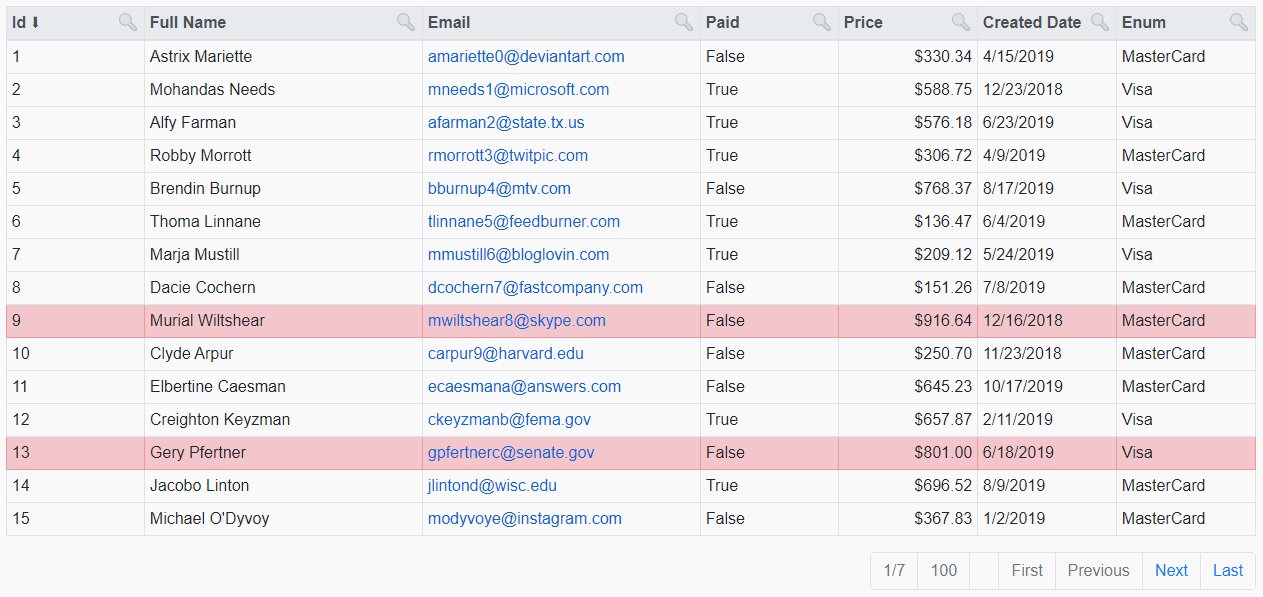
Blazor Table Component with Sorting, Paging and Filtering
- Add BlazorTable Nuget
- dotnet add package BlazorTable
- Add to the index.html or _Hosts.cshtml
<script src="_content/BlazorTable/BlazorTable.min.js"></script>
- Add call to Program.cs or Startup.cs
- Services.AddBlazorTable();
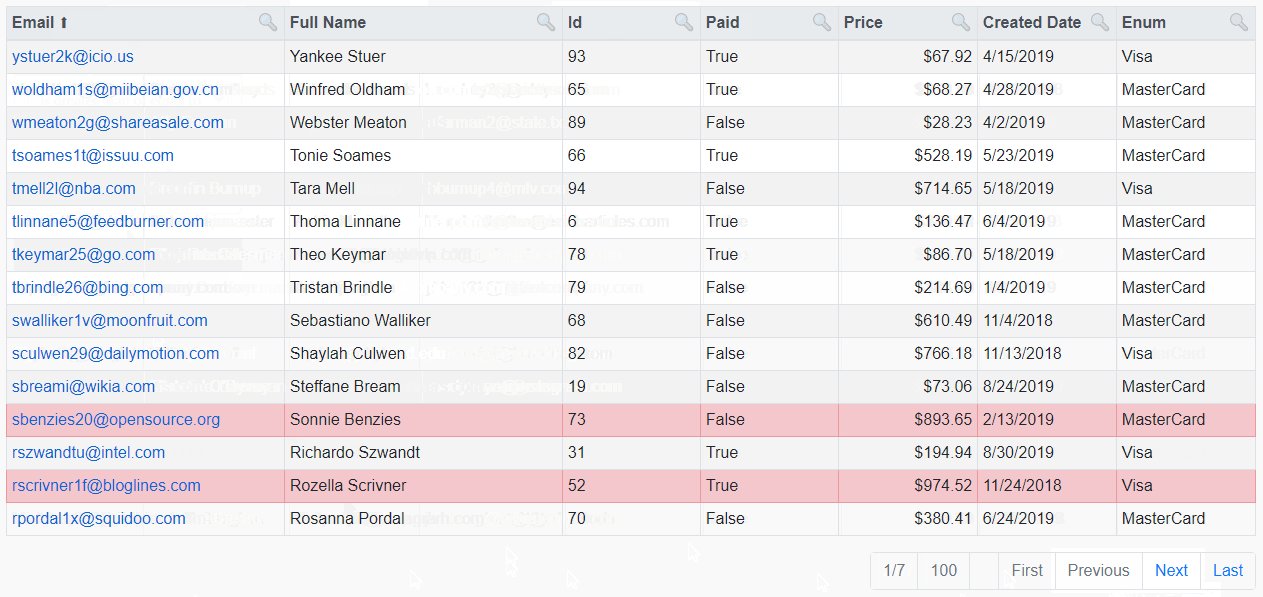
- Column Reordering
- Edit Mode (Template Switching)
- Client Side
- Paging
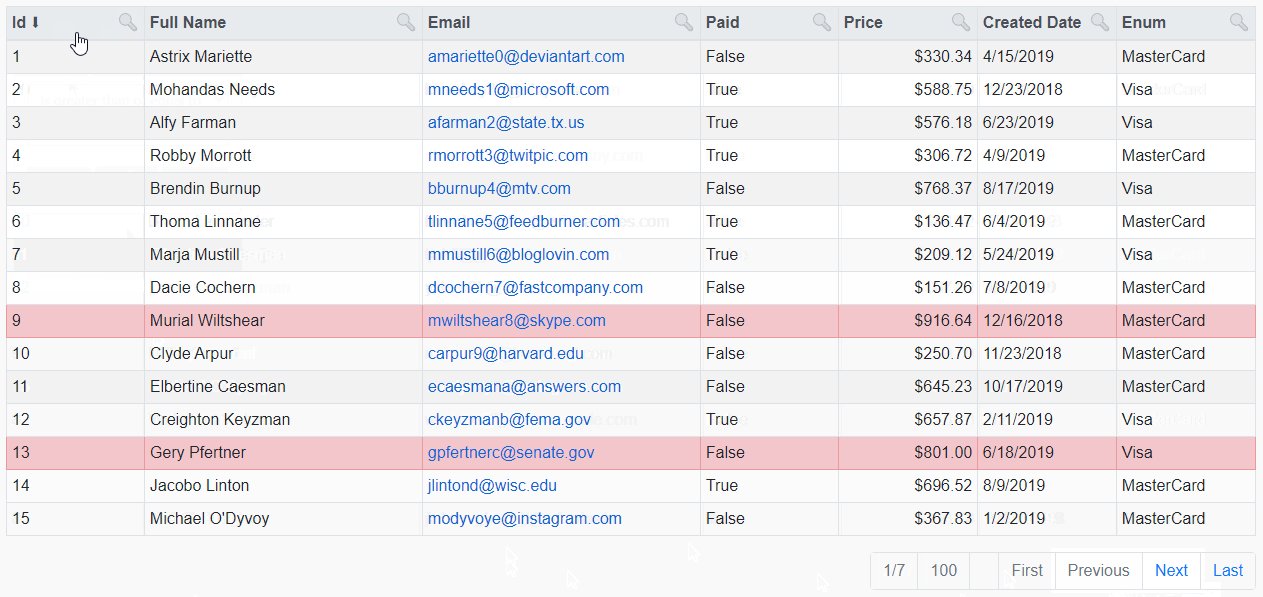
- Sorting
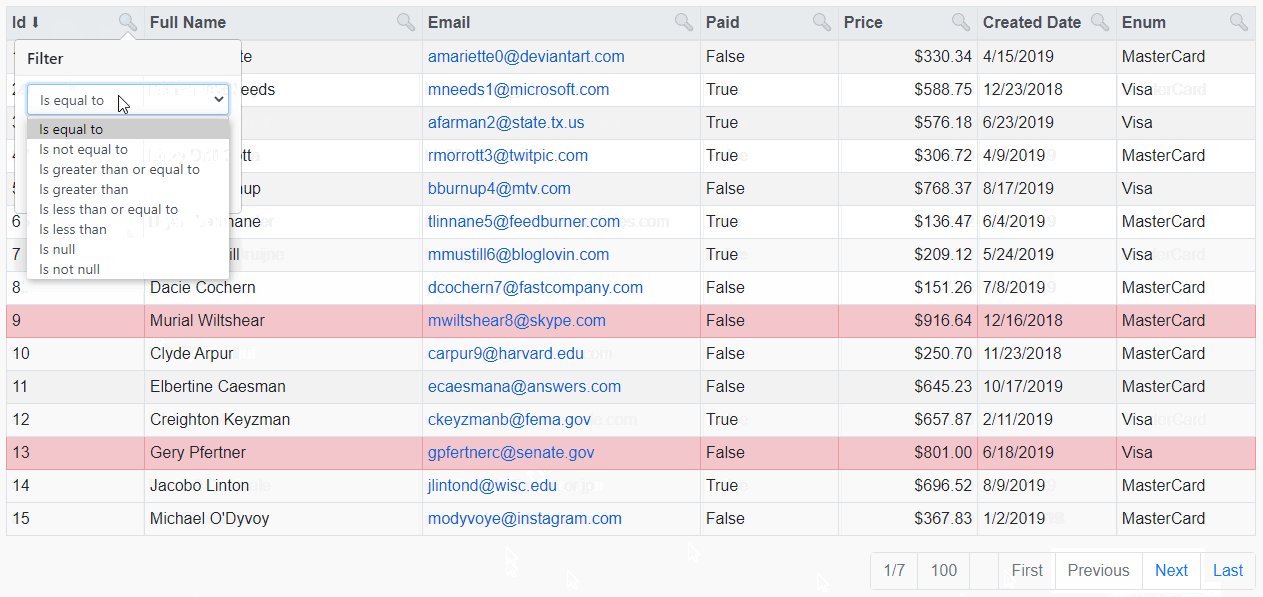
- Filtering
- Strings
- Numbers
- Dates
- Enums
