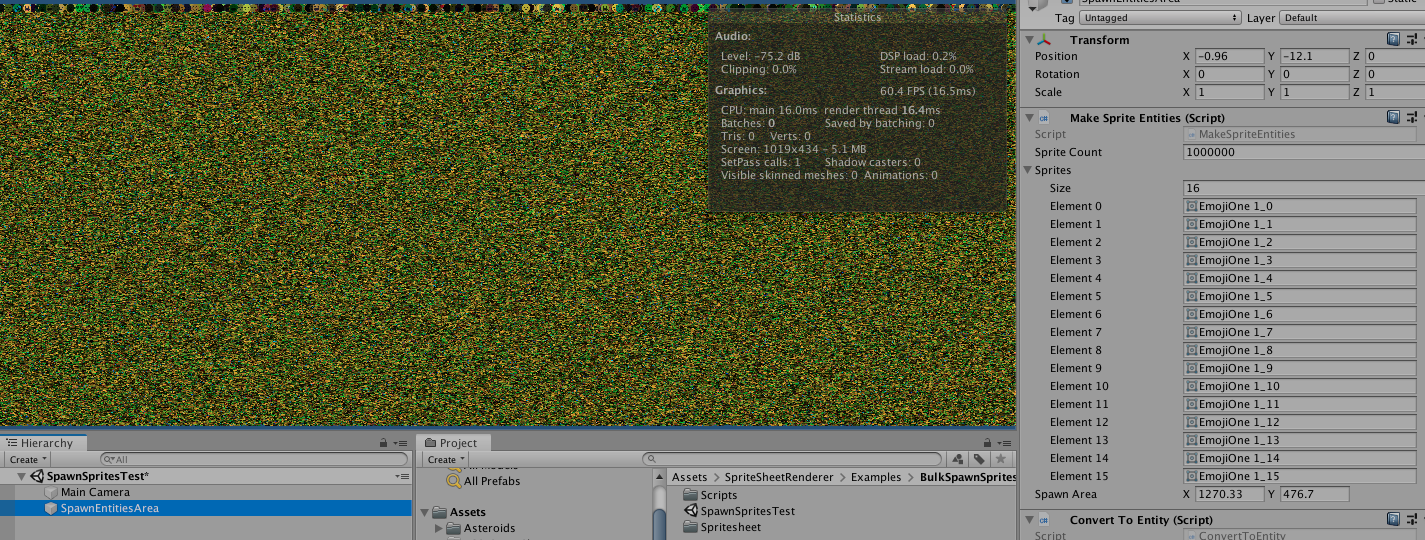
A powerful Unity ECS system to render massive numbers of animated sprites using DynamicBuffers and ComputeBuffer:
- 1- Create the Archetype:
EntityArchetype archetype = eManager.CreateArchetype(
typeof(Position2D),
typeof(Rotation2D),
typeof(Scale),
//required params
typeof(SpriteIndex),
typeof(SpriteSheetAnimation),
typeof(SpriteSheetMaterial),
typeof(SpriteSheetColor),
typeof(SpriteMatrix),
typeof(BufferHook)
);- 2- Record and bake this spritesheet(only once)
SpriteSheetManager.RecordSpriteSheet(sprites, "emoji");- 3- Populate components
List<IComponentData> components = new List<IComponentData> {
new Position2D { Value = float2.zero },
new Scale { Value = 15 },
new SpriteIndex { Value = UnityEngine.Random.Range(0, maxSprites) },
new SpriteSheetAnimation { maxSprites = maxSprites, play = true, repetition = SpriteSheetAnimation.RepetitionType.Loop, samples = 10 },
new SpriteSheetColor { color = new float4(color.r, color.g, color.b, color.a) }
};- 4- Instantiate the entity
Entity e = SpriteSheetManager.Instantiate(archetype, components, "emoji");- Update the entity
Entity e = SpriteSheetManager.UpdateEntity(e, new Position2D { Value = float2.zero});- Destroy the entity
Entity e = SpriteSheetManager.DestroyEntity(e, "emoji");- 1- Create the Archetype:
EntityArchetype archetype = eManager.CreateArchetype(
typeof(Position2D),
typeof(Rotation2D),
typeof(Scale),
//required params
typeof(SpriteIndex),
typeof(SpriteSheetAnimation),
typeof(SpriteSheetMaterial),
typeof(SpriteSheetColor),
typeof(SpriteMatrix),
typeof(BufferHook)
);- 2- Bulk instantiate entities
NativeArray<Entity> entities = new NativeArray<Entity>(spriteCount, Allocator.Temp);
eManager.CreateEntity(archetype, entities);- 2- Record and bake this spritesheet(only once)
SpriteSheetManager.RecordSpriteSheet(sprites, "emoji");- 3- Populate components
for(int i = 0; i < entities.Length; i++) {
Entity e = entities[i];
eManager.SetComponentData(e, new SpriteIndex { Value = 0});
eManager.SetComponentData(e, new Scale { Value = 10 });
eManager.SetComponentData(e, new Position2D { Value = RANDOM_VECTOR });
eManager.SetComponentData(e, new SpriteSheetAnimation { maxSprites = MAX_SPRITES, play = true, repetition = SpriteSheetAnimation.RepetitionType.Loop, samples = 10 });
SpriteSheetColor col = new SpriteSheetColor { color = A_COLOR };
eManager.SetComponentData(e, col);
eManager.SetComponentData(e, new BufferHook { bufferID = i, bufferEnityID = DynamicBufferManager.GetEntityBufferID(material) });
eManager.SetSharedComponentData(e, material);
}SpriteSheetRenderer is an open-source project that I am developing in my free time. If you like it you can support me by donating.
Buy Me A Coffee: https://www.buymeacoffee.com/LRTk8rn