Introduction
A XMake integration in Visual Studio Code.
You need install xmake first and a project with xmake.lua.
Please see xmake-github and website if you want to known more about xmake.
Features
- Quickstart
- Colorization
- Completion Lists
- StatusBar
- Commands
- Configuration
- Build
- Run and Debug
- Record and Playback
- Problem
Quickstart
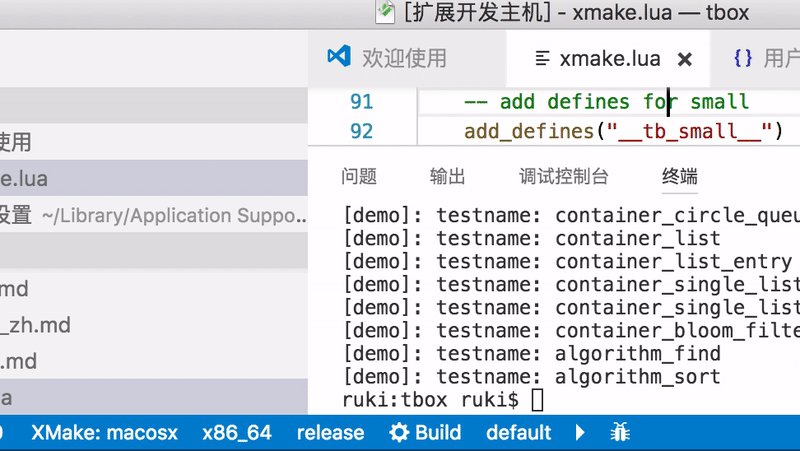
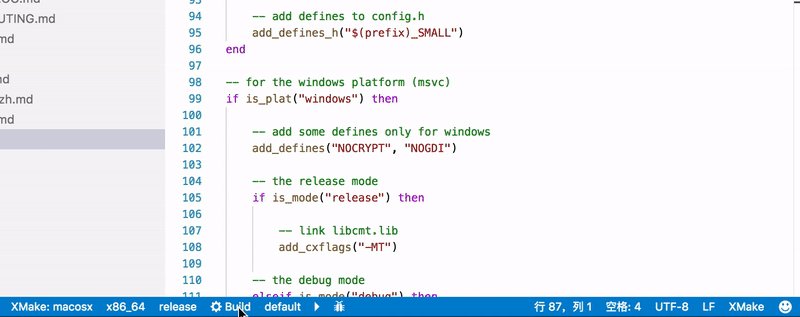
Colorization and Completion Lists
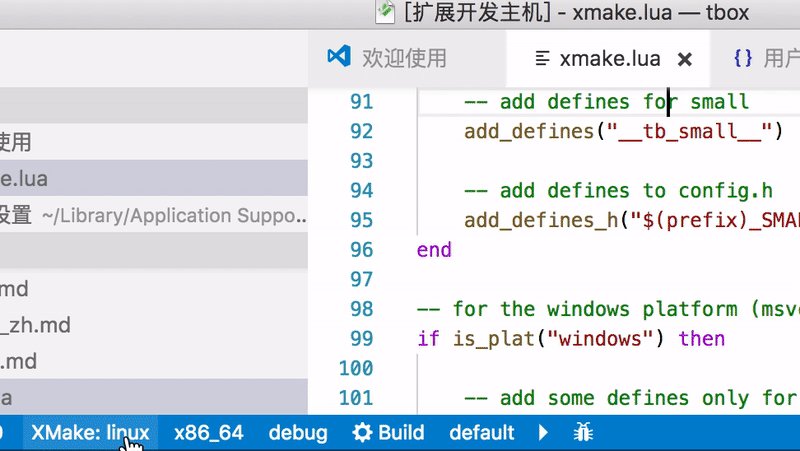