- Custom Component
- Bootstrap 4 CSS
<Table TableItem="PersonData" Items="data" PageSize="15">
<Column TableItem="PersonData" Title="Id" Field="@(x => x.id)" Sortable="true" Filterable="true" Width="10%" />
<Column TableItem="PersonData" Title="First Name" Field="@(x => x.first_name)" Sortable="true" Filterable="true" Width="20%" />
<Column TableItem="PersonData" Title="Last Name" Field="@(x => x.last_name)" Sortable="true" Filterable="true" Width="20%" />
<Column TableItem="PersonData" Title="Email" Field="@(x => x.email)" Sortable="true" Filterable="true" Width="20%">
<Template>
<a href="mailto:@context.email">@context.email</a>
</Template>
</Column>
<Column TableItem="PersonData" Title="Confirmed" Field="@(x => x.confirmed)" Sortable="true" Filterable="true" Width="10%" />
<Column TableItem="PersonData" Title="Price" Field="@(x => x.price)" Sortable="true" Filterable="true" Width="10%" Format="C" Align="Align.Right" />
<Column TableItem="PersonData" Title="Created Date" Field="@(x => x.created_date)" Sortable="true" Width="10%">
<Template>
@context.created_date.ToShortDateString()
</Template>
</Column>
<Pager ShowPageNumber="true" ShowTotalCount="true" />
</Table>