This repository has been moved to https://github.com/tenjin/tenjin-ios-sdk
Please see our Release Notes to see detailed version history.
For Unity-specific instructions, please visit https://github.com/tenjin/tenjin-unity-sdk.
Note: We recommend using the latest version of Xcode when integrating our SDK.
- If you use pods add
pod 'TenjinSDK'to yourPodfilethen runpod installand skip to step 5!
1. Download the SDK's contents here
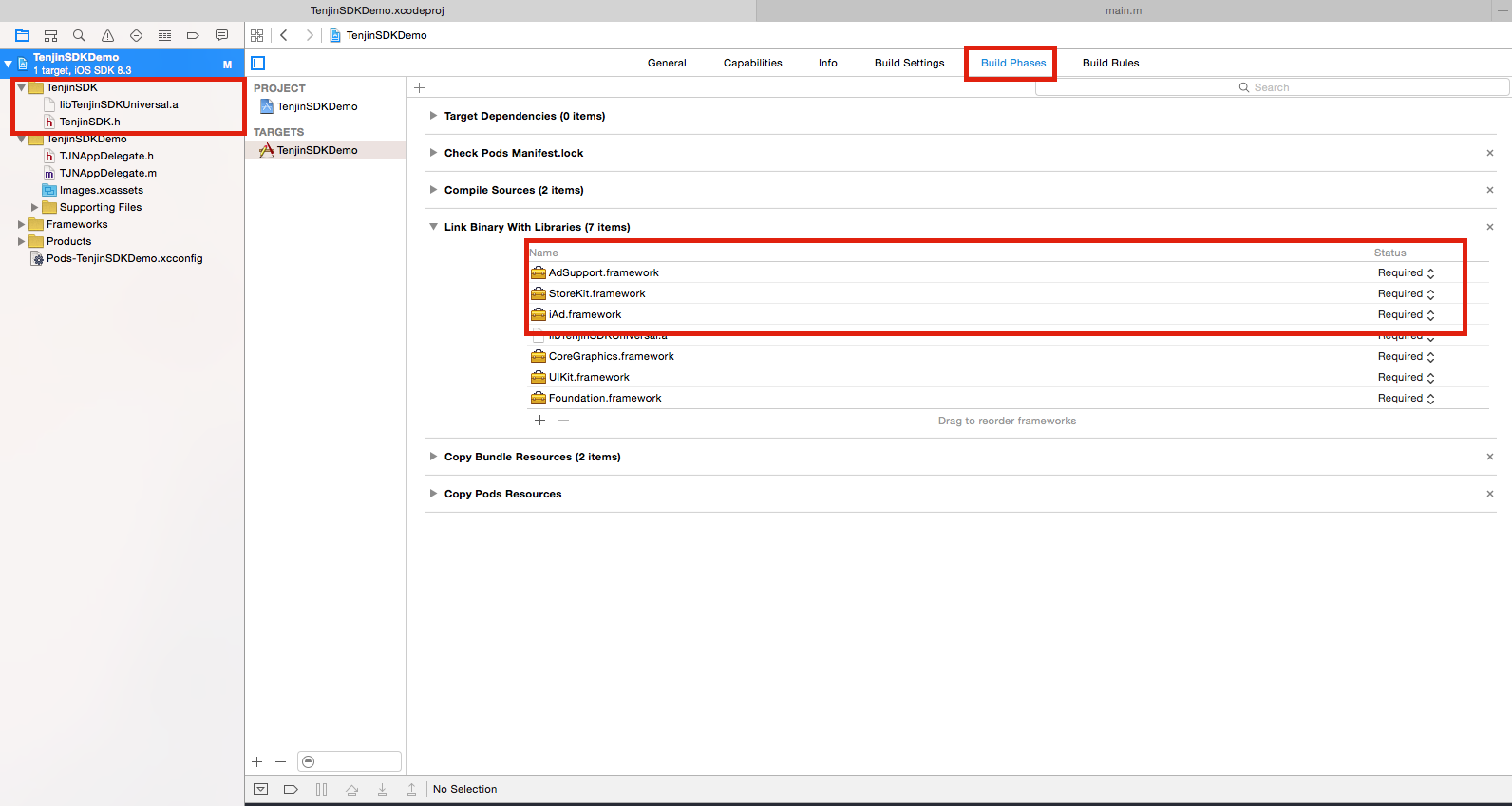
2. Drag libTenjinSDK.a and TenjinSDK.h to your project. Note: If you are testing with 32-bit iOS Simulator devices (i386), you will need to use libTenjinSDKUniversal.a instead of libTenjinSDK.a.
AdSupport.frameworkStoreKit.frameworkiAd.framework
6. Get your API_KEY from your Tenjin Organization tab.
[TenjinSDK sharedInstanceWithToken:@"<API_KEY>"];Here's an example of what your integration should look like in your AppDelegate.m file:
#import "TenjinSDK.h"
@implementation TJNAppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
[TenjinSDK sharedInstanceWithToken:@"<API_KEY>"];
//All your other stuff
...
