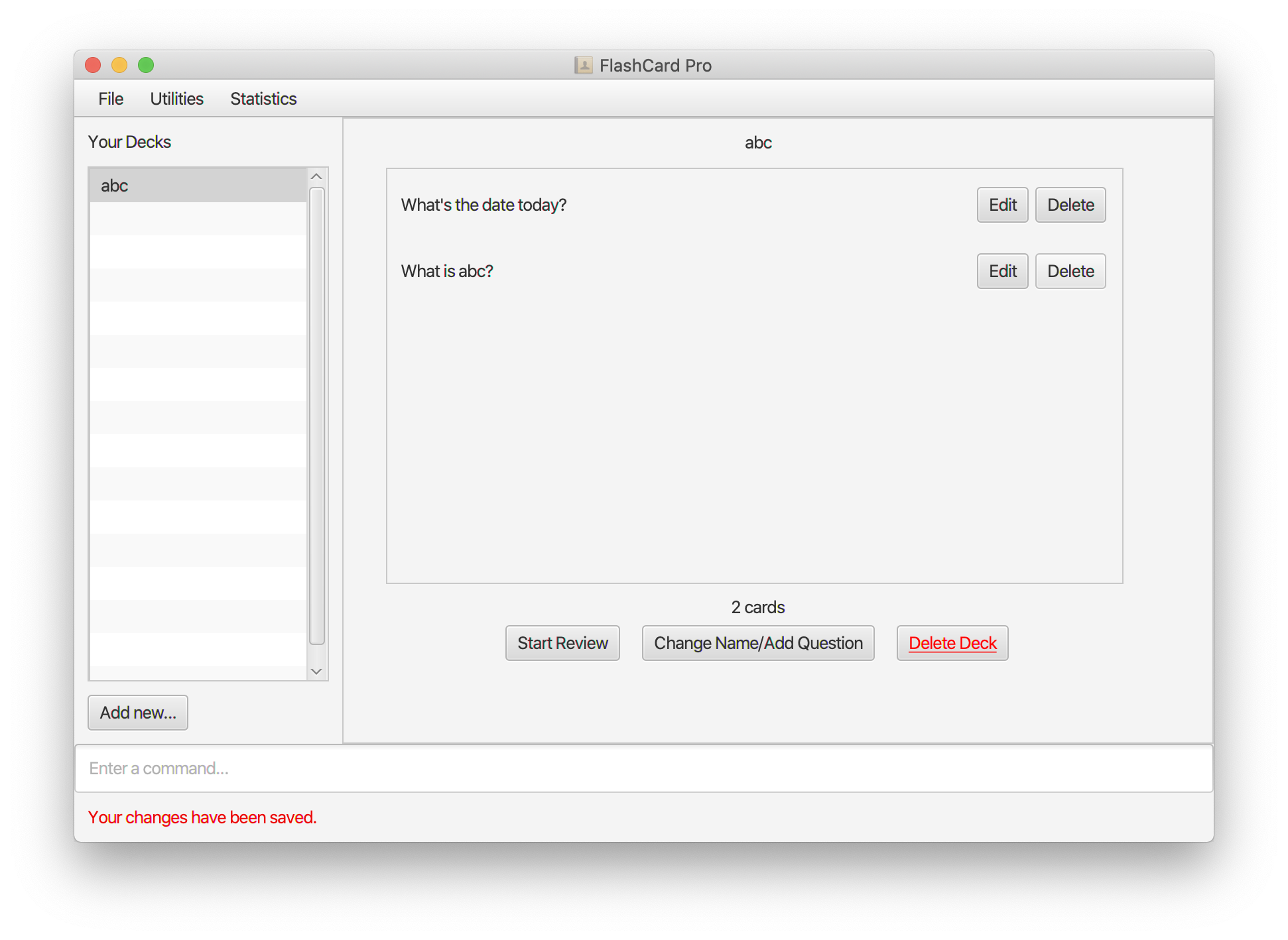
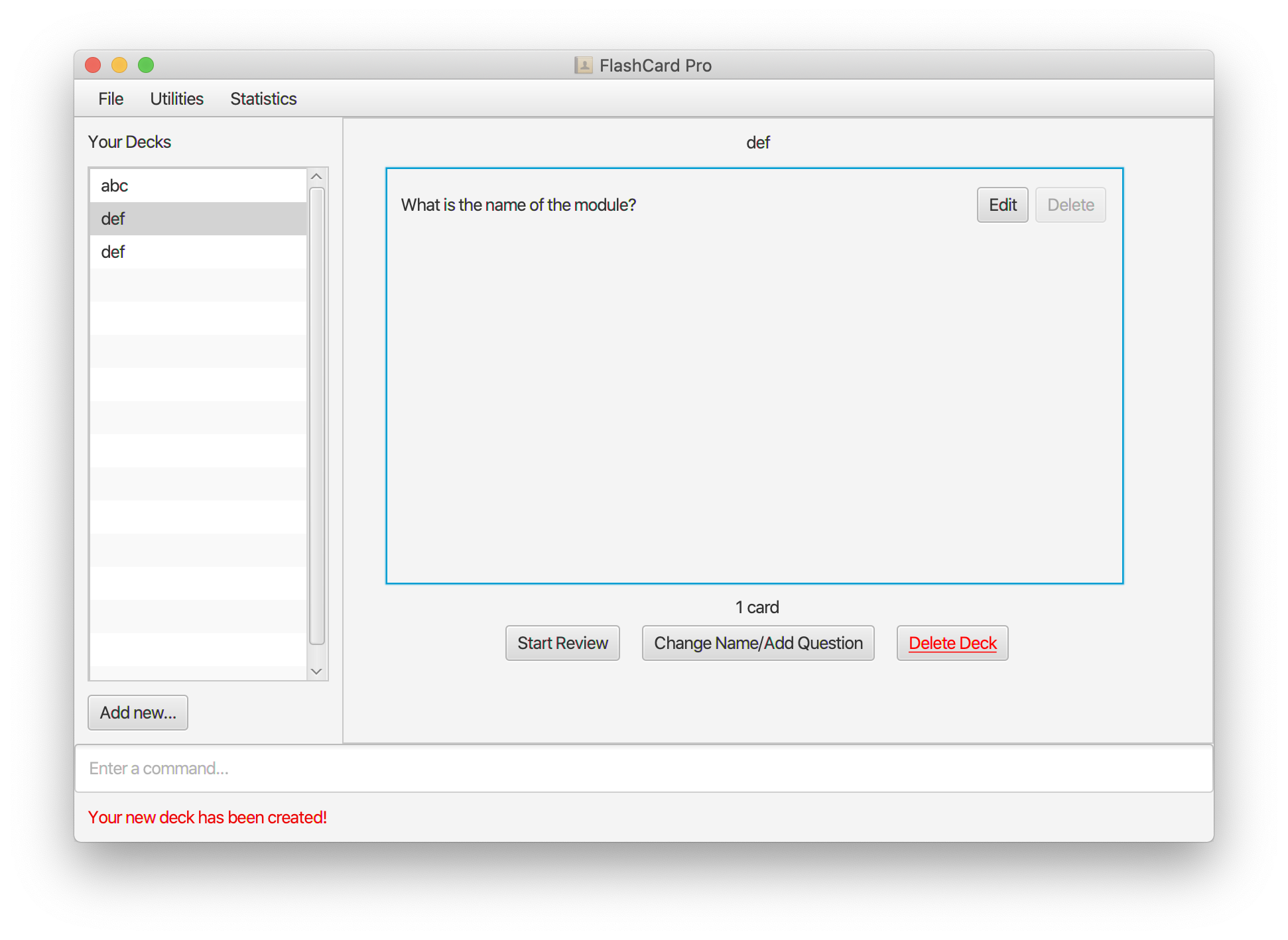
Unable to delete flash card when it is the only one in the deck
UI not updated
Exit command creates a duplicate deck instead of quitting the App
Flawed User Guide
Unknown behavior

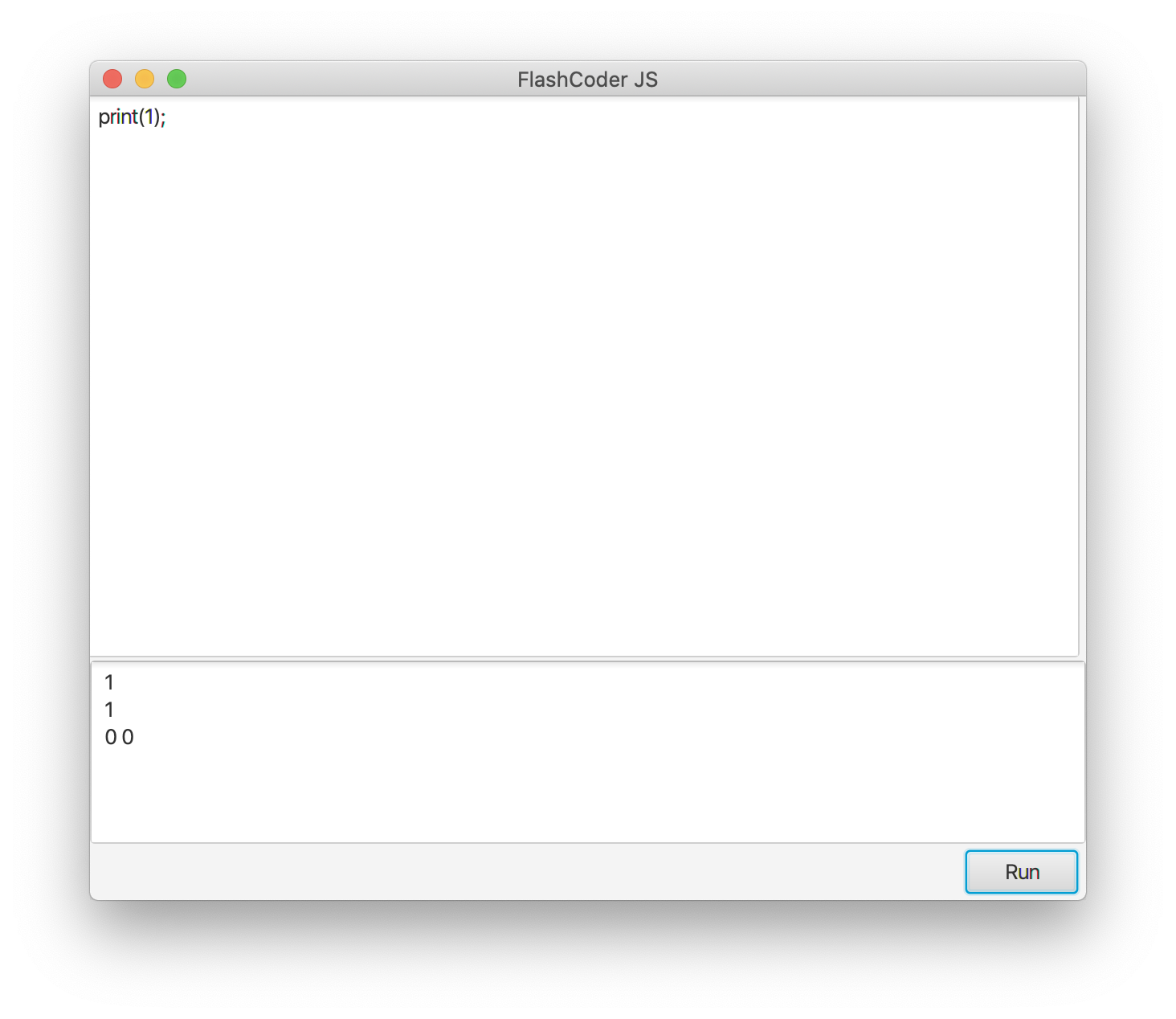
For this part, I really have to infer as there is no user guide at all for this part. I assumed that the user has to code the function that does the same thing as specify in the flashcard. Great idea. However, I put print(1); in the answer, which gives me the arcane return (1\n 1\n 0 0). Unknown behavior. Please add user guide for this part and fix it before 1.4, or push it to 2.0 if it is not fully functional.