StatusBar
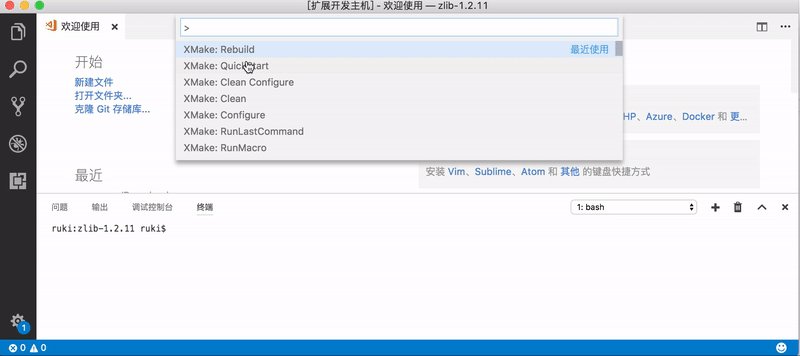
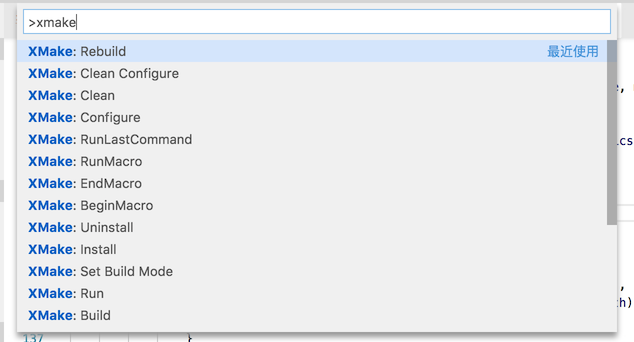
Commands
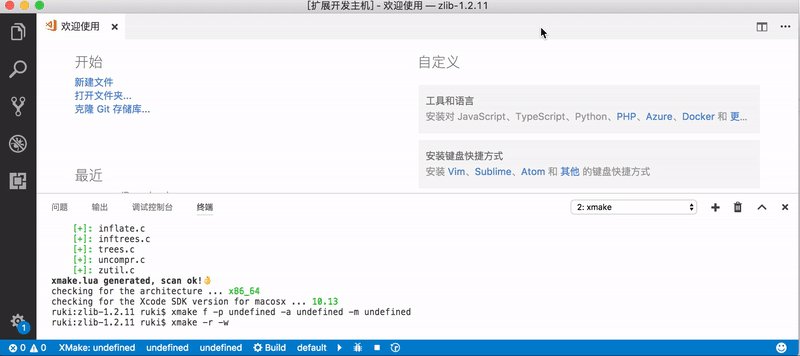
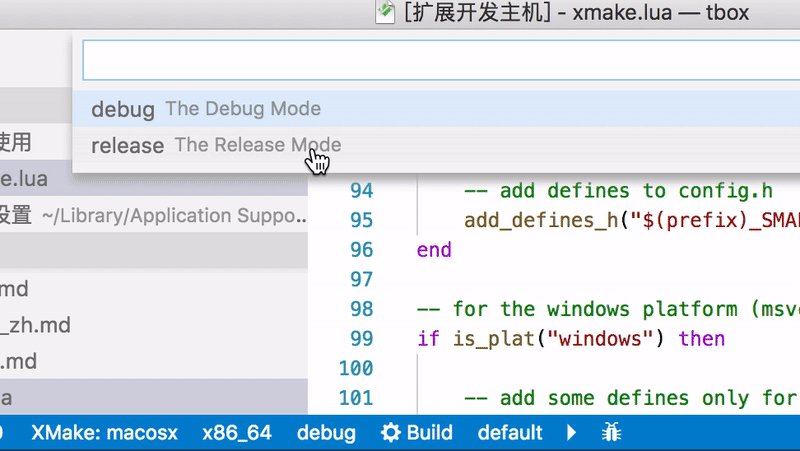
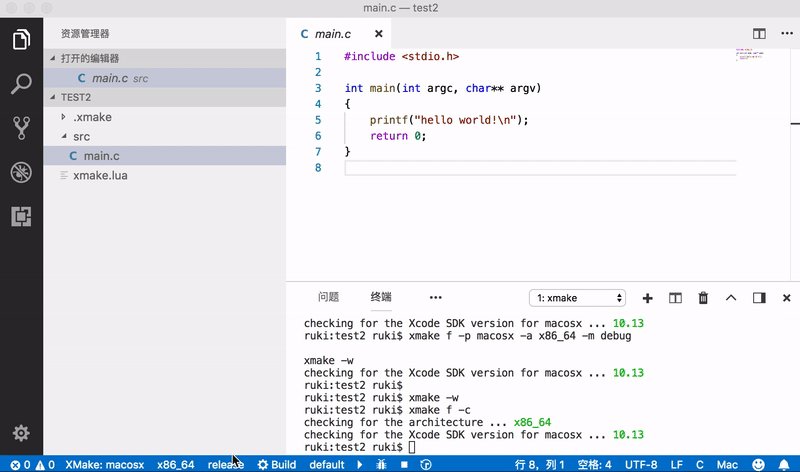
Configuration
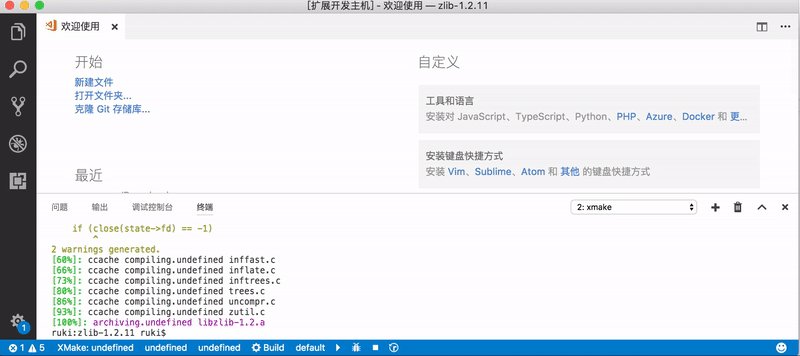
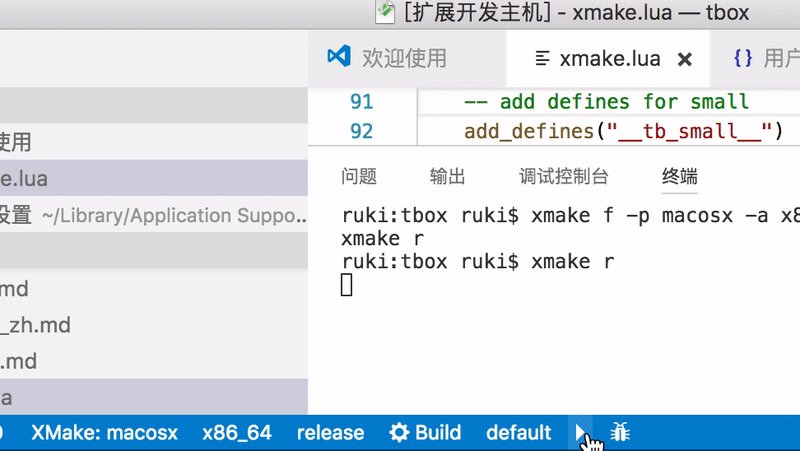
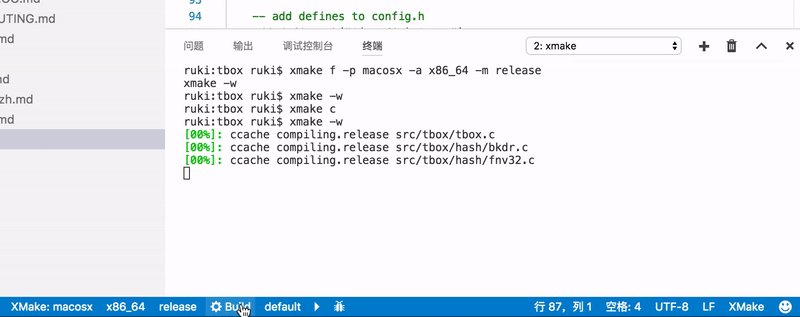
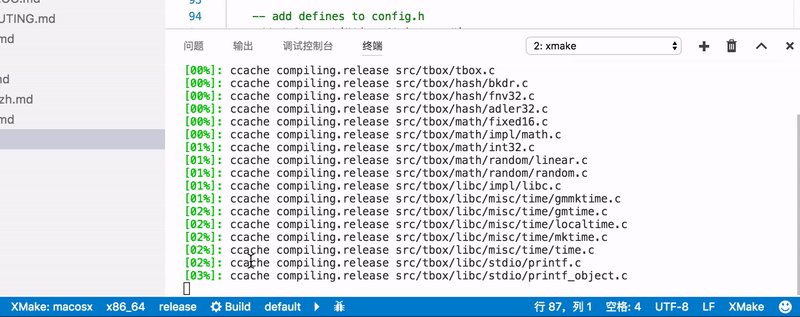
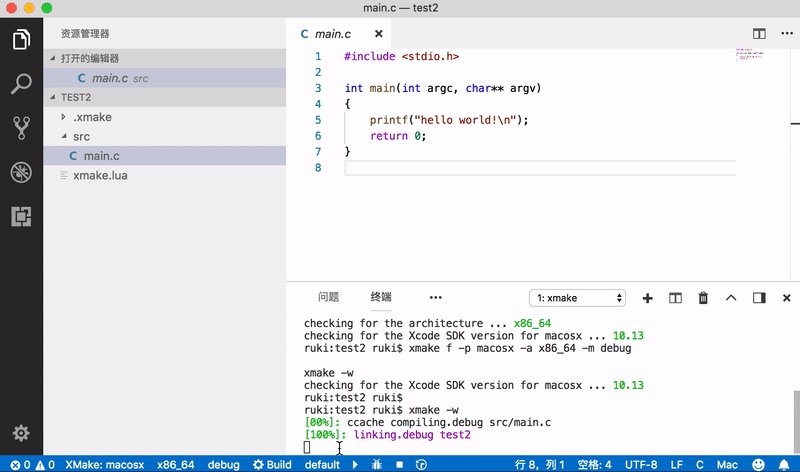
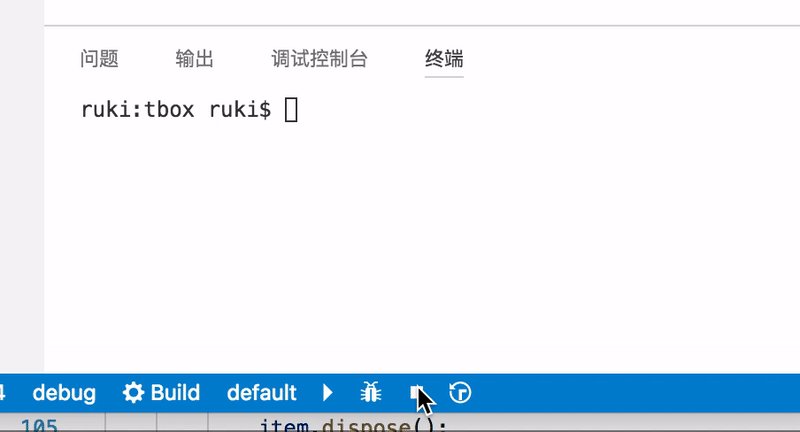
Build
