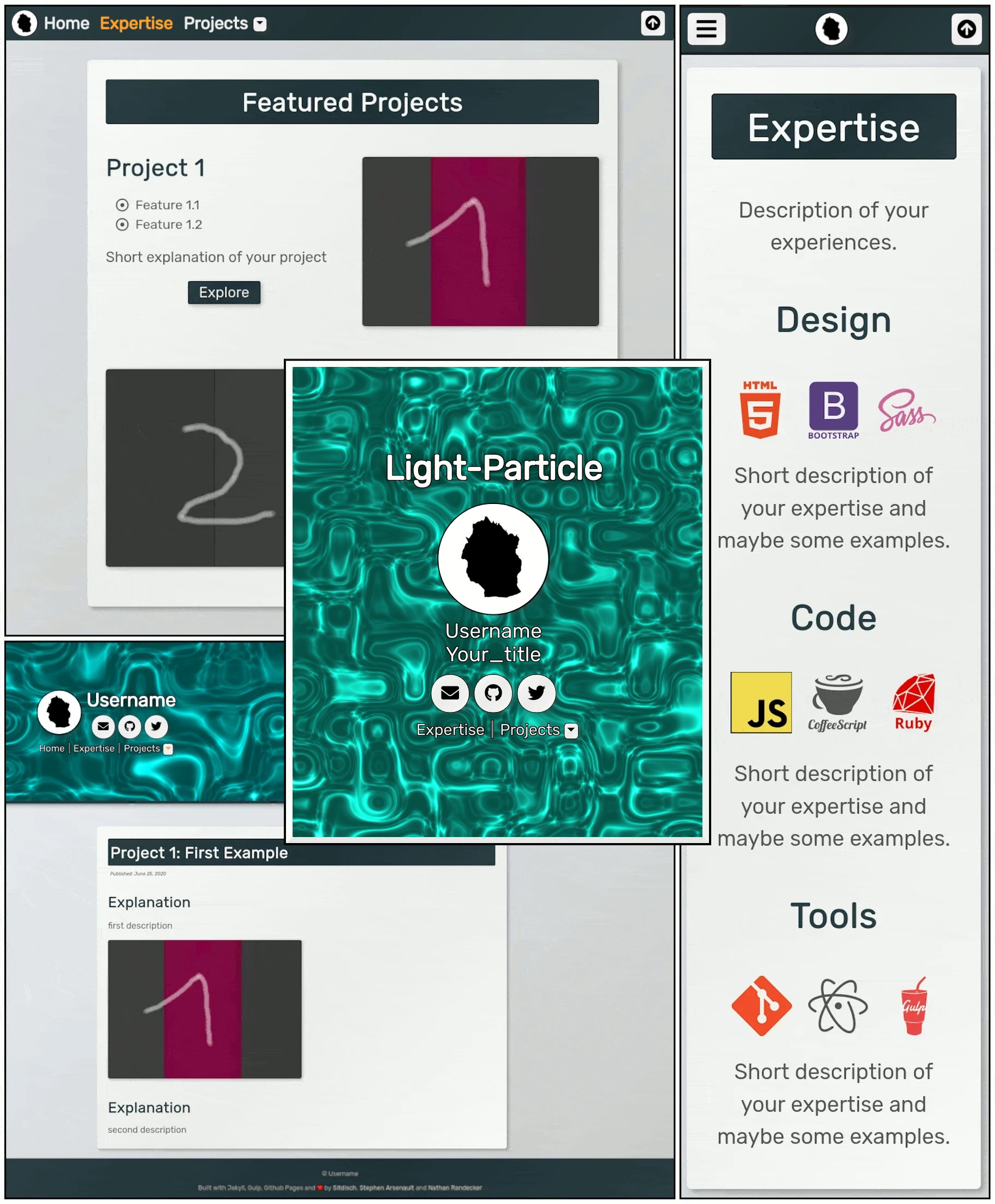
Preview - Demo
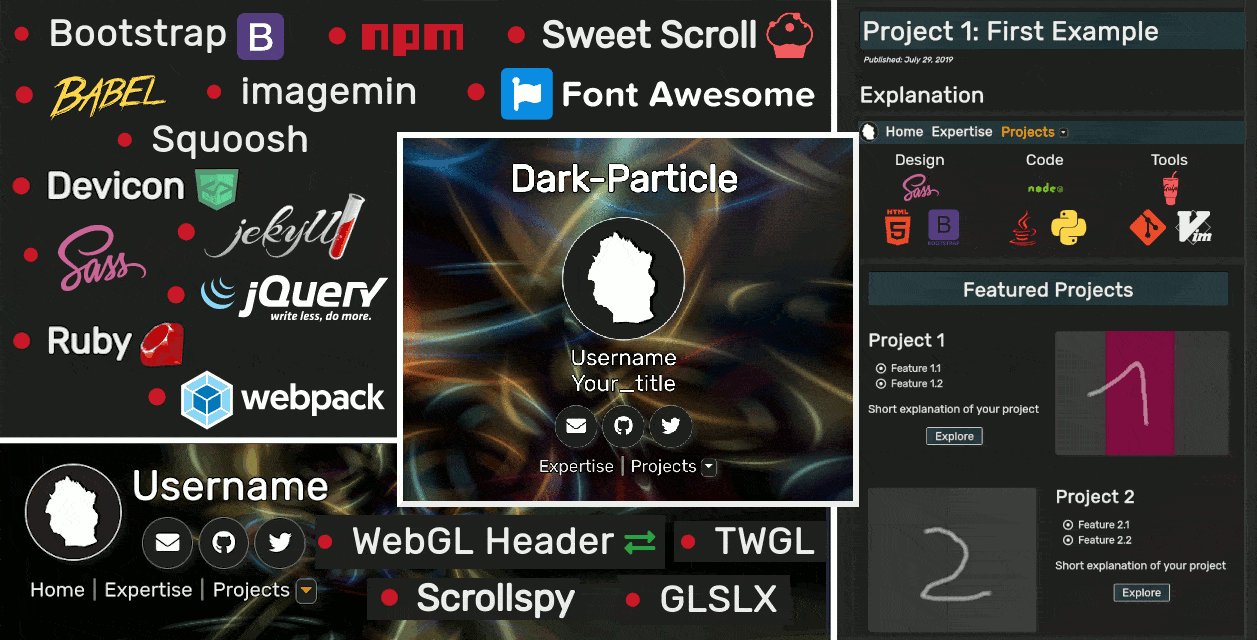
This light theme website-boilerplate combines Webpack, Jekyll, Bootstrap and much more. Additionally, you can just add other packages from npm and/or gems from RubyGems as you like.
Further, it has an easily exchangeable WebGL canvas header as an animated 3D background. The GLSLX shader files are also watched in the development mode of this boilerplate. That means, if you edit them and save your changes, the shaders will be recompiled and reloaded immediately.
You are welcome to use this boilerplate to edit the existing shaders or to create a completely new WebGL header. I am curious what you will develop. If you need inspiration, check out Shadertoy or GLSL Sandbox for fragment shaders and Vertexshaderart for vertex shaders. There you can see what's possible.
If you don't need this boilerplate with all the bells and whistles, but want a WebGL canvas boilerplate as a quick and easy live editor, or if you just want the pure minimized bundles as a 3D animated background, look here.
