Gitter chat integration with Atom.io.
Atom Package: https://atom.io/packages/gitter
apm install gitterOr Settings/Preferences ➔ Packages ➔ Search for gitter
Then go to https://developer.gitter.im/apps and retrieve your Personal Access Token.
Enter your Token in the Package Settings.
Go to Settings/Preferences ➔ Search for installed package gitter ➔ Enter your Token.
- Automatically detect the room using the Git repository remote URL
- Listen and display new messages
- Posting message
- Send selected code
- Emoji support in messages
- Support to switch and join other rooms
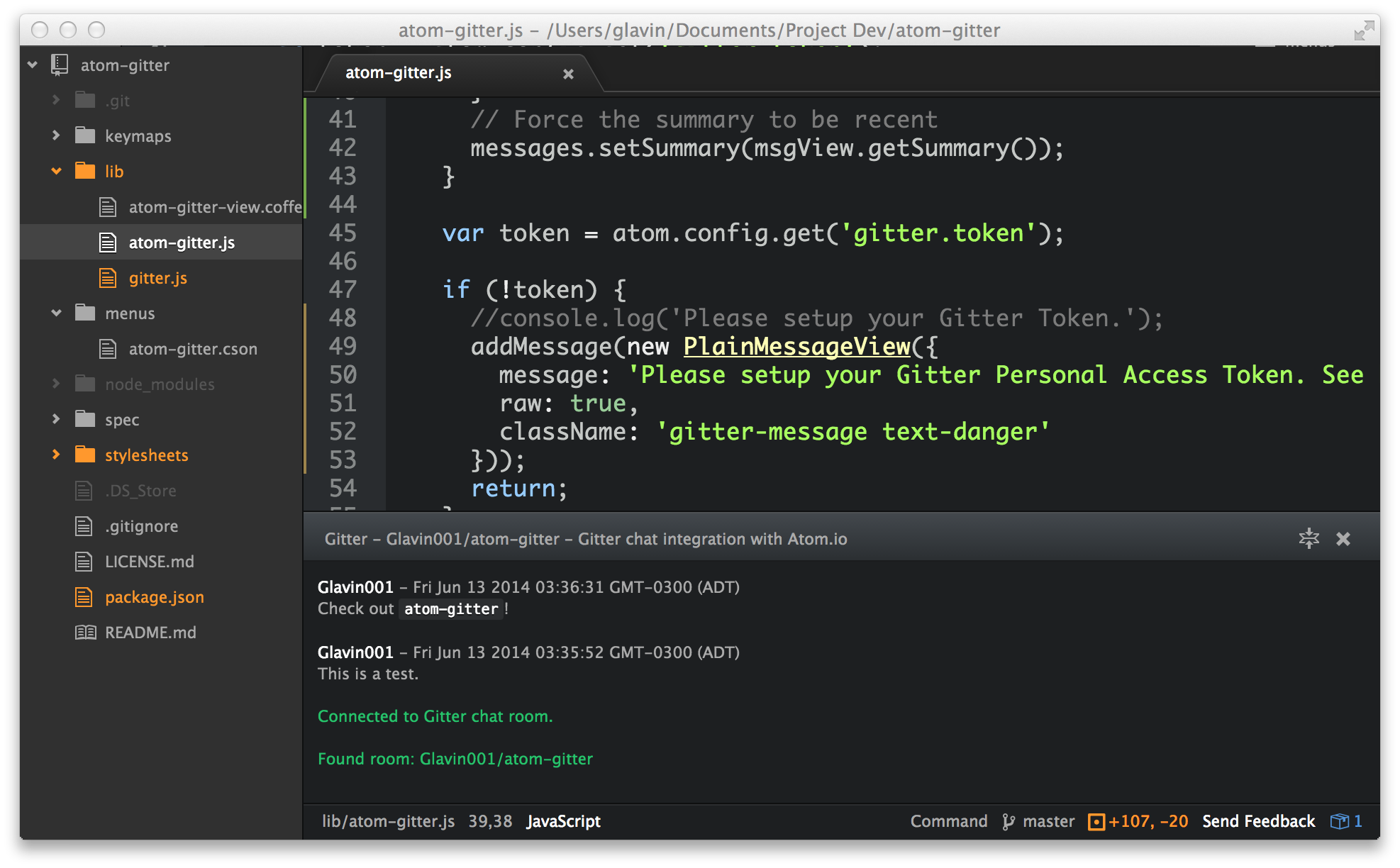
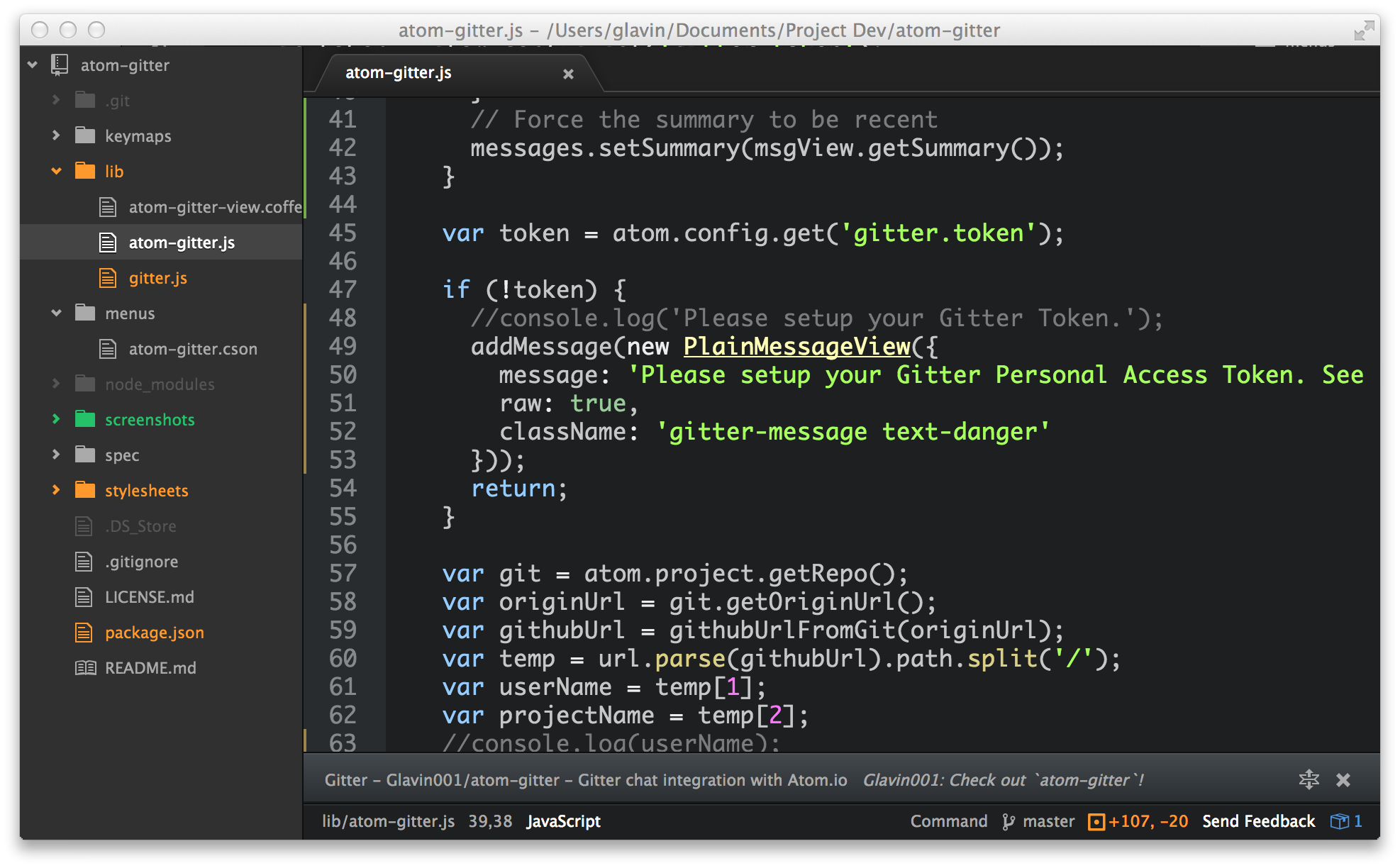
| Open | Closed |
|---|---|
 |
 |
| Send Selected Code |
|---|
 |
Token- Your Gitter Personal Access Token.Open On New Message- On receiving a new message, force open the messages panel.Recent Messages At Top- Order of displaying the messages. If true, the most recent message will be at the top.Display Snapshot Messages- After joining a group, display a snapshot of the previous messages.
By default, there are no existing keyboard shortcuts. See issue for discussion about default keyboard shortcuts.
To add your own custom keyboard shortcuts, go to Atom ➔ Open Your Keymap.
gitter:toggle-compose-message- Toggle (open/close) the top panel to compose a new message.gitter:send-selected-code- Send the currently selected source code over Gitter.gitter:send-message- Send the current message in the compose panel.gitter:open-messages- Open the Messages panel.gitter:close-messages- Close the Messages panel.gitter:restart- Restart Gitter, including logging in and joining the project room.gitter:clear-messages- Clear all messages.gitter:toggle-messages- Toggle (open/close) the bottom panel for displaying all messages.gitter:switch-room- Open input for entering a new room URI to switch into.
See Keymaps In-Depth for more details.
For example, this is @Glavin001's personal keymap.cson for Atom.
'.editor': # Available from Editor only
'cmd-ctrl-c': 'gitter:send-selected-code'
'.workspace': # Available Globally
'cmd-ctrl-x': 'gitter:toggle-compose-message'
'cmd-ctrl-z': 'gitter:switch-room'
'.gitter.panel': # Available from within the Gitter compose message panel
'cmd-ctrl-s': 'gitter:send-message'