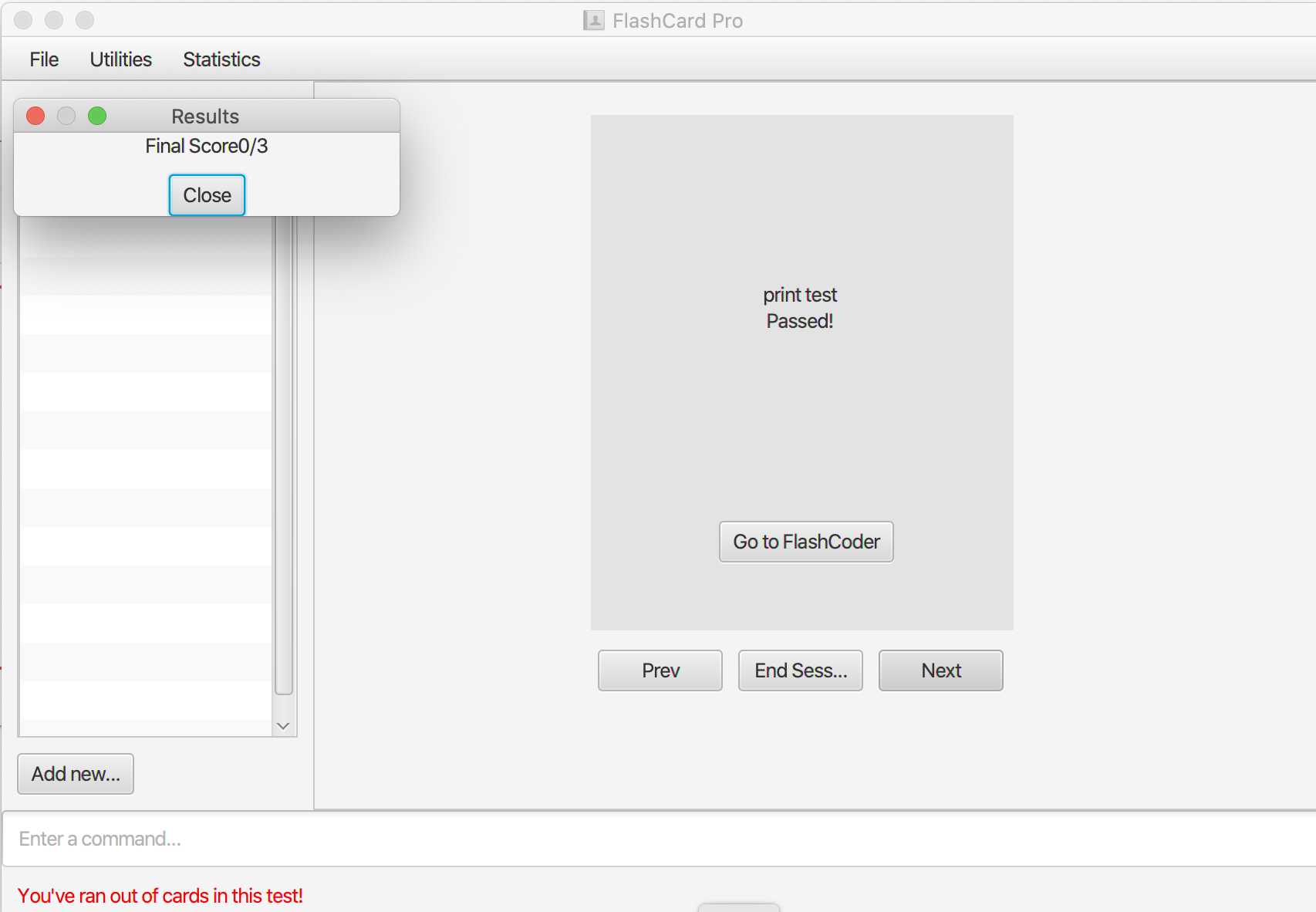
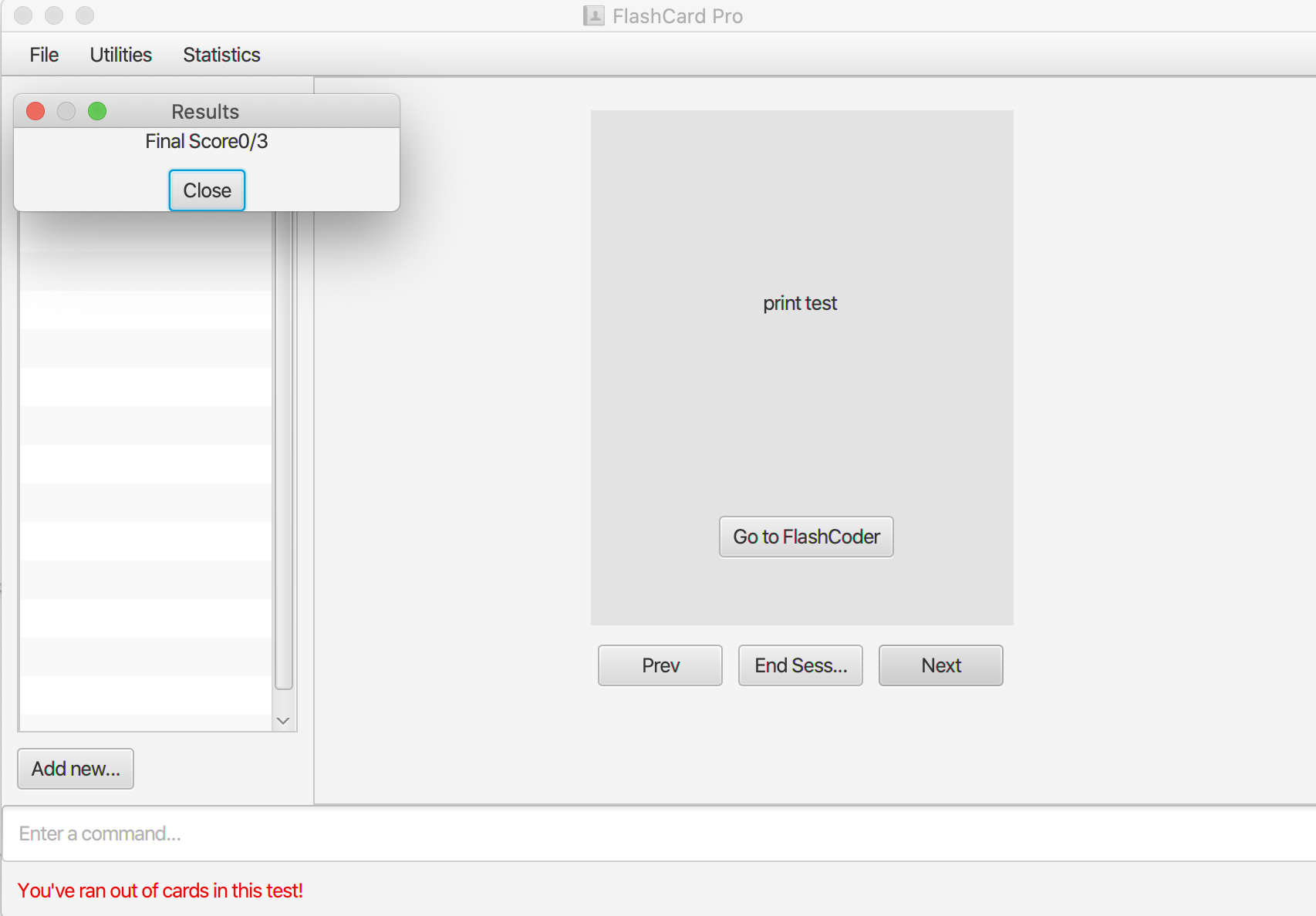
No notice on reaching the end of a deck

Might be good to specify that the user has reached the end of the deck before returning the score. As a user, I click next 4 times and reach