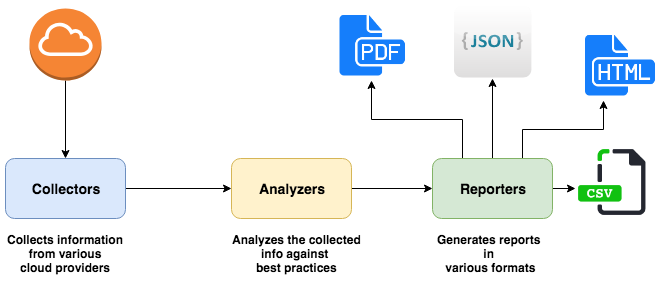
Collects info about various cloud resources and analyzes them against best practices and give a JSON, CSV, HTML, or PDF reports.
These collect the information about various cloud resources from the cloud provider. This information later used by Analyzers to analyze.
Analyzers are the codified best practices for the cloud and these analyzes each best practice against the collected information and generates report which then consumed by Reporters to generate reports in a desired format.
These are for generating reports in various formats and currently supported formats are JSON, HTML and PDF.
We are implementing checks based on AWS Well Architected best practices.
- AWS Collectors: Collects information from various AWS services.
- AWS Analyzers: Analyzes the information collected.
- Currently supported AWS service modules:
-
- apigateway: Amazon APIGateway
-
- cloudfront: AWS CloudFront
-
- cloudwatch: AWS CloudWatch
-
- dynamodb: AWS DynamoDB
-
- elasticsearch: AWS Elasticsearch Service
-
- lambda: Amazon Lambda
-
- redshift: AWS Redshift
-
- resourcegroups: AWS Resource Groups
-
- route53: AWS Route 53
-
- route53: AWS Elastic Load Balancer
-
- trails: AWS CloudTrails
This package is based on NodeJS framework so you can it install from here.
git clone https://github.com/tensult/cloud-reports.git
If you have already cloned this repository before then for getting new updates, change directory to the cloud-reports directory and then do git pull.
git pull
Make sure you are in the cloud-reports directory.
To convert typescript to javascript
npm run build
This collects and analyzes information about your AWS cloud and stores as a report file with name scan_report.pdf.
- To run for all modules
npm run scan -- --profile Your-AWS-profile
- To run on an EC2 instance
- It is recommended not to keep the hard coded credentials on the instance so make sure to configure IAM EC2 instance profile role with Read access to AWS account.
- Kindly make sure the machine has minimum 2 GB RAM available and the IAM role has atleast ReadOnly access to the AWS account.
- Once the above conditions are met, CloudReports can run on the instance using instance profile role so no need to pass the profile parameter.
npm run scan -- --module s3,acm
- To run for specific module
npm run scan -- --profile Your-AWS-profile --module s3,acm
- To run for single module
npm run scan -- --profile Your-AWS-profile --module s3
- We can generate report in following formats:
- To generate HTML report file
npm run scan -- --profile Your-AWS-profile -f html
- To generate PDF report file
npm run scan -- --profile Your-AWS-profile -f pdf
npm run scan -- --profile Your-AWS-profile -f pdf -i # This will only report issues
- To generate CSV report file
npm run scan -- --profile Your-AWS-profile -f csv
npm run scan -- --profile Your-AWS-profile -f csv -i # This will only report issues
- To generate JSON report file
npm run scan -- --profile Your-AWS-profile -f json
You can run this tool in debug mode to generate intermediate reports: collector_report.json and analyzer_report.json
npm run scan -- --profile Your-AWS-profile -f pdf -d
When we are working on analyzers, we will be testing them multiple times and every time collecting data will cause delays, to avoid such delays you can use the following command to reuse already collected collector report.
npm run scan -- --profile Your-AWS-profile -f pdf -d -u
npm install -S cloud-reports
Make sure you have initialized AWS.config, otherwise this will use default AWS profile.
const cloudReporter = require('cloud-reports');
// To collect for all modules
const collectionPromise = cloudReporter.collect()
// To collect for specific modules
// const collectedJson = cloudReporter.collect(['s3', 'iam']);
// const collectedJson = cloudReporter.collect('vpc');
const analysisPromise = collectionPromise.then((collectedJson) => cloudReporter.analyze(collectedJson));
analysisPromise.then((analysisJson) => console.log(JSON.stringify(analysisJson, null, 2)));You may want to run the report for multiple accounts with different set of credentials at once, then in that case you can pass different credentials to collect method.
const cloudReporter = require('cloud-reports');
const account1CollectionPromise = cloudReporter.collect(all, credentials1);
const account2CollectionPromise = cloudReporter.collect(all, credentials2);
const analysisPromise = Promise.all([account1CollectionPromise, account2CollectionPromise])
.then((collectedJsons) => {
return collectedJsons.map((collectedJson) => {
return cloudReporter.analyze(collectedJson);
});
});
analysisPromise.then((analysisJsons) => console.log(JSON.stringify(analysisJsons, null, 2)));We have written a script which updates the AWS regions data
node src/scripts/updateAwsServiceRegionsData.js
Currently this application only supports AWS, but can be extendable to other cloud providers. Contributions are most welcome.
This product is supported and actively developed by Tensult. You can contact us at [email protected]. Also, we have a SaaS version also for this and currently it is free so please try it.