Note: WebGL canvas headers can make your CPU sweat, but it gets colder as you scroll down 😉
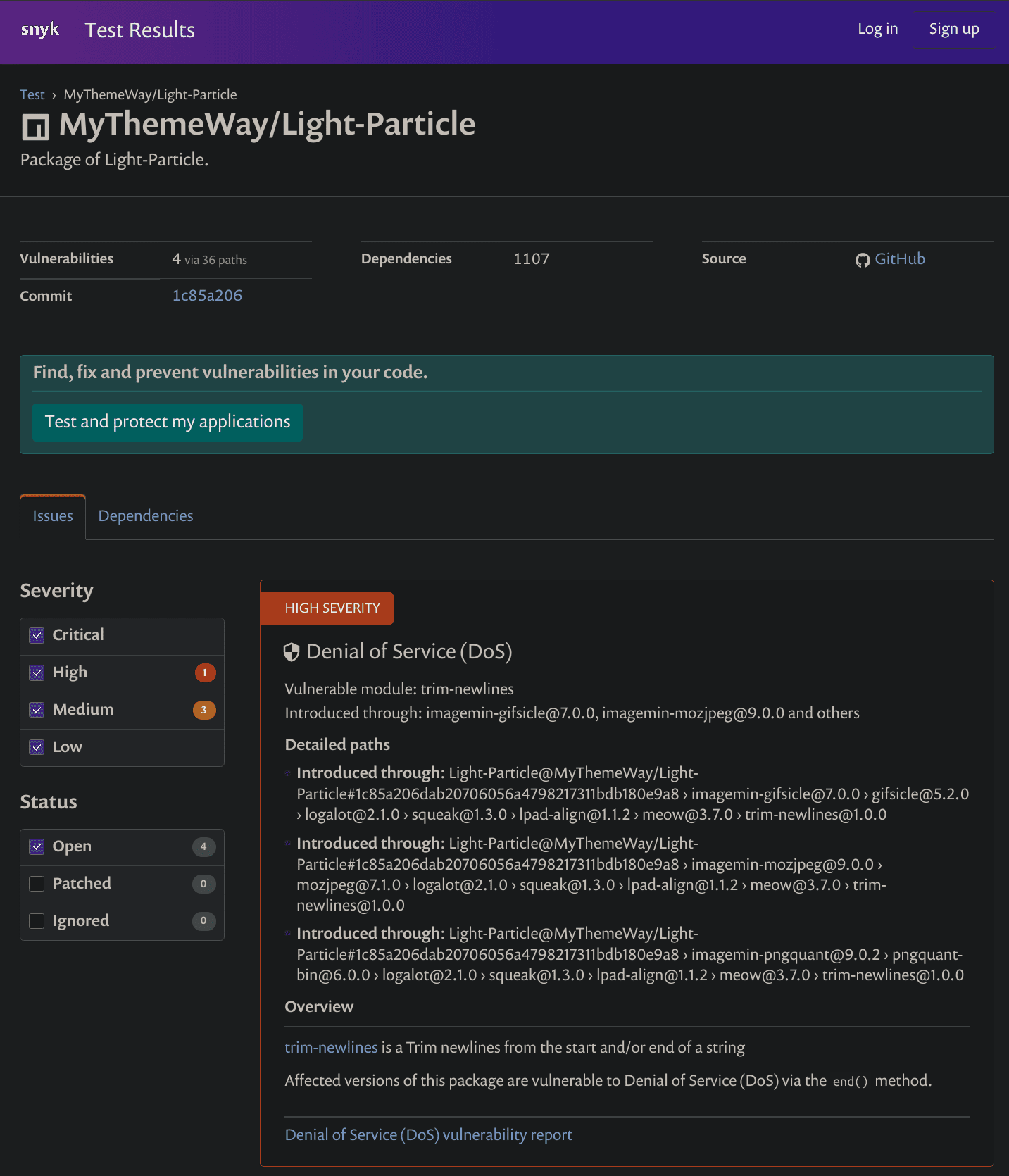
Note: imagemin-mozjpeg, -pngquant & -gifsicle are deactivated by default due to currently unresolved vulnerabilities. Feel free to change this here watcher.config.mjs (e. g. imagemin-pngquant is faster than Squoosh-oxipng).
Note: Third party feature badges are clickable and linked to their sources.
Additional Feature Information: v4.0
Note: Cards are clickable and linked to the corresponding GitHub repositories.
