Comments (6)
Related: #2
from react-native-collapsible-tab-view.
@PedroBern I was going to reference that issue actually! Also thanks for the good first issue 👍 Lol
from react-native-collapsible-tab-view.
@alexpchin this is a must-have feature, I was thinking about it since the beginning, you can see the related issue is number 2, the second opened issue ever. But I didn't have the time to work on it yet.
I think your suggestion to implement a hook simply to scroll to top is a lot easier to implement than #2.
from react-native-collapsible-tab-view.
This is easy to implement in v3.
from react-native-collapsible-tab-view.
@PedroBern Now with v3, this will scroll all tabs to the top FYI. We can DRY this implementation but just adding a note here for the moment.
// Setup some tab refs
const containerRef = useAnimatedRef();
const uploadsRef = useAnimatedRef();
const aboutRef = useAnimatedRef();
const likesRef = useAnimatedRef();
const travelsRef = useAnimatedRef();
.
.
.
// Function to scroll all tabs to the top when the user clicks on the bottom tab
// - https://reactnavigation.org/docs/use-scroll-to-top/
useScrollToTop(containerRef);
useScrollToTop(uploadsRef);
useScrollToTop(aboutRef);
useScrollToTop(likesRef);
useScrollToTop(travelsRef);
from react-native-collapsible-tab-view.
In the latest v4 version, if you use https://reactnavigation.org/docs/use-scroll-to-top/
const pageRef = useRef();
useScrollToTop(pageRef);
.
.
.
<Tabs.FlatList
.
.
ref={pageRef}
.
.
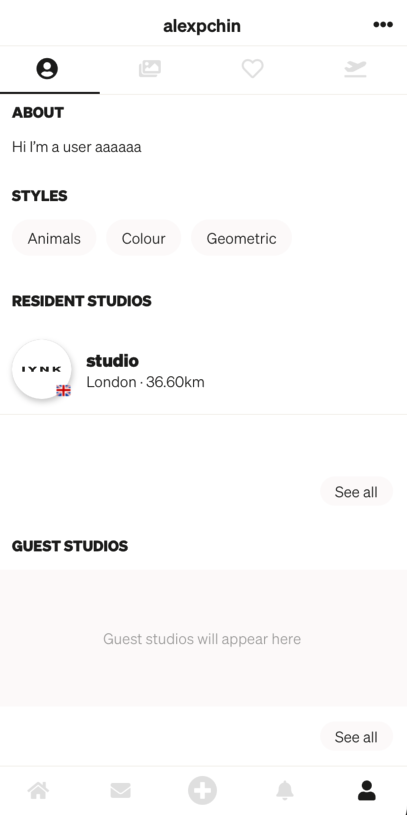
/>Then the page will scroll up so that the Tab is at the top of the screen rather than scrolling Down to reset the page so that the header is at the top of the screen.
E.g: From
To:
As per https://reactnavigation.org/docs/use-scroll-to-top/#providing-scroll-offset, you can add an offset. However, it's still a bit buggy... I'm trying to work out why.
useScrollToTop(
useRef({
scrollToTop: () =>
pageRef.current?.scrollToOffset({
// Doesn't work
// offset: -(headerHeight + tabBarHeight),
// Does work
offset: -999,
}),
}),
);
from react-native-collapsible-tab-view.
Related Issues (20)
- Getting current scroll position with useCurrentTabScrollY using FlashList
- Bug using FlashList in combination with lazy HOT 1
- App get stuck when switching and scrolling 2-3 time between the Tabs only in android HOT 1
- Invalid onScroll event for Tabs.ScrollView
- Does this work on React Native Web? HOT 1
- Programmatically show header when `revealHeaderOnScroll={true}`
- Make AnimatedPagerView style customizable
- Is there a way to prevent scroll being lost when scrolling through dynamic tabs in collapsed state?
- Is it possible to reveal header on tab change? HOT 1
- Turbo repo - pnpm installation - getting `TypeError: deepEqual is not a function (it is Object)` HOT 3
- Great component! HOT 1
- ExampleComponentSharedPullToRefresh ios bug
- How to make the title slide without having to collapse into a page
- Collapsed header
- How to programatically switch tabs? HOT 2
- Header is reseting when switching to 5th tab from 1st tab HOT 4
- Nested TabViews HOT 1
- change the indicator style HOT 4
- No content rendered when the tab navigation is inside a ScrollView. HOT 3
- VirtualizedList missing HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.



from react-native-collapsible-tab-view.