HTML To Figma
Figma plugin to convert HTML from a URL to Figma
How does it work
- Install the plugin
- In Figma, open a new or existing document, then hit cmd+/ and search "html to figma" and hit enter
- Enter a URL you want to import
Why?
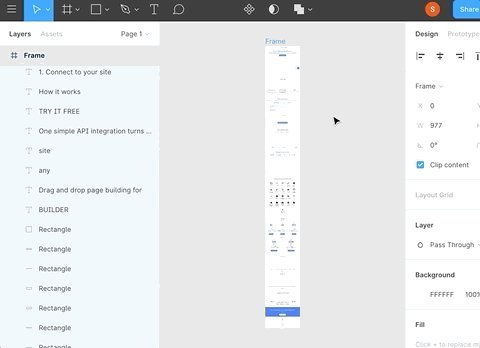
- Easily import real live site styles for a starting point for designs and prototypes
- Quickly turn real site components into design components
- Easy import from storybook, etc
Chrome Extension
Want to capture a page behind an auth wall, or in a specific state you need to navigate to? Then the chrome extension is for you!
Using the library
// npm install @builder.io/html-to-figma
import { htmlToFigma } from '@builder.io/html-to-figma';
const layers = htmlToFigma(document.body)
// E.g. send these to the REST API, or generate a .figma.json file that can be uploaded through the Figma pluginLimitations
Importing HTML layers to Figma is a best-effort process. Even getting 90% there can save you a ton of time, only having to clean up a few things.
A few known limitations:
- not all element types are supported (e.g. iframe, pseudoelements)
- not all CSS properties are supported or fully supported
- not all types of media are supported (video, animated gifs, etc)
- all fonts have to be uploaded to Figma or a best effort fallback will be used
If you find any issues or have feedback at all please make an issue
Made with ❤️ by Builder.io