-
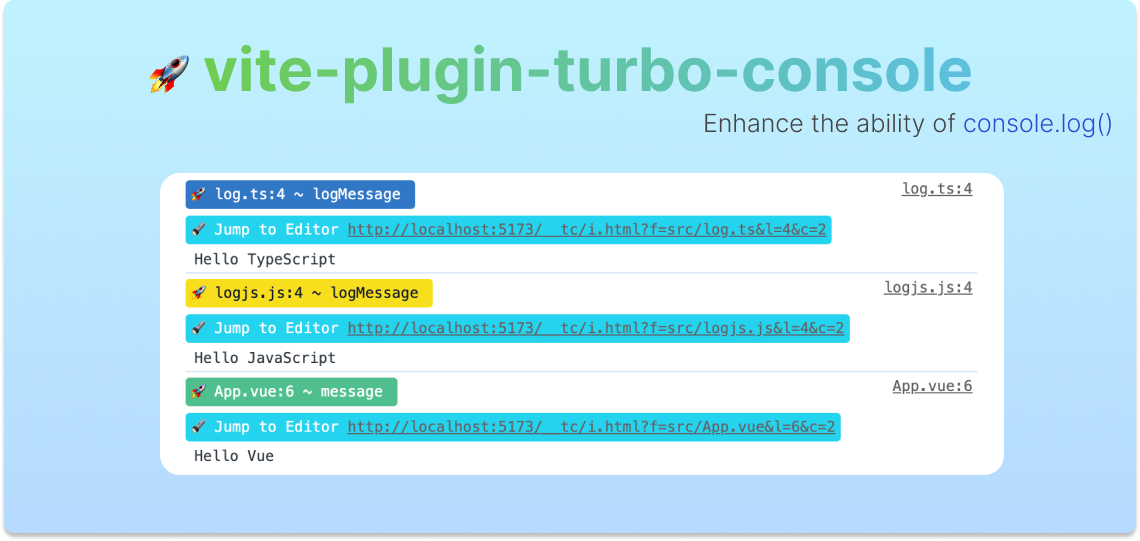
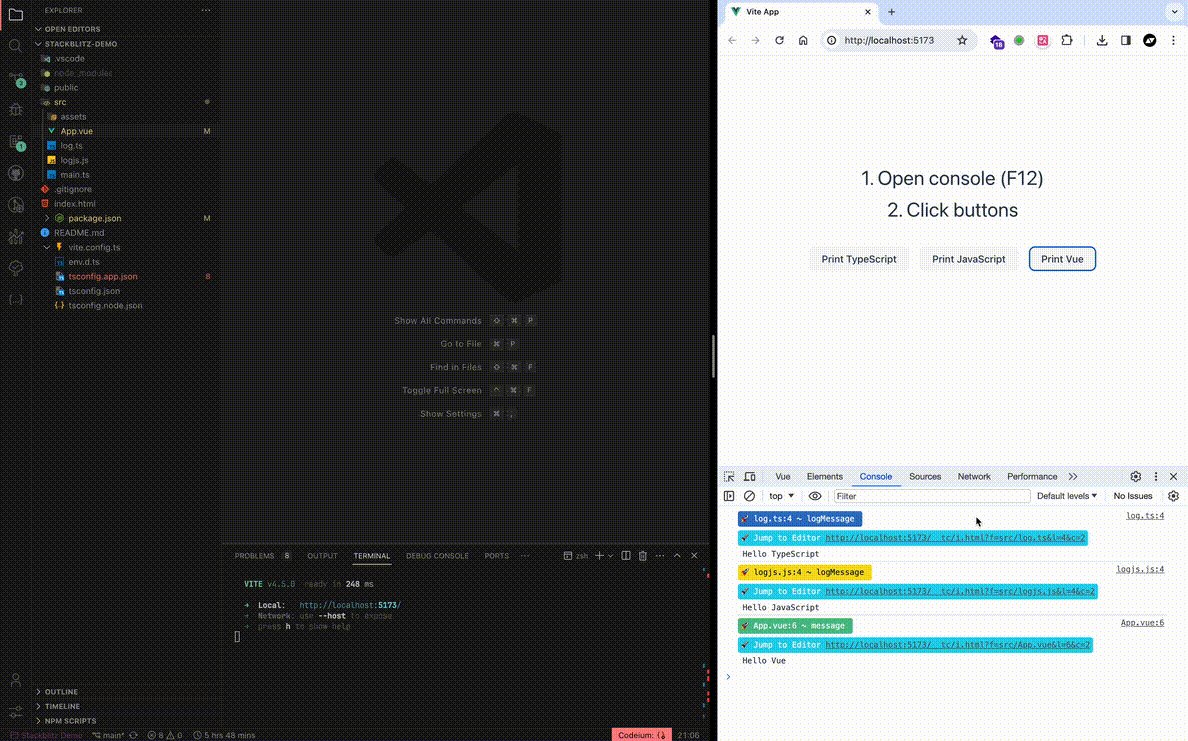
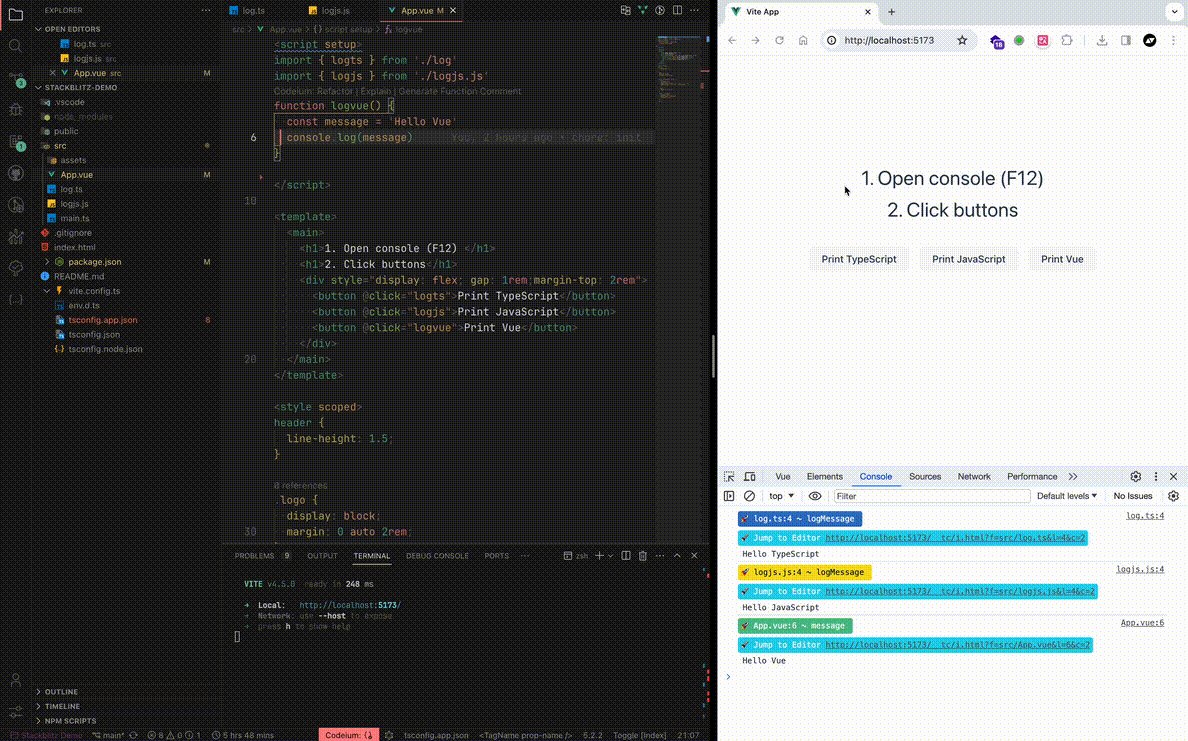
Support printing the file name, line number and variable name.
-
Support background highlighting of different files. (Currently supporting
.js(x),.ts(x),.vue,.svelte) -
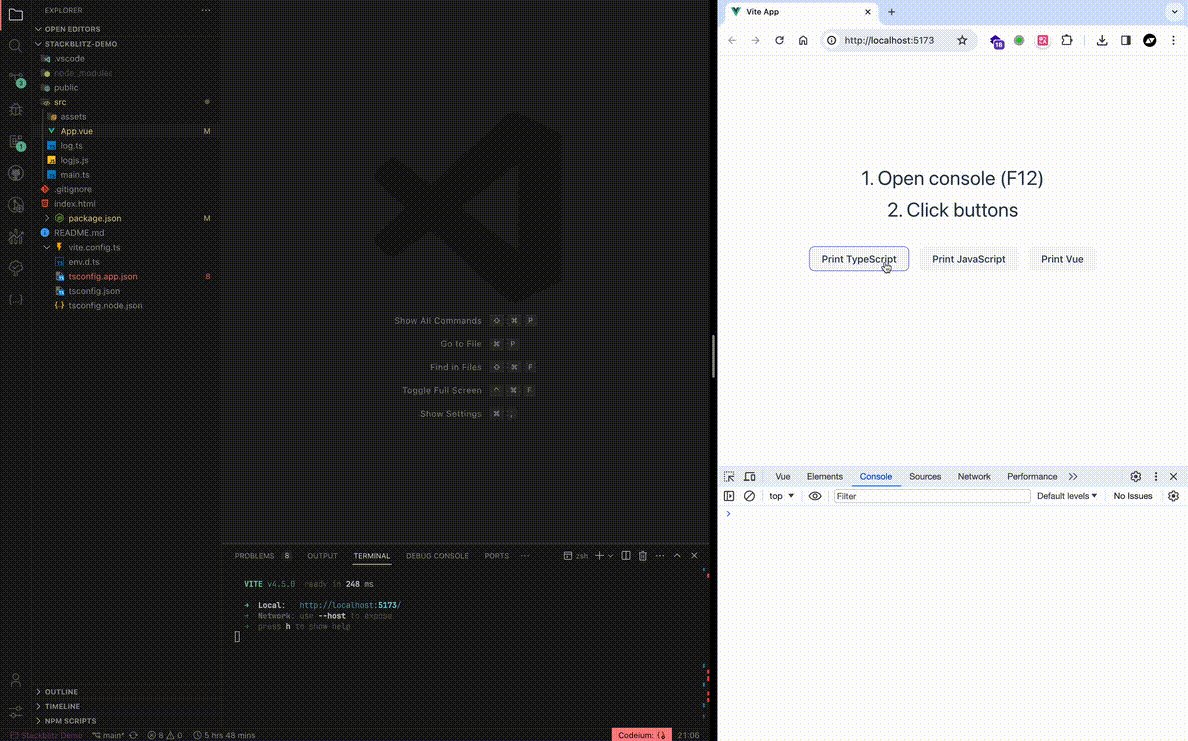
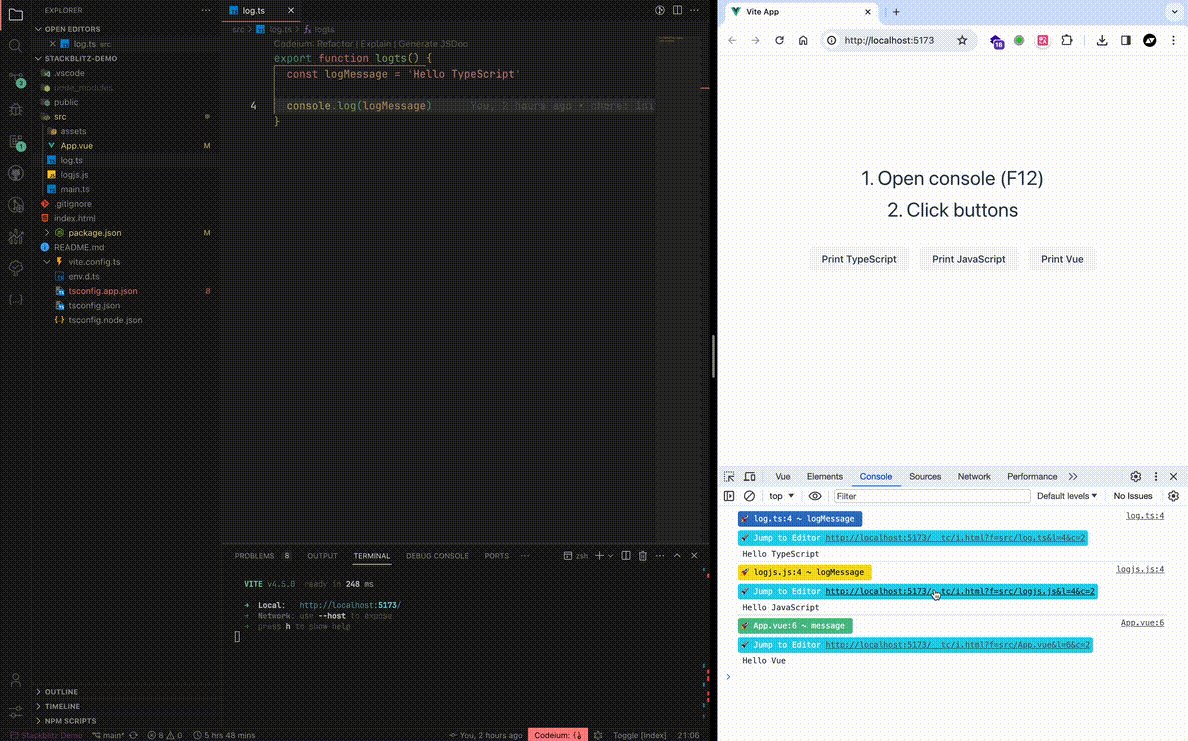
Support jump to editor from console by simple click.
# npm
npm install -D vite-plugin-turbo-console
# yarn
yarn add -D vite-plugin-turbo-console
# pnpm
pnpm i -D vite-plugin-turbo-consolevite.config.ts
import { defineConfig } from "vite";
import TurboConsole from "vite-plugin-turbo-console";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
TurboConsole({
/* options here */
})
],
});nuxt.config.ts
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({
modules: [
'vite-plugin-turbo-console/nuxt'
],
turboConsole: {
/* options here */
}
})options
export interface Options {
/**
* Add a string prefix to the console log.
*
* @default ''
*/
prefix?: string
/**
* Add a string suffix to the console log.
*
* @default ''
*/
suffix?: string
/**
* Whether to disable the launch editor feature.
*
* @default false
*/
disableLaunchEditor?: boolean
}Inspired by