This repo is no longer maintained. We moved the development of this app to Nextcloud instead.
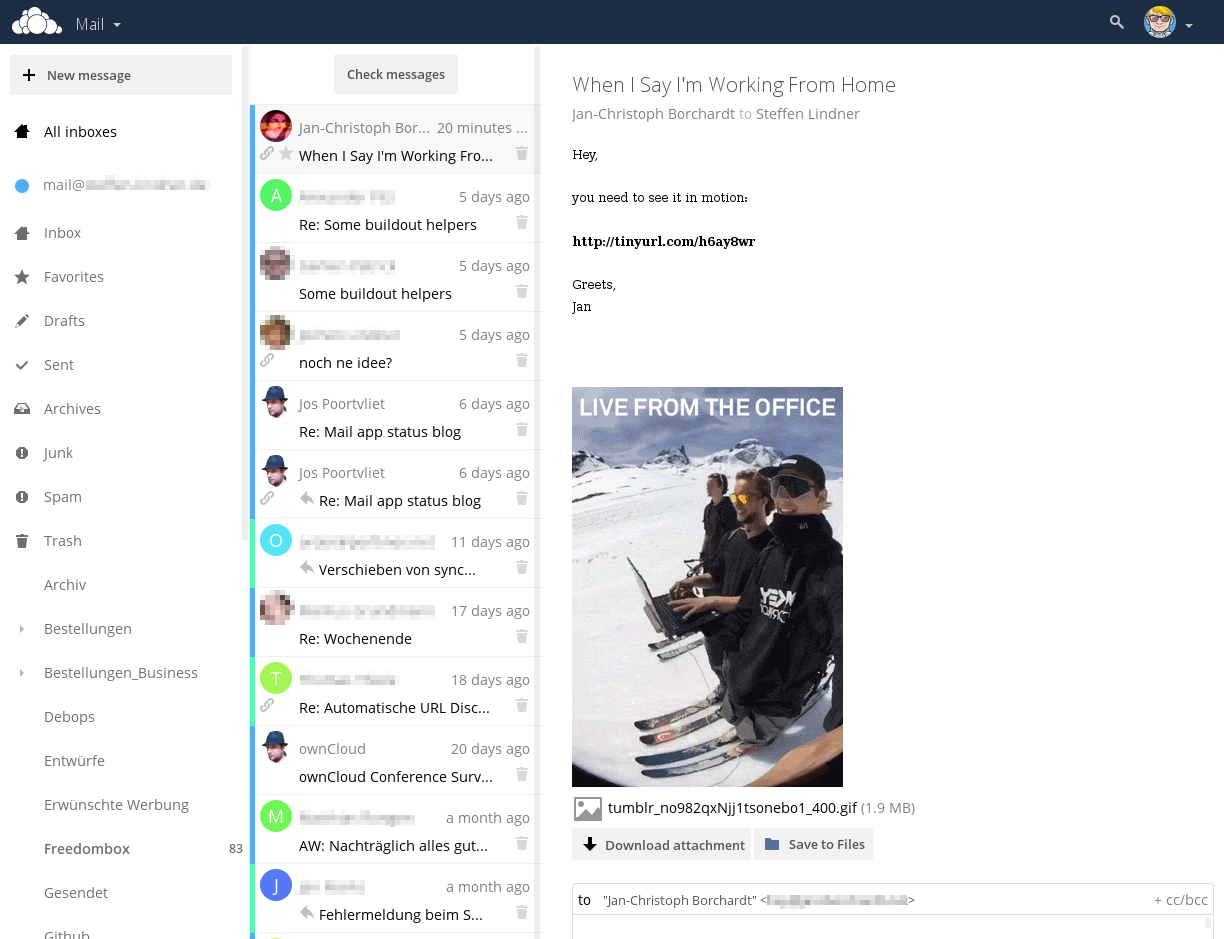
An email app for ownCloud and Nextcloud
Why is this so awesome?
- 🚀 Integration with other ownCloud apps! Currently Contacts, Calendar & Files – more to come.
- 📥 Multiple mail accounts! Personal and company account? No problem, and a nice unified inbox.
- 🔒 Send & receive encrypted emails! Using the great Mailvelope browser extension.
- 🙈 We’re not reinventing the wheel! Based on the great Horde libraries.
And in the works for the coming versions:
- 📚 Proper grouping of message threads
- ⚡ Caching to make everything faster
- 📎 Even better attachment support
- 📦 Folder management & moving mails
Installation
In your ownCloud, simply navigate to »Apps«, choose the category »Productivity«, find the Mail app and enable it. Then open the Mail app from the app menu. Put in your email account credentials and off you go!
If you experience any issues or have enhancement suggestions you can report them in our issue tracker. Please follow the issue template so we get the info we need to be able to debug and fix the problem. Thanks!
Maintainers
Christoph Wurst, Thomas Müller, Jan-Christoph Borchardt, Steffen Lindner and many more
If you’d like to join, just go through the issue list and fix some. :) We’re also in #owncloud-mail on freenode IRC.
Troubleshooting
Gmail
If you can not access your Gmail account use https://accounts.google.com/DisplayUnlockCaptcha to unlock your account.
Outlook.com
If you can not access your Outlook.com account try to enable the 'Two-Factor Verification' (https://account.live.com/proofs/Manage) and setup an app password (https://account.live.com/proofs/AppPassword), which you then use for the ownCloud Mail app.
Dovecot IMAP
If your Dovecot IMAP server prefixes all folders with INBOX, ownCloud Mail does not work correcty.
Check /etc/dovecot/dovecot.conf:
namespace inbox {
separator = .
# All folders prefixed
# prefix = INBOX.
prefix =
inbox = yes
type = private
}
Developer setup info
Just clone this repo into your apps directory (ownCloud core installation needed). Additionally, npm is needed for installing JavaScript dependencies. On Debian and Ubuntu Systems it can be installed with the following command:
sudo apt-get install nodejs-legacy npmOnce npm is installed, PHP and JavaScript dependencies can be installed by running
make install-composer-deps
make optimize-jsNightly builds
Instead of setting everything up manually, you can just download the nightly builds instead. These builds are updated every 12 hours - 00:00 (12:00 AM) and 12:00 (12:00 PM) UTC+0200, and are pre-configured with all the needed dependencies.
- Download
- Extract the tar archive to 'path-to-owncloud/apps'
- Navigate to »Apps«, choose the category »Productivity«, find the Mail app and enable it.
The nightly builds are provided by Daniel Hansson
Resetting the app
Connect to your database and run the following commands (oc_ is the default table prefix):
DELETE FROM oc_appconfig WHERE appid = 'mail';
DROP TABLE oc_mail_accounts;
DROP TABLE oc_mail_collected_addresses;Configuration
Certain advanced or experimental features need to be specifically enabled in your config.php:
Debug mode
You can enable IMAP and SMTP backend logging. A horde_imap.log for IMAP and horde_smtp.log for SMTP will appear in the same directory as your owncloud.log.
IMAP logging:
'app.mail.imaplog.enabled' => trueSMTP logging:
'app.mail.smtplog.enabled' => trueServer-side caching
Mailbox messages and accounts can be cached on the ownCloud server to reduce mail server load: This requires a valid memcache to be configured
'app.mail.server-side-cache.enabled' => trueUse php-mail for mail sending
You can use the php mail function to send mails. This is needed for some webhosters (1&1 (1und1)):
'app.mail.transport' => 'php-mail'