Toolbar Almighty - the only toolbar you need
This is a toolbar that provides many commonly used actions utilizing the tool-bar API.
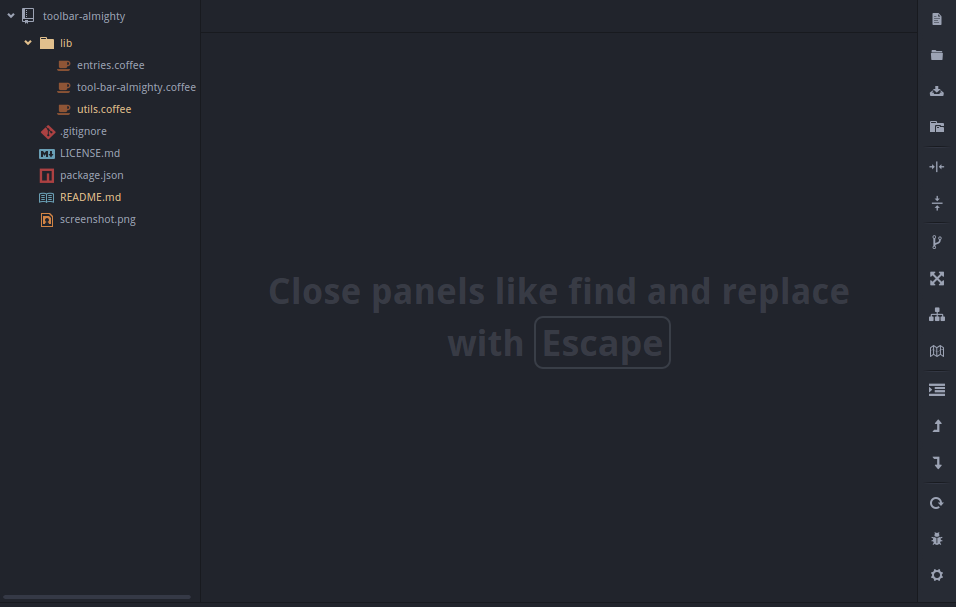
Available toolbar buttons:
- new file
- open file
- open folder
- save file
- open git-control (missing from the screenshot) (requires
git-controlpackage) - open git projects (requires
git-projectspackage) - list projects (requires
project-managerpackage) -
- split screen horizontally
- split screen vertically
-
- git merge conflicts (requires
merge-conflictspackage) - toggle fullscreen
- toggle tree-view
- toggle minimap (requires
minimappackage) -
- auto indent
- fold all
- unfold all
-
- reload window
- toggle devtools
- settings
Note: The toolbar buttons that require other packages will only appear if you have those packages installed
First you have to install the tool-bar package which is required:
apm install tool-barThen you install the tool-bar-almighty package:
apm install tool-bar-almighty- You have the ability to include custom entries.
- You also have the ability to load the suggested defaults along side your custom entries, or only the custom entries.
You have the ability to include custom entries in the tool-bar-almighty by enabling the option in the package settings and entering a path relative to your .atom directory (that contains the entries you want to add).
The file must be in JSON format that contains an Array of entries.
The format is based on tool-bar's but include 2 extra properties.
typeindicates whether the entry is abuttonor aspacerdependencyindicates whether a button's package is not installed by default in Atom and should only be displayed if it's package is installed.
- Create a file inside
.atom's directory, in this case~/.atom/custom_entries.json - The tool-bar-almighty setting's value must match the filename mentioned above
custom_entries.json(relative to the.atomdirectory) - The content of the file should look like the following:
[
{
"type": "button",
"tooltip": "Open File",
"callback": "application:open-file",
"icon": "document-text",
"iconset": "ion"
},
{
"type": "spacer"
},
{
"type": "button",
"tooltip": "Open Folder",
"callback": "application:open-folder",
"icon": "folder",
"iconset": "ion"
},
{
"type": "button",
"tooltip": "Merge Conflicts",
"dependency": "merge-conflicts",
"callback": "merge-conflicts:detect",
"icon": "code-fork",
"iconset": "fa"
}
]- We've decided to remove the term2/term3 entries from the default entries, for more details and a possible fix read this issue's thread.
- We've decided to only support the JSON format for the custom entries to prevent future formating issues.
The MIT License