With this field you create a button which displays an iframe in a popup (visually oriented to Inertia.js).
composer require norman-huth/nova-iframe-popup
IframePopup::make(__('Url'), 'url'),
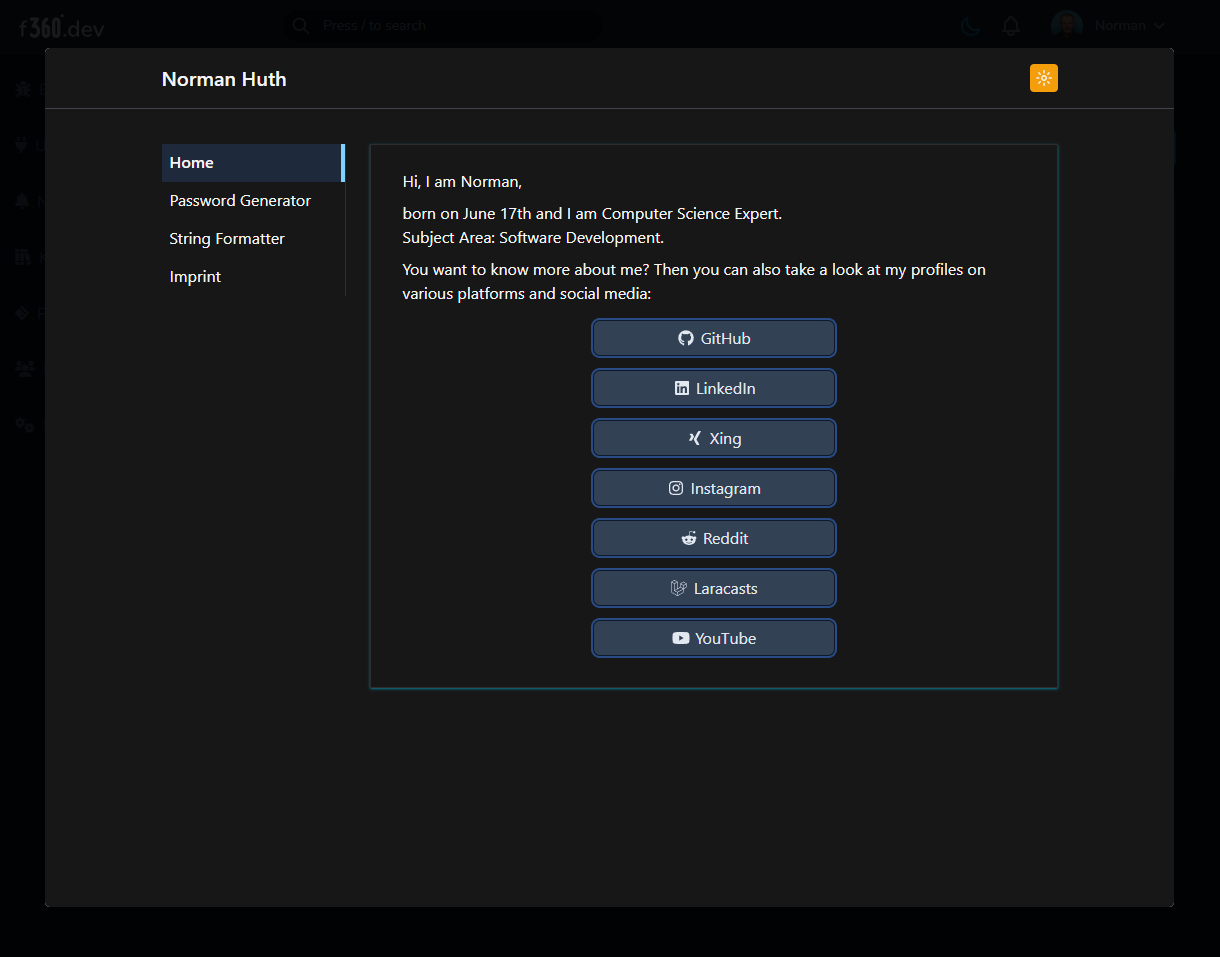
IframePopup::make('', 'url', function () {
return 'https://huth.it';
})->icon('eye')->sufText('Help'),Change Icon (Heroicon)
IframePopup::make(__('Url'), 'url')->icon('eye'),Change Icon (Font Awesome)
Font Awesome is not included and must be added manually!
IframePopup::make(__('Url'), 'url')->faIcon('fa-solid fa-arrow-up-right-from-square'),IframePopup::make(__('Url'), 'url')
->icon('')
->preText(__('Show me')),IframePopup::make(__('Url'), 'url')->preText(__('Click me')),IframePopup::make(__('Url'), 'url')->sufText(__('Help')),IframePopup::make(__('Url'), 'url')->btnClass('btn-primary'),IframePopup::make(__('Url'), 'url')->containerClass('text-center'),IframePopup::make(__('Url'), 'url')->containerClassIndex('text-center'),IframePopup::make(__('Url'), 'url')->containerClassDetail('text-center'),IframePopup::make(__('Url'), 'url')->containerClassForm('text-center'),