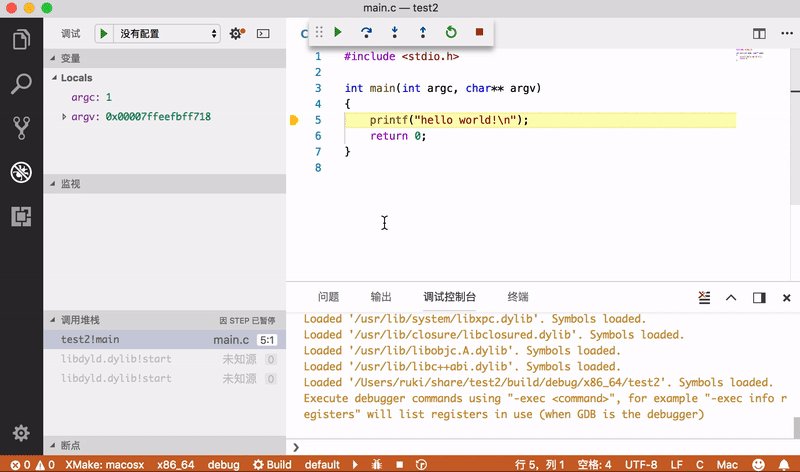
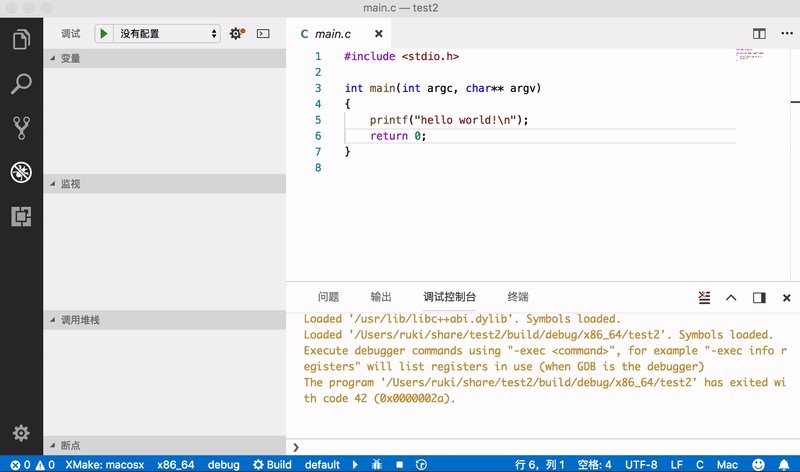
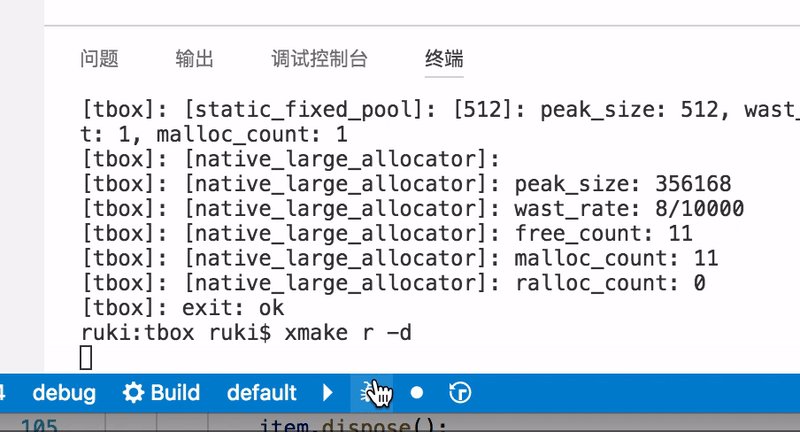
Run and Debug
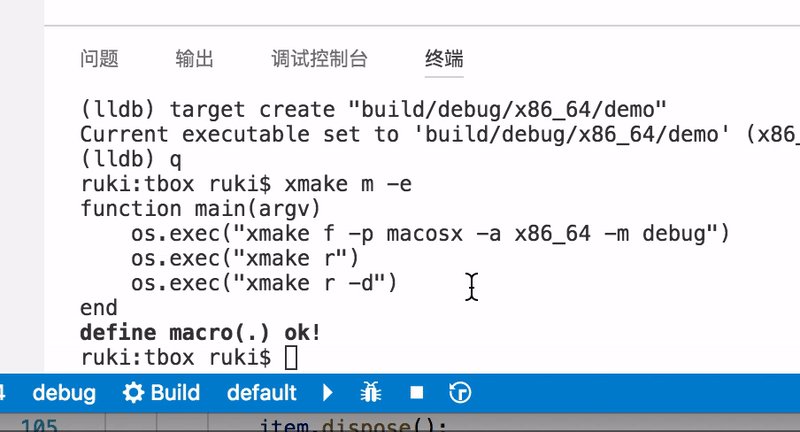
Record and Playback
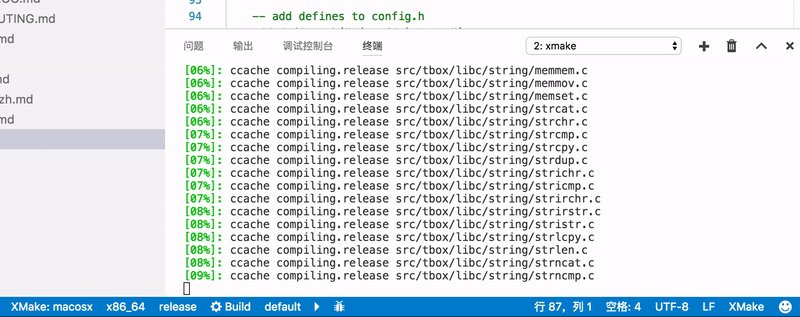
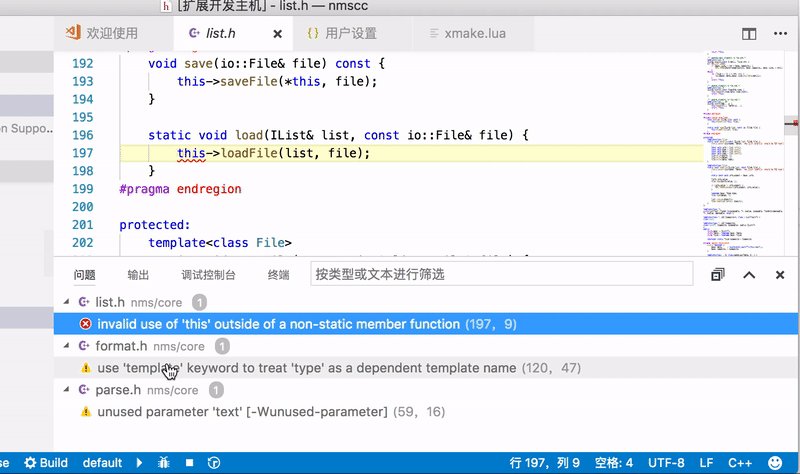
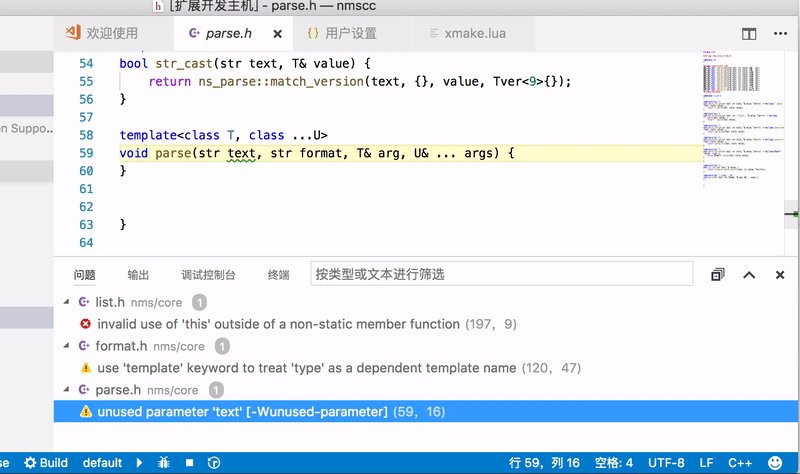
Problem
IntelliSense
xmake-vscode will generate .vscode/compile_commands.json file, so you need only add it to .vscode/c_cpp_properties.json to enable IntelliSense.