}7b. Alternate initialization to handle deep links from other services. (DO NOT USE 7a and 7b. You need to use only one.)
If you use other services to produce deferred deep links, you can pass tenjin those deep links to handle the attribution logic with your tenjin enabled deep links.
#import "TenjinSDK.h"
@implementation TJNAppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
//get your deep link from your other 3rd party service
NSURL *url = [NSURL withString: @"your_deep_link"];
//if you have a deep link that's generated from a third party service then pass it to tenjin to handle the attribution of deep links holistically
if(url) {
[TenjinSDK sharedInstanceWithToken:@"<API_KEY>" andDeferredDeeplink: url];
}
else{
[TenjinSDK sharedInstanceWithToken:@"<API_KEY>"]
}
//All your other stuff
...
}8. Validate your live events by adding your Test Device and observing your events come through in the live Tenjin Diagnostic tab.
Tenjin purchase event integration instructions:
There are two ways to handle revenue events:
After a purchase has been verified and SKPaymentTransactionStatePurchased you can pass Tenjin the transaction which was purchased:
//Get the NSData receipt
NSURL *receiptURL = [[NSBundle mainBundle] appStoreReceiptURL];
NSData *receiptData = [NSData dataWithContentsOfURL:receiptURL];
//Pass the transaction and the receiptData to Tenjin
[TenjinSDK transaction: transaction andReceipt: receiptData];If you have subscription receipts, please be sure to add your IAP shared secret to your appropriate app in the Tenjin Apps Dashboard. Please note that you are responsible to send subscription transaction one time during each subscription interval (i.e. For example, for a monthly subscription, you will need to send us 1 transaction per month).
OR
To use this method, you will need a productName, currencyCode, quantity, and the unit price of the transaction:
NSString *productName = @"product_1";
NSString *currencyCode = @"USD";
NSDecimalNumber *price = [NSDecimalNumber decimalNumberWithString:@"0.99"];
NSInteger quantity = 1;
[TenjinSDK transactionWithProductName: productName
andCurrencyCode: currencyCode
andQuantity: quantity
andUnitPrice: price];ProductName-> The name or ID of your productCurrencyCode-> The currency of your unit priceQuantity-> The number of products that are counted for this purchase eventUnitPrice-> The price of each product
Total Revenue calculated is: TotalRevenue = Quantity * UnitPrice
NOTE: DO NOT SEND CUSTOM EVENTS BEFORE THE INITIALIZATION event (above). The initialization must come before any custom events are sent.
You can also use the Tenjin SDK to pass a custom event:
sendEventWithName: (NSString *)eventNameand
You can use these to pass Tenjin custom interactions with your app to tie this to user level cost from each acquisition source that you use through Tenjin's platform. Here are some examples of usage:
//send a particular event for when someone swipes on a part of your app
[TenjinSDK sendEventWithName:@"swipe_right"];
Custom events can also pass an NSString eventValue. Tenjin will use this eventValue as a count or sum for all custom events with the same eventName. The eventValue MUST BE AN INTEGER. If the eventValue is not an integer, we will not send the event.
Tenjin supports the ability to direct users to a specific part of your app after a new attributed install via Tenjin's campaign tracking URLs. You can utilize the registerDeepLinkHandler handler to access the deferred deeplink through params[@"deferred_deeplink_url"] that is passed on the Tenjin campaign tracking URLs. To test you can follow the instructions found here.
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
//initialize the Tenjin SDK like you normally would for attribution
[TenjinSDK sharedInstanceWithToken:@"<API_KEY>"];
//If you want to utilize the deeplink capabilities in Tenjin, utilize the registerDeepLinkHandler to retrieve the deferred_deeplink_url from the params NSDictionary object
[[TenjinSDK sharedInstance] registerDeepLinkHandler:^(NSDictionary *params, NSError *error) {
if([params[@"clicked_tenjin_link"] boolValue]){
if([params[@"is_first_session"] boolValue]){
//use the params to retrieve deferred_deeplink_url through params[@"deferred_deeplink_url"]
//use the deferred_deeplink_url to direct the user to a specific part of your app
} else{
}
}
}];
}You can also use the v1.7.2+ SDK for handling post-install logic using the params provided in this registerDeepLinkHandler. For example, if you have a paid app, you can register your paid app install in the following way:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
//initialize the Tenjin SDK like you normally would for attribution
[TenjinSDK sharedInstanceWithToken:@"<API_KEY>"];
//If you want to utilize the deeplink capabilities in Tenjin, utilize the registerDeepLinkHandler to retrieve the deferred_deeplink_url from the params NSDictionary object
[[TenjinSDK sharedInstance] registerDeepLinkHandler:^(NSDictionary *params, NSError *error) {
if([params[@"is_first_session"] boolValue]){
//send paid app price and revenue to Tenjin
} else{
}
}];
}