unichatfrontend's People
unichatfrontend's Issues
前端初步体验
初步先找了测试用户,小陈体验了该软件。感想如下:
缺点:
1 个人中心容易找不着,可以浮个小标签就比较直观
2. 按钮点击会有小框出现,不太美观
3 个人简介那里,框框有点小,可以再大一点点
4 搜索框好像没有做
优点:
1 界面简洁明了,很容易找
2. 功能明确,没有附加插件的干扰相比于qq
3 配色也比较护眼?
4 整体比较美观
综上,前端界面还有一些小问题需要改改,大部分已经完成。
窗口大小问题
2019-11-25会议记录
已完成工作:
前端会话页,登录页,注册页已经基本完成。基本js功能也已经完成,比如页面切换,会话框滑动,以及一些动态滑动效果。
后端登录,注册功能已经完成,测试已经通过。并将用户数据保存,
待完成:
前端个人主页以及加好友,加群等页面未完成
后端继续进行会话通信的开发,并完成搜索好友,群等功能
后台给前台的 JSON 约定
后台对请求(HTTPS)响应后把结果以JSON格式返回。
请问应当包含哪些字段,如
- 执行结果/状态
- 查询结果
- 完成时间
等等。
🤣 嘤
前端的跨域问题
我们的项目不可能与服务端在同域下,需要找到一个解决跨域的合理的方法
待解决的问题,前端
加好友以及频道页面未作,窗口大小与页面不统一,放大缩小时会出现空白区,需要进一步学习完善。窗体默认菜单栏需要去掉并且将功能帮到自定义的控件上
个人进展
后期打包使用electron,对于这个技术需要花点时间学习,计划一周熟悉,下周练手
根据课上所学的,一个软件产品确实不需要炫技选最合适的就可以。但是在目前学习阶段还是可以多尝试一些先进的技术
这么过分一定要记录下来
进行electron打包时,自动安装是不太行便选择了手动安装。但是npm install electron真的安装的太慢太慢了,每次都卡到node.js页面。网上说是直接关闭重新下载即可,but每次都一样,或者就报错 cannot find node/module/cli.js 。查看文件目录貌似还真没有cli.js。一气之下便重新安装了node.js并且也更改了electron下载源。在~/.npmrc 文件输入
registry=https://registry.npm.taobao.org
electron_mirror="https://npm.taobao.org/mirrors/electron/
重安之后就可以成功安装electron。据说还可能是node.js与electron版本不匹配造成,还是直接重装比较好,最新的node自带npm。麻麻再也不用担心下载慢了
不清楚Emoji的实现方式
☠
路由更改
路由更改
通过学习electorn相关文档发现其不支持VUE的前端路由,uni-app路由全部交由框架统一管理,开发者需要在pages.json里配置每个路由页面的路径以及页面样式不支持Vue Rounter。后期需要通过electorn发布微信小程序,支付宝小程序等版本,则需要修改前端路由。把index.vue的router-link改成navi url=‘ ’即可
2019-12-5会议记录
已完成:
前端所有页面均已完成,并添加发表情包功能/
后端数据库基本搭建完成,可以进行用户信息的修改等,完成了个人中心的逻辑开发
待完成:
两个用户之间如何进行网络通信,以及如何分别群聊与私聊也就是如何将消息发给正确的对象。
尝试将项目打包成可执行文件,并发布第一个版本
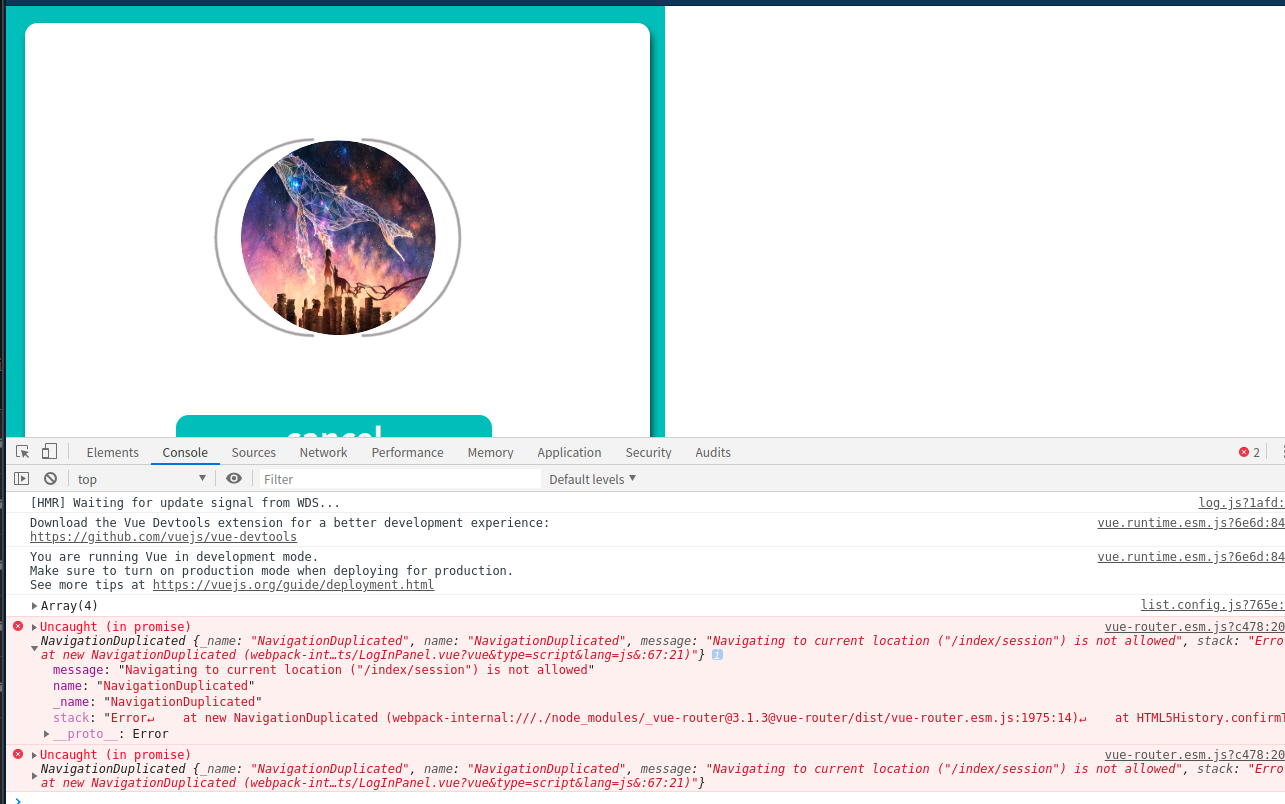
`http://localhost:8080/main/login`页面报错
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.