- This is a side-project to the main Material Design Icons project. To request a new icon, suggest an alias or make a contribution to the icon pack, please create an issue in the main repository.
- One of the main purposes of this Sandbox is for me to play around with ECMAScript 6+ features I don't normally get to work with. As such I can only guarantee that the website will work in the latest version of Google Chrome.
The main section of this project; a jacked up "cheatsheet" for MDI. Features include:
- Build your own library of icons.
- Upload custom icons to your library.
- Filter icons by keywords, categories and/or contributors.
- Download your library, filtered icons or individual icons in a variety of formats.
- Copy icon info such as SVG markup, path data and codepoints directly to your clipboard.
- Edit icons and download them in a variety of formats.
- See which icons were added, updated, renamed or removed in the latest release.
- See which icons will be available in the next release.
- Access icons which have since been removed from the MDI library.
Create customised icon preview images which can be copied & pasted directly into GitHub issues (or anywhere else) at petershaggynoble.github.io/MDI-Sandbox/preview/.
To save you some work, there's also an automated preview generator available at mdi.houseofdesign.ie/tools/preview/. Use the icon querystring parameter to provide an icon name from the main library, Material Icons Extended, the other Google icons or the stock Google icons and a preview will be generated that you can link to directly. You can also use the optional action parameter to provide the name of an icon from the main library to be shown in the bottom right corner.
Example: /?icon=vector-square&action=link
Alternatively, instead of using the icon parameter to provide the name of an existing icon, you can provide a custom path and name using the path & name parameters.
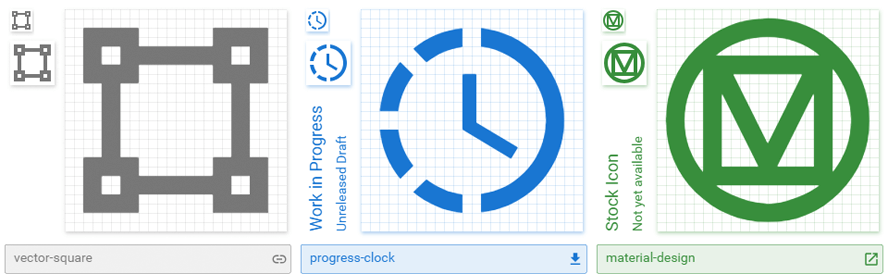
If necessary, you can override the auto-detected preview type using the type parameter. The values this parameter can accept can be found in the table below along with their corresponding colours & labels.
Example: /?name=vector-square&action=download&type=final&path=M2,2...Z
A preview of the extra icons in Google's "Material Icons Extended" set is available at petershaggynoble.github.io/MDI-Sandbox/extended/ and their GMP & AOG icons at petershaggynoble.github.io/MDI-Sandbox/other/. Icons can be downloaded but note that the transform attribute is used on the path elements to scale them down to 24 pixels.
The issue tracker can be used to view the status of all Icon Request issues, sorted by number of reactions with the ability to filter requests for stock Google icons, home automation icons or brand icons. Please note that the issue tracker can currently only be updated manually so you may not be seeing the most up-to-date data. I am working on a way to keep it updated automatically.
The custom icon editor expands on the editor included in the icon library to allow creation of PNGs using the path data from any 24x24, 48x48 or 512x512 (vertically flipped) SVG. Also includes the ability to add block-helper or color-helper as an overlay.
New features will occasionally be available to preview & test at petershaggynoble.github.io/MDI-Sandbox/src/.
When we began to drop Font Awesome from our projects in favour of the much more comprehensive Material Design Icons, so used were we to FA's website that we struggled at times to find the icons we needed on the MDI website or "cheatsheet". So I threw together my own "cheatsheet" with the initial focus being on better categorising the icons and adding some keywords to help with searching (both of which proved to be sizable jobs!).
As it was something that only we were going to be using, I also used it as an opportunity to play around with a few things I didn't normally get to play with in my everyday work back then such as Google's Material Design and, more importantly, ECMAScript 6+. But then it grew, especially once Templarian invited me to be a collaborator on the main MDI project, and I started thinking about more possibilities for use by a wider audience which led to the creation of more tools, some of them "proofs of concept" that would eventually be integrated into the new MDI site currently under development.