the score board right away. There is no warning that I have reached the end. It might not be productive for some users as they might want to review what they have answered.
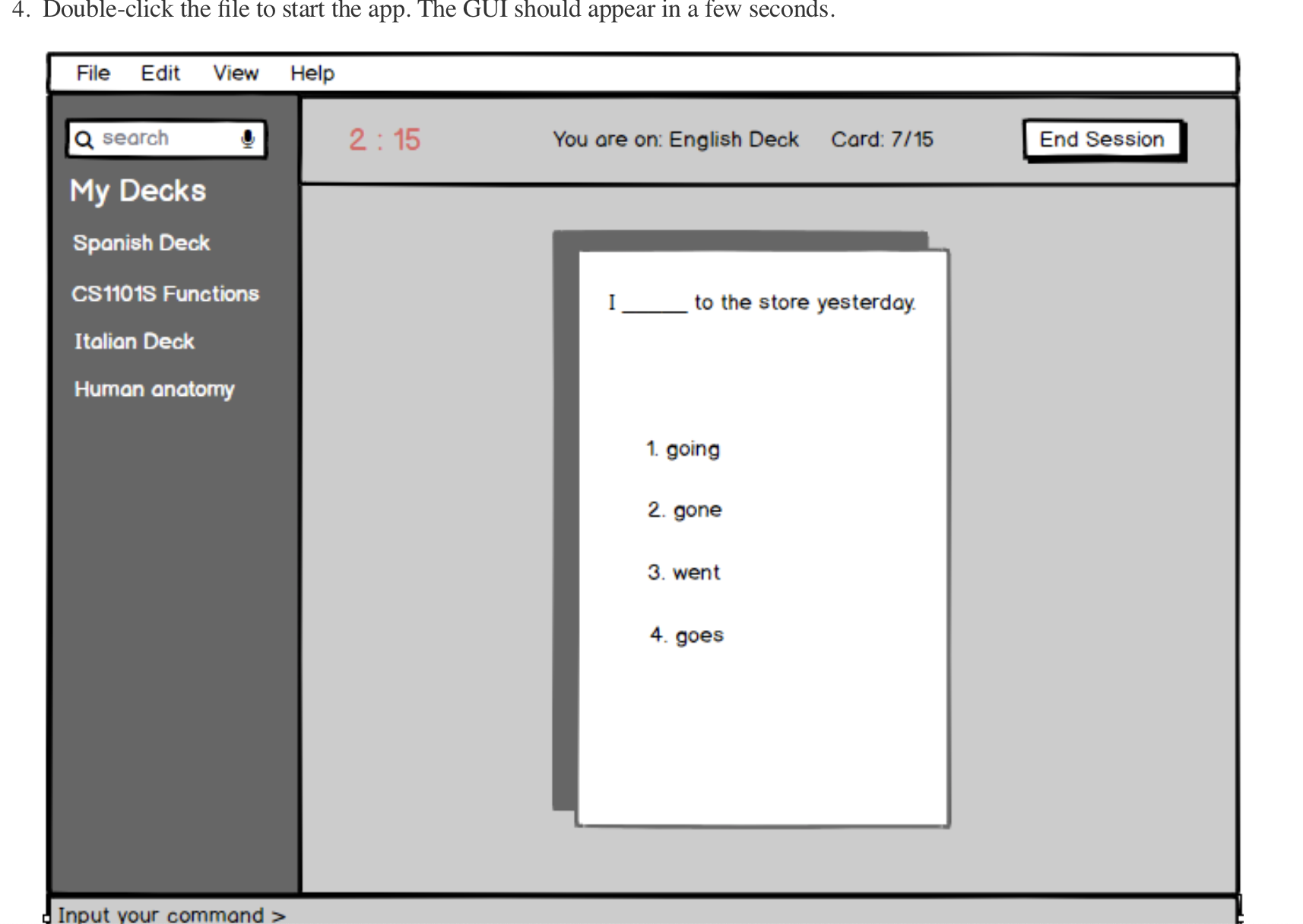
Double clicking does not launch the App on MacOS