for example (.vscode/c_cpp_properties.json):
"configurations": [
{
"compileCommands": ".vscode/compile_commands.json",
}
],
}How can I generate c_cpp_properties.json?
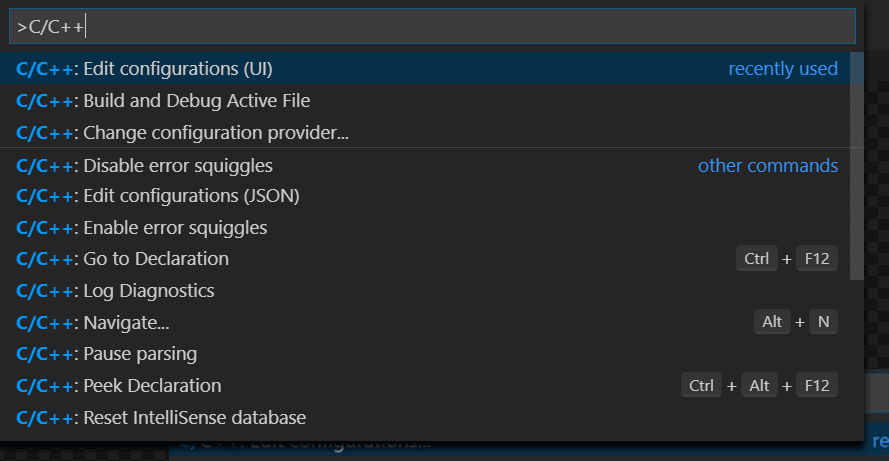
These configuration settings are stored in your project's c_cpp_properties.json file. To edit this file, in VS Code, select C/C++: Edit Configurations (UI) from the Command Palette (⇧⌘P):
Please see IntelliSense for cross-compiling
Global Configuration
{
"configuration": {
"type": "object",
"title": "XMake configuration",
"properties": {
"xmake.logLevel": {
"type": "string",
"default": "normal",
"description": "The Log Level: normal/verbose/minimal",
"enum": [
"verbose",
"normal",
"minimal"
]
},
"xmake.buildLevel": {
"type": "string",
"default": "normal",
"description": "The Build Output Level: normal/verbose/warning/debug",
"enum": [
"verbose",
"normal",
"warning",
"debug"
]
},
"xmake.buildDirectory": {
"type": "string",
"default": "${workspaceRoot}/build",
"description": "The Build Output Directory"
},
"xmake.installDirectory": {
"type": "string",
"default": "",
"description": "The Install Output Directory"
},
"xmake.packageDirectory": {
"type": "string",
"default": "",
"description": "The Package Output Directory"
},
"xmake.workingDirectory": {
"type": "string",
"default": "${workspaceRoot}",
"description": "The Project Working Directory with the root xmake.lua"
},
"xmake.androidNDKDirectory": {
"type": "string",
"default": "",
"description": "The Android NDK Directory"
}
}
}
}