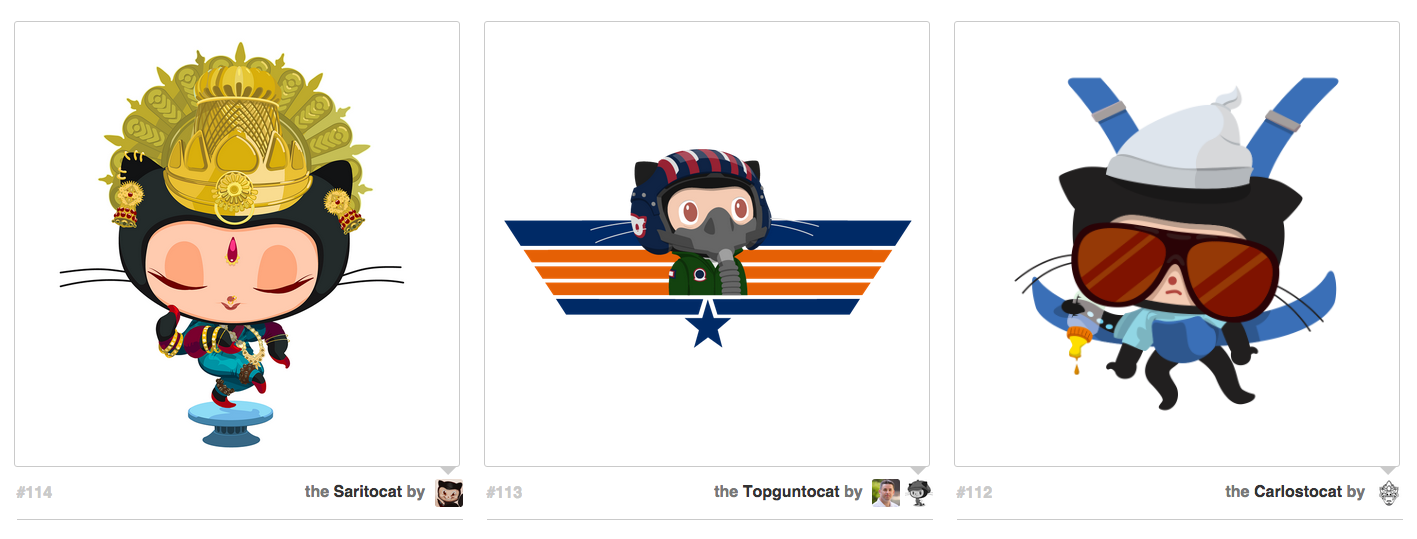
A layout built with CSS from a wireframe image and existing HTML
Future updates to be completed
- Incorporate responsive design
This repository was created in order to fulfill an assignment for the Front-End Engineering course at The Iron Yard. The original assignment text is below:
Week 1, Day 2
##HTML Layouts - Octocats Let's practice our CSS skills by giving an existing HTML page a custom layout.
###You Should Know
- HTML
- CSS Layout
###Your Mission Let's duplicate an image using a given HTML page, index.html, and an inspiration image:
####Explore Mode Challenge #1.1: Copy our index.html and add your own CSS to make it look like the image above (octocat.png). Your CSS should be in a separate file called styles.css.
Goal #1.1: Add a custom stylesheet to index.html.
Challenge #1.2: Make sure your project is safe! Create a git repository containing your project files and upload it to Github.
####Adventure Mode Challenge #2.1: Let's practice writing some custom HTML as well. Follow the pattern in index.html and add 3 more Octocats to your web page. Use the Octodex at http://octodex.github.com if you need some images, or draw your own and include them in your Github repository!
####Epic Mode Challenge #3.1: Try making your web page responsive when the browser is resized. Here's a hint: consider what CSS rules you know that determine how many items are displayed inline.