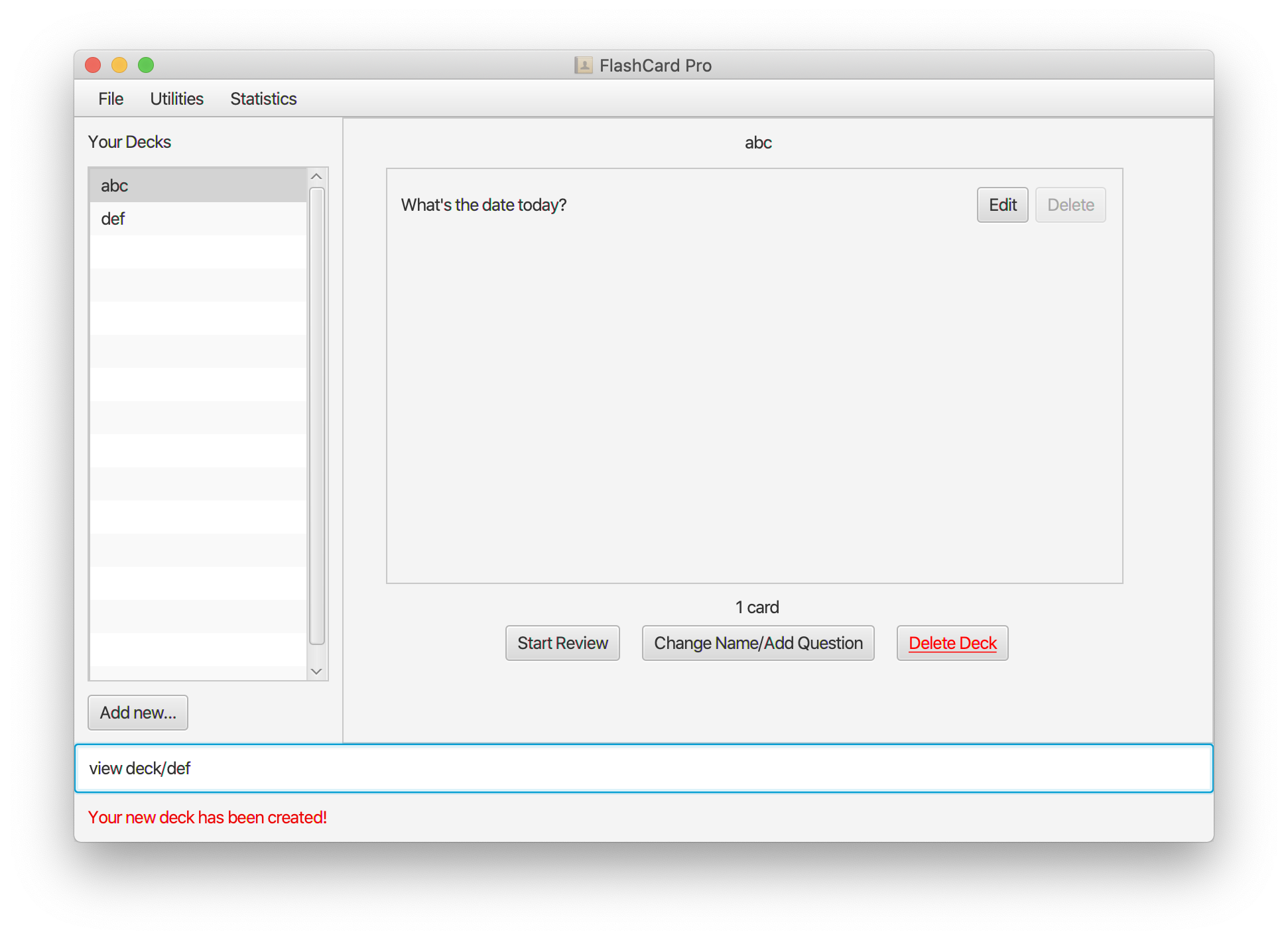
View command does not work at all
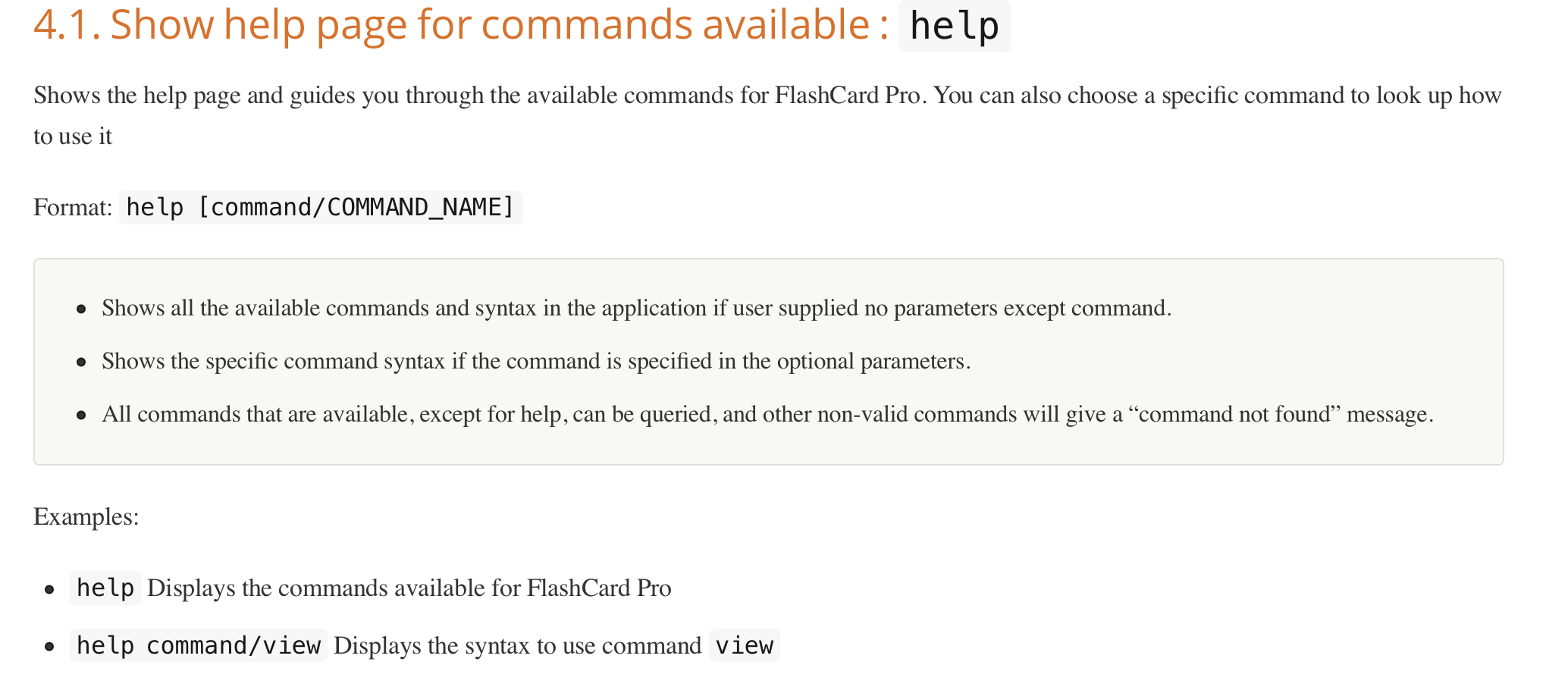
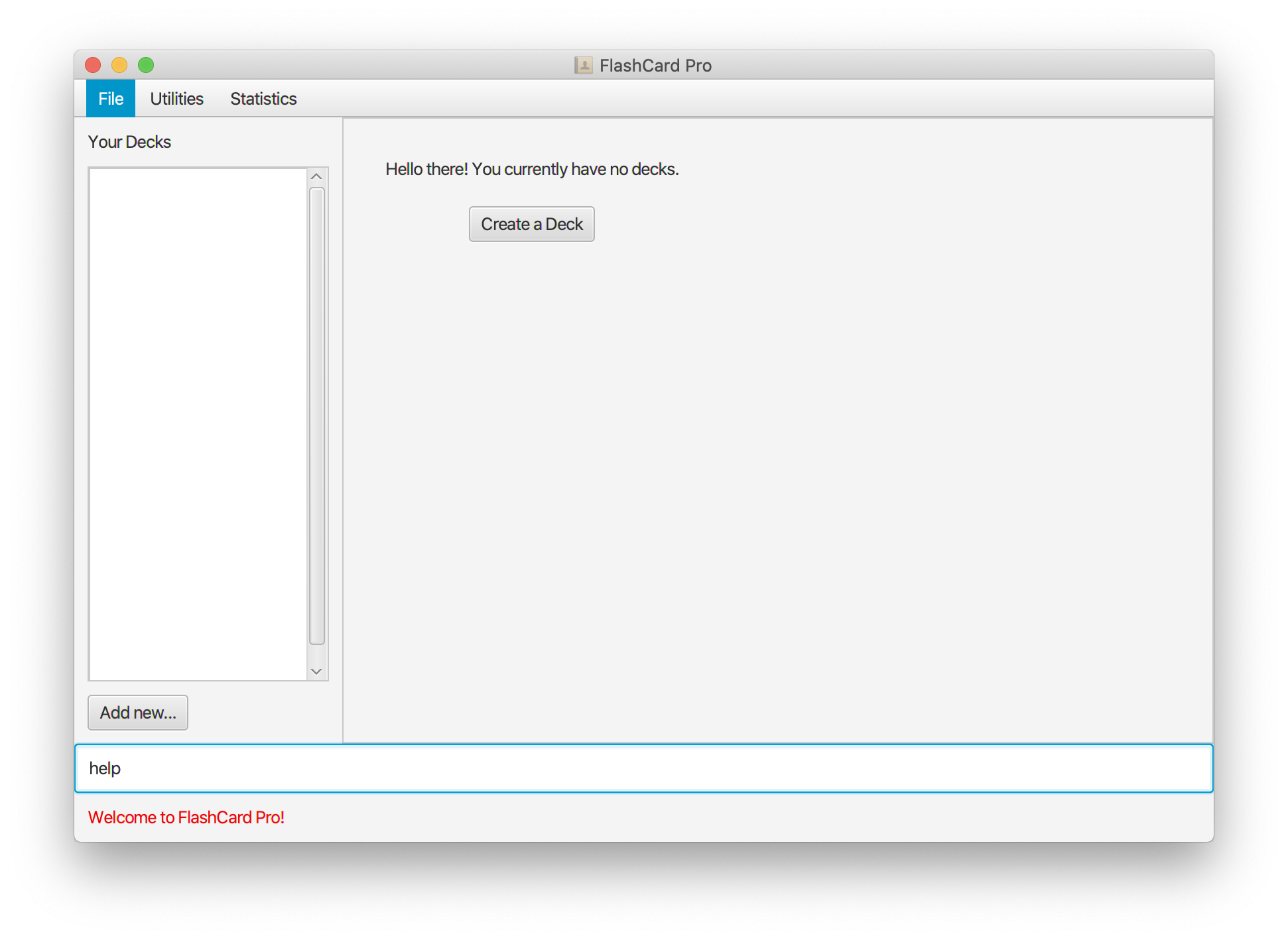
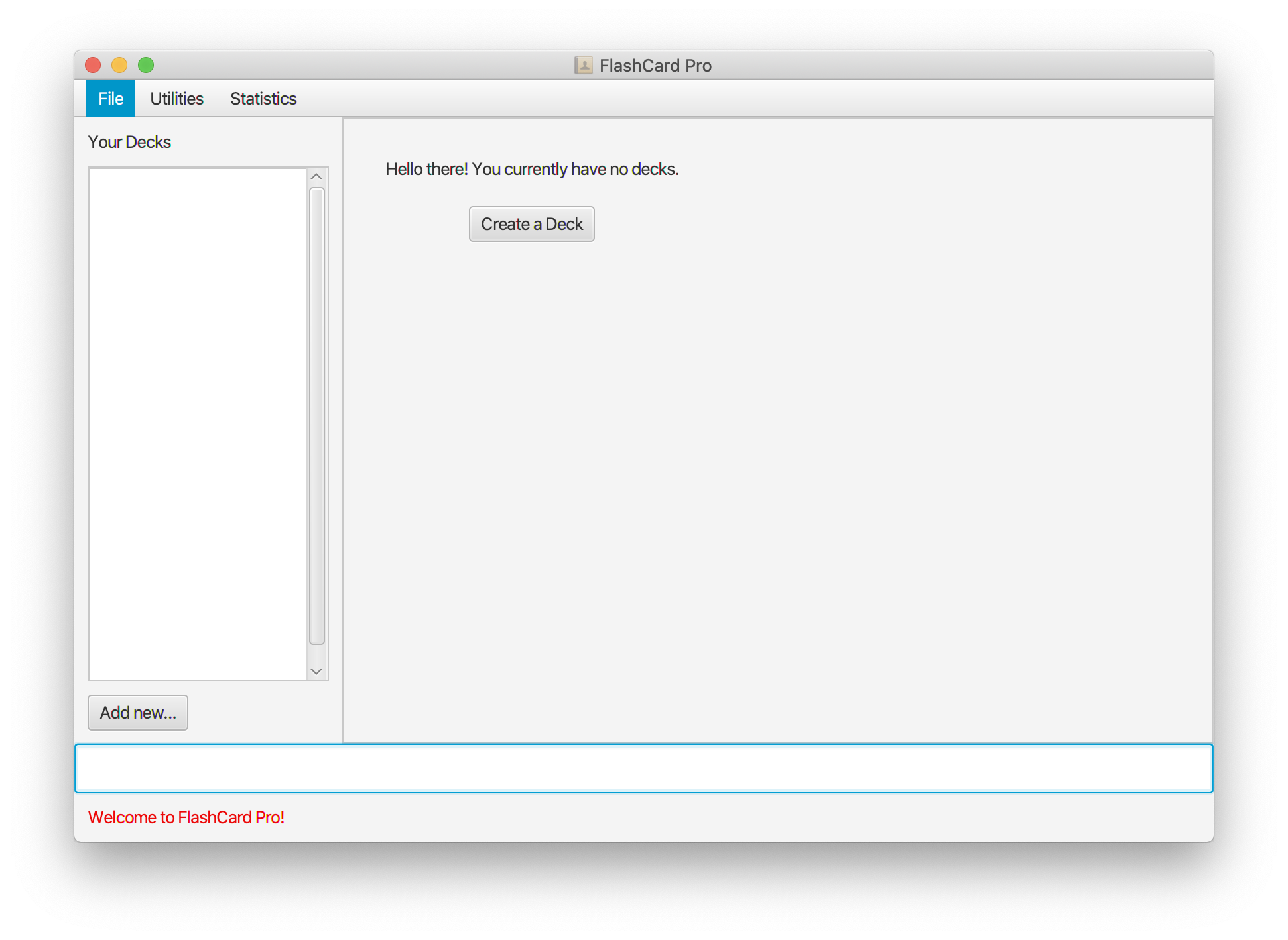
Help command does not work
Random src folder generated with the Main.java inside
Lack of documentation of GUI components
The app seems to work well with GUI components. The buttons deliver what their names suggest. However, lack of documentation (i.e. the User Guide) means that the user has to infer from the name and learn to use the app by himself, which is very user unfriendly. I have to test the application based on my instinct whether the behaviour of a certain button should work that way. This is unusual. Please add in documentation at least if the app has a functional GUI.
