我是一名vim初学者,在学习过程中,我会坚持一个原则:
Don't put any lines in your vimrc that you don't understand.
我还信奉一句话:
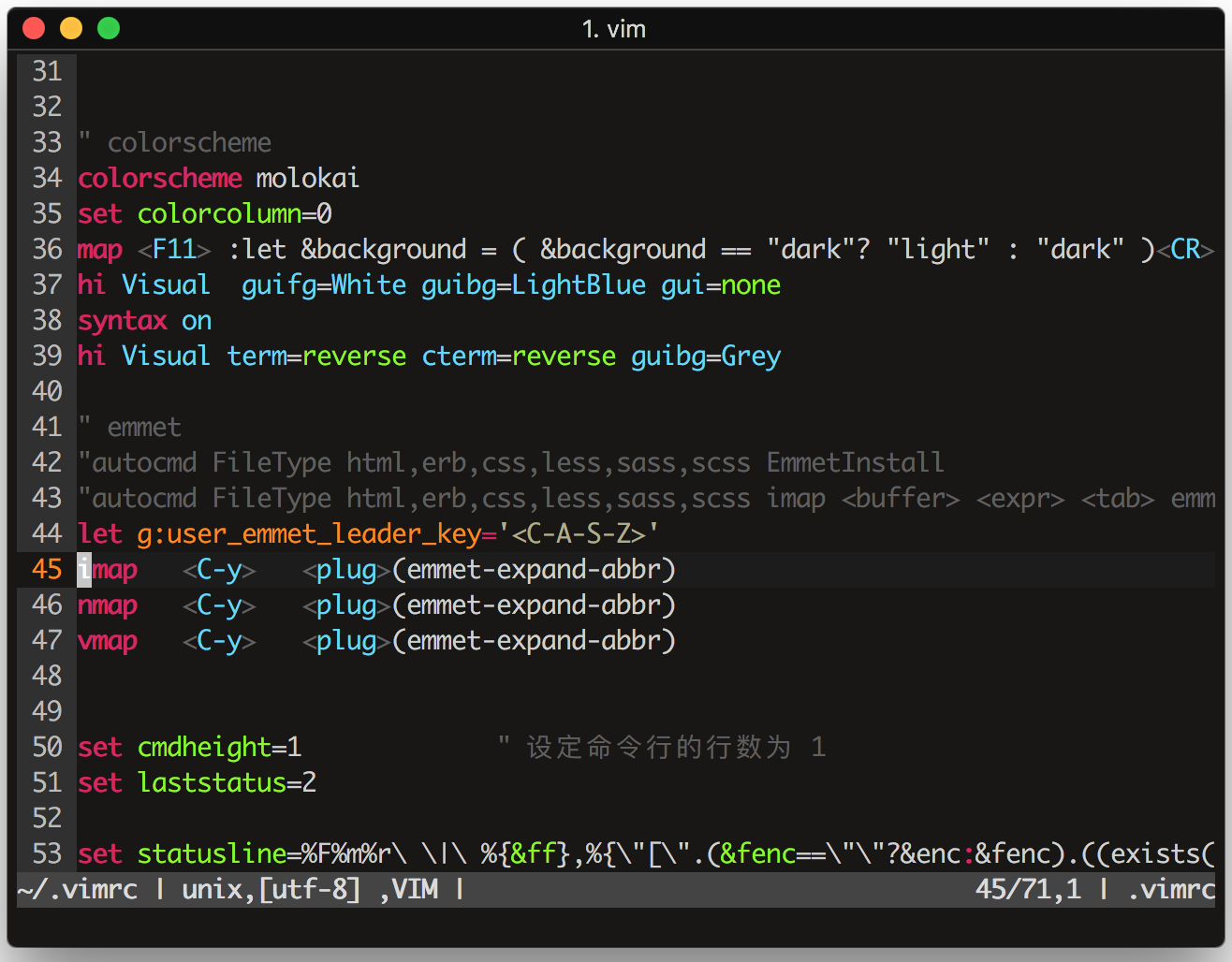
上面是两个文件,主题的文件要放到~/.vim/color文件夹下 目前我已经把必备的功能都添加了,还有一个emmet插件,随着对vim学习的深入,我会不断的 新增新的内容在里面的~ 我很喜欢我现在的配置 一些特殊的配置需要说明一下: 1. 适应终端的背景色,这样你就可以随时切换半透明和不透明状态了 2. 用tab按键快速切换文件 3. 状态栏显示文件的行数百分比等信息 4. 更改了emmet的快捷键方式改为了ctrl+y 5. 设置tab=2 现在我很喜欢tab=2, 4不习惯vim学习就像学乐器一样,一旦学会你将会受益无穷
有问题请联系我:[email protected]