Header.mp4 |
Header.mp4 |
Header.mp4 |
Header.mp4 |
mtw-canvas-malachite [included] [default]; Fragment shader is based on Glare of water [License: CC BY 3.0; Copyright: © 2019 Jan Mróz; Changes: made]
mtw-canvas-disks [included]; Fragment shader is based on CoordSys - intersection [License: MIT; Copyright: © 2013 Inigo Quilez; Changes: made]
other mtw-canvases [not included]; you have to add them manually
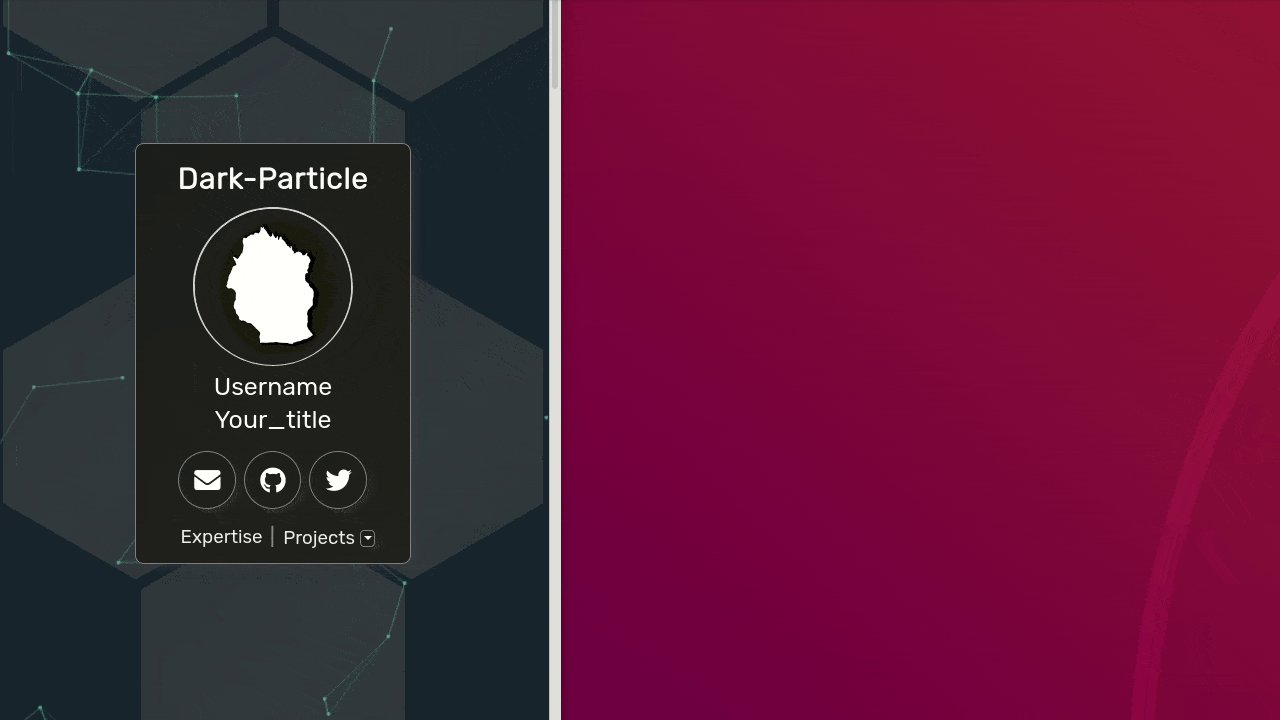
It is shown using the dark version of this boilerplate.
You can get a dark version here:
You can use one of these boilerplates as a starting template to make your web appearance, blogging and portfolio awesome. They are heavily based on the magnificent work of Stephen Arsenault [License: MIT], Nathan Randecker [License: MIT; Copyright: © 2016 Nathan Randecker], me Sitdisch and many more.
For more information about this boilerplate, and to see what's possible even with an older version, take a look at my personal GitHub page here:
P.s. don't be afraid of the cookie consent window on my website. I don't record your personal data. It's only necessary to satisfy the lawyers out there.
Have a nice day.
The use of protected brand names, trade names, utility models and brand logos on this website does not constitute an infringement of copyright; rather, it serves as an illustrative note. Even if this is not marked as such at the respective points, the corresponding legal provisions always apply.
The brand names and logos used are the property of their respective owners and are subject to their copyright provisions.
This offer is in no way related to the legal entities of the protected brand names and logos used.
This README contains links to external third-party websites. The README operator has no influence on the content of these sites. Therefore, he cannot assume any liability. Instead, the respective provider is always responsible for the content.
The linked pages were checked for possible legal violations at the time of linking and illegal content wasn't discernible. A permanent control of the linked pages is unreasonable without concrete evidence of an infringement. However, if the README operator becomes aware of such a violation, he will act immediately.
star-solid.svg & code-branch-solid.svg [License: CC BY 4.0; Copyright: © Fonticons, Inc.; Changes: made]
GitHub Readme Stats [License: MIT; Copyright: © 2021 Anurag Hazra]
Simple Icons [License: CC0 1.0]
Shields.io [License: CC0 1.0]