NIMBUS BACKEND 2K23
To start the backend follow:
1. clone the repo
2. cd testNimbus
3. npm i
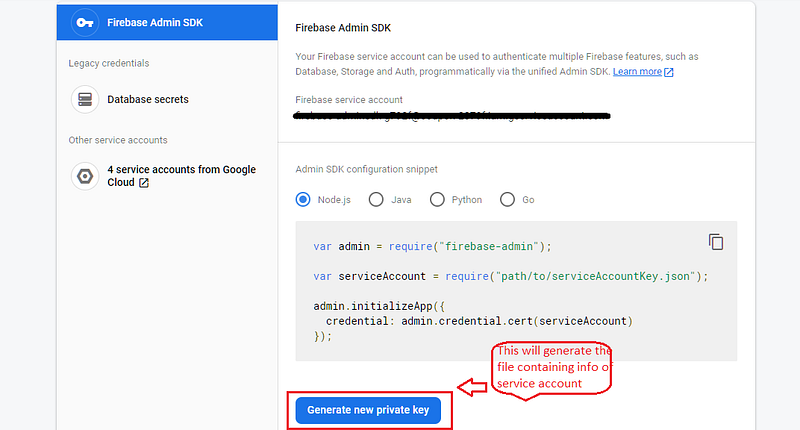
4. add firebase serviceAccountConfig file in your project
{
"type": "service_account",
"project_id": "",
"private_key_id": "",
"private_key": "",
"client_email": "",
"client_id": "",
"auth_uri": "",
"token_uri": "",
"auth_provider_x509_cert_url": "",
"client_x509_cert_url": ""
}
- set following environment variables =
a. PASSWORD - mongodb database password
b. USER_NAME - mongodb database username
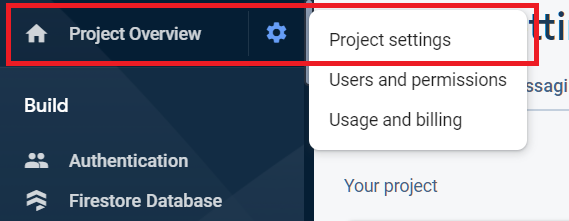
now get these below env varibles from project settings in your fiebase
c. private_key_id
d. private_key
e. client_id
these three can be obtained from firebase serviceAccountConfig file\
Now finally start the backend on 8050 localhost port
by
node app.js
nodemon app.js (to start with nodemon)
you need to keep in mind to provide firebase idToken for every request in headers as
Bearer {Token}
exclude " " in actual request.
All done Good to go! Happy backending 😎