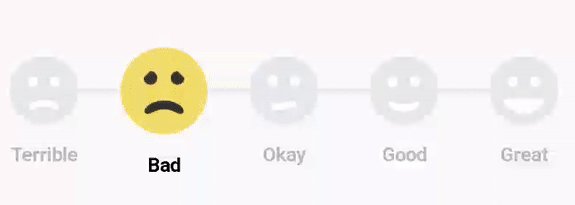
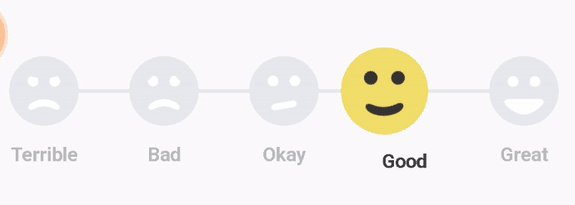
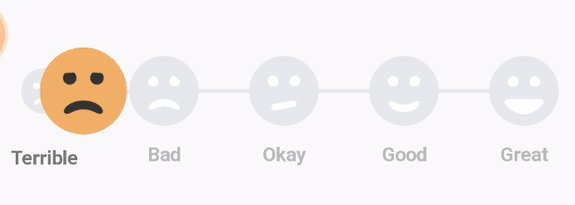
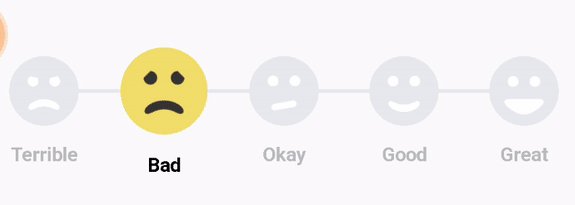
SmileyRating is a simple rating bar for android. It displayes animated smileys as rating icon.
- Drawn completely using android canvas
- Inspired by Bill Labus
Integrating SmileyRating in your project is very simple.
Add this dependency in your project's build.gradle file which is in your app folder
compile 'com.github.sujithkanna:smileyrating:1.4'add this to your dependencies.
Now place the SmileyRating in your layout.
Note: The height of the SmileyRating will be automatically adjusted according to the width of this component.
<com.hsalf.smilerating.SmileRating
android:id="@+id/smile_rating"
android:layout_width="match_parent"
android:layout_height="wrap_content" />SmileRating smileRating = (SmileRating) findViewById(R.id.smile_rating);smileRating.setOnSmileySelectionListener(new SmileRating.OnSmileySelectionListener() {
@Override
public void onSmileySelected(int smiley) {
switch (smiley) {
case SmileRating.BAD:
Log.i(TAG, "Bad");
break;
case SmileRating.GOOD:
Log.i(TAG, "Good");
break;
case SmileRating.GREAT:
Log.i(TAG, "Great");
break;
case SmileRating.OKAY:
Log.i(TAG, "Okay");
break;
case SmileRating.TERRIBLE:
Log.i(TAG, "Terrible");
break;
}
}
});smileRating.setOnRatingSelectedListener(new SmileRating.OnRatingSelectedListener() {
@Override
public void onRatingSelected(int level) {
// level is from 1 to 5
}
});smileRating.setSelectedSmile(BaseRating.GREAT);smileRating.setSelectedSmile(BaseRating.GREAT, false);The smiley will be selected without any animation and the listeners won't be triggered
smileRating.setSelectedSmile(BaseRating.GREAT, true);Smiley will be selected with animation and listeners will also be triggered(Only if the second param is true)