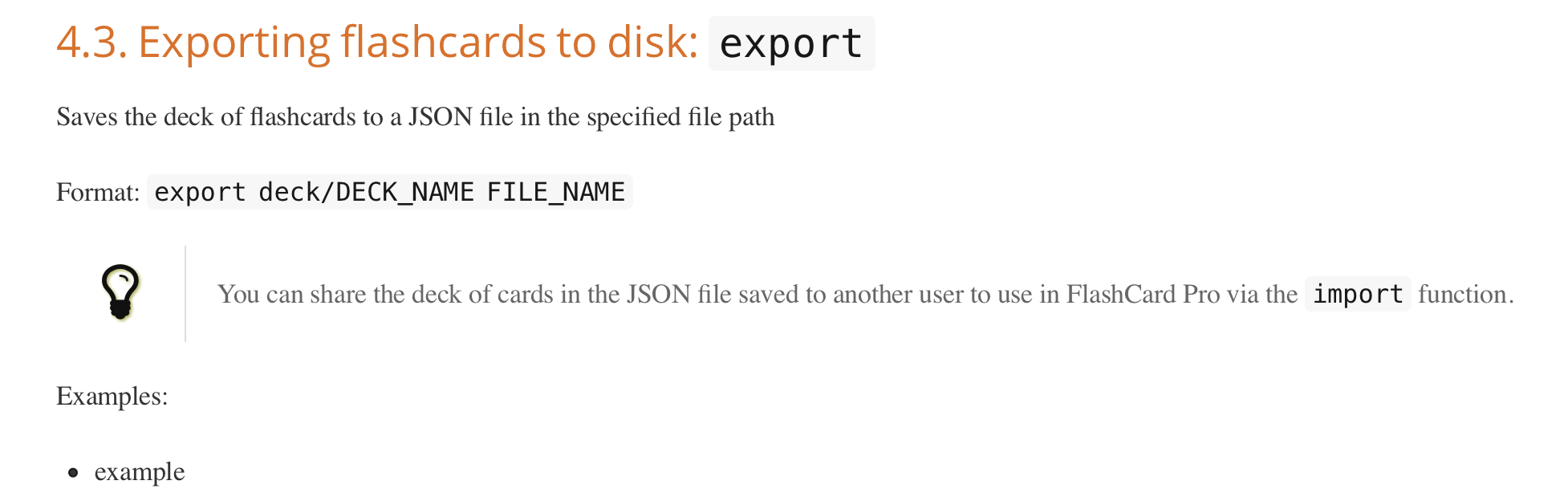
User guide not updated properly
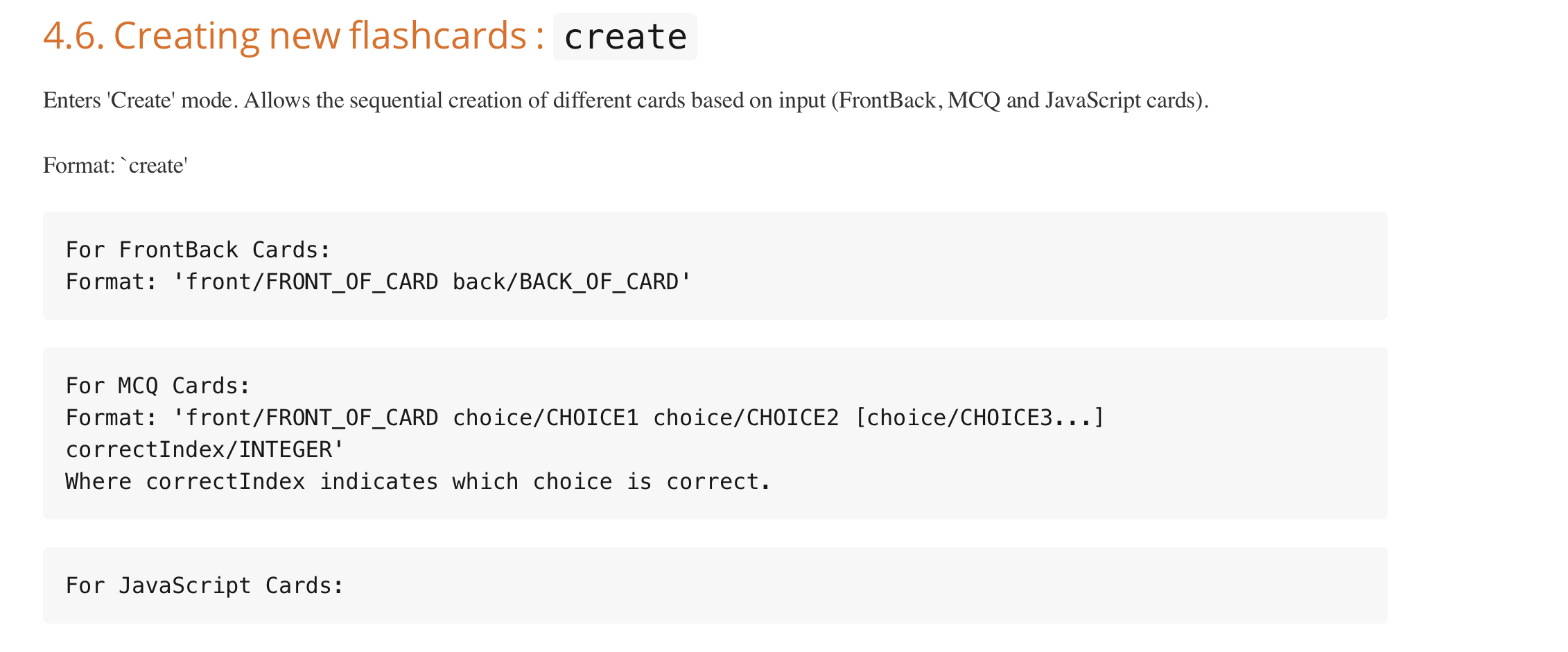
Format for JS card is missing
No reaction to edit command
Duplicate decks are allowed
Score not updated
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.