Deze website is gebouwd met behulp van Docusaurus 2.
We maken gebruik van pnpm om npm packages te installeren en scripts te draaien.
Om te beginnen kun je alle afhankelijkheden installeren met
pnpm installOm daarna Docusaurus op te starteb met
pnpm run startHiermee start je lokale development server, opend een browser venster en herlaad deze de pagina als je lokaal veranderingen maakt. Voor veranderingen in de Docusaurus configuratie zoals docusaurus.config.js of navConfig.js bijvoorbeeld moet je mogelijk docusaurus afsluiten door Cmd+C in je terminal te doen en opnieuw pnpm run start te draaien.
De versie die gebruikt voor in productie wordt gebouwd door de code te builden. De statische website zoals deze op een server kan worden gezet, of in ons geval door GitHub Pages kan worden opgepakt, staat dan in de /build map.
pnpm run buildDe Markdown bestanden met de onderzoeken en documentatie van het project staan in de /docs map. Deze worden automatisch door Docusaurus opgepakt en als pagina's op de website neergezet.
Bovenin elke pagina staat een stukje metadata, deze gebruikt Docusaurus om pagina titels in browser tabjes, menu-items in de sidebar en pagination componenten te stoppen en tags toe te voegen en SEO te verbeteren.
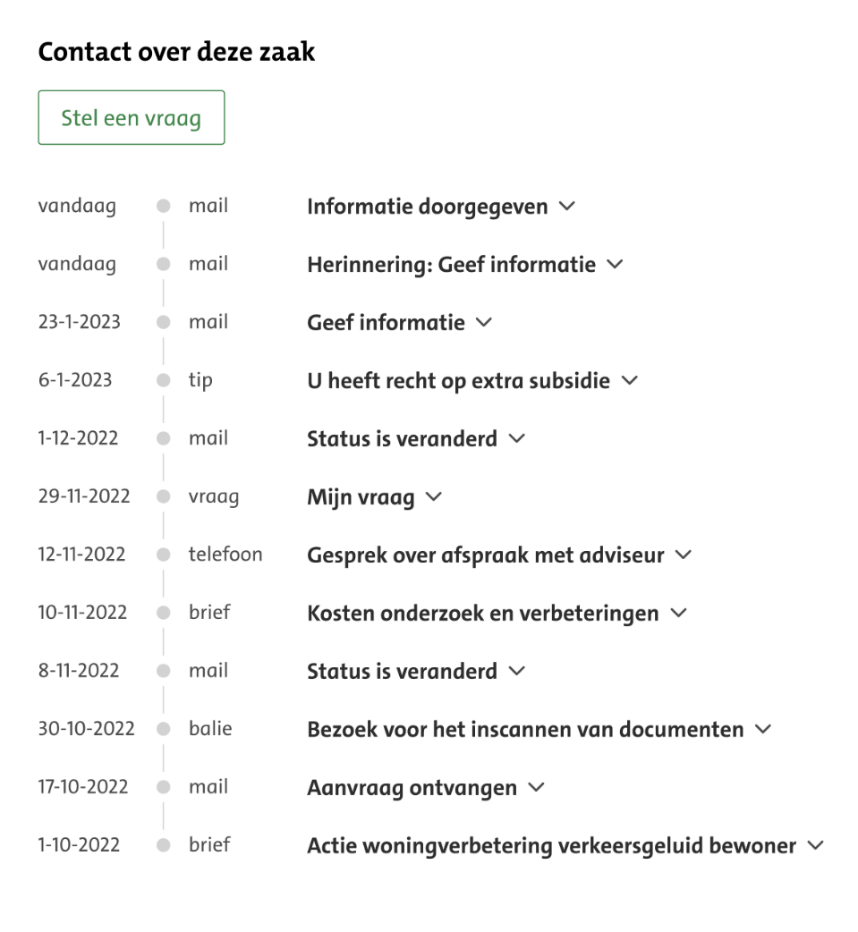
Plaatjes zijn heel groot om via GitHub heen en weer te sturen. Daarom gebruiken we de assets branch om plaatjes te uploaden. Deze kunnen vervolgens als plaatje in markdown worden gezet, zoals bijvoorbeeld:
Voor de naam van het bestand gebruik je <naam van het markdown bestand>__<plek in de markdown> bijvoorbeeld: